Bonnes pratiques pour créer des champs d'un formulaire web
Interview. Particulièrement utiles en marketing pour la collecte de leads et l’envoi d’informations ciblées à ses utilisateurs, les champs de formulaire ne bénéficient pourtant pas toujours d’une conception optimisée, et sont donc très souvent générateur de frustrations voire de refus côté usager du site. Pour éviter un tel écueil, nous avons demandé à notre expert des champs de formulaire, Matthis Le Texier, développeur front-end, de nous expliquer comment rendre cet élément de base d’un site vraiment performant.
Publié le 09 mars 2022
On les retrouve sur tous les sites ou presque. Le plus souvent, ils servent à recueillir votre nom, prénom, fonction et entreprise où vous exercez, téléphone, mail, etc.. Certains peuvent aller encore plus loin, mais en général avec ces données là, le travail des marketeux est déjà bien avancé.
Mais les choses n’étant jamais aussi simples qu’elles le devraient, tous les champs de formulaire ne se valent pas. Matthis Le Texier nous explique pourquoi et donne ses conseils pour les rendre les plus efficaces possibles.

Commençons cette interview en douceur : peux-tu nous expliquer les éléments qui constituent un champ de formulaire ?
Il y a le label, qui donne un intitulé à un champ, par exemple “Saisir votre nom”, et la zone de saisie, souvent un champ texte (mais pas que), là où vous renseignez les informations. À cela, on peut ajouter des informations comme un message d’aide et/ou des messages de “feedback”, type “Votre mot de passe n’est pas conforme” ou, à l’inverse, un contenu texte indiquant “Votre champ est valide”.
Et puis, il y a ce qu’on appelle un placeholder que l’on retrouve à l’intérieur du champ de saisie et qui va donner un exemple de valeur attendue. Par exemple, vous pouvez lire “Ex: 01/01/1970” mais cet élément disparaît au moment de la saisie de l’information.
Je te pose cette question car tu t’es intéressé de près à ces champs que l’on retrouve sur tous les sites. D’où te vient cet intérêt ?
Je tiens à rassurer nos lecteurs : ce n’est absolument pas une passion honteuse, je m’y suis tout simplement intéressé dans le cadre d’une mission pour l’Agence. À partir d’un cas concret client, j’ai voulu comprendre les avantages et inconvénients des différents types de mise en forme des champs de formulaire, quelles étaient les bonnes pratiques en termes d’accessibilité et jusqu’où mettre le curseur dans ce cas.
Il existe donc différents formats pour les champs de formulaire…
Oui, je me suis intéressé à trois cas plus particulièrement.
Le plus classique, un peu brut mais efficace, est le top aligned. Ici, le label est suivi du champ de saisie. On retrouvera en général, si besoin, les messages informatifs entre le label et le champ de saisie. Ce n’est pas le plus “sexy” mais il est simple et donc compréhensible.
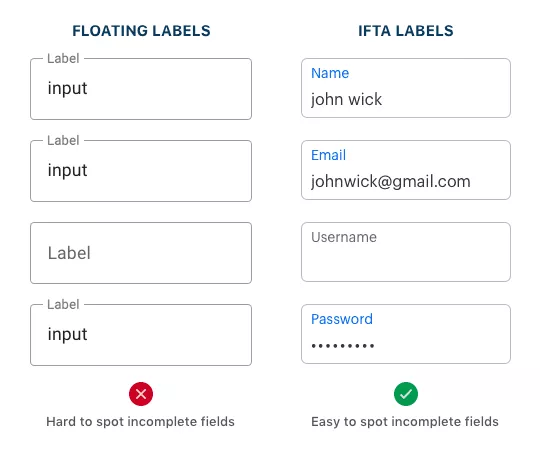
Il y a également le floating label, qui rend le label animé. Le label se trouve par-dessus le champ de saisie et lorsque vous cliquez sur celui-ci, le texte se déplace dans la bordure ou à l’extérieur du champ pour permettre d’entrer sa saisie. C’est plus vivant mais pas forcément plus clair que le pattern précédent. Et l’on retrouvera les messages informatifs le plus souvent en dessous du champ.
Enfin, le infield top aligned est une variante du floating label. Dans ce dernier cas, le label et le champ de saisie sont encadrés. Il est présenté comme une alternative à certaines problématiques du floating label et notamment comme ayant une meilleure identification des champs qui sont complétés ou non.
Cependant l’efficacité de ce dernier pattern n’est pas avérée de manière aussi large que les problématiques que peuvent poser le floating label. Suite à un échange avec Justine, UX researcher, pour ceux qui ne la connaîtraient pas encore, ce pattern permettrait effectivement un scan plus rapide du formulaire, mais pas forcément des champs qui sont complétés ou non.

Quand on fait de l’UX, il est donc important de s’intéresser aux champs de formulaire ?
C’est même ultra-important ! C’est notamment par ce biais que l’internaute va contacter le client en cas de questions ou de problème sur l’interface ou avec un produit. Certains services dépendent même de manière critique des champs de formulaires, par exemple un tunnel de commande sur un site e-commerce, un module de réservation pour un transport, … Si l’utilisateur ne peut pas remplir correctement le formulaire, le champ de formulaire rate sa mission. Et l’entreprise, sa cible.
Imaginez si le champ consiste à sélectionner des dates sur un site de voyage… Il faut prêter attention à la mise en forme et au sens des mots du label. Ici c’est le rôle de l’UX Writer, en binôme avec l’UX Researcher, de faire attention à ce que tout soit compréhensible pour l’utilisateur.
> À ce sujet, vous pouvez lire nos 7 conseils pour un UX writing de qualité
Par exemple, le floating label a été popularisé par Google au travers de son Material Design. Mais ce pattern n’est pas vraiment accessible (c’est-à-dire conforme aux bonnes pratiques). Par exemple, pour des personnes sujets à des troubles vestibulaires, l’animation liée au label du champ peut être source d’inconfort, notamment si le formulaire est assez long.
Un autre exemple est le fait quasi systématique avec ce pattern d’avoir les messages informatifs situés sous le champ de saisie. Si dans mon champ, je clique et qu’un menu contextuel apparaît (champ de sélection, menu d’auto-complétion, …), même pour des personnes valides, les informations seront alors cachées et se retrouveront donc inaccessibles le temps que ce menu sera ouvert.
La tendance est de ne pas perdre l’utilisateur en lui présentant des choses qu’il connaît déjà
Si aucun de ces trois pattern n’est vraiment parfait, la solution ne réside-t-elle pas dans leur synthèse ?
Disons que le formulaire classique est vraiment pratique pour les longs formulaires. Quand ils sont plus courts et moins engageants, il est possible de le rendre plus esthétique. Mais c’est une réflexion qui se fait également en fonction du service que l’on livre au final.
Tu as déjà eu un “effet whaou” devant un champ de formulaire ?
Je ne sais pas si c’est vraiment possible… :) Par contre je me souviens qu’à une époque c’était trendy de redesigner le champ de formulaire afin de s’intégrer au mieux dans la direction artistique du site (je pense surtout aux champ de type sélection qui propose une liste d’options quand on clique dessus).
Aujourd’hui, on en revient un peu j’ai l’impression. On se base beaucoup plus sur ce que prévoit la plateforme Web de base, et qui continue d’évoluer, afin de limiter les problématiques, notamment d’accessibilité Ce qui n’est pas plus mal. Less is more, pour ajouter un peu d’anglais à cette interview, et je crois que la tendance est surtout à ne pas perdre l’utilisateur en lui présentant des choses qu’il connait déjà.

Pour résumer, quels sont tes conseils pour faire des formulaires vraiment efficaces ?
D’aller droit au but ! Lorsqu’on donne de l’importance à l’accessibilité, il faut éviter les fioritures ou alors les manier avec une grande maîtrise. À mon sens, les champs de formulaire n’ont de toute façon pas vocation à être réinventés.
Il y a bien Typeform qui pousse l’expérience assez loin sur les formulaires en les rendant dynamiques, mais c’est un service qui leur est propre. Ils peuvent donc se permettre de rendre les choses plus créatives, mais comme toujours, il faut qu’en face les utilisateurs soient réceptifs.
