Ode à l’accessibilité web : la preuve par l’exemple du handicap situationnel
Vous commencez à connaître notre passion pour l’accessibilité web. Bien que nous voyions une meilleure prise en compte de ces enjeux par les concepteurs de sites, ceux qui pensent que cela n’est bénéfique que pour une mince partie des utilisateurs sont trop nombreux.
Publié le 05 février 2024
Exclure une partie de la population, c’est déjà de trop
C’est quoi un handicap ?
Débutons par les bases. Un handicap se définit comme “toute limitation d’activité ou restriction de participation à la vie en société subie dans son environnement par une personne en raison d’une altération substantielle, durable ou définitive d’une ou plusieurs fonctions physiques, sensorielles, mentales, cognitives ou psychiques, d’un polyhandicap ou d’un trouble de santé invalidant” selon l’Article L. 114 du code de l’action sociale et des familles.
Heureusement, la majorité de la population n’est pas atteinte par un handicap. Lorsque nous ne connaissons pas de personnes en situation de handicap, nous avons d’ailleurs tendance à minimiser la part de population touchée.
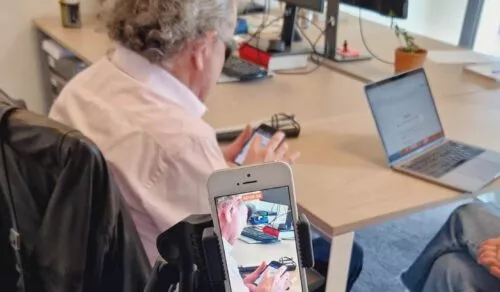
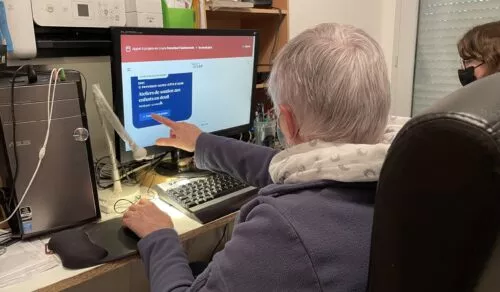
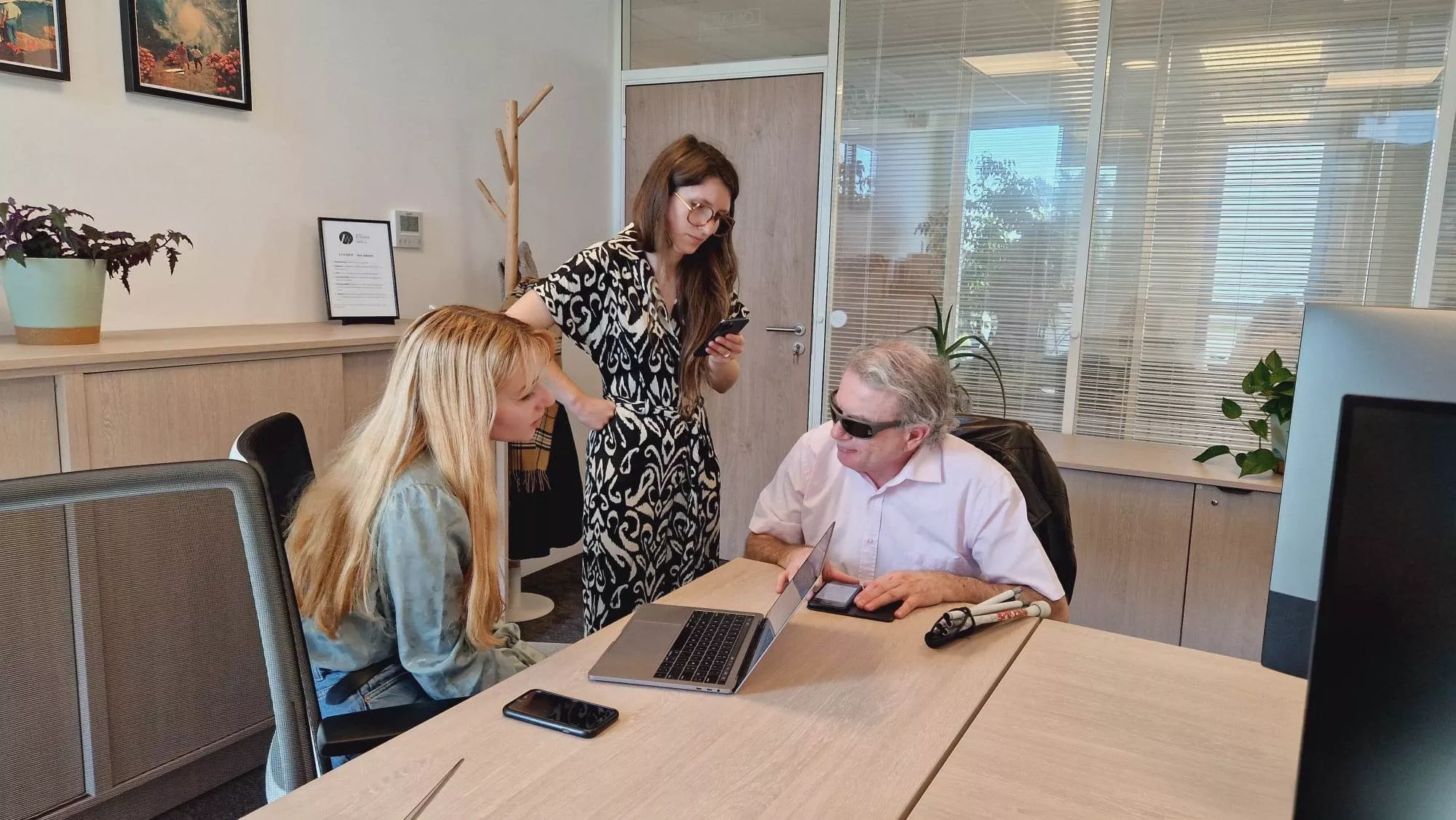
Et ce n’est pas étonnant puisque à l’occasion d’entretiens avec des personnes en situation de malvoyance ou de cécité pour une projet de recherche, nous avons entendu plusieurs témoignages affirmant que le handicap, notamment visuel, implique de se refermer sur soi, par honte ou manque d’adaptation et de compréhension de la part des autres. En bref, le handicap est une réalité pour beaucoup et certainement plus que vous ne le pensez.

Malgré tout, non, l’accessibilité web ne concerne pas uniquement les personnes ayant une déficience visuelle, auditive, cognitive ou motrice. C’est aussi pour vous (derrière votre ordinateur, avec toutes vos capacités) que nous l’encourageons.
Des statistiques
Cela sonne un peu dramatique dit comme ça, or ce qui l’est vraiment c’est que :
- seuls 10% des sites Internet français seraient accessibles aux personnes ayant une déficience visuelle,
- alors que 1,7 million de personnes sont atteints de malvoyance ou de cécité en France,
- qu’en 2018, 11,2% des Français souffraient d’une déficience auditive (source),
- et que seulement 30% des sites du service public seraient totalement accessibles alors même que la conformité avec le RGAA n’est plus tellement une option.*
Sans oublier qu’il existe des gens ayant des lacunes qui peuvent véritablement les handicaper à l’usage du numérique. Nous pouvons, par exemple, penser aux personnes analphabètes (qui ne savent ni lire ni écrire) et pour qui les services publics numérisés ne doivent pas être une partie de plaisir. Nous pouvons penser également aux personnes allophones (qui ont pour langue maternelle une autre étrangère au contenu) qui peuvent se retrouver confrontées à des traductions automatiques très approximatives si l’interface est mal conçue.
*En réalité, la conformité totale avec le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) n’est pas encore une obligation pour les sites du service public et les entreprises ayant un chiffre d’affaires annuel supérieur à 250 millions d’euros. Cependant, cela ne saurait tarder et il est tout de même obligatoire de réaliser un audit pour indiquer sur le site le niveau de conformité avec le référentiel.

Alors qu’en est-il d’exclure la totalité de la population ?
Rien que la partie précédente devrait suffire à comprendre que l’accessibilité numérique est très importante. Mais parfois, se référer aux cas du plus grand nombre rend le sujet plus intelligible.
Et cela tombe bien. Nous répétons régulièrement que l’accessibilité web est bénéfique pour tous. Lorsque l’on développe des sites web accessibles, on améliore l’expérience utilisateurs pour tous. En effet, concevoir une interface sous le prisme de l’accessibilité signifie notamment la concevoir de façon claire visuellement, avec les informations pertinentes, organisées de façon cohérente. “Less is more” (traduction littérale : “Moins c’est mieux”) comme disait l’architecte Ludwig Mies van der Rohe.
Aujourd’hui, nous allons aller un peu plus en profondeur dans notre explication. Celle-ci pourrait même se résumer en deux mots : handicap situationnel.

Tous concernés : le handicap situationnel
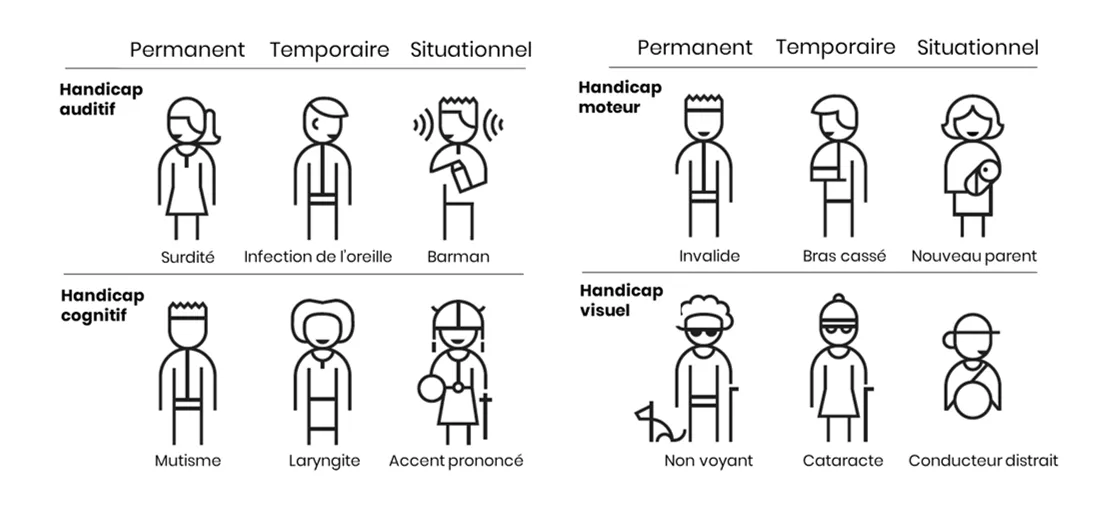
Une police de caractère lisible, des contrastes élevés, une navigation simplifiée… Ces bonnes pratiques sont aussi utiles pour le parent avec un enfant dans les bras, pour la personne éblouie par le soleil ou pour le travailleur nomade.
Ces trois cas de figure sont ce que l’on appelle un handicap situationnel. Certes, ce sont généralement de simples contrariétés -que nous vivons tous-, mais si l’accessibilité numérique permet d’y pallier, pourquoi s’en priver ?
L’accessibilité numérique : l’alternative incluante
Tout ça pour dire que l’accessibilité numérique, en plus d’être une merveilleuse alliée de l’écoconception, n’a que du positif à apporter. Alors…
Merci à l’accessibilité de nous proposer des sites :
- légers, qui chargent rapidement les informations essentielles quand notre connexion est mauvaise,
- à fort contraste, quand la luminosité est tellement élevée que ce qui est sur l’écran devient à peine visible,
- rédigés avec des mots simples et compréhensibles par le plus grand nombre pour les personnes qui ont peu de temps à accorder à leurs recherches ou celles concernées par l’illettrisme (personne qui n’a pas acquis, ou a perdu, la maîtrise de de l’écriture et de la lecture) : ce sont 2,5 millions de personnes de 18 à 65 ans ayant été scolarisées en France (source),
- avec des contenus vidéo sous-titrés, quand nous sommes bloqués dans le bus, sans écouteur ou que bébé dort -enfin !- à côté,
- dont la vue mobile est optimisée quand nous n’avons pas accès à un ordinateur immédiatement et que nous sommes fatigués de devoir sélectionner “version pour ordinateur” dans notre navigateur pour ensuite devoir zoomer pour s’éviter des paragraphes illisibles que le titre recouvre,
- avec une navigation fluide et une organisation de page cohérente quand nous sommes en retard pour acheter notre billet de train et que quelques secondes pour trouver le bouton voulu c’est déjà trop,
- qui indiquent les traductions des nombreux anglicismes présents sur les pages pour rendre le contenu compréhensible même par ceux dont le niveau d’anglais se limite à “Bryan is in the kitchen” (traduction : “Bryan est dans la cuisine”).
Et bien sûr, merci à l’accessibilité web de représenter, pour les personnes en situation de handicap, un moyen de faciliter leur quotidien, en limitant leurs déplacements obligatoires.

En bref, vous l’aurez compris, l’accessibilité numérique, c’est une belle démarche, qui ne demande qu’à conquérir le web. Nous essayons de l’y aider à notre petite échelle pour que nous bénéficions tous d’un accès équitable à l’information et aux services en ligne.

Les bonnes pratiques à suivre
Débuter en accessibilité web
Si vous souhaitez, à votre tour, offrir une expérience utilisateurs de qualité à tous les usagers de votre interface, notre livre blanc “Accessibilité web et handicap visuel” peut vous guider. Il se base sur notre étude réalisée en interne sur les personnes en situation de malvoyance ou de cécité, mais, comme démontré plus haut, les conseils prodigués sont utiles pour chacun et vous permettent de concevoir un site bien moins excluant.
**Illustrations du handicap situationnel : issue du site https://help-bridge.solocal.com reprenant la page 22 du Microsoft’s inclusive design toolkit.
Blog