Des outils vieillissants
Courant 2022, l’Université de Paris 1 Panthéon – Sorbonne nous fait part de son besoin de refondre ses deux intranets. L’un est dédié au personnel de l’université et le second aux étudiants.
Ces outils dont l’usage peut être quotidien, pour les 44.000 étudiants, plus de 3.000 enseignants et 1200 membres du personnel administratif, avaient besoin d’être retravaillés en termes d’UX et d’UI. Nous avons donc constitué une équipe pour produire les maquettes et développer les composants qui seront utiles aux développeurs du côté du client pour mener à bien ce projet.
À l’image des projets pour Rennes School of Business, l’ESSFA, l’Université de Rennes ou encore le Lycée rennais Jeanne d’Arc, nous avons repris le chemin de l’école – et quelle école ! – en vue de concevoir un service construit pour son utilisateur final.
Des utilisateurs au cœur de la refonte
Les intranets dont il est question pour ce projet permettent au personnel de l’université ainsi qu’aux étudiants d’accéder à de nombreuses informations et fonctionnalités : messagerie, agenda, actualités, contenu par métier ou filière, etc. De nombreux enjeux résident donc dans cette double refonte.
Afin d’assurer d’être au plus près des besoins, attentes et usages des utilisateurs des intranets, nous avons débuté le projet par une phase de Recherche Utilisateurs.
La phase de conception a ensuite pris le relais, pour finalement laisser place au développement des composants proposés dans les maquettes.

Rencontrer les utilisateurs pour mieux concevoir
Pour débuter ce projet, un premier atelier organisé avec les clients a été nécessaire pour s’immerger dans l’intranet existant et l’usage réel qui en est fait. À l’aide de temps de tri de cartes, les équipes de l’université ont pu écrire et classer tous les scénarios d’usage qu’ils imaginaient et les attentes qu’ils avaient pour les futurs outils. Les clients avaient d’ailleurs suivi une formation en UX pour mieux appréhender les enjeux du projet.
Grâce à ce temps en commun, Benoit, UX Researcher, a pu créer un protocole de recherche, qui a été validé par les clients.
UX Research
La phase de Recherche Utilisateurs s’est alors déroulée par étape. La première était l’audit UX/UI des intranets existants. L’objectif ici était d’en repérer les atouts à conserver pour le prochain ainsi que les points de blocage. Basé sur les critères ergonomiques de Bastien et Scapin et les critères d’utilisabilité de Nielsen, un audit UX/UI permet également d’orienter la préparation du questionnaire et focus group à venir car il soulève des points à creuser. Graphiquement, il a pu être noté que l’interface manquait de cohérence, notamment au niveau des icônes.
En complément, une web analyse a été produite pour obtenir des statistiques précises quant à l’usage réel de l’intranet par les étudiants et le personnel. Par exemple, elle nous a permis de voir que l’usage de l’intranet professionnel (95%) était quasi exclusivement réalisé sur ordinateur. Pour le coup, la répartition desktop/mobile pour les étudiants est bien moins marquée puisqu’elle est de 64% sur ordinateur et 35,5% sur mobile.
Nous avons aussi appris que dans 72% des usages des professionnels, la page d’entrée est la page d’accueil. Côté étudiant, la page d’accueil représente seulement 42% des entrées, viennent ensuite le planning et les inscriptions au sport. Il faut en retenir que la page d’accueil ne doit surtout pas être négligée mais qu’il faut également prendre en compte les autres cas de figure, qui ne sont pas si minimes. Grâce au premier atelier tri de cartes et cette web analyse, nous avons pu livrer des personas.
L’étape suivante a été la préparation et diffusion d’un questionnaire. Exceptionnellement, pour ce projet, nous l’avons créé via LimeSurvey, à la demande des clients. Celui-ci a obtenu 262 réponses de professionnels et 519 d’étudiants, suite à sa diffusion dans une newsletter. Le questionnaire comportait des questions de filtrage, de contexte, d’usage, de ressenti ou encore démographiques.

Le questionnaire a permis de regrouper des profils en clusters et de programmer trois focus group avec 14 utilisateurs, dont 6 membres du personnel et 8 étudiants. Il en est ressorti de nombreux blocages. Les étudiants ont, par exemple, relevé des manquements tels que l’absence d’un plan du campus, d’une barre de recherche ou encore de notifications en cas d’annulation d’un cours. La navigation semble de même complexe, à tel point qu’une étudiante a déclaré “dès que je trouve une information, je la télécharge avec une capture d’écran de peur de ne pas la retrouver facilement”.
Du côté des enseignants-chercheurs, la problématique semble être la même. L’un d’entre eux a conclu : “on perd pas mal de temps à chercher l’information”. Aucun guidage n’est proposé et certaines pages sont même vides.
Bien sûr, beaucoup plus de remarques ont été faites lors de ces focus group, mais elles ont été accompagnées de retours d’expérience quant à l’usage des interfaces. Un livrable revenant précisément sur les résultats de la Recherche Utilisateurs a été produit afin de nous offrir une base de connaissances solides pour la suite du projet.
Conception
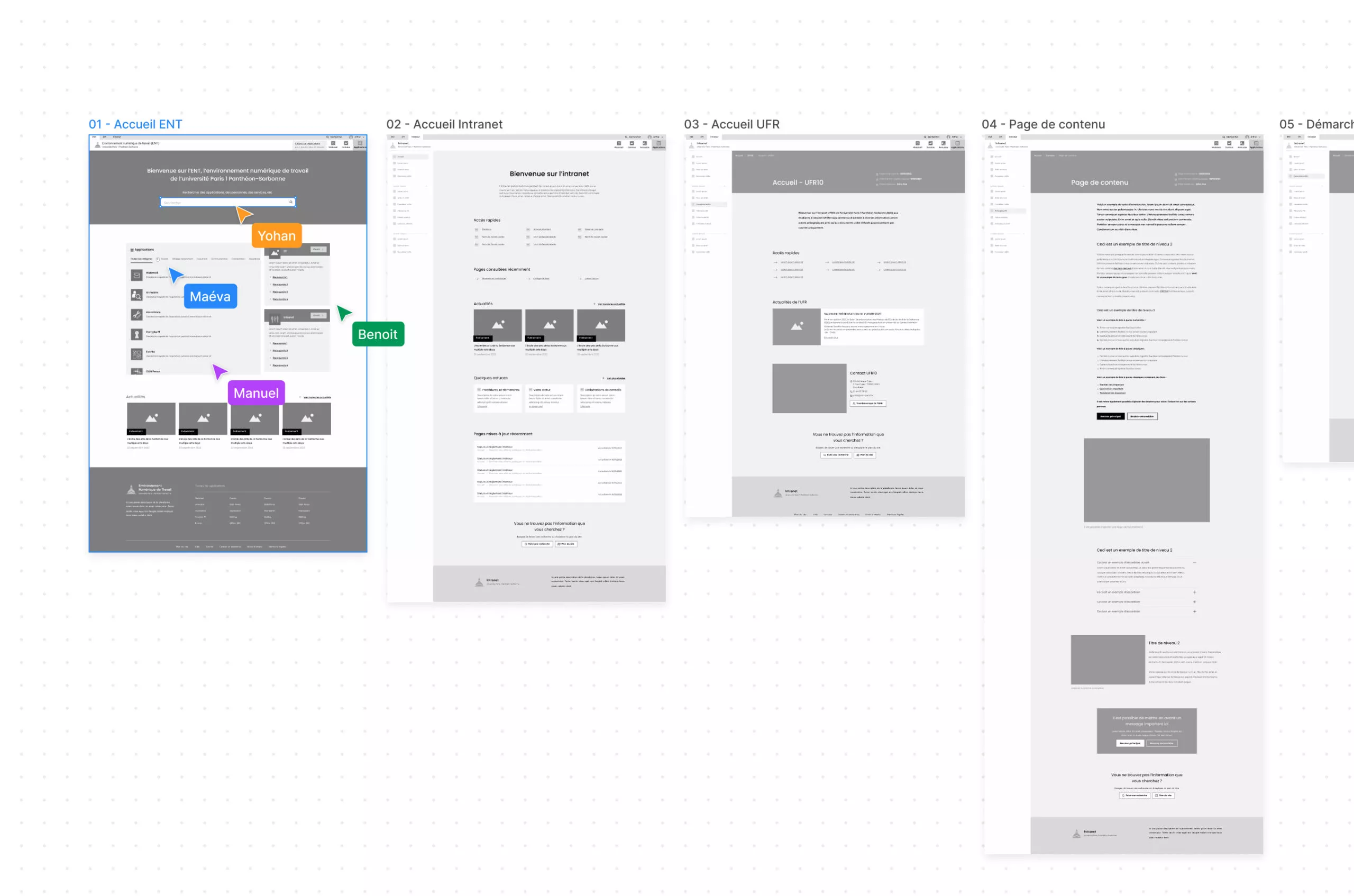
L’étape de conception s’est notamment déroulée en trois ateliers animés par notre équipe interne, dont Maéva est la cheffe de projet, avec les clients. Le premier était un atelier de conception technique qui clarifiait les enjeux techniques, stratégiques et UX aux refontes. Yohan, designer UX/UI, a ainsi pu concevoir des wireframes, qui positionnent sur chaque grande typologie de pages les blocs de contenus, de façon optimisée pour l’ergonomie et les usages réels des interfaces.
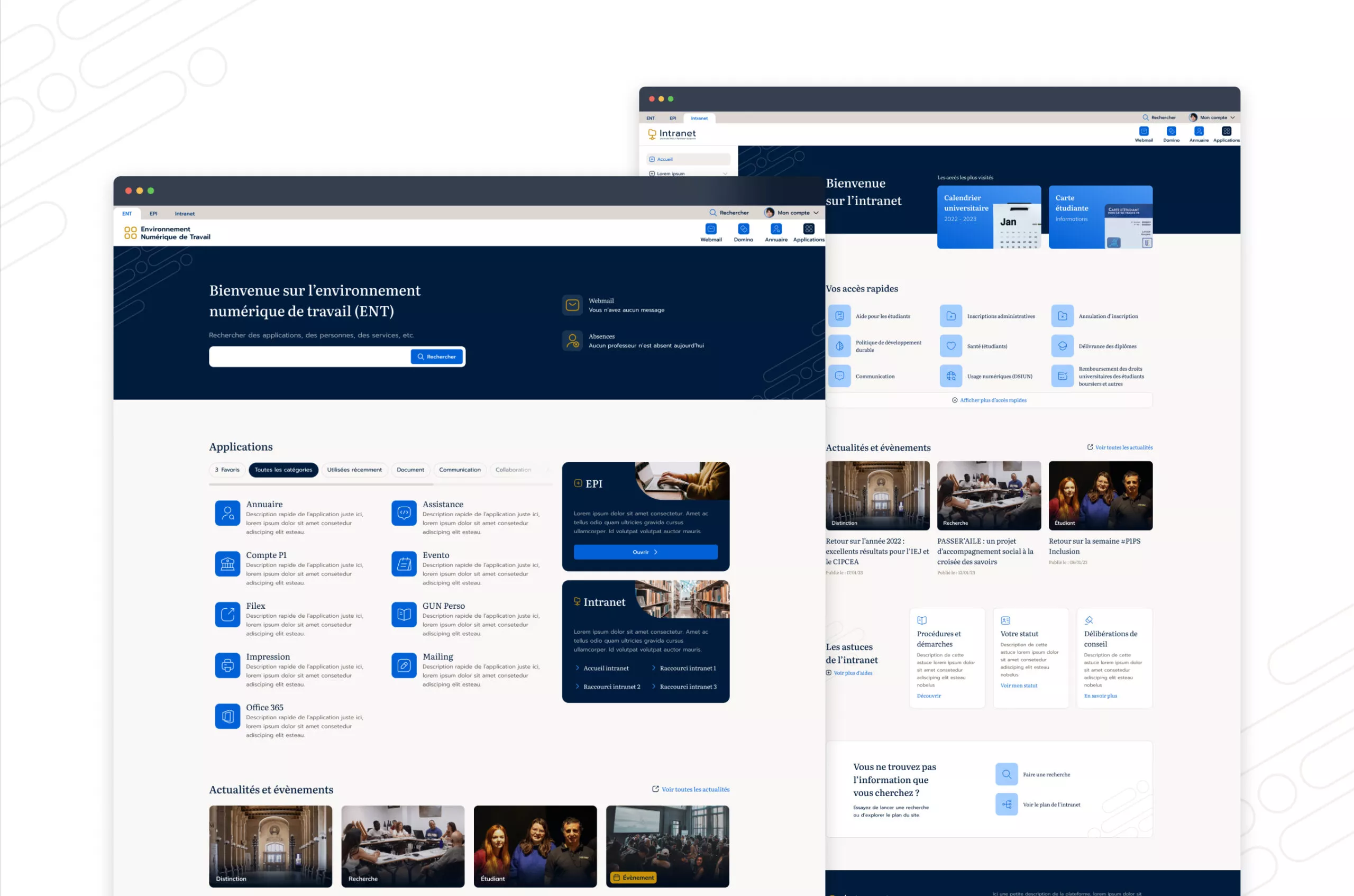
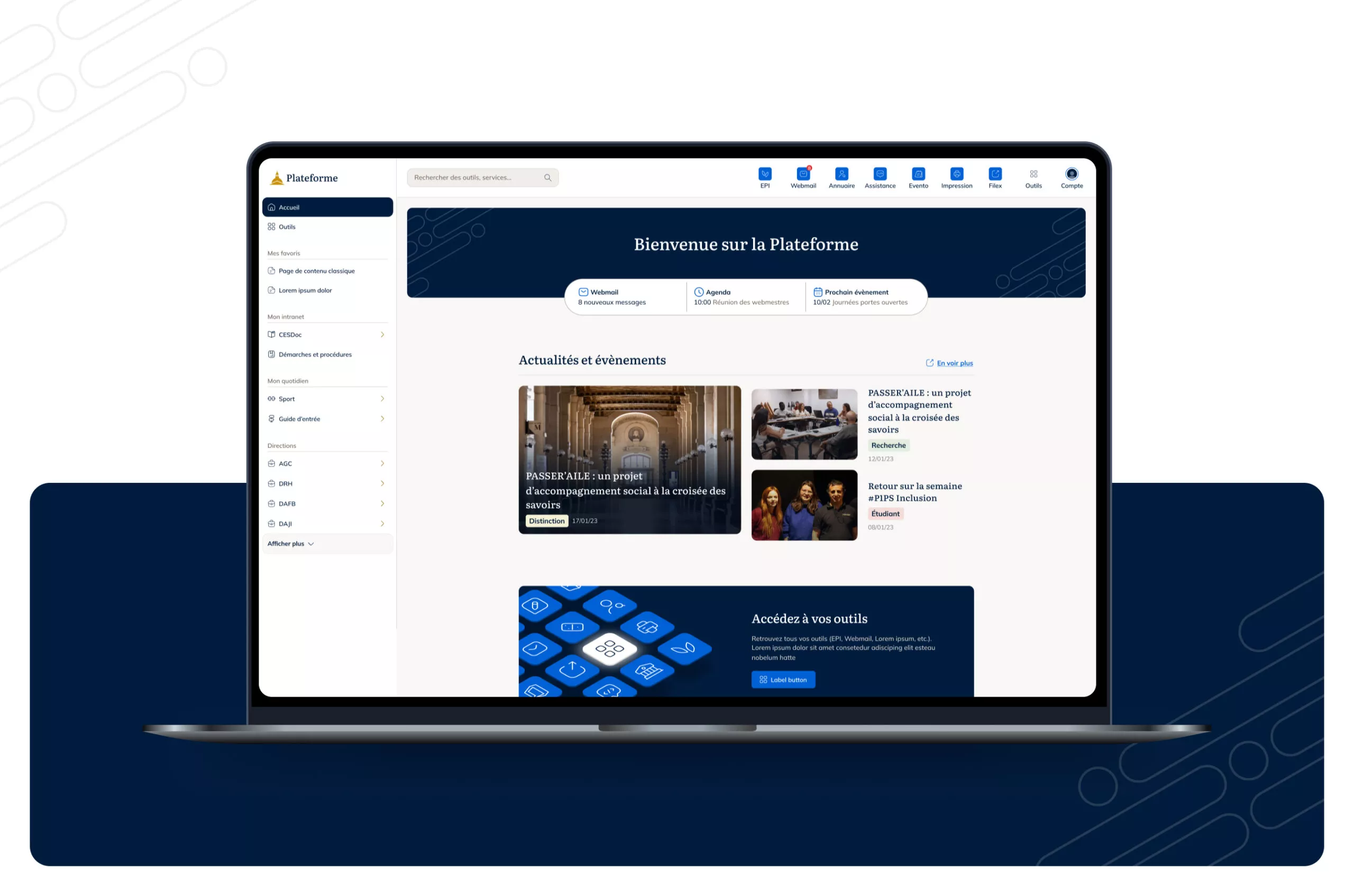
En parlant de typologie de pages, les wireframes et maquettes se sont concentrées sur 5 pages centrales des outils.

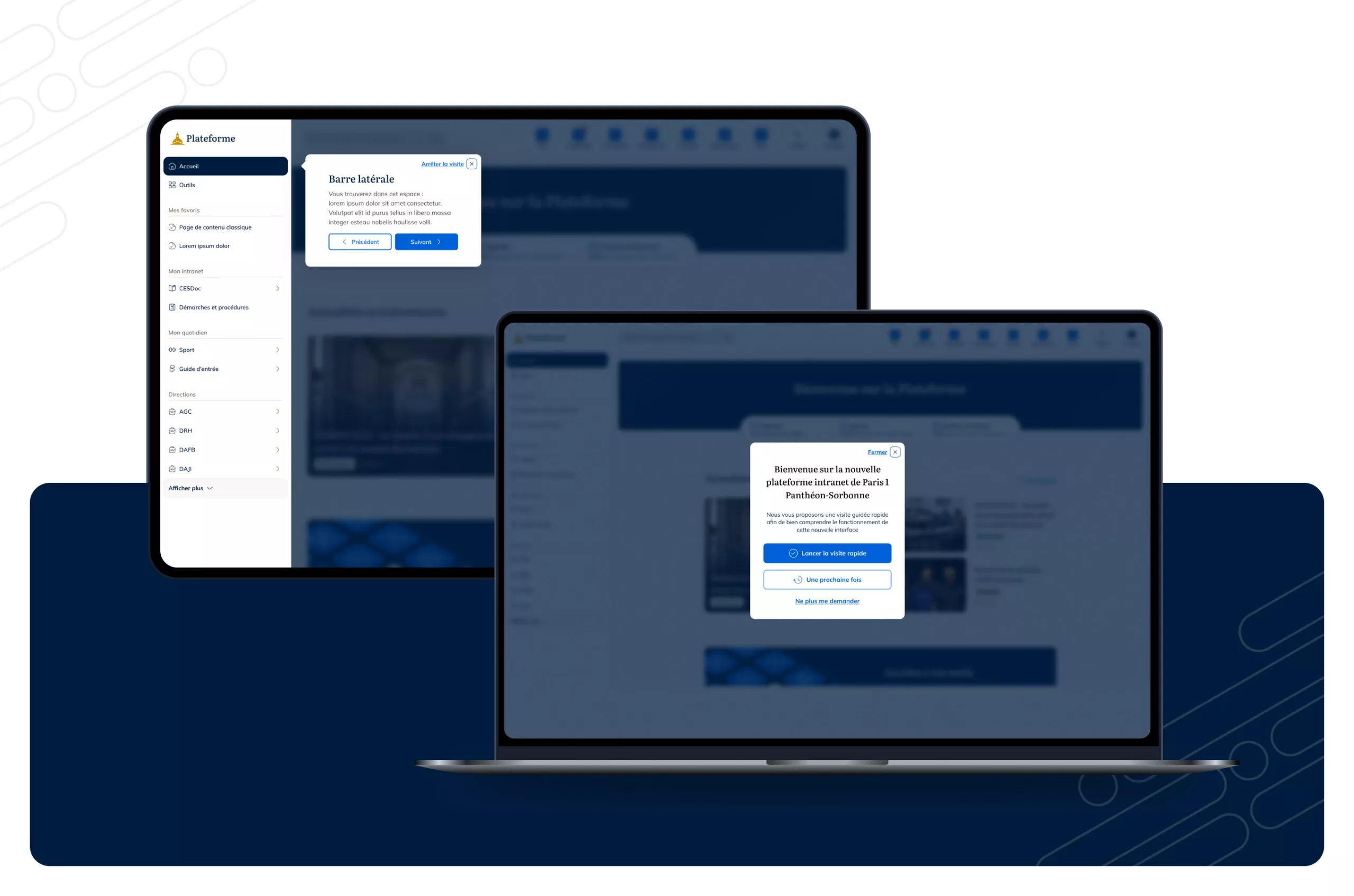
Un onboarding des intranets a été prévu afin d’accompagner les utilisateurs dans la prise en main de ces nouveaux outils. Que ce soit pour un premier accès aux intranets ou pour une personne habituée à l’ancien intranet, ces fonctionnalités représentent un vrai plus pour ce type de services en ligne complexes et riches en options.
« Cette fonctionnalité d’onboarding a été pensée et conçue à la suite des focus group étudiants. Ils étaient nombreux à nous avoir partagé leur ressenti quant à la difficulté d’utiliser l’outil et connaître ces fonctionnalités phares. »

Deux ateliers de conception graphique ont ensuite été organisés avec les clients. Ils étaient consacrés à la direction artistique ainsi qu’au webdesign. Les équipes de l’Université de Paris 1 Panthéon-Sorbonne nous avaient demandé de proposer deux directions artistiques. Yohan, s’est donc attelé à concevoir deux univers graphiques différents, pour les deux intranets.

La première piste, ci-dessus, suivait une direction totalement cohérente avec l’image actuelle de l’université : à savoir un environnement épuré et institutionnel avec une touche de modernité. Cela se matérialisait par un environnement principalement bleu, des angles arrondis et des éléments graphiques présents dans la charte actuelle.

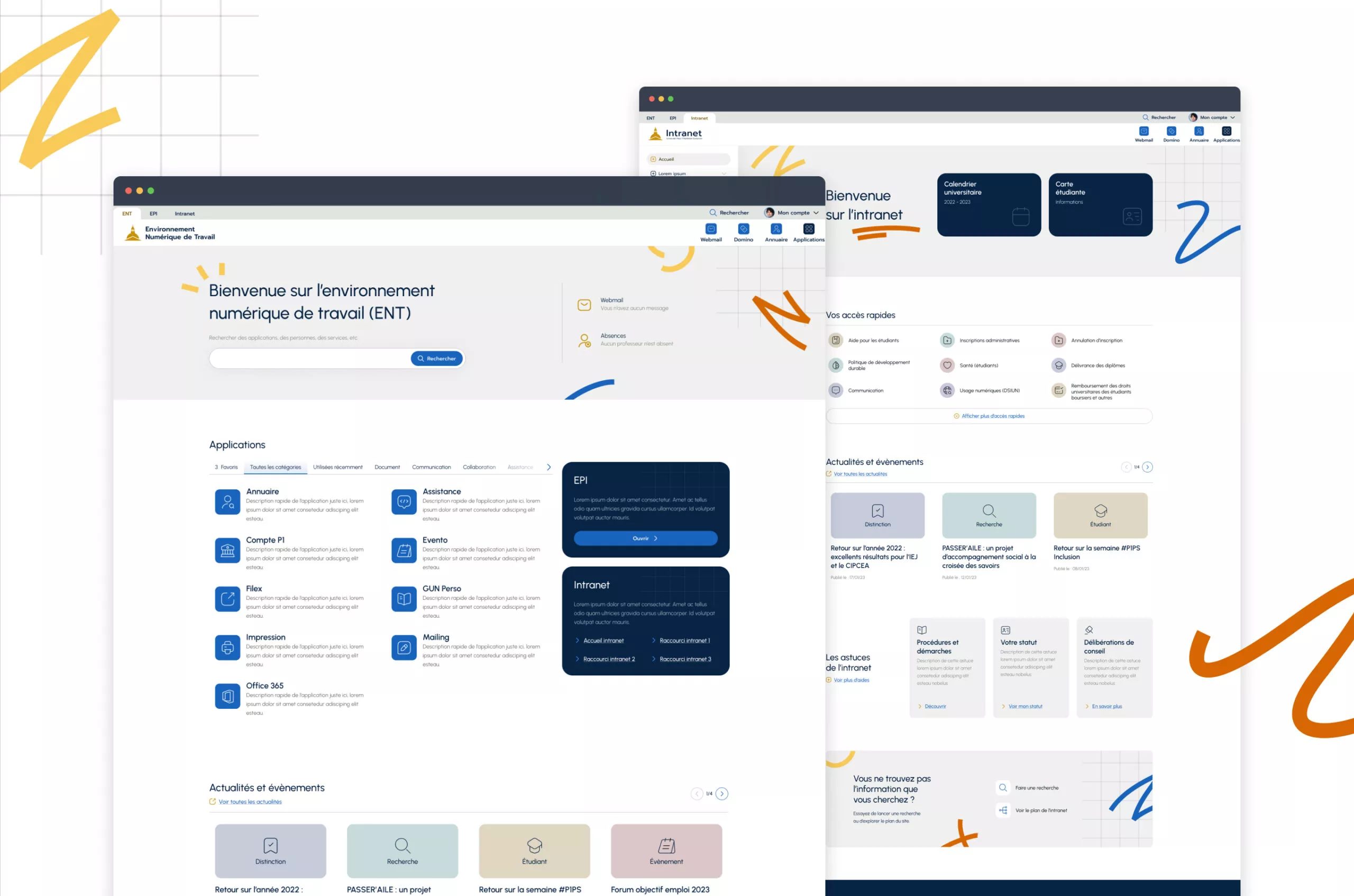
La seconde piste, ci-dessus, adoptait une direction aussi cohérente avec l’image de l’université, avec une ambiance plus chaleureuse et ludique. Cet univers était toujours composé du bleu comme couleur principale, mais également de couleurs pastel et d’éléments graphiques pouvant faire penser à des coups de crayons dans un carnet de notes.
Les clients ont pu choisir la direction artistique dans laquelle ils se reconnaissaient le plus. Une fois cette étape complètement validée, il n’en restait plus qu’une, en plus de la livraison des maquettes finales : le développement des composants des maquettes.
Développement
Pour terminer le projet, Manuel, lead développeur front-end, a développé chacun des composants présents sur les maquettes. En effet, nous ne nous sommes pas chargés du développement des intranets car l’université a déjà une équipe de développeurs en mesure de le faire.
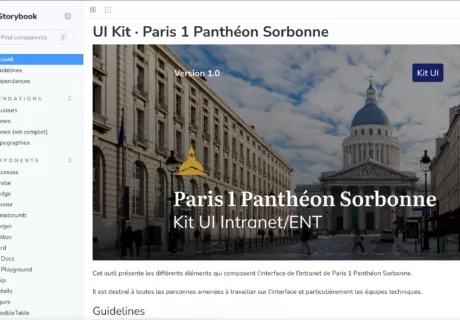
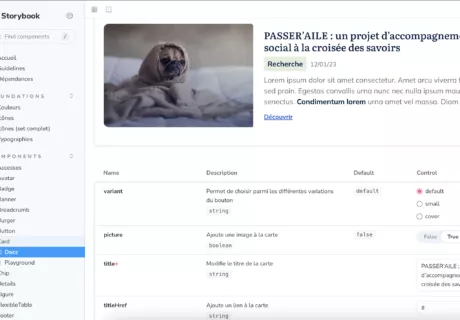
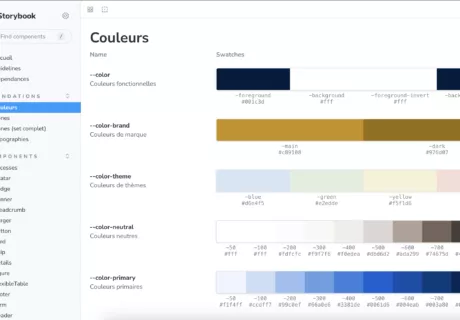
Mais pour faciliter leur travail, et s’assurer du bon respect des maquettes d’un point de vue UX et UI, nous leur avons livré une librairie de composants. Pour cela, Manuel s’est appuyé sur l’outil Storybook, qui a pour avantage, non seulement, de permettre de développer chaque élément utilisé sur le site, du simple bouton au template d’une page entière, mais aussi, de documenter tout ce qui peut être utile aux utilisateurs de l’outil.
On y retrouve donc des éléments de direction artistique, comme les couleurs disponibles ou le set de pictogrammes utilisé, ainsi que tous les composants. Ils sont accompagnés d’un ensemble de paramètres permettant de changer leur contenu ou leur variation et de récupérer directement le code HTML prêt à être utilisé.
L’objectif était de faire de ce livrable un document de référence pour les équipes de développement de l’université lors de leur travail de refonte et si de nouvelles pages venaient à être mises en place par la suite.



Une librairie de composants prête à l’emploi
Les composants et maquettes sont, depuis l’été 2023, entre les mains des équipes de l’Université de Paris 1 Panthéon-Sorbonne.

De par le fait que le projet concernait des intranets, nous avons apprécié aborder les enjeux d’UX et d’UI au profit d’un outil “métier”, dont les enjeux diffèrent bien de ceux des sites web.
Nous serions donc ravis d’accompagner de nouvelles écoles ou universités dans la refonte ou création de leurs outils internes. Si vous avez un projet dans les cartons, partagez-le nous.