Clarifier le projet de l’établissement scolaire
En 2019, l’école-lycée Jeanne d’Arc et le collège-lycée de l’Assomption à Rennes décidaient de se regrouper pour créer un ensemble scolaire allant de la maternelle au post-Bac.
Une fois le regroupement confirmé, il fallait concrétiser sur le web le rapprochement des écoles. C’est là que nous avons été appelés à intervenir et que nous sommes retournés sur les bancs de l’école.
L’Ensemble Scolaire Saint-François d’Assise, que l’on nommera ESSFA pour plus de simplicité, devait donc avoir son propre site, reprenant les informations des sites individuels des 3 écoles. En 2015, nous avions d’ailleurs conçu et développé celui du Lycée Jeanne d’Arc.
Il ne s’agissait pas de simplement placer les contenus de 3 sites à un seul et même endroit, mais bien de mieux rendre compte du projet pédagogique ainsi que de faire gagner en visibilité à l’établissement sur les moteurs de recherche.
Harmoniser 3 niveaux d’information
3 sites en un, c’est un défi au niveau de la hiérarchisation de l’information, mais aussi au niveau de l’homogénéisation du ton et des contenus. Ces sites ne connaissaient pas le même niveau d’informations. Et pour cause, entre la maternelle et le post-bac, la complexité des formations n’est pas la même.
Nous voilà donc lancés dans une conception aux petits oignons.
Au-delà des contenus déjà présents sur les différents sites, nous sommes partis d’une page blanche.
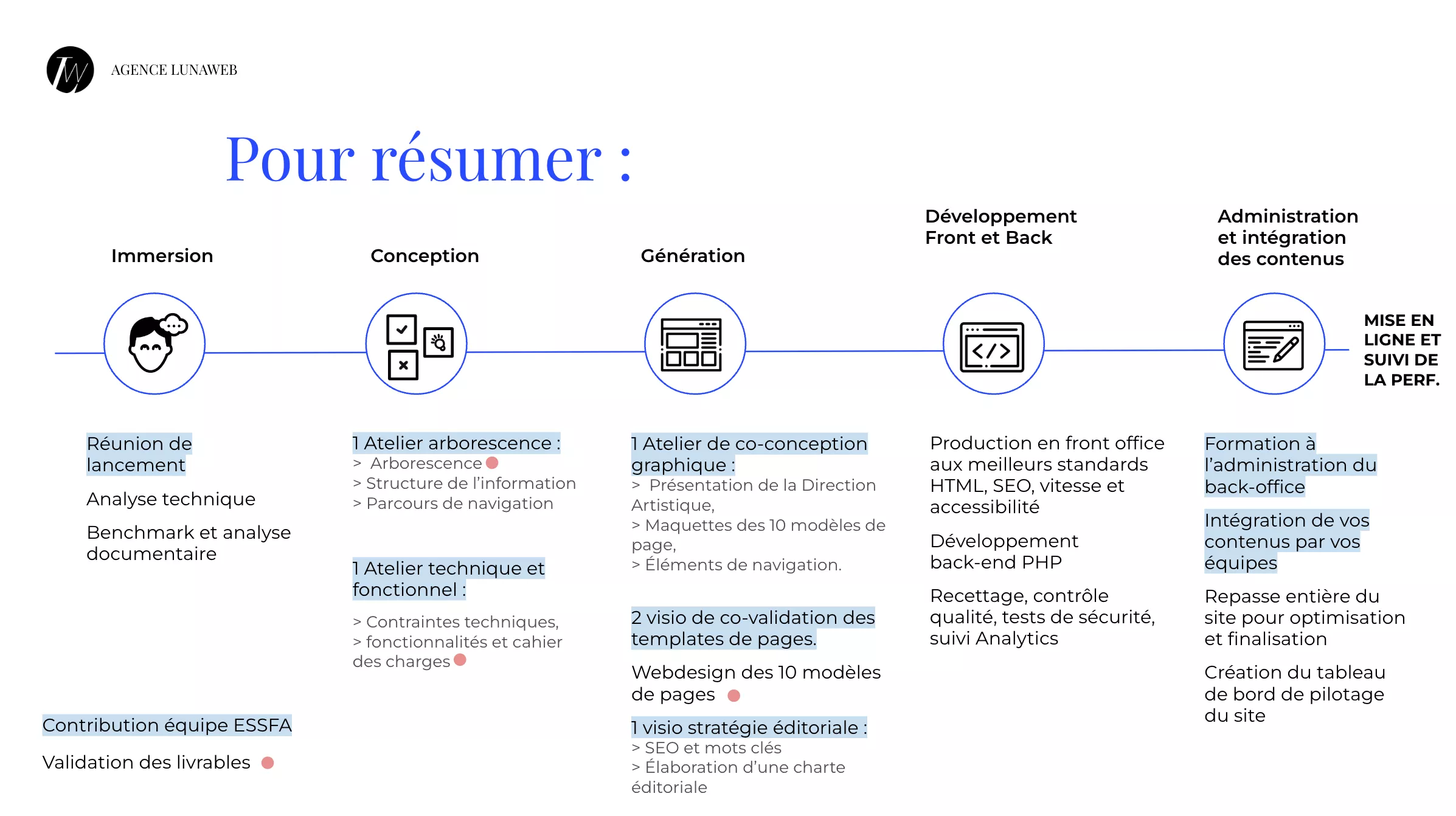
Le projet s’est déroulé selon un schéma que nous avons l’habitude de maîtriser : une phase de conception suivie du webdesign puis du développement web pour terminer avec la transmission du projet au pôle support.

Un site optimisé pour l’UX et pour le SEO
Phase de conception
Une phase d’immersion a été requise pour comprendre les enjeux de ce regroupement des écoles et les objectifs attendus pour le nouveau site. Mais le gros du travail a débuté par la phase de conception.
Suite à la réalisation d’un benchmark et d’une analyse documentaire, deux ateliers avec les clients ont été organisés. Le premier était consacré à l’arborescence du site.
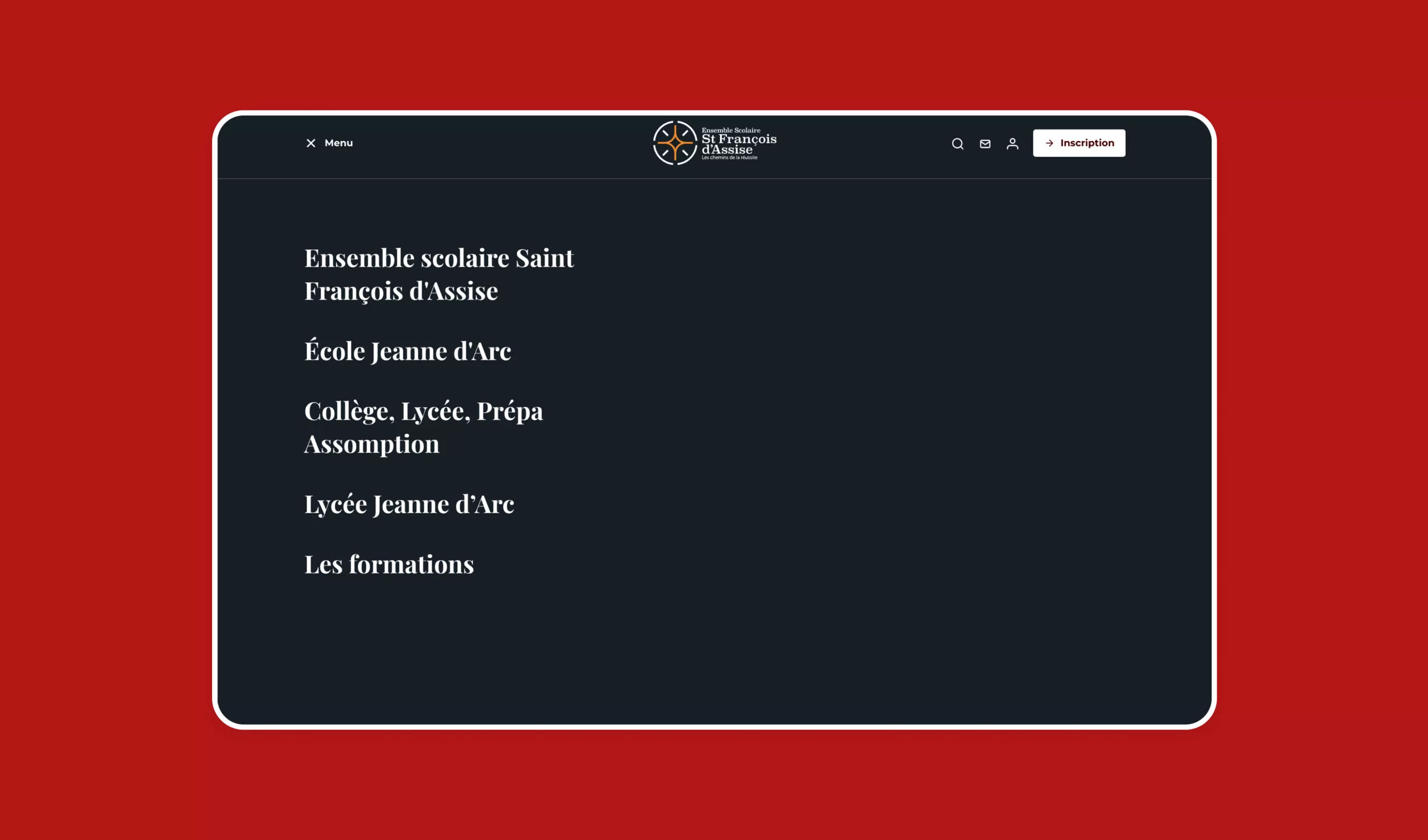
C’était l’occasion de questionner la structure de l’information ainsi que les parcours de navigation, selon les profils des utilisateurs. Nous avons proposé ce temps sous la forme d’un atelier tri de cartes. Chacun prenait des post-it pour y écrire le nom d’un type de contenu ou d’une page. En commun, les participants ont hiérarchisé les contenus pour définir les pages principales ainsi que leurs sous-pages. À la fin de l’atelier, nous avons validé qu’il y aurait 5 rubriques : une pour l’ensemble du groupe scolaire, une pour chaque établissement et une dédiée aux formations.

Le second atelier avait pour sujet la partie technique et fonctionnelle, qui a permis de définir les contraintes techniques du projet et les fonctionnalités à développer. En a résulté un cahier des charges détaillé.
Dans la mesure où le projet concernait 3 écoles, des personnes de chaque entité (dont les différents directeurs) participaient au groupe de travail. S’agissant des gros groupes de travail, cela peut être une véritable source de retard lors d’une phase de conception, entre les désaccords et les difficultés à trouver des disponibilités communes. Ici, la variété des profils présents en atelier clients nous a, au contraire, aidé à faire avancer les choses plus facilement, en confrontant les idées.
En complément, un temps d’échange a été consacré à la stratégie éditoriale. Cela a été nécessaire puisque la répartition des contenus entre les écoles était déséquilibrée, en plus d’un décalage entre les tons employés. En effet, l’un des trois sites avait par exemple été créé et complété par les parents d’élèves quand un autre avait bénéficié d’un accompagnement professionnel.
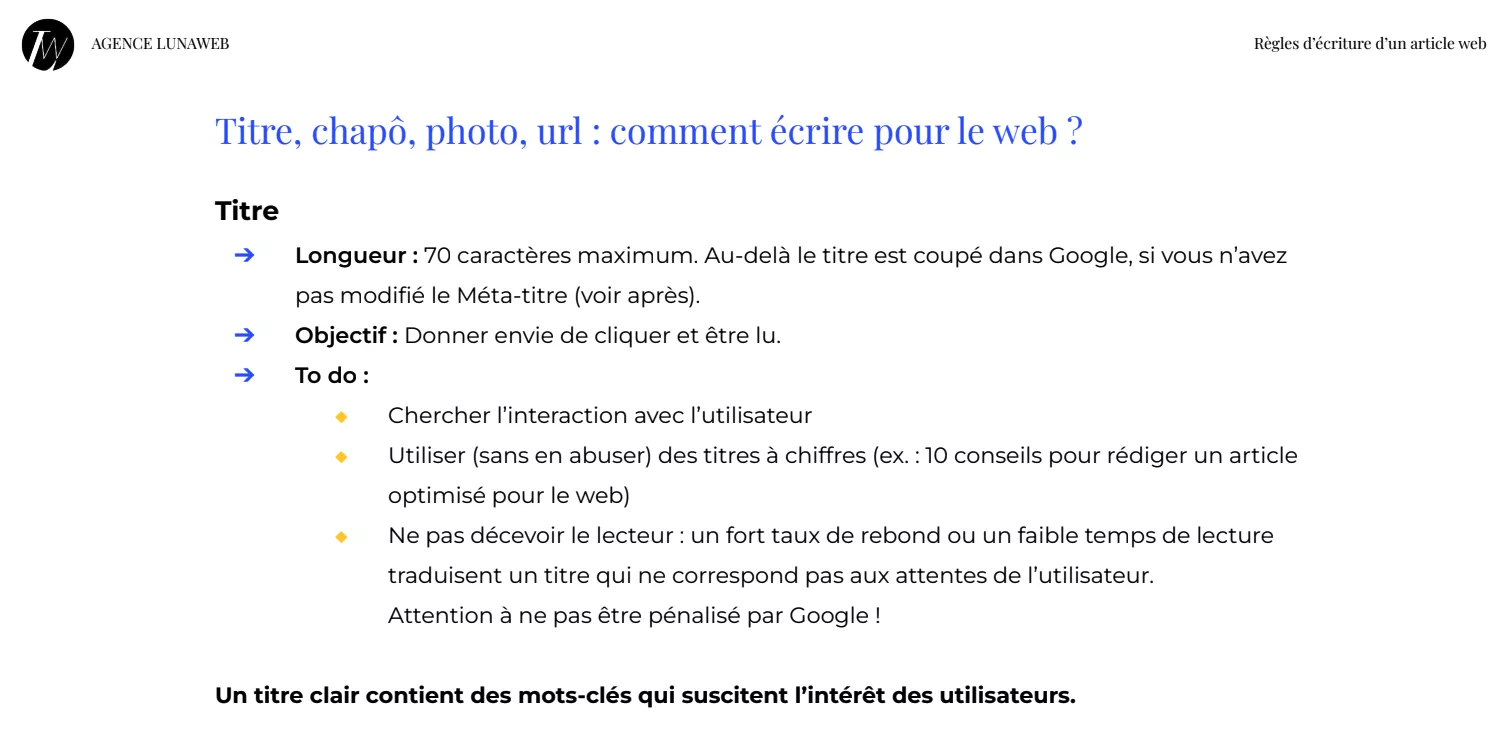
Nous avons donc livré une charte de la stratégie éditoriale spécifique à l’ESSFA. Nous y avons repris toutes les bonnes pratiques de base de la rédaction web et du référencement naturel afin de répondre aux objectifs de l’établissement de gagner en visibilité et de fournir les bonnes informations aux cibles (parents, élèves et entreprises pour les formations supérieures). De même, il contient plus de 45 propositions de titres d’articles optimisés selon les mots clés recommandés. Ce document, s’il est suivi, a vocation à assurer une homogénéité rédactionnelle sur les différents canaux de communication du groupe scolaire.

Phase de webdesign
Concernant la phase de webdesign, 3 ateliers ont été animés par Aurore, la cheffe de projet, Amélie, la designer UX/UI, ainsi que Guirec, UX Writer.
Un atelier zoning, en visio, a réuni notre équipe et celle des clients autour de la question de la structure des pages. Une seconde visio a été nécessaire pour se mettre également d’accord sur les 10 pages pour lesquelles il fallait réaliser des maquettes, et leur structure.
Un dernier atelier a été proposé pour présenter à l’ESSFA la direction artistique du site, adaptée de leur charte graphique. Les maquettes des 10 pages clés ont aussi été montrées afin d’obtenir les retours des clients et opérer quelques ajustements.

Les wireframes et maquettes ayant été validés, il ne restait plus qu’à enclencher la phase de développement.
Phase de développement
Le développement du site a été pris en charge par Matthis côté front-end et Sandrine, côté back-end.
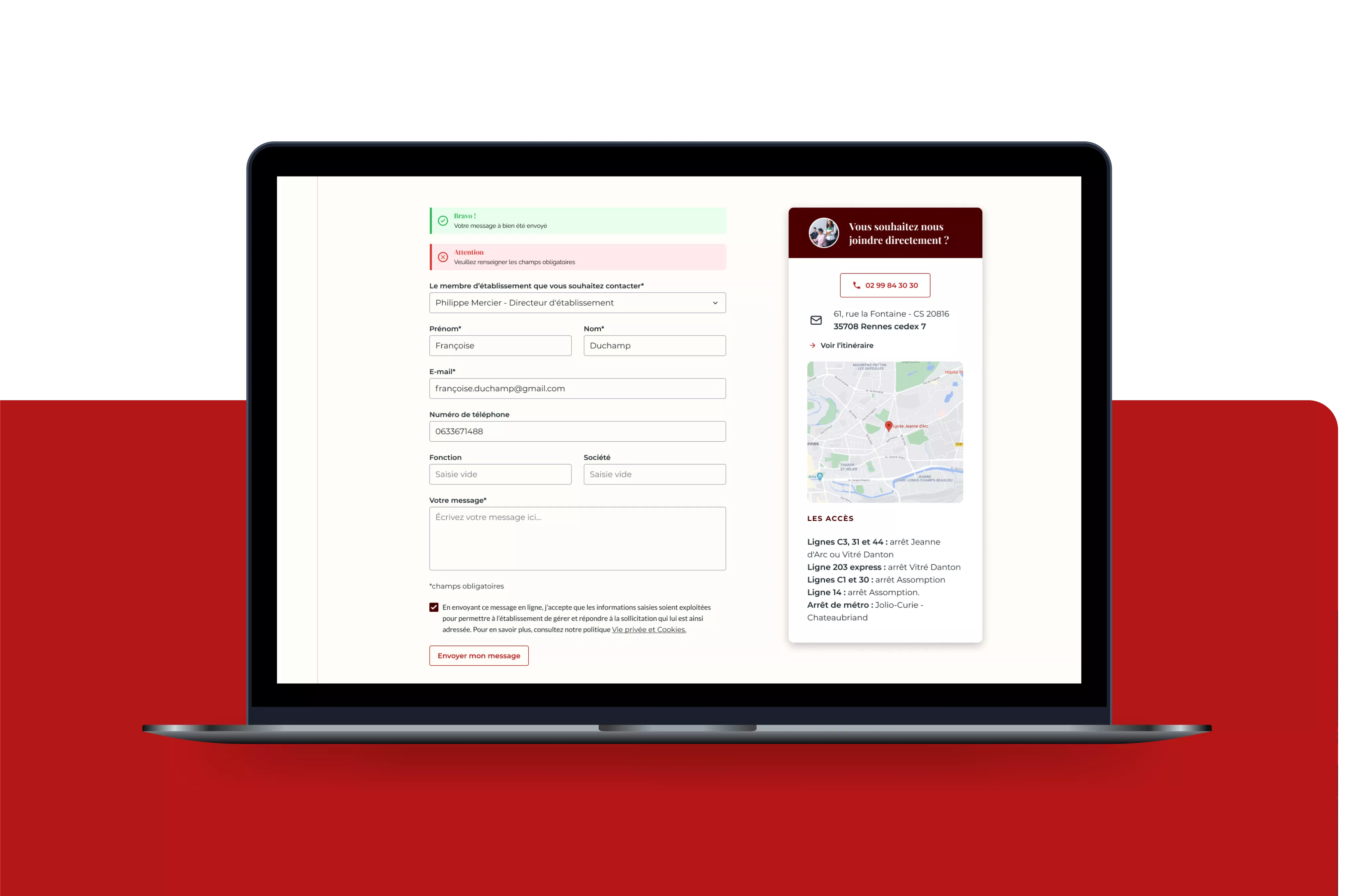
Le site de l’ESSFA a été créé sur-mesure, sur WordPress. Aucune particularité technique n’est à signaler puisqu’il s’agit d’un site vitrine, à part peut-être les formulaires de contact et de pré-inscription qui représentent un véritable enjeu – et outil de mesure de la performance SEO du site.

Afin de préserver la notoriété gagnée sur les trois sites précédents, un travail minutieux de redirection des pages a été exigé.
Un temps de formation à l’usage du back-office du site a été finalement donné aux membres de l’équipe du groupe scolaire dans le but de les rendre autonomes dans leur gestion du site et de leurs contenus.
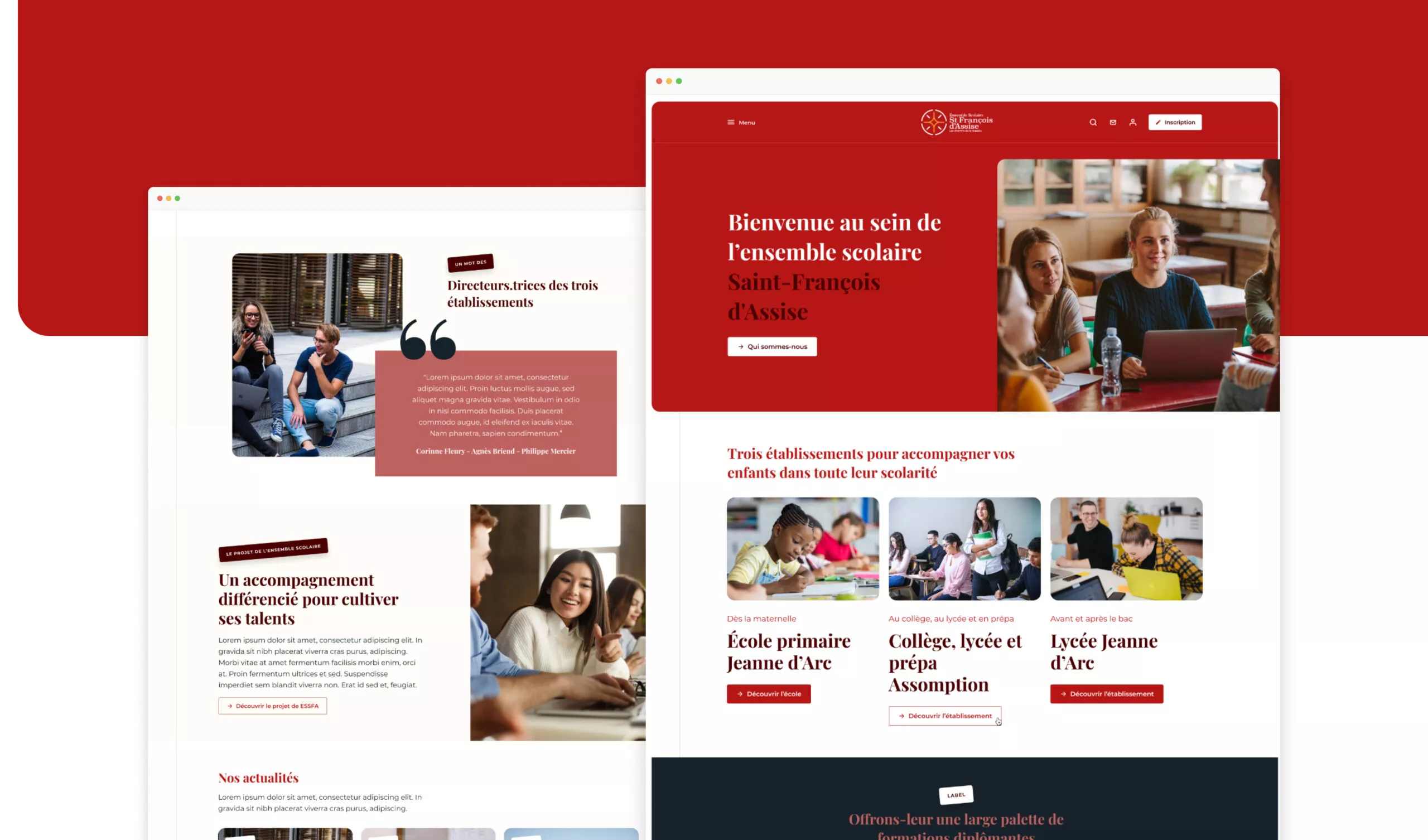
Une vitrine pour l’établissement scolaire, ses savoir-faire et ses valeurs
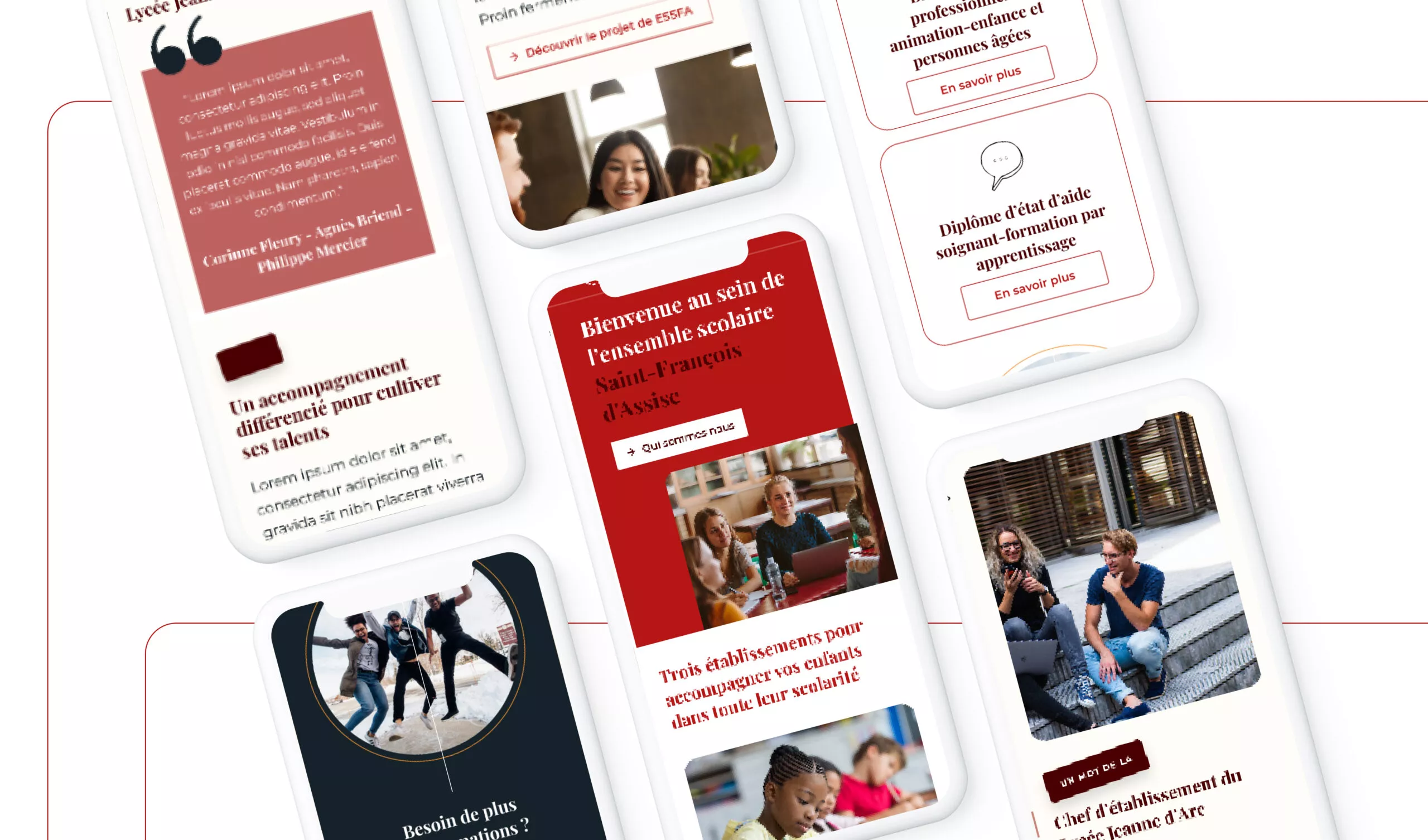
Courant 2022, l’ESSFA a donc pu dévoiler son nouveau site Internet pour mettre en lumière les valeurs et savoir-faire des écoles et fournir des éléments de réassurance à ses cibles afin d’accueillir de nouveaux élèves et étudiants. À eux de prendre le relai sur la rédaction de contenus !

Nous souhaitons beaucoup de réussite à cette restructuration ambitieuse.


