Se positionner sur un nouveau marché
Pour préparer la sortie de son tout nouveau scooter CV3, la marque Kymco souhaitait développer une landing-page consacrée à ce lancement. Il fallait proposer un contenu qui sorte de son cadre habituel, à l’image de ce scooter, devenu le plus haut de gamme des produits Kymco. Autre particularité de ce produit, il est le plus puissant de scooters 3 roues ; le seul ayant une motorisation bicylindre.
En effet, les équipes de Kymco ont tenté le pari d’ajouter à leur catalogue de produit un scooter plus haut de gamme que leurs scooters précédents afin de toucher une nouvelle cible. Pour optimiser leur chance de réussir ce lancement, nous devions penser cette landing page de façon stratégique.
L’objectif n’était pas que les potentiels clients achètent directement grâce à cette page mais qu’ils aient envie de réserver un essai du CV3 en concession. Pour cela, 4 caractéristiques majeures de ce scooter trois-roues devaient être valorisées : sa vitesse, sa fiabilité, son confort et, bien sûr, sa sécurité.
Construire une landing page à la hauteur / Accompagner la promotion d’un nouveau scooter
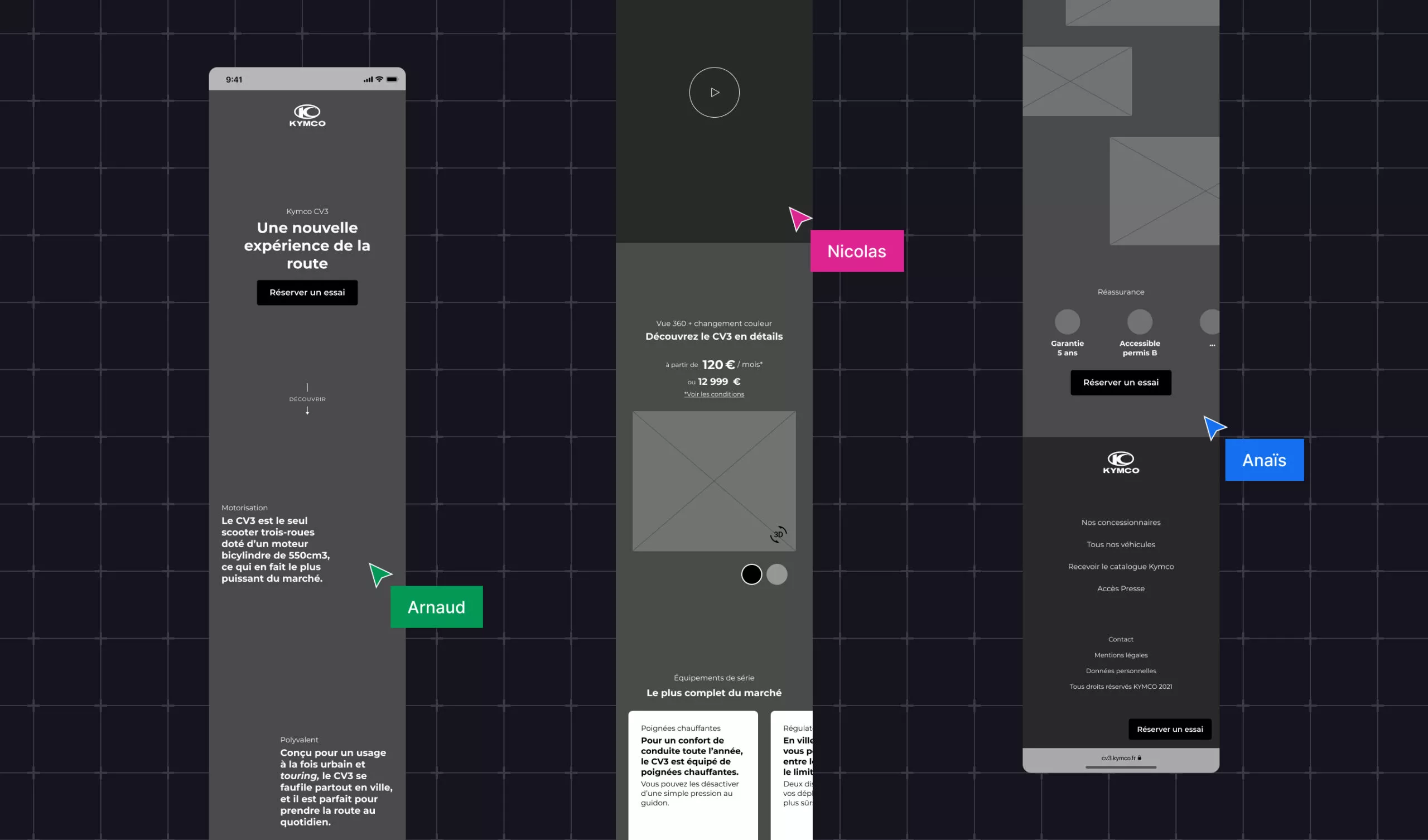
La conception de cette landing page s’est réalisée en plusieurs étapes et a mobilisé différentes compétences de l’Agence.
Arnaud, Designer UX/UI, et Anaïs, cheffe de projet, ont tout d’abord produit un benchmark ainsi qu’un moodboard pour cerner les pratiques web des marques haut de gamme. Cette étape, cruciale, a été suivie d’une phase de zonings afin de déterminer la variété et les emplacements des différents types d’éléments présents sur la page.

En parallèle, Nicolas a pu définir avec les équipes de Kymco la ligne éditoriale de la landing page. En effet, il était important que le ton et la voix du site soient cohérents avec l’image recherchée par Kymco pour convaincre les utilisateurs de laisser une chance au produit.
Le projet s’est terminé par la création de la direction artistique par Arnaud. Une fois validée par les équipes de Kymco, il a pu la décliner en maquettes pour mobile et desktop.
Une conception dans le détail
Pour débuter la conception, et notamment le zoning de cette one-page, nous avons décidé de privilégier une structure en entonnoir. Elle est idéale pour convertir les utilisateurs de la landing page. Plus ceux-ci suivent le parcours de la page, plus ils s’imprègnent de l’univers du CV3 et plus ils sont à même de se voir susciter l’envie d’essayer le modèle.

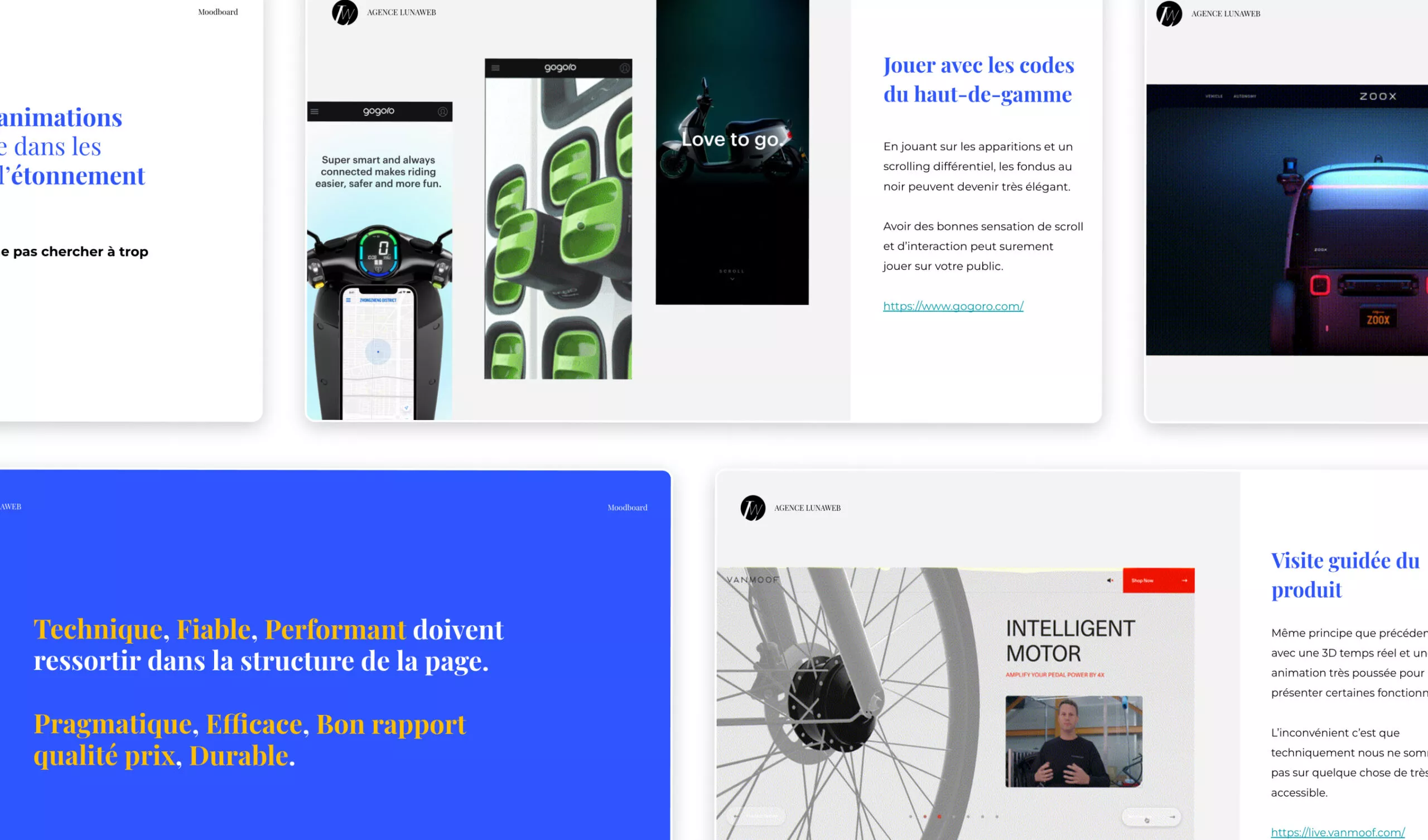
Dans le cadre d’un benchmark, Arnaud et Anaïs se sont attardés sur des sites qui proposent majoritairement des produits techniques et haut de gamme. Ils ont alors pu en construire un moodboard, pour ne garder que ce qui les inspire pour la suite de la conception. Et ces inspirations sont nombreuses…
Moodboard et direction artistique
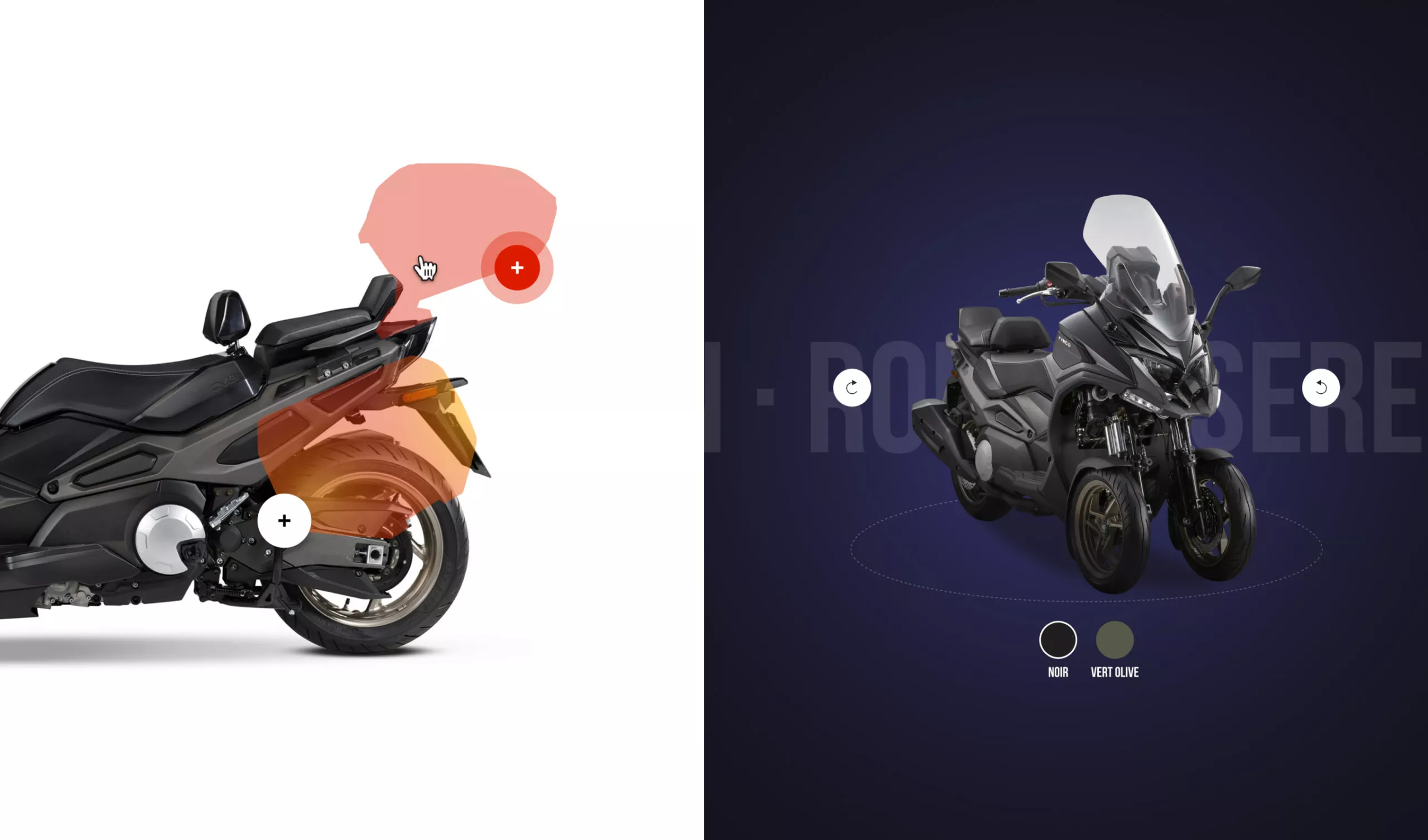
Repérée sur plusieurs sites modernes et immersifs, la vue 360 du produit, notamment, a très vite semblé être une fonctionnalité à exploiter pour Kymco. Cela permet de valoriser le détail et la qualité du produit de façon simple et ludique pour l’utilisateur. C’est une option exploitable également pour laisser place à de la personnalisation du modèle CV3 : en direct, l’utilisateur pourrait par exemple changer la couleur de la carrosserie ou ajouter des options.

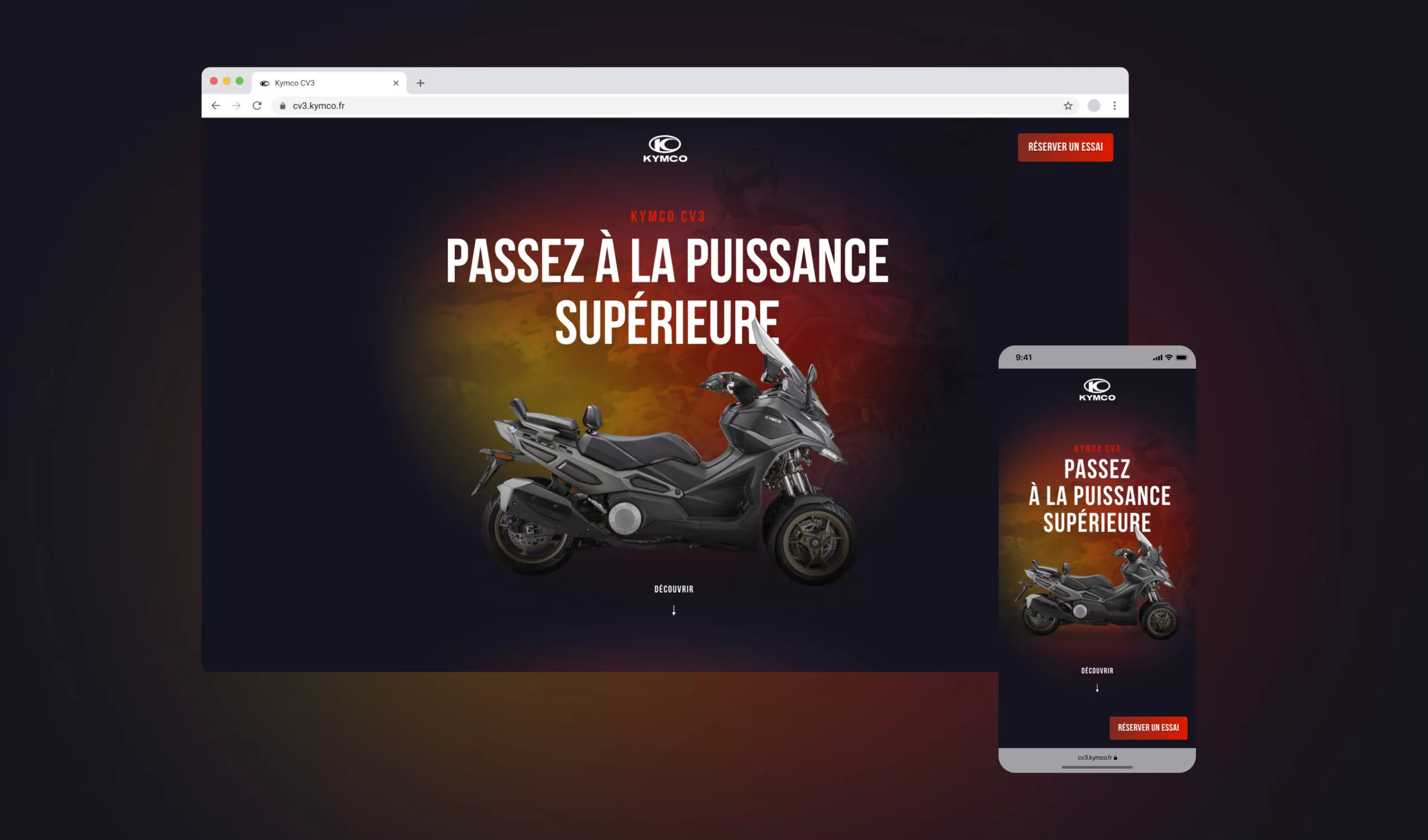
Nous avons proposé à Kymco de jouer avec les codes du haut de gamme : un fond plutôt sombre et des lumières saturées qui font ressortir les courbes du produit. C’est également un style encore peu exploité sur le web, ce qui offre une expérience relativement unique et mémorable sur la landing page.
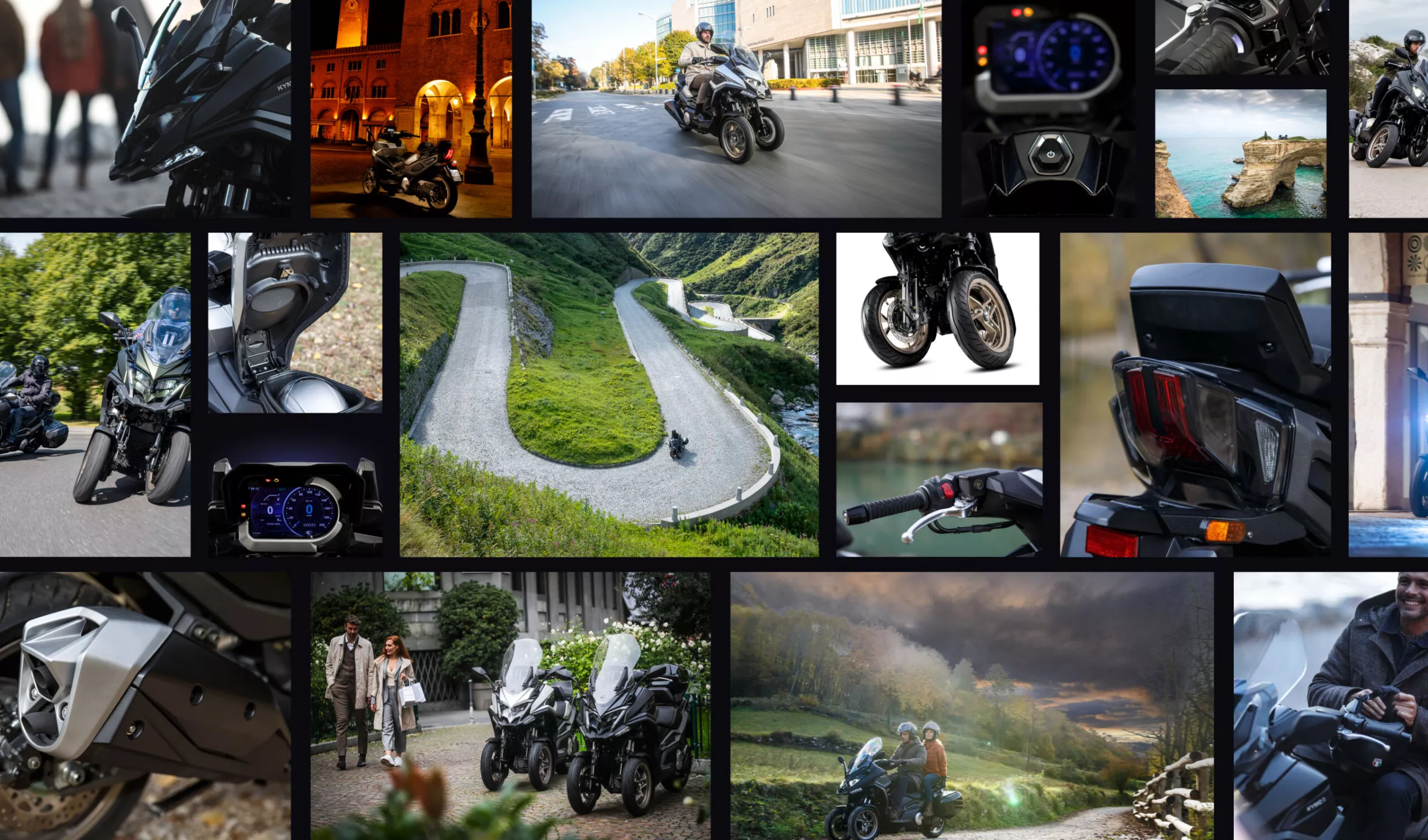
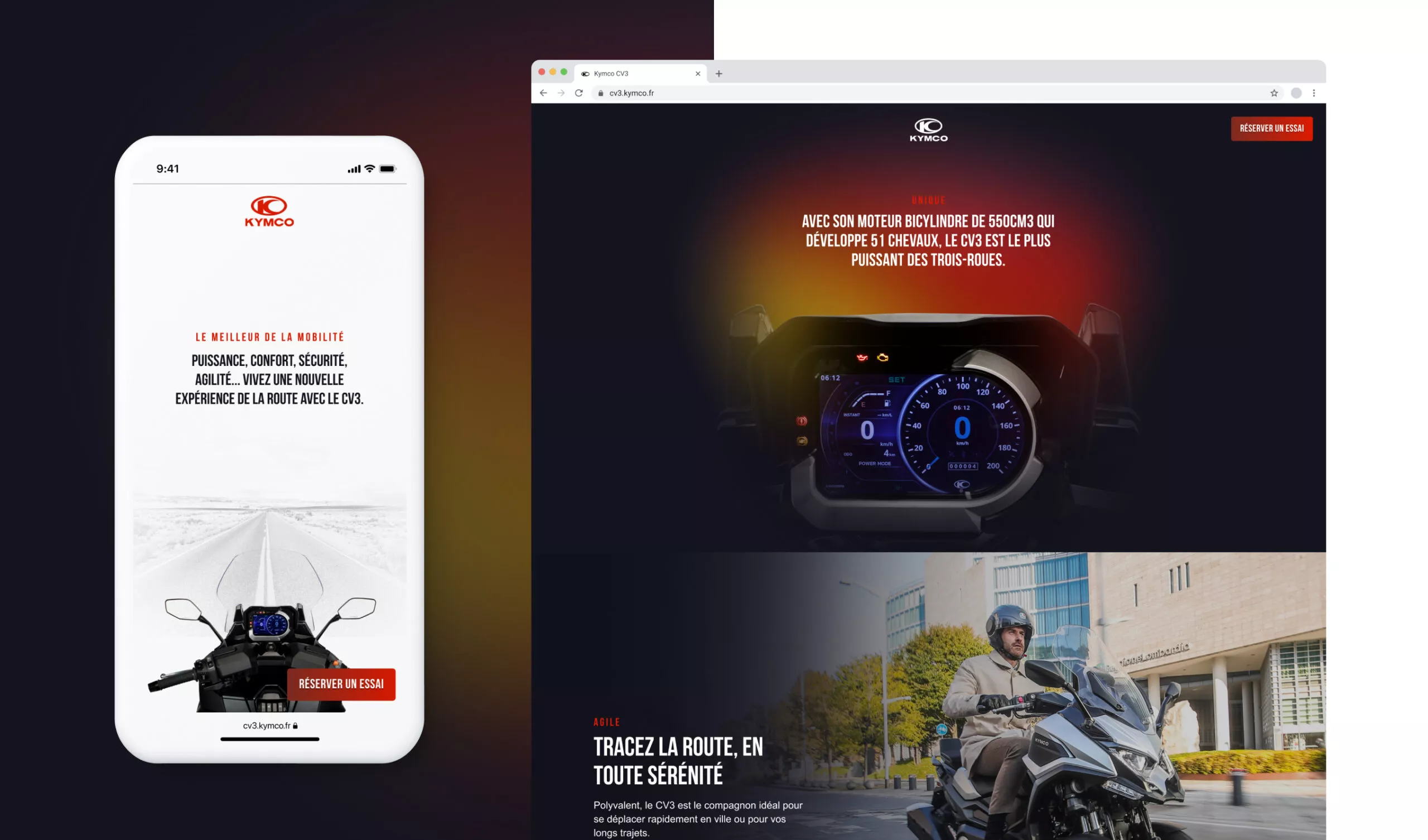
L’accent a aussi été mis sur les images : celles-ci doivent plonger les utilisateurs dans un univers très spécifique, mais surtout cohérent. Idéalement, ils doivent pouvoir s’y projeter, comme un univers dans lequel ils pourraient se reconnaître. Le scooter CV3 doit donc être mis en situation pour proposer des photos agréables à regarder mais pas moins réalistes.
Les photos doivent aussi permettre, par exemple, de faire des focus sur le tableau de bord, les amortisseurs ou le coffre de la selle. Les usagers peuvent alors découvrir le scooter dans le détail.

Dans cette DA, la typographie n’est pas en reste. Elle a, elle-même, été réfléchie pour refléter le caractère marqué du scooter 3 roues.
Charte éditoriale
Quant à la charte éditoriale, elle a également été pensée en collaboration avec les équipes de Kymco. Elle indique donc que les contenus textuels doivent soutenir une proximité et de la confiance avec les usagers. Ce sont les titres qui devront le plus être travaillés pour tisser une complicité entre Kymco et ses clients.
En termes de vocabulaire, celui-ci doit être compréhensible par tous – aussi bien des experts que des néophytes – pour renforcer l’image accessible de la marque.
De même, nous avons défini une liste de mots clés sur lesquels nous devions mettre l’accent au sein de la landing page : “technique”, “fiable”, “performant”, “polyvalent”, “pragmatique”, “efficace”, “bon rapport qualité-prix” et “durable”.

La requête Google “Quel est le trois-roues le plus puissant ?” donne lieu à de nombreux articles sur Internet, preuve de l’intérêt des utilisateurs. La puissance étant un atout majeur du modèle CV3, il était plus que pertinent de valoriser ce point tout au long de la landing page. Et ce, dès le début de page avec une mise en avant du slogan “passez à la puissance supérieure”.
Micro-interactions
La landing page a été parsemée de micro-interactions et d’animations pour rendre ludique et dynamique la découverte du CV3. Nous avons, cependant, décidé d’en proposer avec modération afin de limiter la charge cognitive.
Si tant d’efforts sont fournis sur la direction artistique et l’expérience offerte par la landing page, c’est parce que les émotions vécues au travers de l’interface vont être associées au produit lui-même. Tous ces éléments ne répondaient qu’à un seul objectif : convaincre et convertir.
Des maquettes uniques et immersives
Le projet s’est conclu par la conception de maquettes pour mobile et desktop pour la landing page. Les équipes de Kymco prenaient le relai pour le développement de la page.

Depuis, le CV3 n’est plus en phase de lancement et a pleinement intégré le site actuel de Kymco. Site que nous avons d’ailleurs refondu par la suite. On y trouve des similitudes avec les maquettes de la landing page, mais bien d’autres axes ont été exploités.
➞ Découvrez la refonte du portail web Kymco.
Vous préparez également le lancement d’un tout nouveau produit ou service ? Et si nous vous aidions à marquer les esprits ? Contactez-nous !



