Comment les non-voyants vivent réellement le web ? Épisode 1 : l’immersion
Près d’1,7 millions de Français seraient touchés par un trouble de la vision, et parmi eux, 207.000 seraient atteintes de cécité. Malgré ces chiffres, la question de l’accessibilité de ces personnes sur le web est encore peu relevée. En effet, selon la Fédération des Aveugles de France, seuls 10% des sites Internet français seraient adaptés à des personnes aveugles ou malvoyantes.
Publié le 11 avril 2023
Contexte
En tant que concepteurs web, nous avons à cœur d’inverser cette malheureuse tendance. C’est là que Mina entre en jeu.
Mina est étudiante en Master 2 à l’Université de Rennes 2, en bonne voie pour devenir psychologue ergonome. Elle a rejoint les UX Researchers de LunaWeb dans le cadre de son stage de fin d’études, pour 4 mois. Son stage s’accompagne d’un mémoire qui, vous l’aurez compris, aborde le sujet de l’accessibilité du web pour les personnes en situation de handicap visuel.

«Je suis hyper enthousiaste à l'idée de travailler sur ce sujet. Ça me donne l’impression de faire quelque chose d’utile, à mon échelle.»
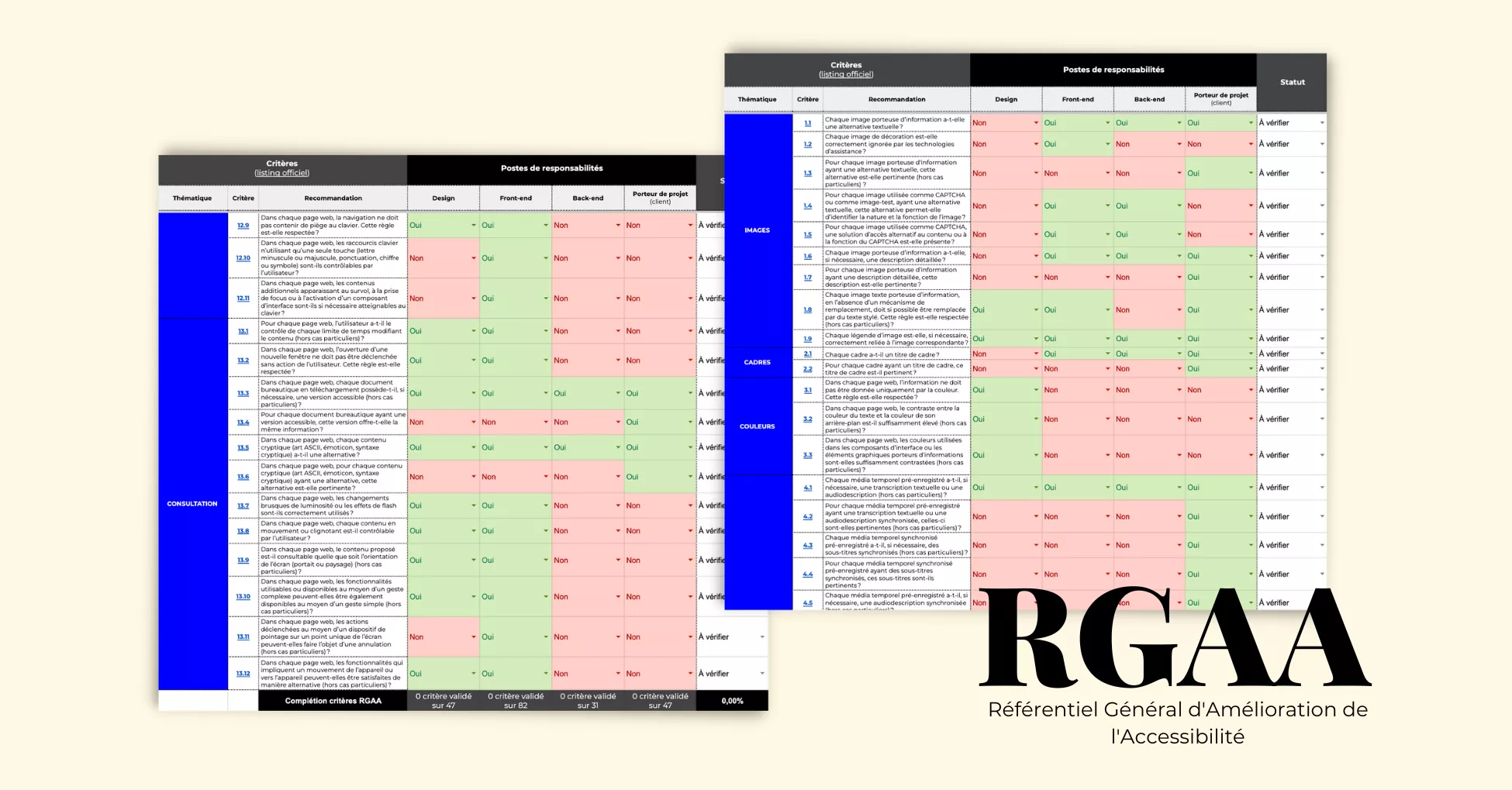
À l’agence, nous avons déjà bien commencé à creuser ce sujet. Au-delà des veilles que nous réalisons sur la conception des sites Internet, certains de nos clients (du service public) nous ont confié leurs projets exigeant une conformité avec les critères RGAA (Référentiel Général d’Amélioration de l’Accessibilité). Tout au long de ces projets nous nous appliquons à respecter les critères du référentiel officiel avant de terminer par un audit RGAA, qui permet de mesurer le score de conformité du site web. Ces prestations sont pleines de sens à nos yeux et nous aimerions les porter jusqu’aux structures encore peu concernées par cette réglementation : les entreprises ou les associations.
« En 2021, quand j’ai pris la tête du pôle UX, l’une des premières choses que j’ai souhaité faire a été de nous former au design d’interfaces accessibles. Nous avons donc suivi la formation d’Access42, ce qui nous a permis de gagner en vigilance. Depuis, nous avons augmenté d’une dizaine de critères notre checklist design pour garantir l’accessibilité partielle de tous nos projets. Et pour les clients en recherche d’une accessibilité conforme voire totale, nous sommes désormais en mesure de les accompagner aussi, grâce à une connaissance précise des critères du RGAA. »
Nous suivons donc de très près le travail de recherche de Mina, qui, nous en sommes certains, sera une mine d’or en termes d’informations.
Cette mine d’or d’informations, nous n’avons pas souhaité la garder que pour nous. Mina non plus. Nous souhaiterions vous en faire profiter également car l’objectif est bien de démocratiser l’accessibilité sur les sites web.
Dans cette série d’articles, nous n’allons pas détailler toute l’étude de Mina. Vous devrez lire son mémoire final pour cela. Nous allons surtout vous partager la méthodologie de recherche de Mina ainsi que les données les plus marquantes obtenues tout au long de cette démarche.

La méthodologie
Le sujet exact de ce travail de recherche est “l’accessibilité numérique pour les personnes en situation de handicap visuel”. Il va être réalisé en 3 phases :
- l’état de l’art, c’est-à-dire un état des lieux sur la littérature existante, afin de mieux connaître ces profils et les différents types de handicap visuel ainsi que les critères d’accessibilité préexistants (RGAA, WCAG…).
- l’expérimentation. Mina va aller à la rencontre des personnes concernées par sa problématique afin de comprendre leur usage du web, les obstacles auxquels elles font face. Pour cela, elle compte réaliser un focus group (entretien collectif) ainsi que des tests utilisateurs. Elle aura alors l’occasion de tester certains sites Internet auprès d’elles.
- les recommandations. Quelles conclusions faut-il tirer de toute cette recherche en amont ? Comment prendre en compte l’accessibilité lors de la conception de son site web ? Que faut-il mettre en place pour que son site Internet soit plus accessible ? Autant de questions qui nous permettront, à vous comme à nous, de proposer des services toujours plus inclusifs.
À ce stade, Mina a terminé la première phase de sa méthodologie, elle entame désormais la phase d’expérimentation. C’était selon nous, le bon moment pour faire un petit point sur le travail déjà accompli, et surtout, les données obtenues.
« Quand je suis arrivé à l’agence, on y parlait déjà d’accessibilité, et j’y étais sensible. Mais c’est en 2017, lors de Paris Web, que j’ai eu une vraie prise de conscience. Certaines conférences ont rendu cet enjeu bien plus concret à mes yeux. J’ai pris une claque quand j’ai réalisé le nombre d’Interfaces inaccessibles que j’avais développées jusqu’ici. Depuis, je ne cesse de me former et d'insuffler les bonnes pratiques auprès des autres développeurs. J’espère que dans le même temps, cette volonté va continuer de grandir auprès de nos clients ! »
Définitions
Si le sujet de l’accessibilité numérique est encore délaissé par beaucoup, c’est aussi parce que son champ lexical peut sembler opaque. Petit tour des définitions…
Accessibilité numérique :
Tim Berners-Lee, inventeur du Web et directeur du W3C la définit comme « Mettre le Web et ses services à la disposition de tous les individus quel que soit leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique ou leurs aptitudes physiques ou mentales ». Cette accessibilité numérique est encadrée en France par le RGAA, le Référentiel Général d’Amélioration de l’Accessibilité. Pour le moment, le respect de ce référentiel n’est obligatoire que pour les sites publics et ceux des entreprises avec un chiffre d’affaires annuel en France supérieur à 250 millions d’euros.
Handicap visuel :
Il s’agit de la perturbation causée par la déficience visuelle chez une personne. La déficience visuelle étant elle-même définie par l’absence ou l’insuffisance d’une perception visuelle. La déficience visuelle inclut tous les troubles de la vision (malvoyance, cécité), même les plus courants (myopie, astigmatie et hypermétropie). Pour autant, ne sont pas considérés comme un handicap les troubles qui n’atteignent pas le stade de la malvoyance, et qui peuvent donc être corrigés.
Malvoyance :
La malvoyance est une déficience visuelle qui se caractérise par une acuité visuelle comprise entre 4/10 et 1/20 pour le meilleur œil après correction ou par un champ visuel limité entre 10 et 20 degrés.
Cécité :
La cécité correspond à une déficience visuelle profonde à totale. C’est-à-dire que l’acuité visuelle est comprise entre 1/50 et 1/20 après correction, que le champ visuel est limité de 5 à 10% ou qu’il y a une absence totale de perception lumineuse. Une personne atteinte de cécité est donc aveugle.

Immersion
Les statistiques que nous vous avons partagées en début d’article devraient suffire à se rendre compte de la réalité de l’inaccessibilité du web pour les personnes avec une déficience visuelle. En 2007, nous comptions donc 1,7 millions de Français concernés par un trouble de la vision, dont 207.000 atteints de cécité. Tout d’abord, n’est-ce pas symptomatique de ne pas trouver de données plus récentes ?
En effet, si les statistiques ne suivent pas de près cette réalité, autant dire que les entreprises avec leurs sites Internet non plus : 10% des sites Internet français seraient accessibles aux personnes en situation de déficience visuelle.
Sans grande surprise, ce sont en très grande majorité les sites du service public qui sont le plus avancés sur le sujet. Ce sont aussi les principaux concernés par le RGAA, lancé en 2018. Les entreprises avec un chiffre d’affaires annuel en France supérieur à 250 millions d’euros sont également tenues de respecter ce référentiel.
Malgré cette réglementation, il est reste regrettable de noter que seulement 30% des sites du service public sont totalement accessibles. Et comme le disait Anne-Sophie Tranchet, lors de l’UX Deiz #13, le gouvernement étant l’initiateur du RGAA, il ne va pas lui-même se mettre des amendes pour manquement…
Face à la digitalisation des démarches, il semble essentiel que chacun en ait le même accès. Pour les sites publics (impôts, aides financières, etc.), l’accessibilité est de plus en plus prise en compte, mais quand on imagine que le site de Doctolib n’est pas reconnu comme étant accessible, c’est plutôt inquiétant.
« «On m’a montré une première vidéo d’un test utilisateur avec une personne aveugle, qui était coincée dans un menu burger car celui-ci était mal conçu et la navigation au clavier ne lui permettait pas d’en sortir. Quand on compare ça à toutes les technologies qu’on développe aujourd’hui, c’est difficile de croire que ces deux scénarios se produisent au même moment… Le pire reste de savoir qu’aucune sanction n’est appliquée, même quand l’accessibilité représente une obligation légale, en particulier pour les sites publics.» »
Mais concrètement, comment navigue-t-on sur le web avec un handicap visuel ?
En cas de malvoyance, la taille des caractères, les couleurs et les contrastes sont ce qui posent généralement le plus de difficultés. En cas de cécité, c’est plus complexe puisque le contenu visuel (texte, image, formulaire, navigation) doit être remplacé par un contenu audio ou tactile. Le dispositif de pointage n’est également pas utilisable.
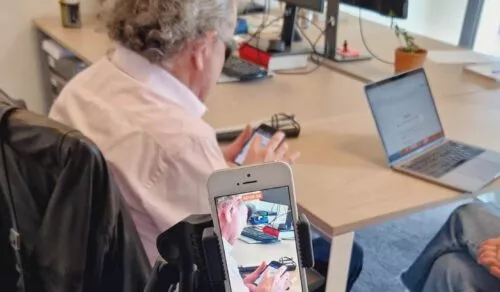
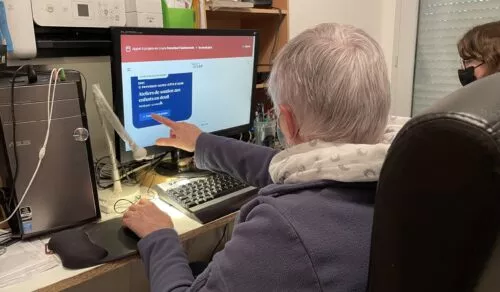
Heureusement, on n’a pas attendu que le web soit construit de façon accessible pour essayer de connecter les personnes avec une déficience visuelle à ces outils. Les personnes aveugles utilisent par exemple un lecteur d’écran. Il s’agit d’un logiciel intégré à l’ordinateur de l’utilisateur qui transmet l’information visuelle (images, textes…) sous la forme d’une information auditive, avec une synthèse vocale, ou sous la forme d’un signal braille envoyé à une plage braille. Cette plage braille correspond à un périphérique que l’on branche à un ordinateur pour afficher, en temps réel, en braille les informations visibles à l’écran. Ce dispositif permet également à la personne d’envoyer des commandes à l’interface.
Cependant, lorsque les sites sont mal construits, si la navigation n’est pas linéaire, cela complique grandement leur utilisabilité par des personnes en situation de handicap visuel. En effet, un usage non sémantique du code HTML peut fausser la compréhension des différentes zones d’une page : au travers d’un code mal construit, un titre peut ne pas apparaître comme tel par exemple. Il en est de même pour l’ordre de tabulation. Il est important d’adopter une organisation des pages cohérente pour que la navigation au clavier ne soit pas inutilisable.

Dans le prochain épisode…
Nous ne vous partageons ici pas toutes les informations récoltées par Mina, nous vous laisserons lire son travail une fois terminé si vous souhaitez approfondir vos connaissances sur le sujet.
La prochaine étape désormais pour elle est de se plonger dans le concret en laissant la littérature de côté pour rencontrer des personnes vraiment concernées par son sujet. Nous avons hâte de découvrir ces interactions et surtout les tests qu’elle aura l’occasion de réaliser auprès d’elles.
Et bien sûr, si vous pensez être en capacité d’aider Mina dans son travail de recherche, faites-nous signe !
Blog