Comment les non-voyants vivent réellement le web ? Épisode 3 : la conclusion.
Les deux premiers épisodes de cette série datent de quelques mois, mais comme on dit : jamais deux sans trois ! Il était temps de conclure, avec des bonnes pratiques pour vos interfaces web.
Publié le 30 novembre 2023
Un peu de contexte
Le sujet remontant à quelque temps, une piqûre de rappel ne ferait certainement pas de mal. Début 2023, nous accueillions Mina Soulabaille qui se joint à l’équipage pendant 4 mois, en tant qu’UX Researcher, pour valider son Master. Elle consacre la moitié de son stage à un projet de recherches dont le sujet est l’accessibilité du web pour les personnes en situation de handicap visuel.
Ce travail de recherches était, à nos yeux, particulièrement intéressant et utile, dans la mesure où on compte environ 1,7 million de personnes atteintes de non-voyance ou de cécité en France.
Faisant partie du pôle Recherche Utilisateurs, Mina a mis en place une méthodologie rigoureuse afin d’étudier son sujet : recherche littéraire, entretiens et tests utilisateurs, analyse des données et formalisation de bonnes pratiques, accompagnée par des profils techniques, formés à l’accessibilité web.
Après les deux premiers épisodes de cette série d’article, il ne nous restait plus qu’à vous partager les principales bonnes pratiques à retenir pour offrir une expérience sur le web accessible au plus grand nombre. Parce que, en effet, nous avions pu conclure que le web n’est pas du tout accessible. Quand à peine 10% des sites du service public seraient accessibles, seuls 4% des sites Internet le seraient aussi. Cela ne signifie pas que les personnes malvoyantes ou aveugles ne peuvent pas les consulter. Cela signifie plutôt que l’utilisateur aveugle ou malvoyant mettrait bien plus de temps qu’une personne sans déficience visuelle à atteindre son objectif sur l’interface.

Mina avait d’ailleurs fait le test auprès de 8 utilisateurs pour un site de supermarché et un site de covoiturage. Pour la réalisation de mêmes tâches, les personnes aveugles avaient en moyenne mis 9 fois plus de temps que des personnes sans déficience, ainsi que 3 fois plus de temps que des personnes malvoyantes. Vous trouverez plus d’informations sur ces tests dans l’article dédié à la phase d’expérimentation.
En bref, nous avons eu confirmation qu’il est urgent de faire évoluer le web. Qu’est-ce qu’on fait maintenant ?
Les bonnes pratiques à adopter
L’un des points compliqués de l’accessibilité web, c’est qu’il faut idéalement que la démarche soit enclenchée dès la conception du site. Effectivement, la structure du site, le design avec l’organisation de la page mais aussi des couleurs, jouent un grand rôle dans l’accessibilité d’un site, en particulier pour les personnes malvoyantes.
Pour autant, ne vous découragez pas, certaines améliorations restent possibles !
« Si tu proposes quelque chose de bien fait pour l’accessibilité, tu feras quelque chose de bien pour tout le monde. Ce qui va être bien pour les personnes aveugles le sera aussi pour les malvoyantes, mais aussi pour les personnes sans déficience visuelle. »
En lien avec les principales difficultés recensées par Mina lors de ses recherches, nous allons désormais vous lister quelques bonnes pratiques à adopter pour votre site Internet (en phase de conception ou après, en rectification).

Éviter la surcharge informationnelle
Avant même de s’intéresser à la conception technique d’un site, il est primordial de débuter le projet par une réflexion autour des contenus qui seront affichés sur l’interface.
La surcharge informationnelle pénalise l’expérience utilisateurs de certains sites Internet. Lorsque les options sont trop nombreuses ou que trop de détails sont précisés sur des pages globales, l’utilisateur se sent vite noyé, sans savoir où poser son attention.
À l’Agence, comme beaucoup de concepteurs UX, nous avons fait des 8 critères ergonomiques de Bastien et Scapin la base de toutes nos réflexions. Ceux-ci permettent d’évaluer l’ergonomie des interfaces, mais aussi de lignes de conduite dans nos designs.
« Depuis toujours, épurer mes interfaces fait pleinement partie de mes étapes de conception. […] Il est évident qu’on a beau mettre tout ce qu’on veut en place en termes d’accessibilité, sans ce travail d’épuration, le contenu ne sera jamais accessible. »
Retenez-donc que même si vous avez plein de belles choses à raconter sur votre marque et ses produits, sélectionner la juste quantité d’informations vous permettra à la fois d’offrir une meilleure expérience utilisateurs et de faciliter la navigation des personnes ayant une déficience visuelle.
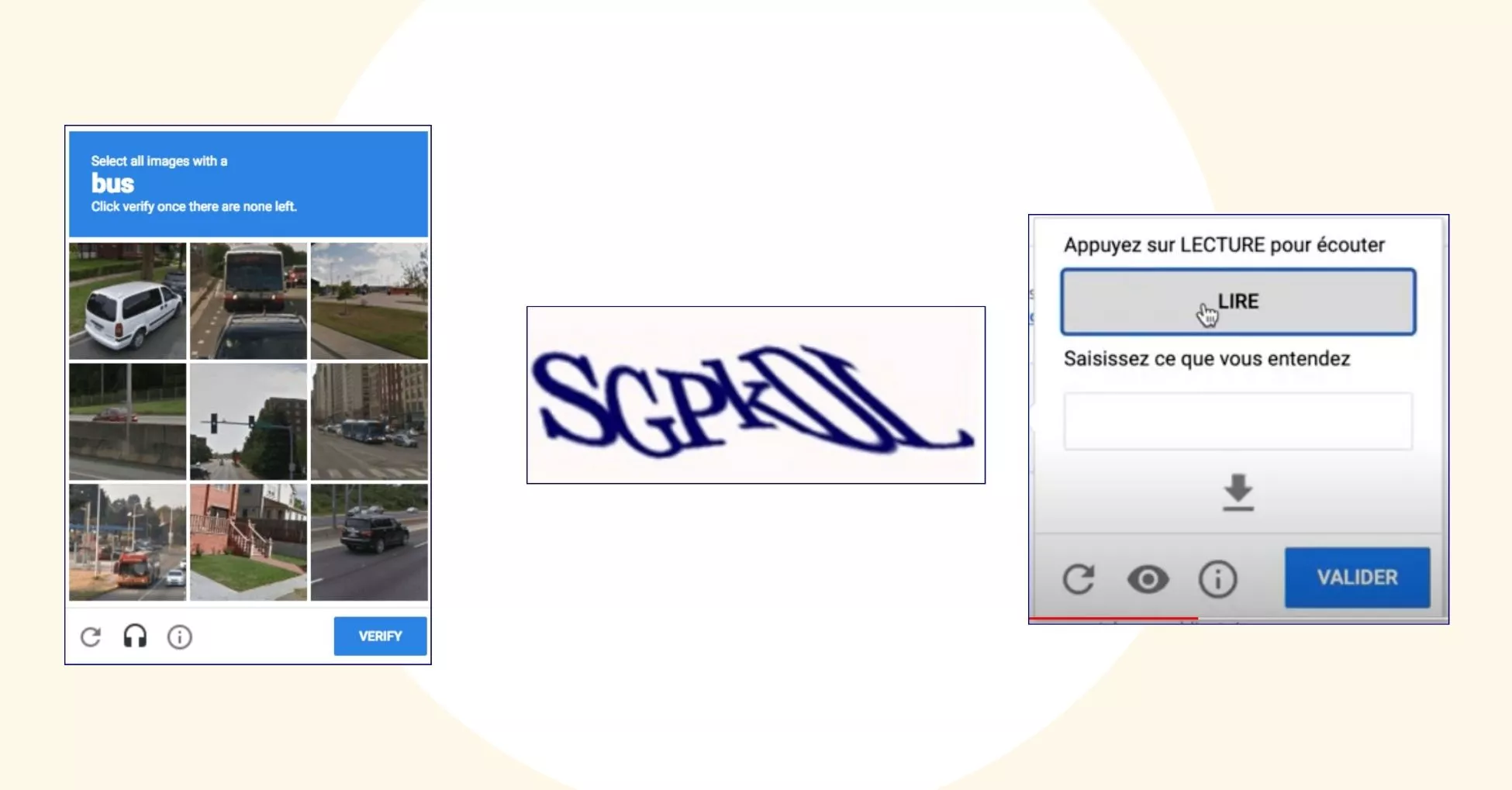
Les captcha
Les captcha sont largement présents sur le web. Les formats les plus répandus sont une sélection de photos parmi lesquelles il faut retrouver un objet ou des lettres déformées à retranscrire. Ces exercices sont parfois un vrai casse-tête pour les personnes sans déficience visuelle ; imaginez pour une personne malvoyante !
Une alternative existe, les captcha audio : vous devez écrire le mot qui vient d’être prononcé. Mais il faut s’assurer que les paramétrages sont corrects. L’un de nos testeurs a, par exemple, dû faire face à un captcha en anglais.
Le code envoyé par SMS est une option qui a été mentionnée à plusieurs reprises lors des entretiens utilisateurs. Cela semble être la méthode à privilégier, bien qu’elle ne soit pas idéale en termes d’éco-conception.

Les formulaires
Les formulaires ne sont généralement pas des amis de l’accessibilité web. Ils peuvent représenter un véritable élément bloquant dans la navigation sur un site.
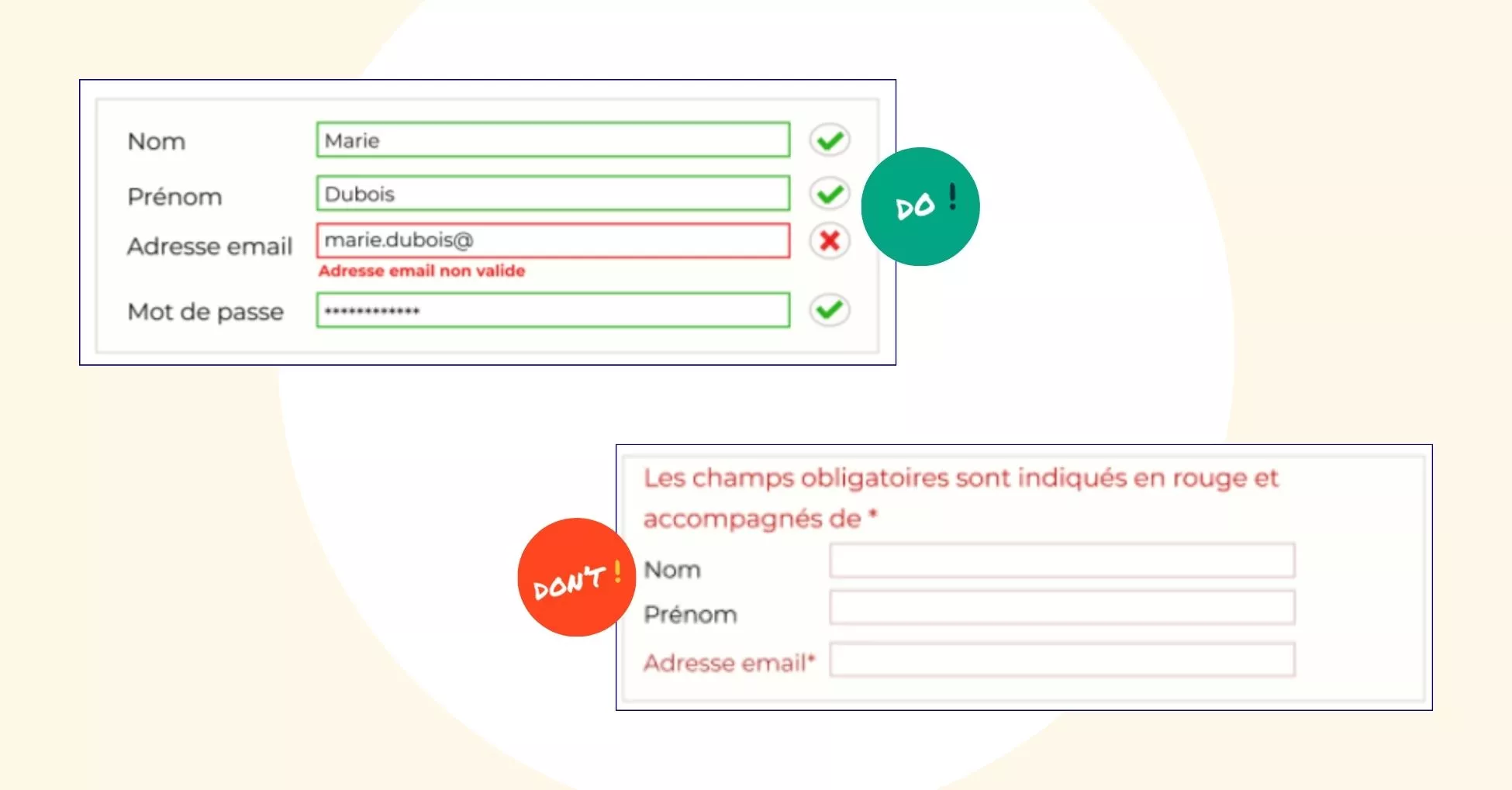
Les formulaires sont interactifs, par conséquent les personnes non voyantes ont besoin de recevoir des signaux pour savoir si elles les remplissent correctement. À l’écran, apparaissent parfois des messages d’erreur ou des suggestions de réponse pour compléter un champ. Ceux-ci ne sont pas toujours bien paramétrés et donc pas toujours retranscrits par les lecteurs d’écran.
Lors des tests utilisateurs, nous avons eu le cas d’une personne aveugle qui n’est pas informée que le format de sa date de naissance n’est pas correct. Pour autant, elle ne pouvait pas faire valider son formulaire.
Moins bloquant mais contraignant, une personne aveugle complète son adresse lettre par lettre, tandis qu’une proposition de la géolocaliser lui est faite, sans que celle-ci ne puisse jamais être signalée par le lecteur d’écran. Cela a fait perdre 10 minutes au testeur.
Soyez donc vigilant lors du paramétrage de vos formulaires et des champs de recherche. De même, dès que cela est possible, essayez de limiter au maximum le nombre d’informations à compléter sur un formulaire. L’idéal est de ne demander que ce qu’il y a de strictement essentiel pour progresser dans le parcours utilisateurs.
Au sujet des erreurs d’ailleurs, n’utilisez pas que la couleur pour les faire remonter à l’utilisateur. Les personnes daltoniennes, ou aveugles n’auront pas accès à l’information.

Les libellés
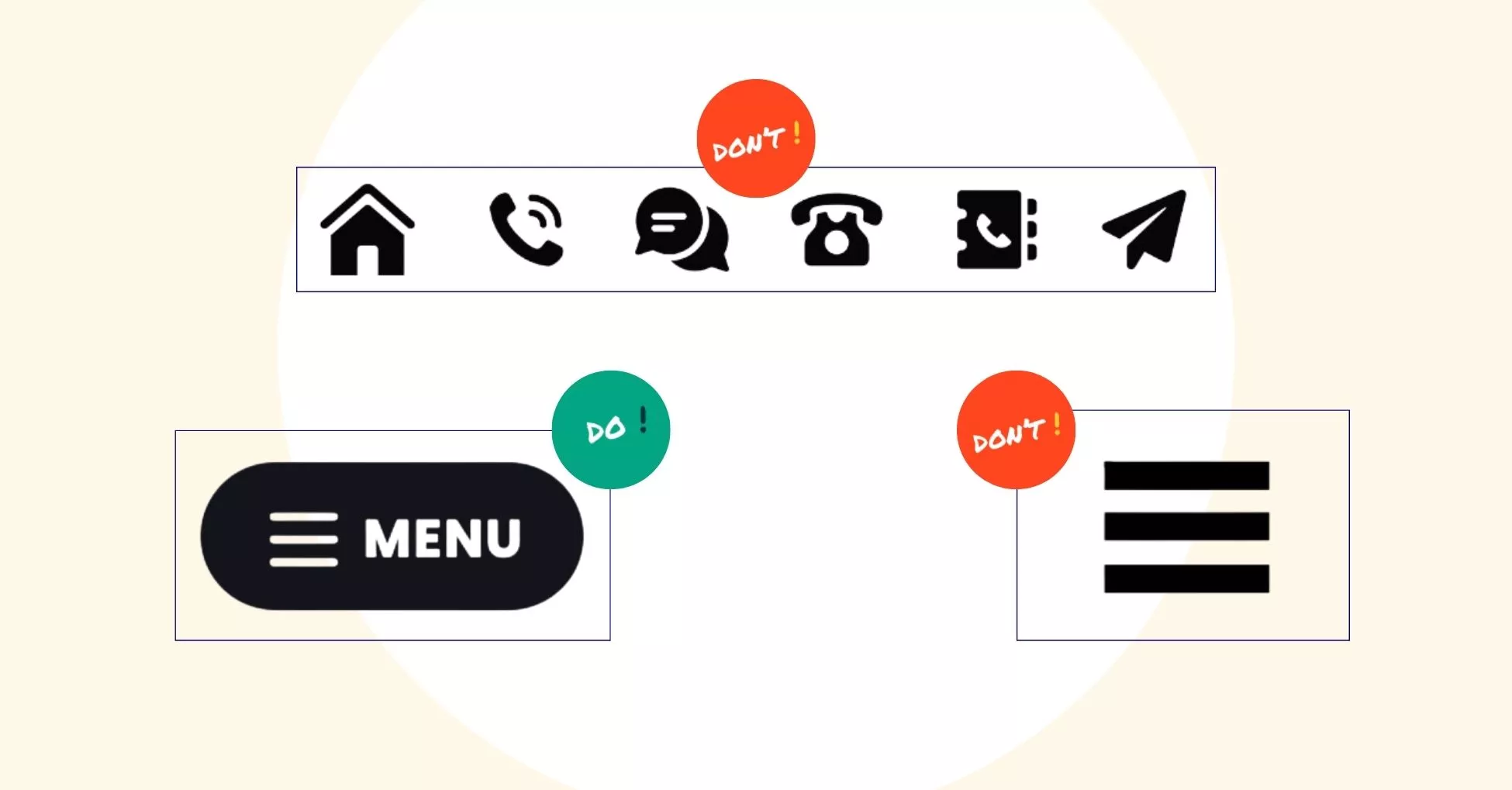
Les icônes ou pictogrammes sont monnaie courante au niveau des boutons ou menus d’un site. Ils peuvent rendre ludique une action et confirmer l’objectif du bouton ou menu en question. Mais cela ne fonctionne qu’à condition que l’icône ou le pictogramme ne soit pas le seul vecteur d’information.
Typiquement, pour un menu burger, ne laissez pas uniquement les trois lignes horizontales : faites apparaître le libellé “menu” à côté. Sinon, vous pouvez vous douter qu’un lecteur d’écran ne va pas être en mesure d’expliciter l’action possible (à moins que vous ayez bien indiqué un libellé en précisant de ne pas l’afficher à l’écran).
De même, privilégiez des libellés clairs. “Cliquez ici” n’est pas toujours guidant, contrairement à “nous contacter” ou “découvrir le produit”.

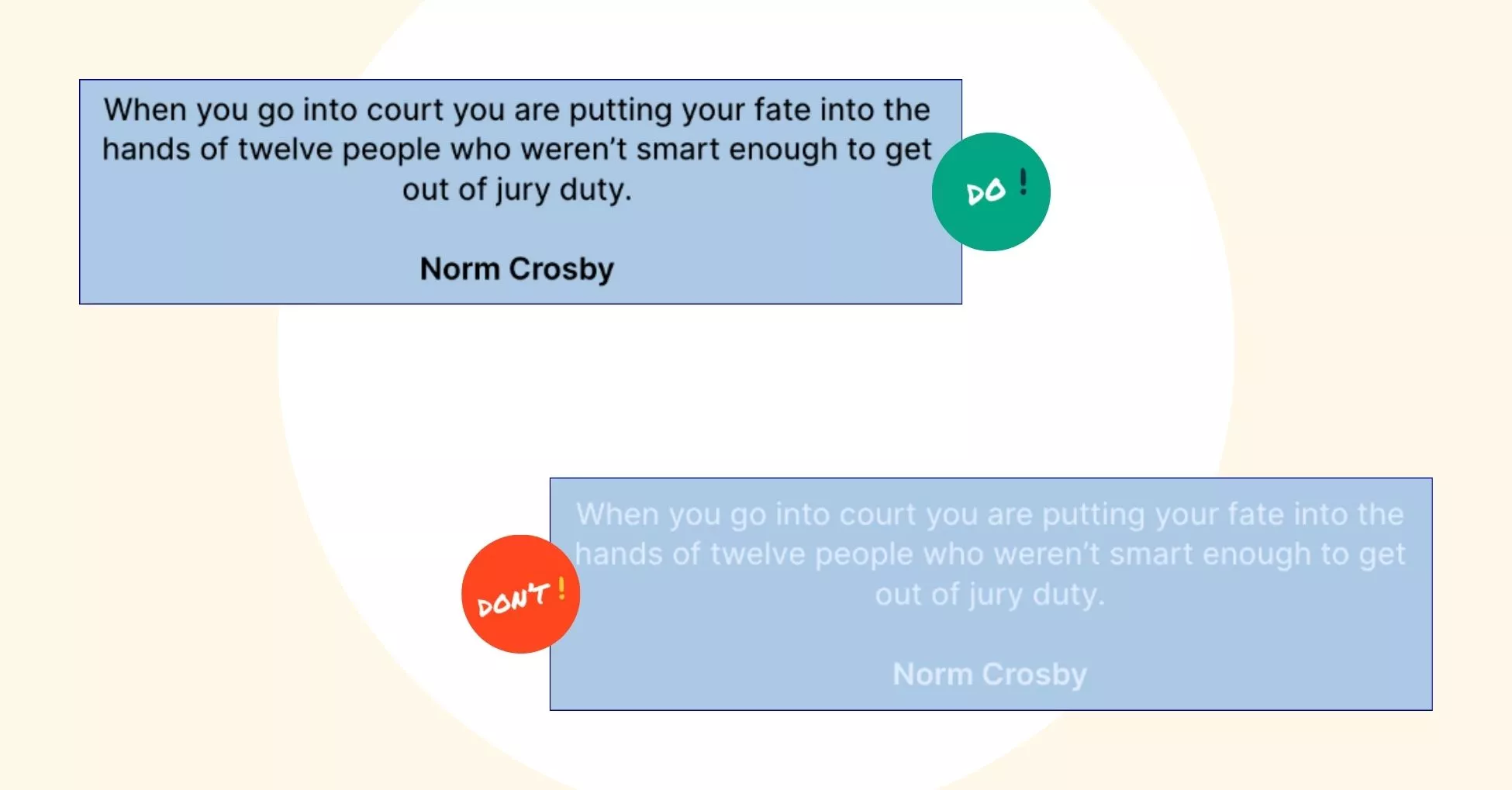
Les contrastes
Designers, à vous de jouer !
Pour vérifier que vos contrastes sont suffisants, il existe des outils tels que Colour Contrast Analyzer, qui vous fournissent des ratios de contrastes. À savoir que l’on considère qu’un ratio de contraste est accessible à partir de 4,5:1, pour un texte avec une taille inférieure à 18 points, ou 14 points en gras. Pour une taille de texte au-delà, le minimum recommandé par le W3C est un ratio de contraste de 3:1.
C’est le moment où vous vous sentez peut-être perdu·e, mais voici l’explication de Google sur le calcul des contrastes : “Le « rapport de contraste » résulte du calcul de la différence de luminance, c’est-à-dire d’intensité de lumière émise, entre deux couleurs voisines affichées sur un écran. Ce rapport est compris entre 1 et 21 (souvent exprimé sous la forme « entre 1:1 et 21:1 »). Plus le nombre est grand, plus le contraste est élevé.” (Google)

Les typographies
Point court mais pas moins essentiel : les typographies comptent beaucoup dans l’accessibilité web, pour les personnes malvoyantes.
Si vous choisissez une typographie avec trop d’empattement (ex. avec Serif) ou des courbes trop abstraites, elle va rendre difficile la lecture des mots pour les personnes malvoyantes.
Alors certes, ces typographies peuvent être très jolies, mais il ne faut surtout pas en abuser !
Les images
C’est peut-être l’un des points les plus évidents mais les images peuvent difficilement être une source d’informations pour les personnes malvoyantes ou aveugles. Veillez donc bien à ajouter un titre et un texte alternatif à chacune des images présentes sur votre site.
Si l’image est vecteur d’informations, prenez le temps de détailler celui-ci dans l’attribut “alt”. Si celle-ci est purement décorative, il est conseillé de simplement écrire “alt” dans cet attribut. De cette façon, l’utilisateur du lecteur d’écran saura qu’il ne manque pas de données importantes.
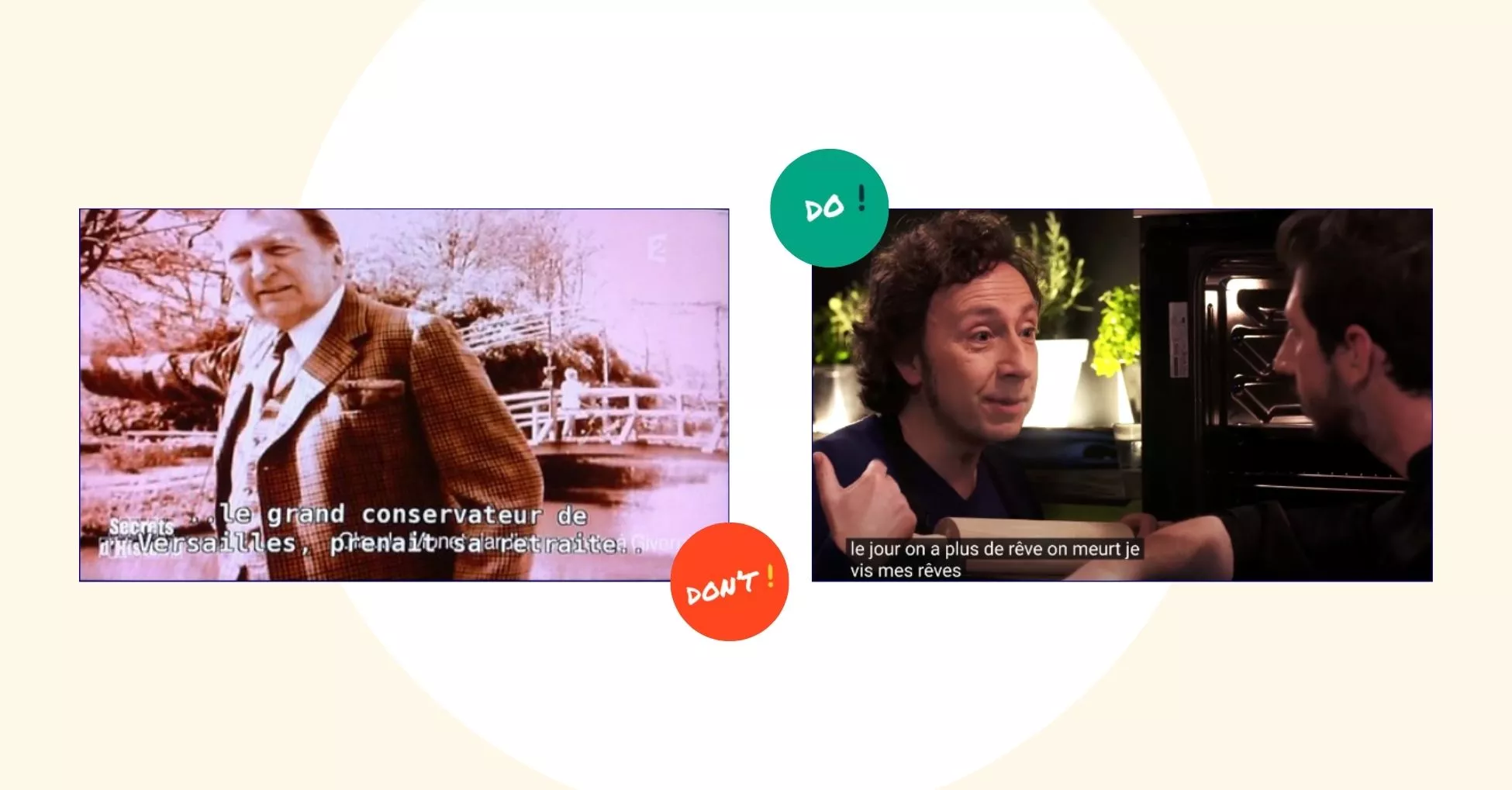
Dans la même lignée, pensez à proposer des sous-titres bien visibles sur les vidéos présentes sur votre site (texte blanc sur un fond noir) ainsi qu’à compléter le tout par la mise à disposition d’une transcription textuelle de la vidéo. Cela est surtout utile pour les personnes malentendantes, mais comme nous l’avons dit plus haut : toute amélioration dans le sens de l’accessibilité web bénéficiera à chacun.

Des bonnes pratiques complémentaires ?
Hormis peut-être les captcha et les formulaires, les bonnes pratiques détaillées dans cet article sont applicables sans grande capacité technique. Vous l’aurez compris, ces actions ne rendront pas un site 100% accessible, mais cela facilitera la navigation sur votre interface pour tous.
Le saviez-vous ? Lorsque l’on parle d’accessibilité web, basée sur les critères du RGAA, les documents téléchargeables depuis votre site doivent être accessibles et lisibles par tous.
Après ces 7 bonnes pratiques, nous avons décidé de ne pas nous arrêter là. Un petit nouveau a fait son arrivée sur notre site : un livre blanc dédié à l’accessibilité web pour les personnes en situation de handicap visuel.
Pour aller plus loin : un livre blanc
“Accessibilité web et handicap visuel : comment proposer un web plus inclusif ?”, c’est le nom de ce livre blanc que nous sommes fiers de mettre à votre disposition.

Vous y trouverez, plus en détails, les résultats de l’étude de Mina, ainsi que les problèmes de niveau critique auxquels nous avons été confrontés lors de tests utilisateurs avec des personnes aveugles ou malvoyantes. Nous l’avons complété par 20 bonnes pratiques pour remédier à ces difficultés, expliquées grâce à l’aide de nos experts techniques : Manuel, développeur front-end, et Damien, lead designer UX/UI.
Ce livre blanc n’a pas simplement vocation à vous fournir des bonnes pratiques, il vient dans un premier temps vous confronter à la réalité des difficultés rencontrées si vous avez une déficience visuelle mais que vous souhaitez faire vos courses en ligne, par exemple. Nous avons, ensuite, pris le temps de vous les exposer pour vous fournir des solutions techniques.
Parfois, le cadre légal ne suffit pas pour prendre conscience de l’importance d’une action. Dans ce livre blanc, nous avons décidé d’utiliser un tout autre levier : des preuves, et votre empathie. Si vous terminez ce livre blanc avec l’envie de tester votre site et d’en améliorer le niveau d’accessibilité, nous aurons réussi notre travail !
→ Télécharger le livre blanc Accessibilité et handicap visuel
Bonne lecture !
Blog