Les tests utilisateurs d'accessibilité, les spécificités
Lorsque notre client OCIRP nous a indiqué que l’accessibilité était un des facteurs clés de la réussite de son projet (ce qui arrive très rarement, n’ayons pas peur de le dire), nous avons sauté sur l’occasion pour évaluer l’accessibilité de son site web avec des utilisateurs en situation de handicap visuel. Et par rapport aux tests utilisateurs habituels, il y avait quelques spécificités…
Publié le 29 septembre 2023

Le test utilisateurs d’accessibilité, comment ça marche ?
Un test utilisateurs d’accessibilité n’est pas extrêmement différent d’un test utilisateurs “classique”. Ce qui change principalement c’est que l’on accentue les tâches sur des fonctionnalités (téléchargement de document, remplir un formulaire, etc.) en n’oubliant pas de mettre les tâches communes réalisées par les utilisateurs cibles. En effet, qui dit design inclusif, dit tâches qui peuvent être faites par l’ensemble des personnes susceptibles d’utiliser le site Internet.
À noter que pour ces tests utilisateurs nous avons fait le choix de ne tester que l’accessibilité côté handicap visuel. En effet, nous étions limités à 4 testeurs et il s’agissait de s’attarder sur les handicaps qui requièrent le plus d’adaptations sur nos interfaces (balises HTML, compatibilité avec les lecteurs d’écran, etc.).
→ Vous ne savez pas ce qu’est un test utilisateur ? Un article sur le sujet vous attend ici.
L’objectif de cette démarche est de tester tous les critères et guidelines d’accessibilité que nous mettons en place sur nos sites. Cela nous permet de nous assurer de la bonne accessibilité du site de notre client.
Les spécificités d’un test utilisateurs d’accessibilité
Comme nous l’évoquions un peu plus haut, il y a très peu de choses qui changent par rapport à un test utilisateur “classique”. Néanmoins, quelques points sont à garder en tête.
Le recrutement sera (encore) plus complexe
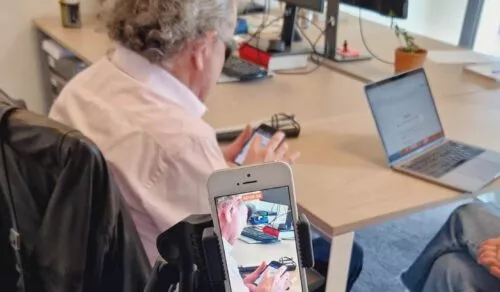
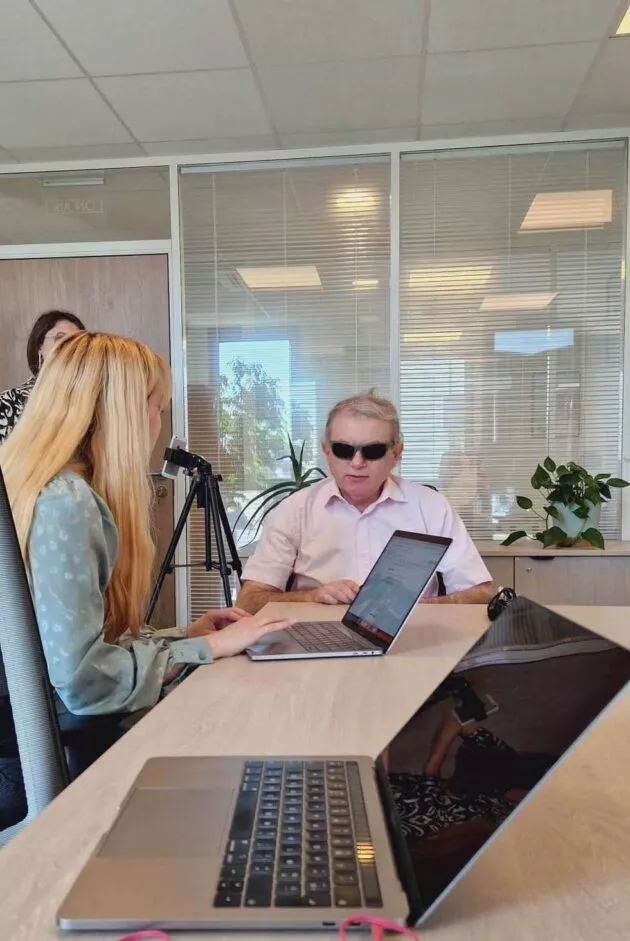
En effet, il n’est pas simple de trouver des personnes en situation de handicap qui acceptent de se prêter à la méthode du “test utilisateurs”. Nous avons été confrontés à tout un tas de raisons de refus : appréhension de l’inconnu, “peur d’être jugé”, etc. De plus, il est important de réaliser ces tests en présentiel pour avoir une vue globale du contexte d’usage (outils, besoin de zoom, positionnement des yeux, etc), cela restreint donc le recrutement à une zone géographique limitée.
Prévoir plus de temps lors des sessions de tests
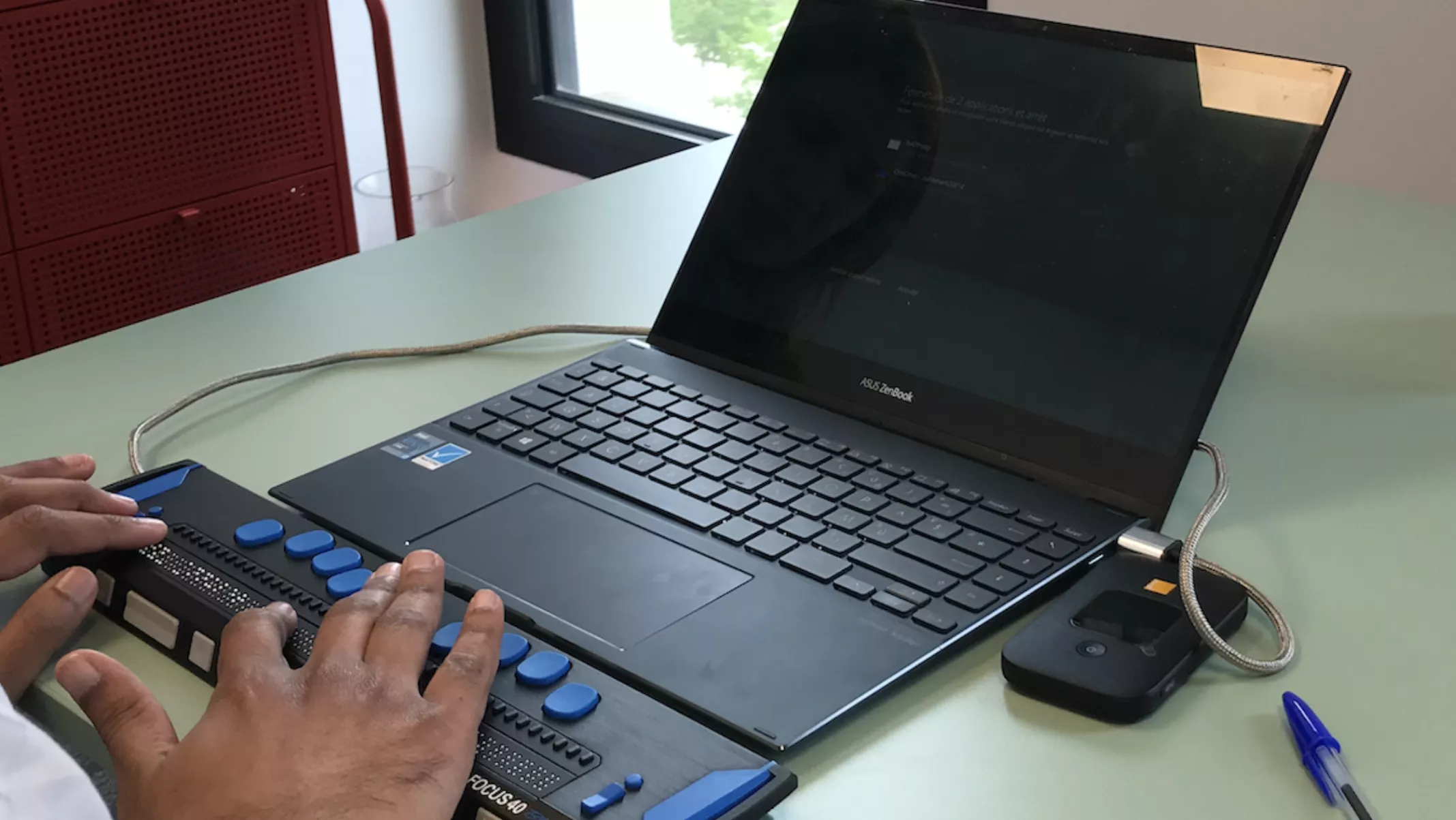
Du fait des équipements nécessaires à certaines personnes, le temps d’installation rentre en compte par rapport à un test utilisateurs “classique”. Certains profils, par exemple les utilisateurs naviguant avec les lecteurs d’écrans, ont besoin de plus de temps pour écouter les contenus, cela augmente donc le temps du test.

Prêter une attention particulière aux éléments essentiels de l’accessibilité
On observe beaucoup plus finement les éléments de navigation utilisés (touche tabulation, menu, moteur de recherche, etc.) ainsi que la hiérarchisation de l’information (hiérarchie des contenus d’une page, distinction entre les images et les liens par rapport au texte, etc.). Pour éviter toute interprétation, on revient sur ces aspects en entretien post-test avec le participant afin qu’il nous confirme les difficultés qu’il a rencontrées.
Bien avoir en tête que les tests nous donnent des résultats “très qualitatifs”
Ce type de tests utilisateurs apporte un certain poids aux données – bien qu’elles ne soient pas significatives. Les personnes en situation de handicap visuel ont souvent plusieurs déficiences visuelles, les façons de voir un site et les besoins sont donc très variés d’un utilisateur à l’autre. C’est pourquoi il faut vraiment voir les résultats comme du qualitatif. Par exemple, lorsqu’une 11 personnes sur 12 réussissent une tâche, c’est qu’elle fonctionne pour une grande diversité de handicaps visuels.
Les principaux enseignements que l’on en tire
Nous avons pu remarquer certaines difficultés récurrentes à l’occasion des tests utilisateurs que nous avons menés. Voici donc une liste – non-exhaustive – de problématiques et solutions que vous pourriez déjà prendre en compte pour améliorer l’accessibilité de vos interfaces.
Compréhension du menu
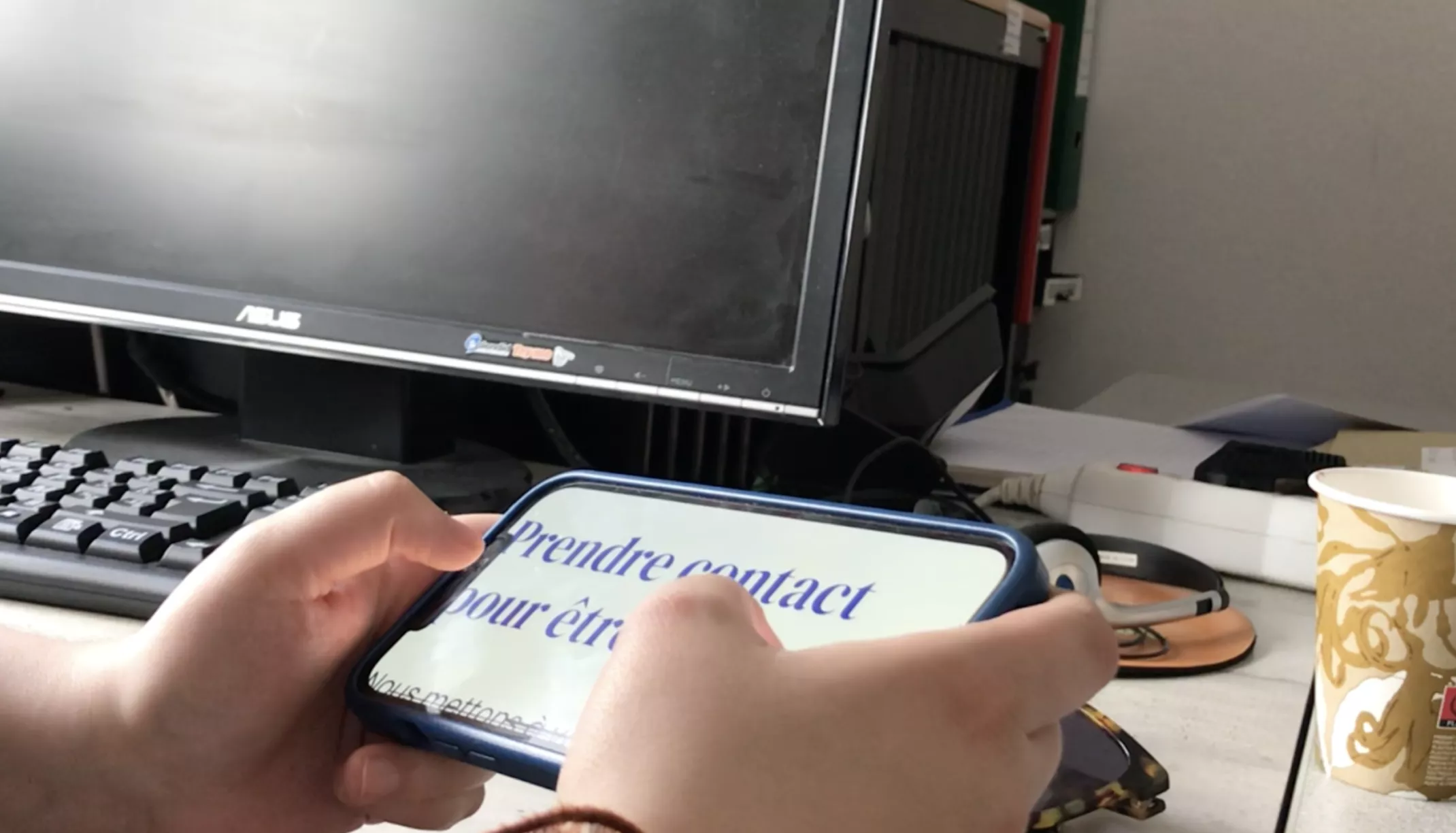
Que ce soit sur ordinateur ou sur mobile, les personnes en situation de handicap visuel ont un tel besoin de zoom que le menu se retrouve toujours en icône burger.
→ Il faut donc bien veiller à ajouter le libellé « menu ». Nous avons aussi fait le choix, pour le site d’OCIRP, de déplier le premier niveau du menu pour montrer à l’utilisateur qu’il est possible d’aller dans les sous niveaux.

Action du menu
Les utilisateurs non voyants qui utilisent des lecteurs d’écran, peuvent parfois oublier que le menu est déployé et ils peuvent avoir l’impression de naviguer dans la page alors qu’ils naviguent dans le menu.
→ Ajoutez un bouton fermer le menu à la fin, de cette façon la synthèse vocale l’indiquera et l’utilisateur comprendra qu’il se trouve dans le menu.
Résultats de recherche
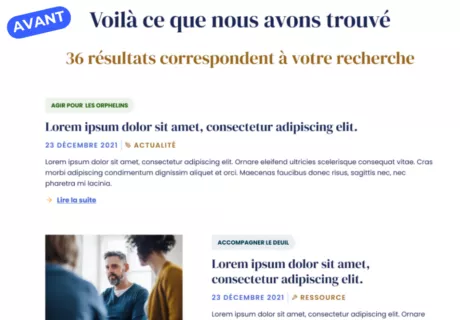
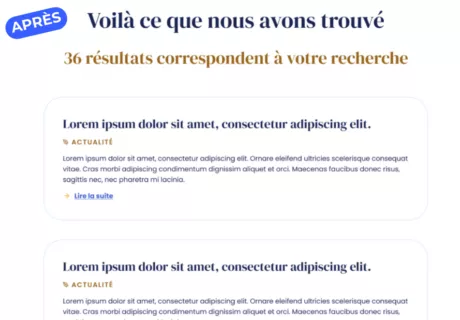
Dans notre phase de webdesign, nous avions proposé un rendu de la page des résultats du moteur de recherche du site. Nous y avions mis des images et plusieurs types d’informations, comme la date, le type de contenu ou encore le projet correspondant. Lors des tests utilisateurs sur le site en pré-production (avant qu’il soit en ligne), nous avons découvert que cela posait problème. Notamment avec le lecteur d’écran qui lisait toutes les descriptions des images. Cela augmentait le temps de recherche d’un résultat pour l’utilisateur.
→ Simplifiez au maximum les résultats de recherche : titre, type, description et lien pour lire la suite. Faites en sorte que la distinction entre les résultats soit claire.


Avant - Après de la page des résultats de recherche.
En réalisant des tests utilisateurs, nous avons pu évaluer l’impact de tous les éléments que nous mettons en place pour favoriser l’accessibilité sur nos sites et ainsi améliorer nos pratiques.
Cependant, n’oubliez pas que chaque site est unique et que selon vos utilisateurs, vos besoins peuvent être spécifiques. Il est donc primordial de toujours réaliser des tests utilisateurs que ce soit de façon “classique” ou plus orienté accessibilité.

L’accessibilité web chez LunaWeb
Si l’on vous partage cette expérience, c’est que la Recherche Utilisateurs fait pleinement partie de nos métiers. Nous ne pourrions pas vous dire combien de tests utilisateurs nos UX Researchers ont mené à l’Agence.
Mais cette expérience, avec un public atteint de handicap visuel, n’était pas anodine pour nous.
Elle nous a obligé à repenser notre approche des tests utilisateurs. Mais surtout, elle donnait toujours plus de sens à notre volonté d’améliorer l’expérience utilisateurs sur les interfaces que nous concevons.

Depuis, nous avons d’ailleurs eu l’occasion de rencontrer de nouveau un public mal-voyant et non-voyant. C’était pour un projet interne : comprendre ce qu’il en est de l’accessibilité web pour les personnes en situation de handicap visuel. Cela nous permet de mieux appréhender les besoins de ce public et de développer nos bonnes pratiques en matière de design et de développement, pour chacun de nos projets. Certaines de nos prestations sont désormais proposées sous le prisme de l’accessibilité.
Nous vous avons partagé ce projet interne au sein d’une série d’articles. L’épisode 1 et l’épisode 2 sont déjà en ligne.
Blog