Ce qui a marqué l’équipage au premier semestre 2025
La vie en agence web, ce sont des expertises variées, de la veille permanente autour de nos métiers, des passions communes. Pour illustrer ça, nous avons questionné l’équipage sur l’actualité ou l’expérience qui les a marqués au cours des six derniers mois.
Publié le 30 juin 2025
Il y a du sérieux et du moins sérieux. Bienvenue dans ce pot pourri de ce dont nous souhaitions parler : accessibilité, design, développement, Switch 2, IA, sauce pour les frites ou encore RGESN… Bonne plongée dans notre univers éclectique !

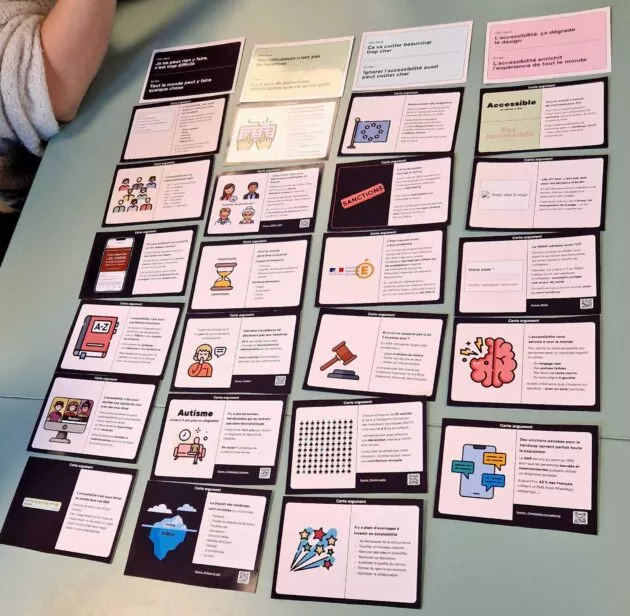
Ce qu’a retenu Alizée, c’est l’atelier « Accessibilité, jouez la bonne carte » animé par Tamara Sredojevic, UX Designer spécialisée en accessibilité.
Nous sommes régulièrement confrontés à des clients qui ne connaissent pas ou peu l’accessibilité et ses enjeux et qui ont souvent des préjugés sur les contraintes que cela peut entraîner sur le design et l’expérience utilisateurs : « Nos utilisateurs n’ont pas de handicap ! ». Ces cartes permettent de faire comprendre, sensibiliser et convaincre afin de faire bouger les lignes.
Tamara, que nous avons aussi reçue dans le podcast, avait animé cet atelier ouvert au public à l’Agence : nous sommes nombreux au sein de l’équipage à partager les propos d’Alizée.
Un atelier sur l’intelligence artificielle
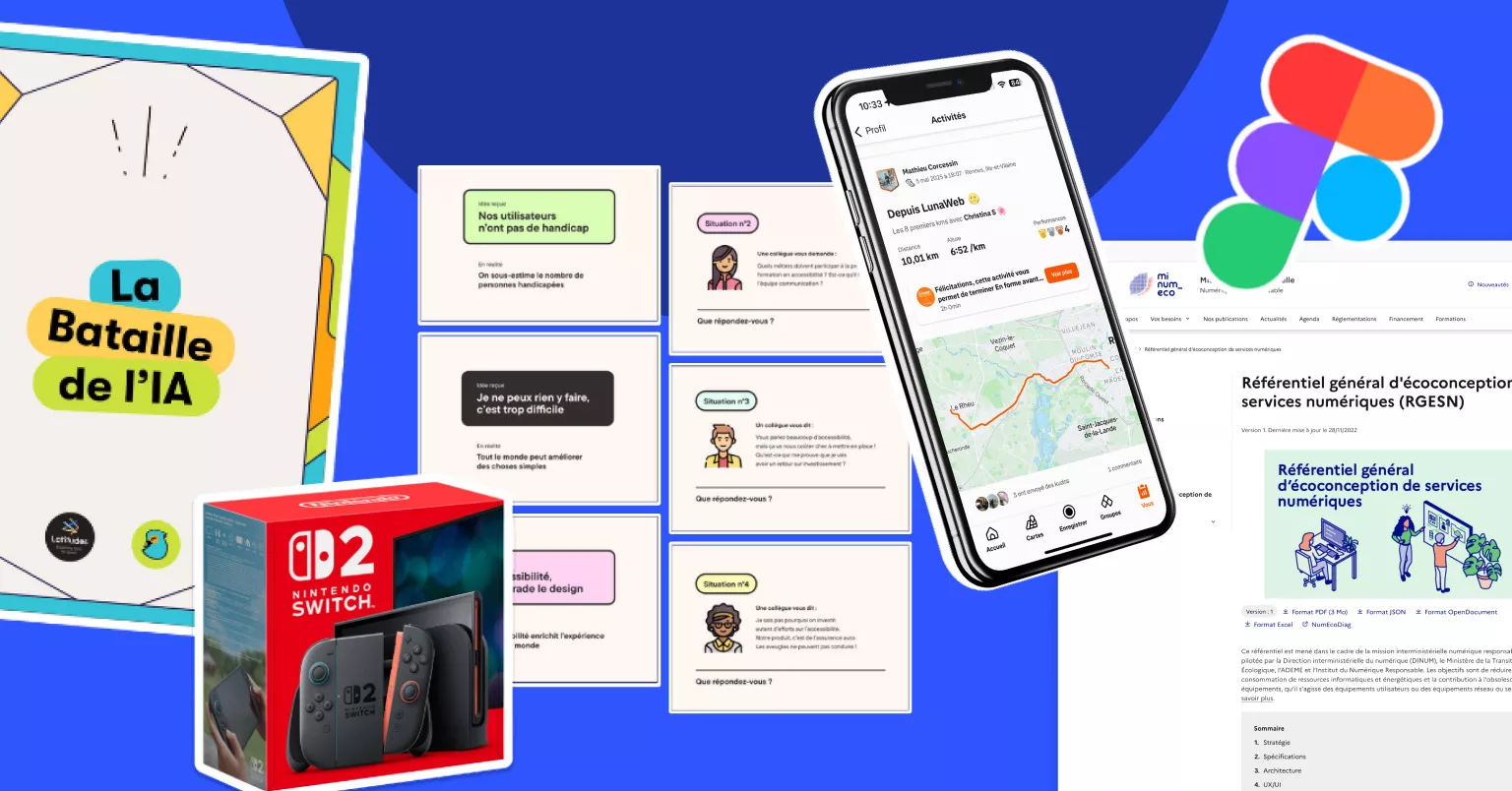
Bérengère a participé à « La Bataille de l’IA », un atelier ludique qui interroge l’impact et les limites de l’intelligence artificielle générative. C’était organisé par la branche rennaise des Designers Éthiques et animé par Héloïse Dano, consultante en numérique responsable. L’atelier, quant à lui, a été imaginé par les associations Latitudes et Data for Good.
“On a souvent en tête certains enjeux de l’IA (environnementaux, par exemple), mais d’autres sont plus insidieux et c’était intéressant de pouvoir les explorer, tout autant que de pouvoir en discuter avec des personnes ayant des profils et des avis très variés sur le sujet.” Bérengère, UX Researcher
Une sauce pour accompagner les frites de notre soirée belge
Début juin, nous avons organisé une soirée à l’Agence sur le thème de la Belgique. Au programme : des gaufres au spéculoos, des frites et de la bière (mais il ne faut pas trop le dire).
Christina, notre développeuse allemande et cuisinière à ses heures perdues, nous a concocté une sauce spéciale pour les frites.
“Je me suis rendu compte que les Français ne connaissaient pas la “sauce spéciale” pour les frites… Pendant la préparation j’ai reçu beaucoup de jugement mais après elle a été très appréciée. C’est une sauce qui vient à la base des Pays-Bas mais qu’on trouve dans les pays frontaliers : Belgique et Allemagne”. Christina, développeuse front-end
Les ingrédients de cette sauce qui nous a tous surpris : mayonnaise, ketchup, curry et oignons hachés. Allez tester. Comme Christina le dit si bien, cette sauce “c’est tellement le feu”. La recette en allemand, c’est cadeau.
Le consortium RGESN
Damien, quant à lui, a retenu la mise en place du Consortium RGESN, un ensemble de groupes de travail de professionnels du numérique qui œuvrent à l’amélioration du référentiel sous la forme de propositions concrètes auprès de l’ARCEP. Il s’agit d’un travail bénévole auquel il s’est joint et qui pousse à faire évoluer le référentiel à partir des retours terrain.
C’est une évolution que nous suivrons de près.
La place de l’IA dans nos usages et nos métiers
C’est la question que beaucoup se posent : quel va être l’impact de l’intelligence artificielle dans nos métiers et usages du web ?
Notre façon de rechercher une information évolue : plutôt que de demander à Google, les tendances tendent à montrer qu’à terme le réflexe deviendra de demander à Chat GPT. Cela implique de revoir ses stratégies.
Sandrine, développeuse back-end, a souhaité partager cet article Pour la première fois, un géant de la tech affirme que l’IA va tuer le web qui présage beaucoup de changements.
Cela rejoint d’ailleurs un sujet que Yohan nous a partagé. L’intelligence artificielle prend de plus en plus de place du côté du webdesign. Des outils comme Lovable, Bolt ou Figma Make proposent des fonctionnalités toujours plus poussées qui peuvent susciter une question : les designers vont-ils être remplacés à terme dans 5, 10 ou 20 ans ? Nous n’avons pas la réponse mais c’est un phénomène qui mérite d’être étudié.


L’IA sur Strava
Mathieu, c’est celui qui s’est découvert une passion pour la course à pied il y a un an en se lançant un challenge avec l’équipe. Après une course de 10km pour débuter (oui oui), on ne l’arrête plus. L’application Strava est devenue sa meilleure alliée.
Ce dont il avait envie de parler à propos de Strava, c’est la combinaison des données et de l’IA qui offre une super fonctionnalité aux utilisateurs. Grâce à l’IA et à sa Global Heatmap (un immense volume de données d’activités anonymisées de la communauté pour identifier les itinéraires les plus populaires selon le sport), Strava génère automatiquement des itinéraires populaires et adaptés à la pratique (vélo, course, randonnée…).
L’utilisateur précise ses critères (distance, terrain, dénivelé), et l’application trace un parcours sur mesure en quelques secondes avec pour point de départ sa position actuelle.
Liquid Glass d’Apple
À l’Agence, cette mise à jour de l’UI des interfaces Apple a fait couler de l’encre. Le liquid glass est un nouveau matériel virtuel sur iOS. Quand certains sont très mitigés, d’autres y voient de bonnes idées.
“Ça lance une bonne dynamique d’un point de vue purement UI. On démocratise les interfaces plus organiques, moins rigides sans pour autant tomber dans du skeuomorphisme (imitation de l’apparence d’un objet réel à l’échelle du virtuel). J’ai hâte de voir où ça va nous emmener car il y a encore des ajustements à faire côté UX.” Yohan, designer UX/UI
La Nintendo Switch 2
Cette console, nous pouvons vous dire qu’elle était très attendue par l’équipage. Le 5 juin dernier, c’était la sortie officielle de la Nintendo Switch 2 et quelques-uns des membres de l’équipe sont allés chercher leur butin pendant la pause déjeuner.
C’est le cas d’Eliza, qui se l’est offerte avec le jeu Mario Kart World. Si vous cherchez des retours d’expérience sur cette nouvelle console, vous savez où les trouver.
Les autres formes de handicap pour le web
Pour Nicolas, c’est une constatation qui lui semblait important de partager. En se basant sur les travaux de R&D en cours sur le thème des troubles cognitifs, un projet de longue haleine porté en particulier par les UX Researcher de l’Agence, nous avons réalisé que nous aussi, gens du web, nous fabriquions sans le savoir de l’inégalité, bien au-delà de la simple accessibilité visuelle.
On parle ici des facultés d’attention, de perception, de mémorisation, de fonctions exécutives ou de capacités visuo-spatiales et d’attention des personnes ayant accès à un media web.
Concevoir un contenu, une interface, un service de manière inclusive et éthique n’a jamais demandé autant de paramètres qu’aujourd’hui ; et cela va encore s’accélérer avec l’usage immodéré des intelligences artificielles.
Nous aurons l’occasion de vous partager du contenu prochainement sur ce thème bien spécifique, qui est l’occasion pour nous de pousser encore plus loin le curseur de la qualité d’expérience à faire vivre.
Les trouvailles de développeurs
Nous avons gardé les sujets les plus techniques pour la fin. Ami·es développeurs et développeuses, c’est pour vous.
Franken PHP
Hugo s’est, de son côté, intéressé à Franken PHP, un moteur PHP alternatif développé en langage de programmation GO, par la coopérative Les-Tilleuls.coop, en particulier Kévin Dunglas. Dernièrement, ce projet a gagné en légitimité en recevant le soutien officiel de la fondation PHP. Hugo y voit un réel intérêt pour l’écoconception numérique. Ça méritera peut-être des tests ou une étude au sein de l’Agence.
Les carrousels en CSS
Pour Manuel, c’est l’arrivée des carrousels en CSS qu’il avait accueilli avec enthousiasme, au début du moins. Il a finalement appris qu’ils n’étaient pas particulièrement accessibles, or l’accessibilité numérique c’est l’une de ses expertises métier (et une démarche que nous défendons). C’est une déception, d’autant plus que Google semble prendre les devants sur le groupe de travail sur le CSS, alors même que cela risque de pousser une technologie qui sera défaillante et obsolète rapidement.

Il semblerait que ce soit la fin de ce pot pourri éclectique. Nous serions curieux de savoir ce que VOUS vous retenez de ce premier semestre 2025 (au-delà des informations politiques et géopolitiques à côté desquelles il est impossible de passer…) ! Nous attendons vos réponses sur LinkedIn, Bluesky ou même par mail.
