Maquetter les recommandations UX
Nous avions déjà accompagné l’école de commerce rennaise, Rennes School of Business (RSB), pour la réalisation d’un audit UX. Cela avait même fait l’objet d’une étude de cas.
L’audit UX avait permis de relever les différentes lacunes UX existantes sur le site Internet de RSB. Ce site a vocation à convertir, c’est-à-dire de donner envie aux candidat·es de s’y inscrire. Nous avions donc proposé une liste d’optimisations possibles. La suite logique était alors de les mettre en œuvre pour offrir un site à l’image de l’école, clair et exhaustif en termes d’informations mais aussi attractif pour les potentiel·les candidat·es.
Notre rôle était ainsi de concevoir, à partir des optimisations UX que nous avons nous-mêmes explicitées, des maquettes graphiques pour les clients.

Confronter UX et contraintes
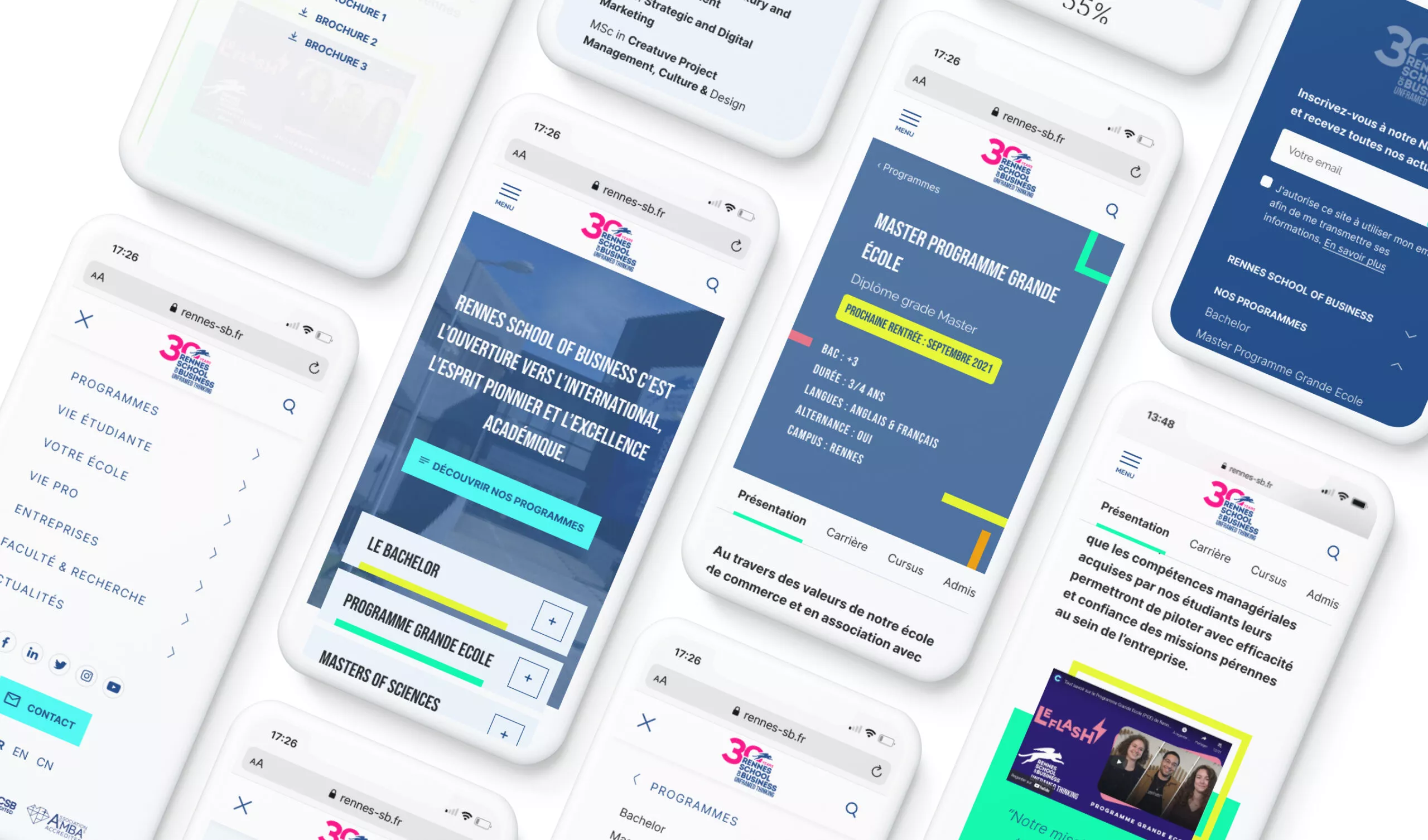
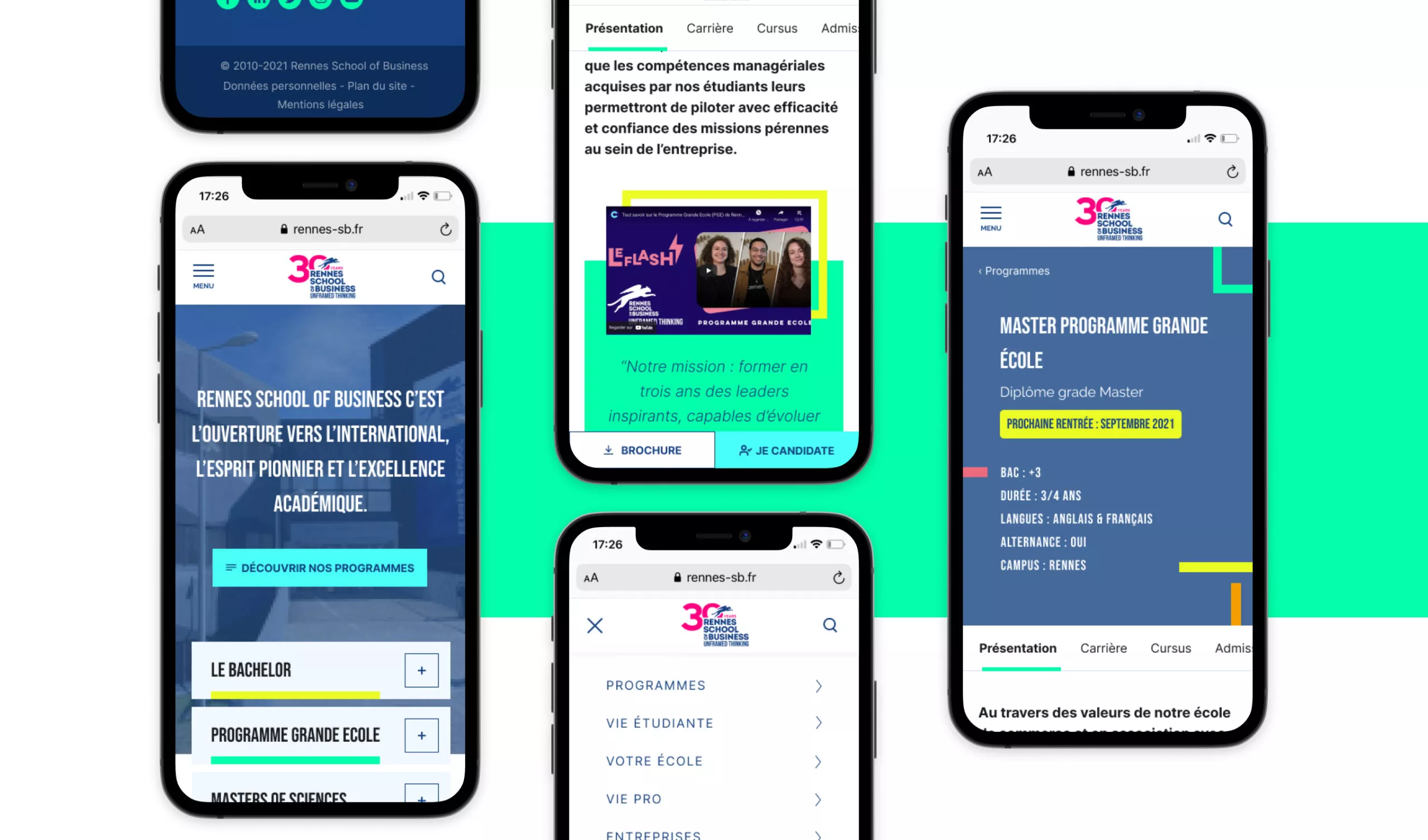
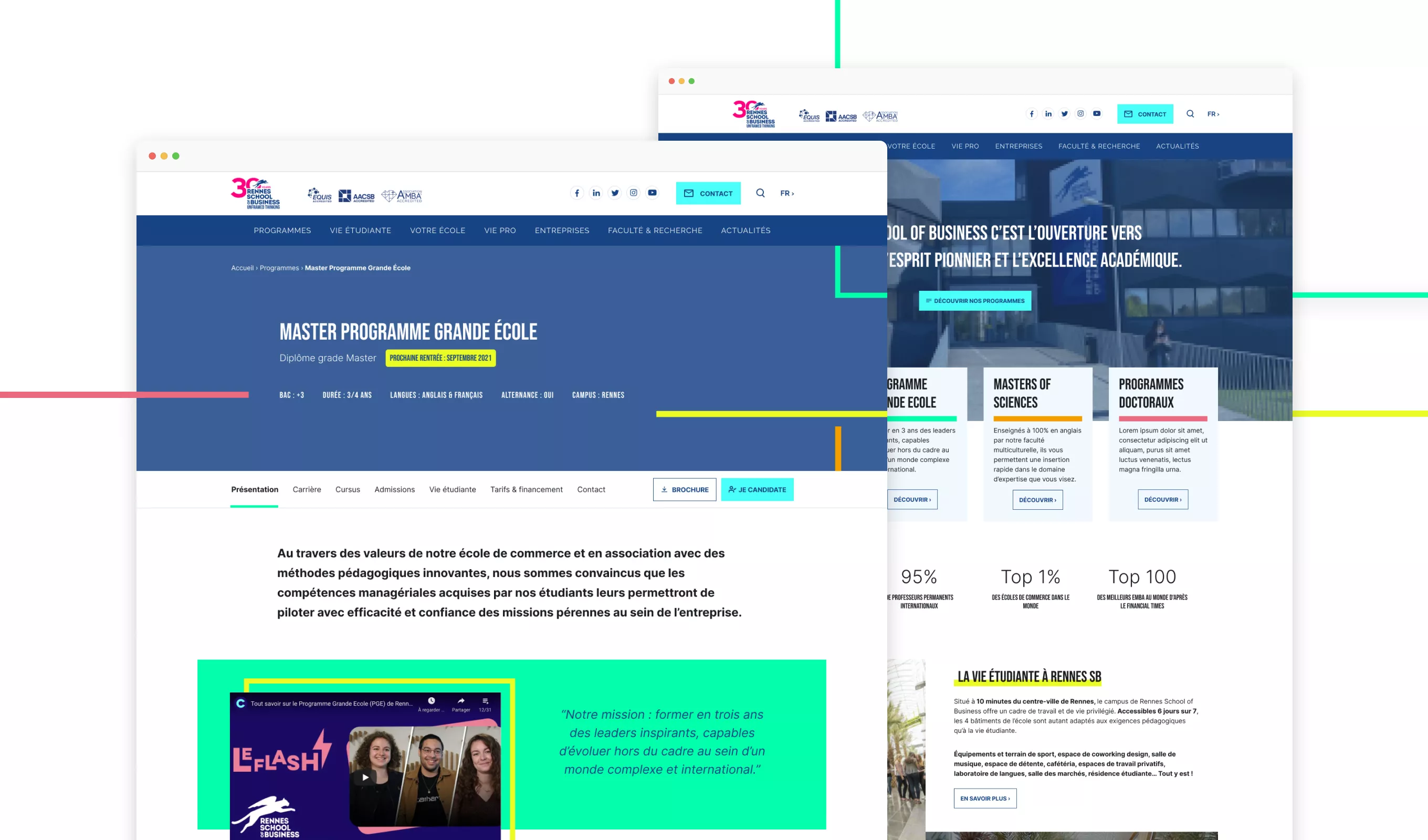
Pour les maquettes que nous devions réaliser, nous nous sommes concentrés sur les pages fondamentales du site, c’est-à-dire la page d’accueil et les pages de détails des programmes. Ces deux types de pages font incontestablement partie du parcours de conversion.
La cheffe de projet et Alizée, designer UX/UI, ont divisé le projet en deux étapes : la phase de conception dédiée à l’arborescence du site et à la hiérarchisation de l’information ainsi que la phase de maquettes graphiques.
Rappelons-le, chaque décision au sein de ce projet s’est basée sur les résultats de l’audit UX, produit quelques mois plus tôt.
L’arborescence
Pour une école qui propose à la fois des programmes Bachelor en post-Bac et des programmes grande école, à partir de Bac+3, le site est nécessairement “chargé” en termes d’informations, mais aussi de navigation.
Bien que le travail devait se concentrer sur des pages, la navigation, et en particulier le header, visible depuis tout le site, nécessitait d’être retravaillé aussi.
La hiérarchie de l’information
Rennes School of Business a un catalogue de formations très large, celles-ci étant réparties par programme. Au sein même de chaque formation, de nombreux cours sont disponibles. En bref, cela fait beaucoup d’informations à répartir sur le site et au sein même des pages.

Le maquettage
Toutes les décisions UX prises ont alors été appliquées dans des maquettes. Mais celles-ci devaient également tenir compte de certaines contraintes.
En effet, le développement de cette refonte était pris en charge directement par l’école. Nous devions donc proposer des options techniquement réalisables par leur développeur. De même, en tant qu’école de commerce reconnue et bénéficiant de différentes accréditations, Rennes School of Business se voit contrainte de respecter certaines règles d’affichage.
Un webdesign renouvelé et structuré
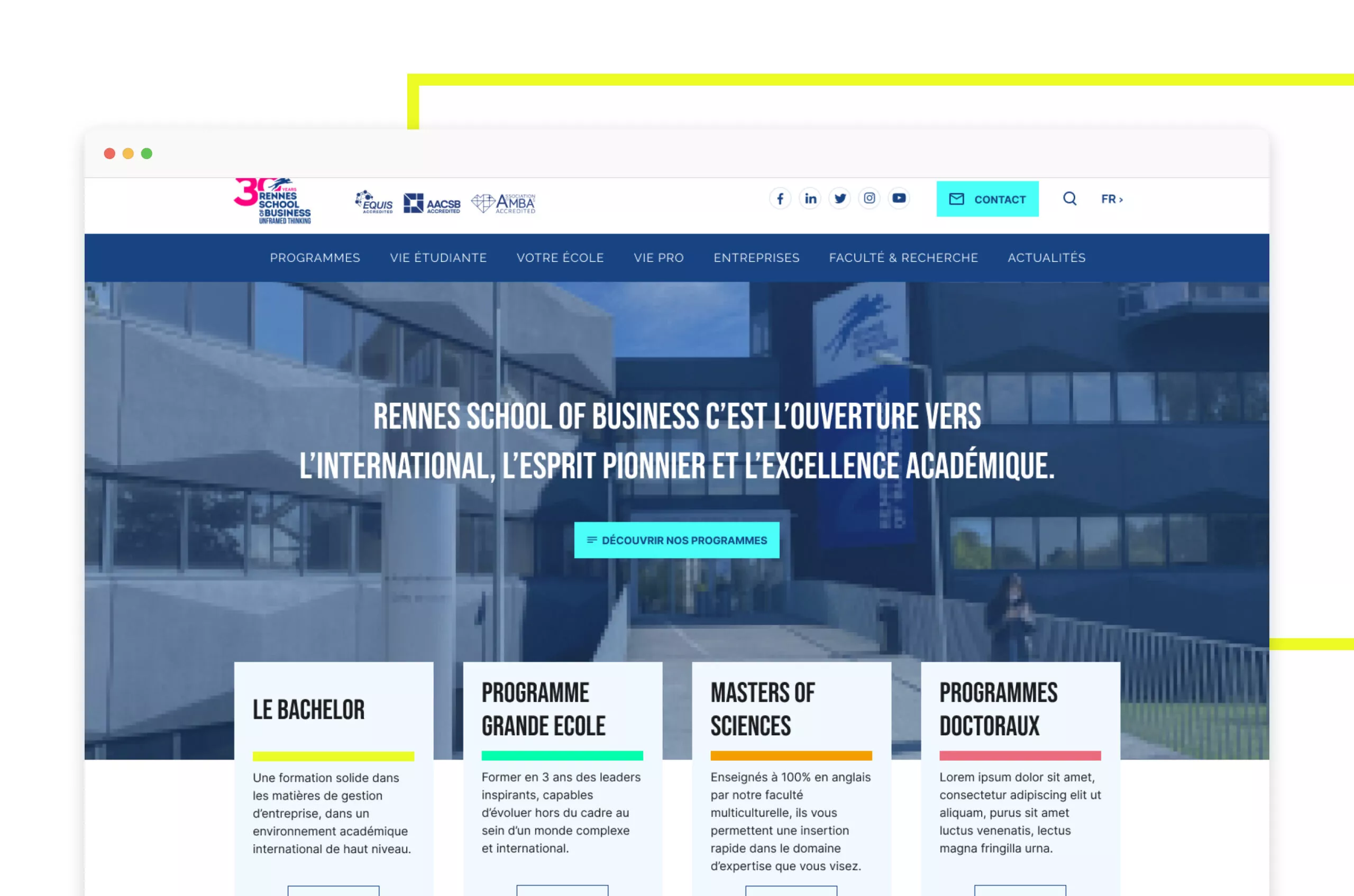
Nous avons débuté la conception par une restructuration de la navigation avec le header, compte tenu des résultats de l’audit que nous avions produit en amont. Seules les catégories de sujet les plus importantes sont retenues dans le menu de navigation principale. La première affichée étant “programmes”, ce qui est la thématique la plus consultée du site.

Une fois sur une sous-page “programme”, un sommaire a été pensé. En effet, les informations concernant une formation sont nombreuses : le mode d’admission, la présentation du programme, les stages ou les possibilités d’alternance, le financement, les carrières associées, la vie étudiante… Pour permettre aux candidat·es de se rendre uniquement à l’endroit de la page qui les intéresse en priorité, nous avons décidé de placer ce sommaire avec des ancres relativement haut, et “sticky” sur toute la longueur. C’est-à-dire qu’en faisant défiler la page, il se colle au menu de navigation principale et reste visible.
Autres informations cruciales lorsque l’on se renseigne sur une formation : le niveau d’étude requis, la durée de la formation, la langue des cours, la date de la prochaine rentrée ou encore le campus concerné. Nous avons ainsi décidé d’extraire ces données clés et de les placer en haut de page des formations pour s’assurer que les candidat·es puissent savoir en un rien de temps si les grandes lignes de la formation leur correspondent.
Nous nous sommes, en dernier lieu, attelés à prioriser les informations à valoriser, mais aussi à trouver des astuces pour fournir ces informations, sans alourdir la charge cognitive des utilisateurs par le recours à des paragraphes à rallonge.
Pour faciliter la recherche et l’obtention d’informations sur les pages, nous avons, par exemple, proposé des contenus en accordéon. Ils permettent aux candidat·es de choisir quelles informations ils ou elles souhaitent voir affichées.

Alizée est donc passée à l’étape de webdesign. Les maquettes graphiques appliquent bien sûr la charte graphique de l’école pour s’intégrer pleinement dans le reste du site.
Une interface attrayante et rassurante pour les potentiel·les étudiant·es
Nous avons finalement livré les maquettes aux équipes de Rennes School of Business, qui ont pris en charge de leur côté le développement. Depuis, les pages ont bien été développées et vous pouvez retrouver nos maquettes appliquées sur le site.

Nous avons constaté que l’expérience utilisateurs sur ces pages essentielles a été nettement améliorée et a su convaincre un grand nombre de candidat·es de rejoindre Rennes School of Business.
Vous aimeriez que l’on retravaille avec vous la navigation de votre site et sa structure d’informations ? Partagez-nous votre projet !


