Comment les non-voyants vivent réellement le web ? Épisode 2 : l’expérimentation
L’accessibilité web, le sujet épineux auquel notre stagiaire UX Research, Mina, a décidé de se confronter. À l’heure où de nombreux services se font grâce à des démarches en ligne, les personnes en situation de handicap visuel y ont-ils un accès facile ?
Publié le 08 juin 2023
Dans l’épisode précédent
Dans le premier article de la série, nous vous présentions Mina et ses projets de recherche dans le cadre de son mémoire de fin d’études. Pour rappel, la problématique qui encadre son travail est : l’accessibilité numérique pour les personnes en situation de handicap visuel.
Le précédent article était également l’occasion de refaire le tour des définitions autour de l’accessibilité et du handicap visuel. Nous vous invitons vraiment à le lire si ce n’est pas encore fait.

Lancement de la phase d’expérimentation
Pour mettre en œuvre sa phase d’expérimentation, Mina a organisé des rencontres avec plusieurs personnes aveugles et malvoyantes. Elle a plus exactement mené 11 entretiens utilisateurs ainsi que 8 tests utilisateurs.
Interlude définitions
Les entretiens utilisateurs et les tests utilisateurs correspondent à des méthodes d’exploration et d’évaluation de l’UX Research. À l’Agence, nous avons un laboratoire UX, l’Iris UX Lab, une structure dédiée au travail de nos psychologues ergonomes.
Entretien utilisateurs : cela correspond à un temps d’échange avec un usager d’un service web qui consiste à le questionner sur le contexte de son usage, ses besoins, ses motivations ou encore ses attentes vis-à-vis du service en question. Cette récolte d’informations suit un guide d’entretien préalablement défini.
Test utilisateurs : il s’agit de faire naviguer un testeur, au travers d’un scénario à suivre, sur une interface web. L’objectif est d’évaluer l’interface pour mesurer son utilisabilité par des usagers spécifiques, qui correspondent au public cible. Dans le cadre de notre échantillon, nous n’avons pas cherché à ce que celui-ci soit représentatif. Nous avons simplement souhaité tester l’accessibilité aux personnes malvoyantes ou non-voyantes.
Un seul test ou entretien n’est jamais suffisant pour conclure à des tendances générales. Il est donc toujours important de confronter différents regards.
À la rencontre du public concerné
Confronter différents regards et avis, c’est justement ce qu’a fait Mina puisqu’elle a pu échanger avec 15 personnes différentes dans le cadre de ses recherches. L’âge de ces personnes interrogées était assez hétérogène : de 24 à 84 ans. Le ratio hommes-femmes était équilibré.
Les troubles visuels au sein de l’échantillon étaient eux-mêmes diversifiés : non-voyance, amputation d’une partie du champ visuel (taches noires, vision tubulaire…), daltonisme, photophobie (forte sensibilité à la lumière), etc.

Les difficultés de recrutement
Mais avant d’en arriver à ces tests et entretiens, la période de recrutement s’est avérée particulièrement difficile. Mina a pu entrer en contact avec 3 ou 4 personnes grâce à l’un de nos anciens projets, qui a nécessité des tests d’accessibilité, avec des personnes non ou malvoyantes. Mais atteindre les 15 participants lui a donné du fil à retordre.
En effet, bien qu’elle se soit mise en lien avec des associations, dont une qui avait un répertoire de plus de 400 contacts, un constat semble se dessiner : le handicap visuel serait l’un des moins acceptés par les personnes concernées. Et moins une personne accepte son handicap, moins elle est susceptible d’accepter d’intervenir en tant que porteuse de ce handicap et de se livrer sur ses difficultés.
En adaptant sa méthode, Mina a finalement pu faire la connaissance de suffisamment de personnes souffrant d’un handicap visuel pour débuter sa phase d’expérimentation. À savoir que pour inciter le public cible à se rendre disponible, une contrepartie est offerte (carte cadeau) et l’option de l’échange en visio, dans le cadre des entretiens utilisateurs, est proposée pour limiter les déplacements des participants. En effet, les déplacements de ces derniers peuvent s’avérer compliqués. Et bien qu’il existe des transports adaptés, tels que le HandiStar, ils comportent des contraintes : au-delà de 5 minutes de retard, les usagers qui ont réservé leur trajet doivent payer une pénalité.
Nous avions aussi publié un appel à contact sur les réseaux sociaux. Vous aviez d’ailleurs été nombreux à nous recommander des structures : un grand merci pour votre aide.

Premières impressions
Entretiens utilisateurs
Pour les 11 entretiens utilisateurs qu’elle a menés, Mina a conservé un même déroulé. Tout d’abord, elle a posé une dizaine de questions à chaque utilisateur sur leurs habitudes d’usage du web, leurs besoins, mais également leurs envies et difficultés auxquelles ils ont déjà fait face.
Il leur avait ensuite été demandé de prioriser leurs besoins et les types de sites qu’ils souhaiteraient rendre accessibles en priorité. Mais en échangeant avec les utilisateurs malvoyants et non-voyants, Mina s’est rendu compte que ce n’était pas la bonne logique à adopter : une priorisation des services ne suffit pas à pallier l’inaccessibilité web, tous les sites doivent être rendus accessibles. Ces utilisateurs n’attendent qu’une chose : qu’ils aient autant accès au web que les personnes sans déficience visuelle.
À la place, Mina leur a donc demandé de lui raconter des expériences positives et négatives qui les ont marqués par rapport à l’usage du numérique et d’Internet. Elle a pu récolter de nombreux retours. Un exemple positif : il lui a été remonté que les applications de rencontre étaient souvent conçues de façon accessible, en tout cas en grande partie. Ce qui est particulièrement chouette puisque c’est généralement plus compliqué pour les personnes aveugles ou malvoyantes de rencontrer du monde. Ces applications leur permettent donc de passer un peu au-delà de leur handicap.
Tests utilisateurs
Au cours de 8 tests utilisateurs que Mina a menés, elle a observé la navigation des personnes testées sur 2 sites différents : un site de grande distribution et un site de covoiturage.
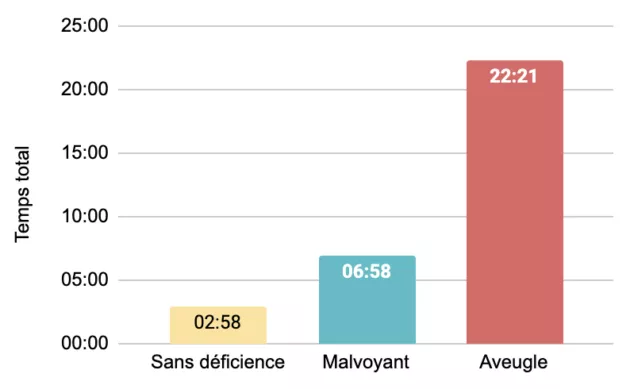
Mina leur avait fourni des consignes précises à suivre, du type : “ajoutez à votre panier le produit X”, ou “réservez un trajet”. En moyenne, sur le site de la marque de grande distribution, les testeurs aveugles ont mis presque 10 fois plus de temps que des personnes sans déficience pour réaliser l’ensemble des tâches demandées : 22 minutes et 21 secondes contre 2 minutes et 58 secondes. Les personnes malvoyantes ont, quant à elles, mis en moyenne 6 minutes et 58 secondes pour réaliser toutes les tâches.
Arnaud, designer UX/UI à l’Agence, a pu assister à un test utilisateurs avec une personne aveugle qui utilisait une synthèse vocale pour parcourir son écran d’ordinateur. Comme toutes les personnes qui ont eu cette opportunité à l’Agence, il a été touché par ce à quoi il a été confronté.
« En tant que designer, l’expérience est extrêmement intéressante car elle permet de compléter la théorie, qui est déjà structurante, et la pratique, c’est-à-dire la réalisation concrète de l’interface. Cela nous apporte une dimension “réalité du terrain”. Cette réalité, c’est que ça peut être difficile pour ces personnes d’accéder à des tâches qui nous paraissent pourtant si simples. Il est certain que ce test me restera en tête dès que je concevrai une interface, tellement celui-ci était marquant. »
En préparant ces tests, nous nous doutions qu’il y aurait un écart de temps entre les personnes sans déficience et celles avec des troubles visuels, notamment parce que l’usage du site est différent. Cependant, nous n’aurions pas imaginé une telle disparité, en particulier pour un site si utile qu’un site permettant de faire ses courses.

En préparant ces tests, nous nous doutions qu’il y aurait un écart de temps entre les personnes sans déficience et celles avec des troubles visuels, notamment parce que l’usage du site est différent. Cependant, nous n’aurions pas imaginé une telle disparité, en particulier pour un site si utile qu’un site permettant de faire ses courses.
« De par la diversité de ses produits, le site de grande distribution était très chargé visuellement. Pour une personne sans déficience visuelle, c’est déjà lourd en termes d’informations, mais pour une personne aveugle, l’effet est décuplé. Comment ne pas se noyer dans le volume d’informations et sa structure ? Depuis toujours, épurer mes interfaces fait pleinement partie de mes étapes de conception. Mais là, il est évident qu’on a beau mettre tout ce qu’on veut en place en termes d’accessibilité, sans ce travail d’épuration, le contenu ne sera jamais accessible. »

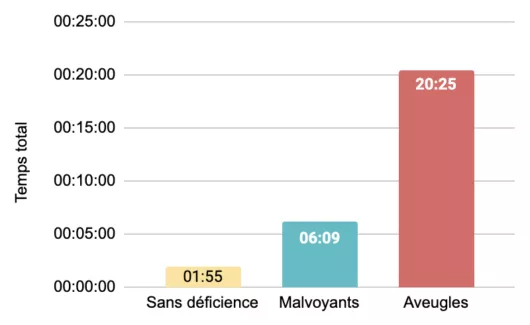
Pour le site de covoiturage, le constat s’avère similaire. Quand les personnes sans déficience visuelle ont mis en moyenne 1 minute et 55 secondes pour réaliser toutes leurs tâches, les personnes malvoyantes ont mis 6 minutes et 9 secondes et les personnes aveugles 20 minutes et 25 secondes. Pour information, il y avait 4 testeurs par profil.
Différents problèmes ou obstacles freinent l’avancée dans la navigation par les utilisateurs. Les testeurs font, par exemple, face à des menus mal conçus qui ne leur permettent plus d’en sortir ou à des boutons qui sont nommés comme tels mais pour lesquels l’action réalisée n’est pas explicitée. Le bandeau de cookies peut aussi parfois bloquer les usagers dans leur accès au site.
De même, la structure de l’information n’est pas toujours construite de façon cohérente pour une personne qui doit utiliser un lecteur d’écran. Typiquement, lorsque sur la vignette d’un produit, l’ajout aux favoris est en haut à droite, le bouton d’ajout au panier est un peu plus bas à droite et que le nom du produit est encore plus bas, l’ordre des informations données n’est pas idéal : il est d’abord proposé de mettre au panier un produit dont nous ne savons rien.
Autant de difficultés que Mina prendra le temps de recenser dans son mémoire.
« En réalisant ce type d’exercice, on voit à quel point on exclut certaines personnes : on empêche les personnes malvoyantes et non-voyantes de faire comme le reste de la population. C’est une forme de discrimination. C’est d’autant plus frustrant qu’aucune sanction pécuniaire n’est appliquée, même pour les sites publics. Un site peut être très mauvais en termes d’accessibilité, tant qu’il réalise sa déclaration d’accessibilité, il ne se verra pas pénalisé. »
Il est important pour nous de préciser que selon la personne rencontrée, la navigation web peut varier : certaines personnes atteintes de cécité utilisent une plage braille, quand d’autres privilégient la synthèse vocale avec une navigation au clavier. Selon le device (ordinateur, téléphone ou tablette) choisi, cela varie aussi.
Le saviez-vous ? Toutes les personnes aveugles ne lisent pas le braille. Les lecteurs audio se sont tellement développés que le braille n’est plus essentiel dans le quotidien d’une personne non-voyante.
Lorsque l’on combine toutes les tâches prévues dans le protocole des tests utilisateurs (avec les deux sites Internet), les personnes aveugles ont mis une quarantaine de minutes en moyenne, tandis que les personnes malvoyantes en ont mis 16 et les personnes sans déficience 5. L’écart était d’ailleurs tel que certaines tâches ont dû être éclipsées pour respecter le temps imparti du test utilisateurs.

Dans le prochain épisode…
Les difficultés d’accessibilité des services numériques -qui semblent presque habituelles pour les personnes en situation de handicap visuel- sont complètement déconnectées du potentiel que ces mêmes services représentent. Nous pourrions croire que le numérique permette de lever des barrières. C’est encore loin d’être le cas.
Mais grâce à des recherches et des études comme celle que mène Mina, les opportunités se frayent un chemin. Nous espérons générer quelques prises de conscience et, surtout, proposer des solutions pour remédier à ce fléau qu’est l’inaccessibilité web. C’est ce dont nous vous parlerons dans le prochain article.
Nous souhaitons conclure cet article en remerciant tous les participants aux tests et entretiens et tests utilisateurs, mais aussi l’association AVH (Association Valentin Haüy) de Rennes pour les mises en relation et Pascal Francannet, qui a reçu Mina pour échanger sur l’accessibilité et qui l’a aidée à trouver des testeurs.
Blog





