Blog
Journal de veille
Nos articles autour de l’expérience utilisateur, l’accessibilité web, l’écoconception, le design UX et UI, le développement web et bien d’autres sujets.
Un condensé de notre veille passionnée, patiemment récoltée et passée au tamis depuis 2006 !



Le critère FID remplacé par l’INP : ce qui change (ou pas) pour la performance des sites
Le 12 mars 2024
Développement web

La revue de littérature pour comprendre les comportements humains
Le 27 février 2024
UX Research

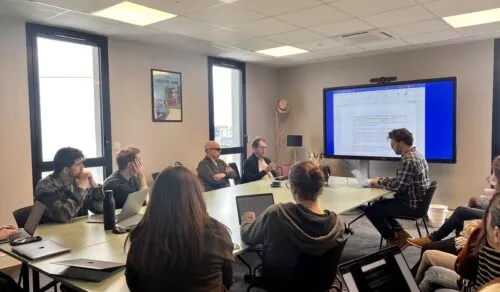
La Méthode de l’Écumoire : testée et approuvée à la Journée de l’Écoconception Numérique
Le 20 février 2024
Écoconception

Ode à l’accessibilité web : la preuve par l’exemple du handicap situationnel
Le 05 février 2024
Accessibilité

S'assurer de la représentativité des données utilisateurs à travers la méthode du questionnaire
Le 26 janvier 2024
UX Research


