UX Writing et deuil : accompagner en trouvant les mots justes
On associe souvent UX Writing et humour, probablement parce que les exemples les plus courants tirent parti de cet état d’esprit (ex. Backmarket).
Publié le 07 mai 2024
Aujourd’hui, via un retour d’expérience d’un projet sur le deuil, nous allons vous montrer que l’UX Writing ne rime pas toujours avec humour et qu’il s’agit d’une méthodologie puissante pour parler à ses usagers et rendre une interface plus humaine.
L’UX Writing, de quoi parle-t-on exactement ?
L’UX Writing c’est un processus de conception qui permet de créer du contenu centré utilisateurs.
Plus précisément, il s’agit de :
- rendre le contenu compréhensible (éviter le jargon ou les mots trop complexes),
- augmenter l’utilisabilité (en anticipant les problématiques des utilisateurs),
- promouvoir l’image de marque de l’entreprise (en séduisant l’utilisateur avec le bon ton au bon moment).
En résumé, l’UX Writing contribue à fluidifier le parcours utilisateur tout en apportant une expérience “mémorable” à ses utilisateurs. C’est un des facteurs clés pour leur donner envie de retourner sur votre site. Si vous souhaitez en savoir plus, vous pouvez découvrir notre vision de l’UX Writing dans un article dédié.
Comment intégrer l’UX Writing au processus de conception ?

L’UX Writing est une méthodologie UX, c’est-à-dire une manière de concevoir des contenus centrés utilisateurs au même titre que le design peut lui aussi “être orienté UX”.
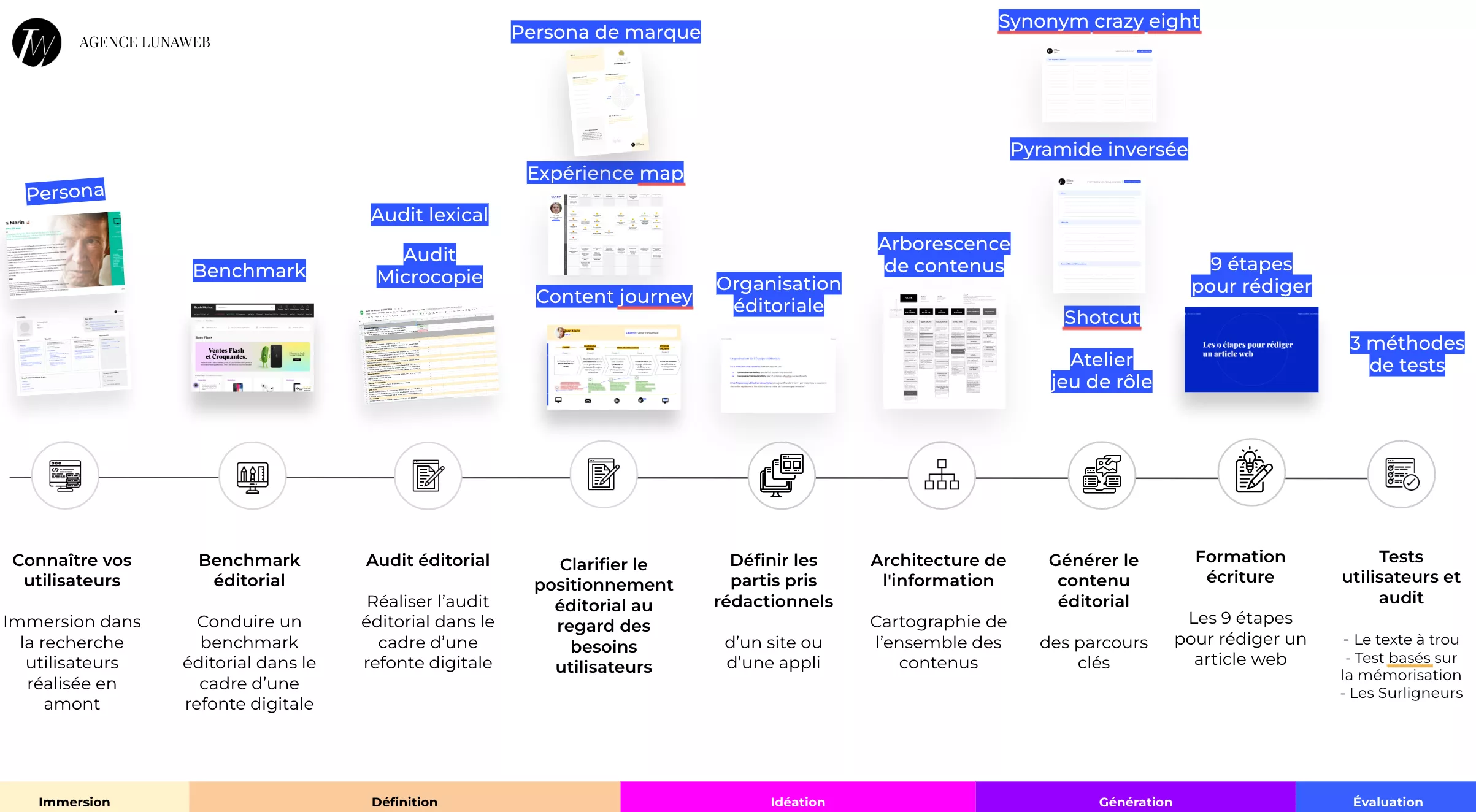
Il s’agit donc d’un processus itératif dans lequel on fait intervenir les usagers à plusieurs moments de la conception d’un dispositif ou d’une interface :
- en amont, couplée à la recherche utilisateurs, elle va permettre de comprendre qui sont les utilisateurs et surtout comment leur parler. Elle permet aussi de déterminer la cartographie d’expérience de l’usager : quelle émotion ressent-il au moment de son parcours et comment nous – concepteurs, on peut l’aider avec cette émotion. Par exemple, s’il est stressé, il faudra davantage lui parler en le rassurant,
- pendant la conception à travers des ateliers dédiés qui vont aider à concevoir du contenu centré usager. Pour cela, il existe de nombreuses méthodologies telles que le synonym crazy 8, personnalités de site web, la content journey, l’atelier jeu de rôle, etc.,
- après les premiers prototypes (wireframes par exemple) pour venir évaluer le contenu et s’assurer qu’il correspond bien aux usagers. C’est pareil, ici aussi, il existe de nombreuses méthodologies pour évaluer le contenu : cloze test, test des surligneurs, etc.
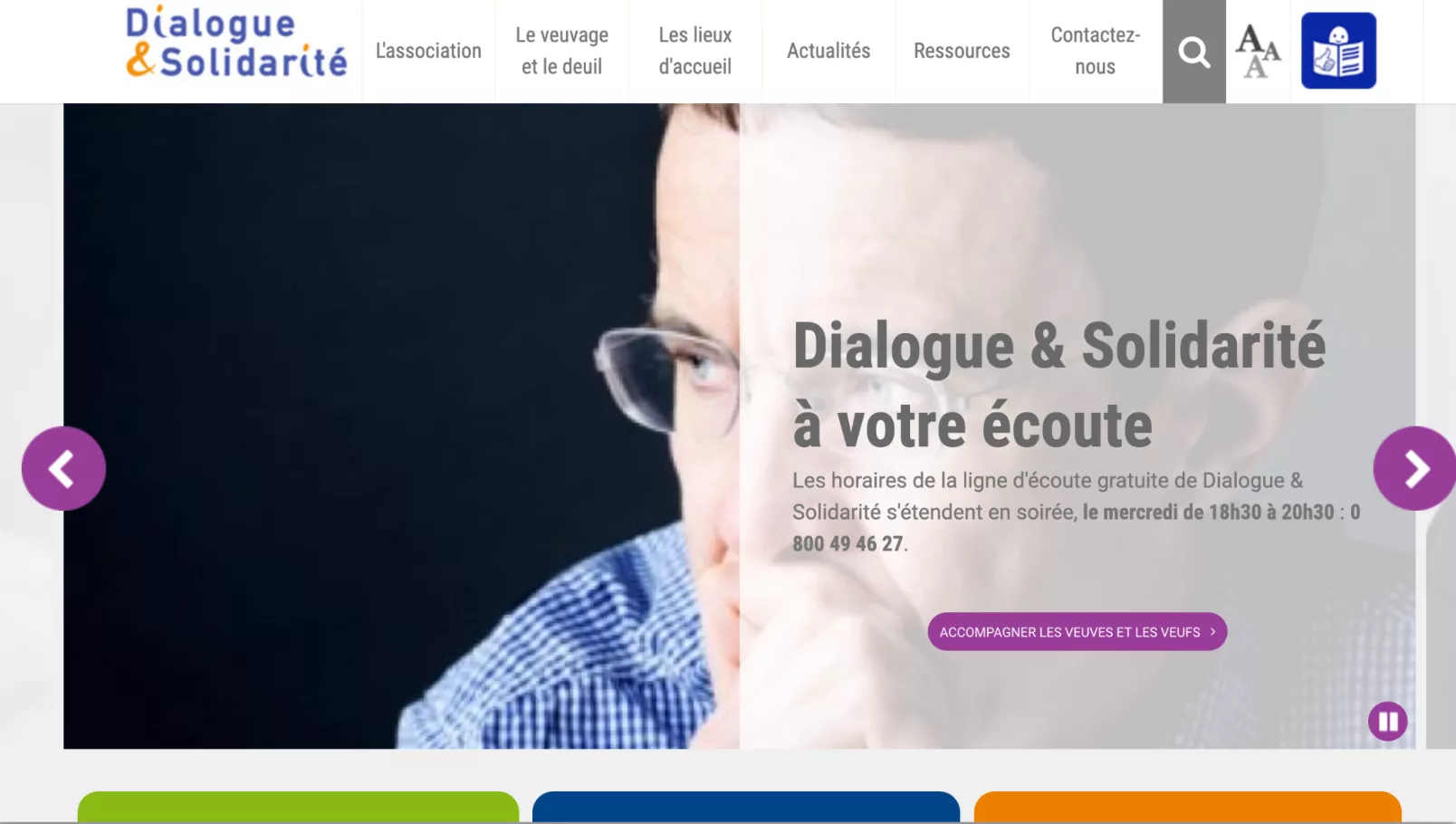
Retour sur le projet Dialogue & Solidarité
Le projet en quelques mots

L’OCIRP (Organisme Commun des Institutions de Rente et de Prévoyance) nous a missionné dans le but de refondre son site Dialogue & Solidarité. Il s’agit d’une association qui aide les personnes qui ont perdu leur conjoint.
Étape 1 : Recherche utilisateur et exploration

Une enquête avait été réalisée par l’OCIRP auprès de 170 personnes ainsi que 15 entretiens individuels et 2 focus groups. Les questions portaient principalement sur les avantages liés au travail de l’association versus les éléments à améliorer.
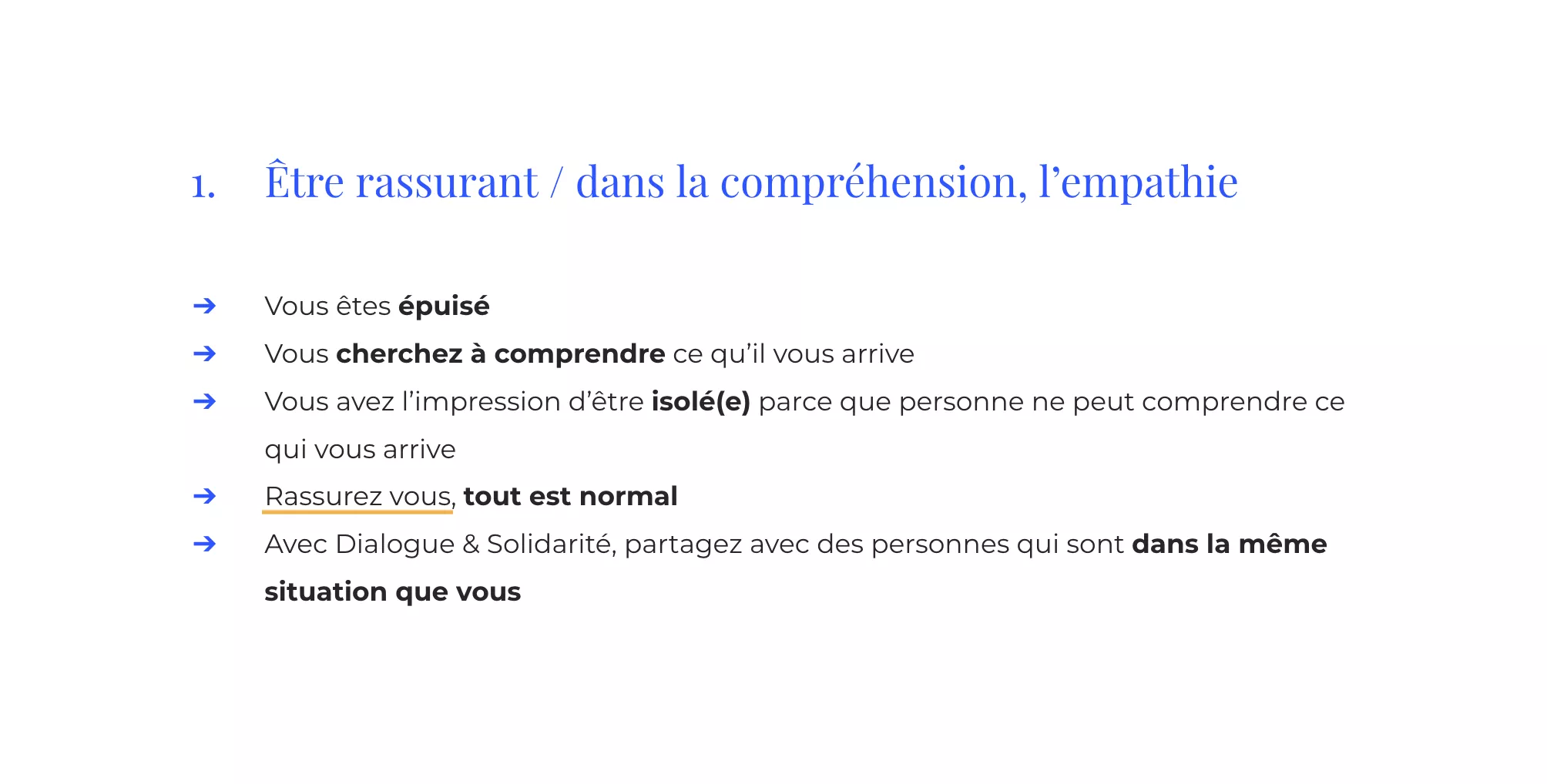
Afin de synthétiser ces données, nous avons transformé l’ensemble des résultats en thème grâce à l’analyse des patterns verbaux (regroupement de mots clés). Cela a permis d’avoir en tête les éléments et les mots-clés qu’il faut communiquer aux usagers (ex : être rassurant, dans la compréhension, l’empathie, “vous êtes épuisé, vous cherchez à comprendre ce qu’il vous arrive, etc.”).
Étape 2 : Ateliers d’UX Writing avec les clients

En UX Writing, il est important d’avoir la vision utilisateur, mais aussi la vision des clients qui souhaitent transmettre leur “image”.
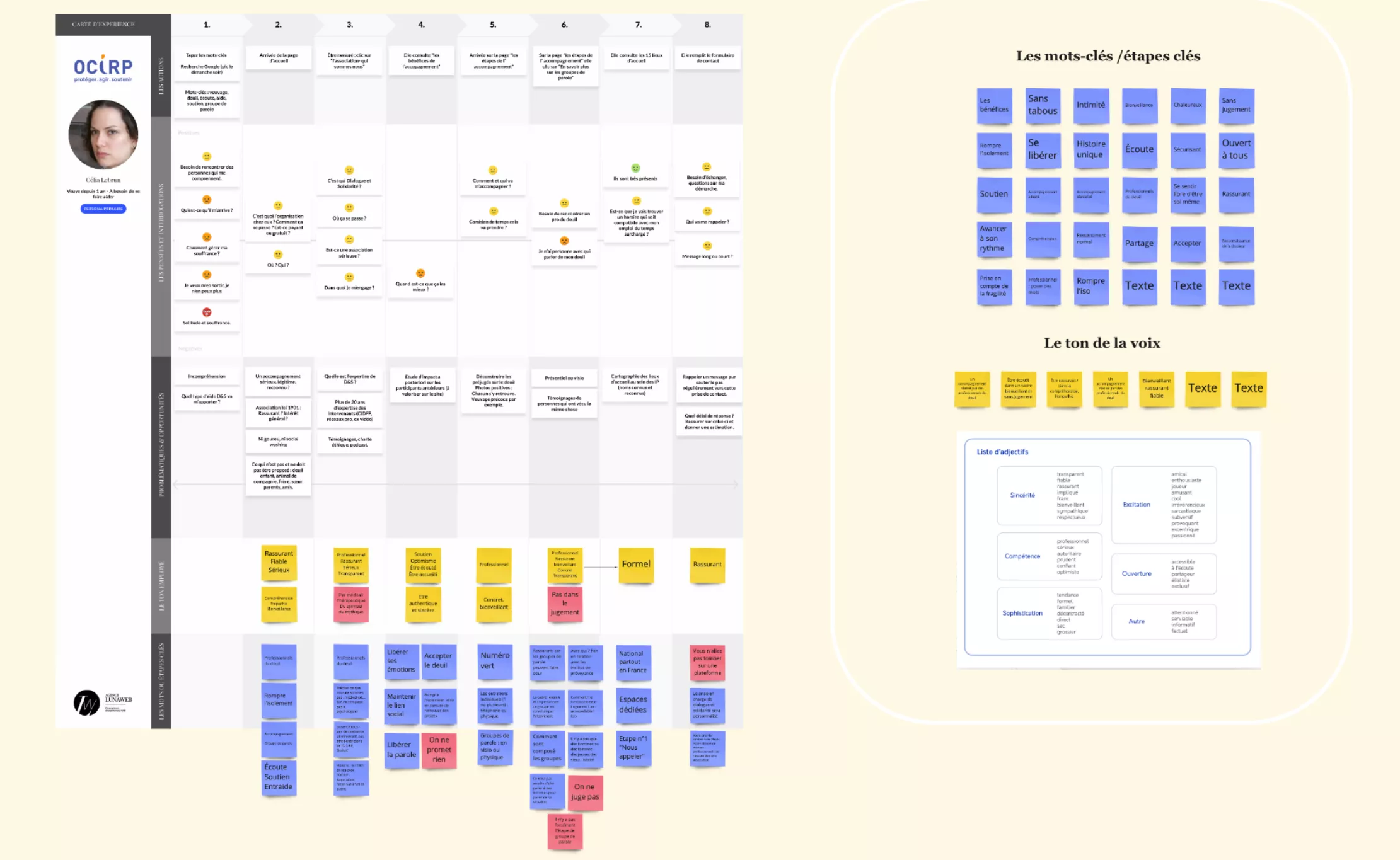
C’est pourquoi nous avons réalisé un atelier de cartographie de l’expérience utilisateur spécial “UX Writing” en indiquant quels étaient les mots-clés à faire apparaître à ce moment-là pour l’usager (lié aux grands thèmes ressortis en étape 1), l’émotion à lui faire ressentir et le tone of voice à utiliser. Vous pouvez aussi ajouter les mots-clés importants pour le SEO afin de bien les avoir en tête.
Il existait aussi une question sur l’utilisation du terme veuf / veuve qui n’est pas assez inclusif, car il fait référence à un statut marital particulier. Nous avons donc pris un temps au début de l’atelier pour définir quel terme serait le plus approprié à utiliser en utilisant la méthode du synonym crazy 8. Le déroulé de cette méthode est simple, chacun réfléchit pendant 8 minutes à 7 synonymes du mot veuf / veuve.
Cela a permis de déterminer que le terme “deuil du conjoint” et “décès dans un couple” étaient les plus appropriés dans ce contexte et donc à utiliser sur le site.
Étape 3 : Rédaction d’un guide des contenus centrés usagers

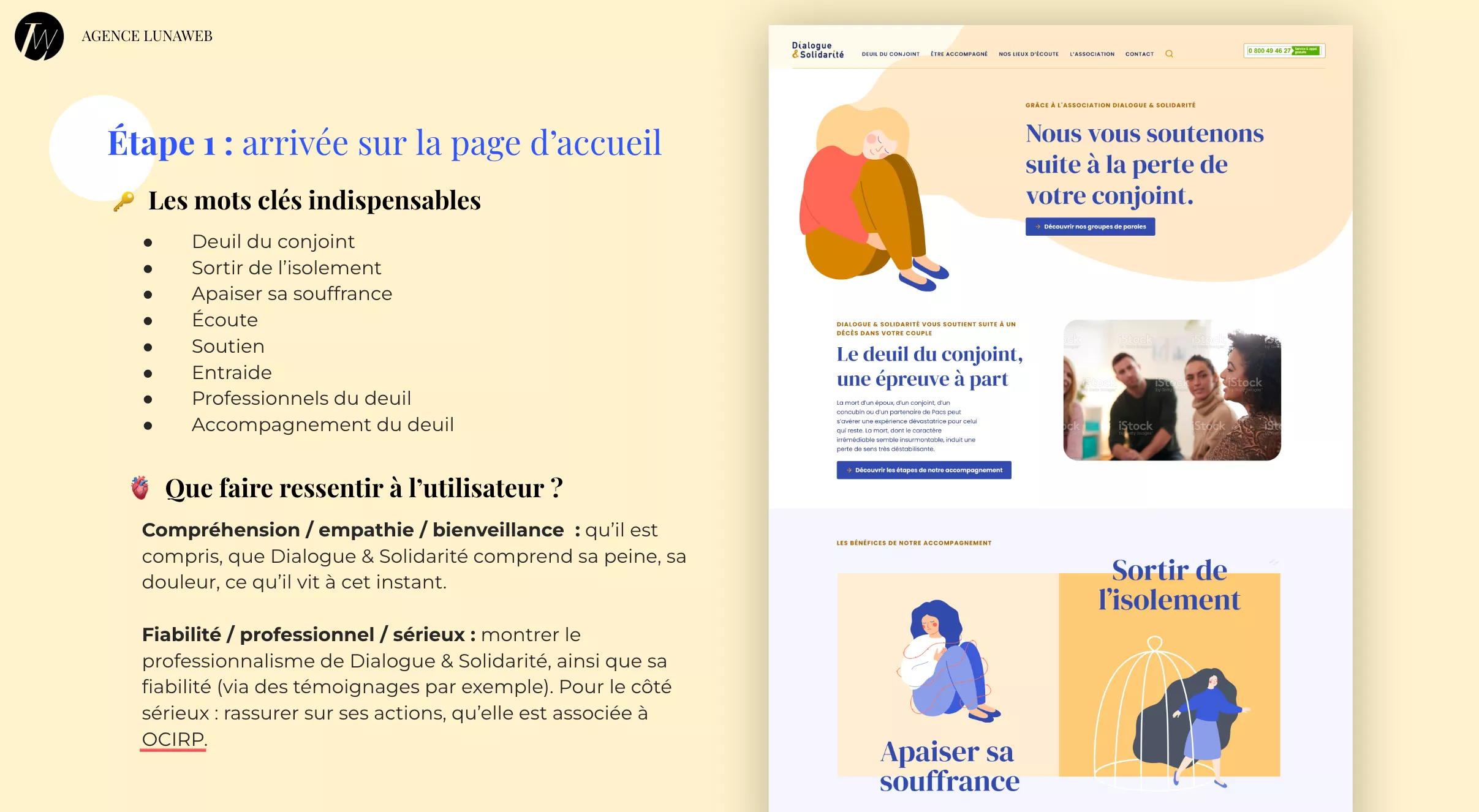
Afin de synthétiser l’ensemble des données que nous avions à disposition (recherche utilisateur, ateliers clients), nous avons rédigé un guide des contenus sous forme de parcours utilisateurs. Dans ce livrable, on retrouve les grands principes d’écriture, par exemple, utiliser le “nous” lorsqu’on parle de l’association et le “vous” pour les membres. Pour le parcours, il est mentionné à chaque page les mots-clés qui parlent aux utilisateurs et qui doivent être intégrés à la page, ainsi que l’émotion à faire ressentir aux usagers.
Étape 4 : tester les contenus auprès des usagers

En UX Writing, de la même manière qu’en UX design, il est important de tester le contenu de façon itérative. Nous avons donc combiné un test utilisateur sous forme de maquette / prototype avec un test des surligneurs pour évaluer les contenus rédigés grâce aux différentes phases précédentes. Nous avons décidé de faire tester (en accord avec nos clients) l’une des pages les plus stratégiques du site qui concernait les bénéfices de l’accompagnement de l’association.
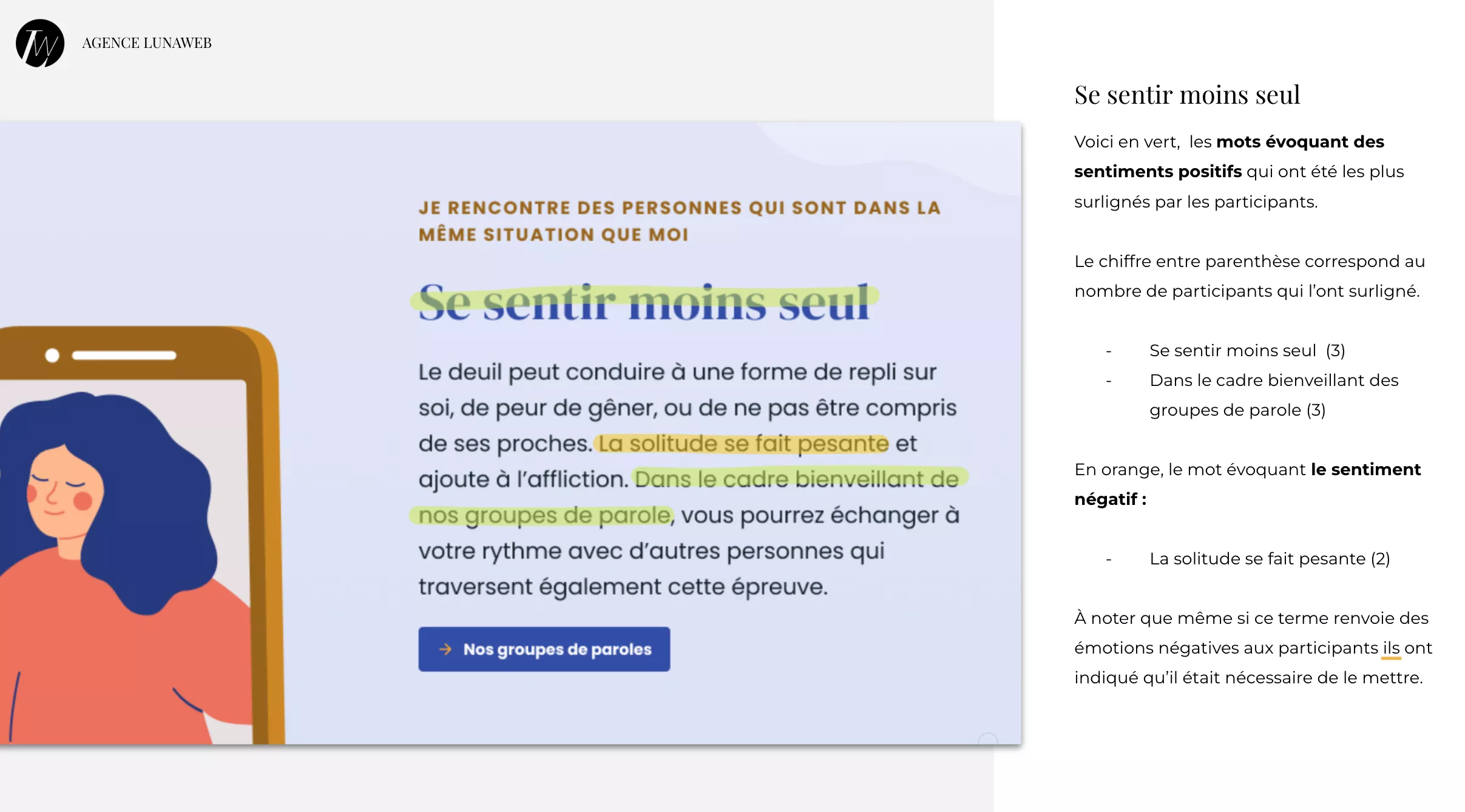
Le test des surligneurs consiste à demander aux utilisateurs de surligner en vert les mots qui leur évoquent des sentiments positifs et en rouge les mots qui leur évoquent des sentiments négatifs. Ensuite, nous les avons invités à expliquer leur choix.
Le résultat a montré que la page a été jugée comme extrêmement positive : beaucoup de mots ont été surlignés en sentiment positif et très peu en sentiments négatifs (et lorsque c’était le cas, les participants ont indiqué que c’était nécessaire de dire les choses ainsi).
À travers ce projet, nous avons clairement constatés que l’UX Writing est avant tout un contenu centré sur l’utilisateur, sur ses besoins et objectifs au moment où il parcourt le site. L’objectif premier étant de fluidifier et faciliter son interaction avec l’interface tout en ramenant un peu de chaleur humaine.
Blog