
Rennes School of Business
Auditer l'UX pour optimiser la performance globale
- Type
- Audit / conseil / stratégie
- Client
- Rennes School of Business
- Mise en ligne
- 2021
- Univers
- École / Université

Une arborescence pas toujours très claire, de nombreux contenus et surtout le besoin d’optimiser les parcours des utilisateurs sur le site.
“C’est en résumé le brief de l’audit commandé par Rennes School of Business. Nous avons alors réalisé un livrable clair, précis et ambitieux pour guider les équipes de l’école dans l’optimisation de son site, grâce à des recommandations concrètes et applicables de façon autonome par le client”, explique Luisa, cheffe de projet.
Le besoin
École de management reconnue, Rennes School of Business avait besoin de “penser hors du cadre”, pour reprendre sa devise. Et besoin d’optimiser les parcours des utilisateurs pour faciliter leur inscription sur le site ou encore livrer une meilleure information aux étudiants.
Nous avons ainsi réalisé un état des lieux de l’existant et, en collaboration avec les équipes de l’école, nous avons co-construit une nouvelle arborescence pour mieux classer et présenter les offres de l’école.
La solution
Comme pour tous nos projets, nous avons constitué une équipe d’experts capables de répondre au mieux aux besoins des clients. Mattis, développeur front-end à l’Agence, a ainsi mené l’audit technique du site.
“En tant que développeur, j’avais beaucoup d’empathie pour ceux de l’école qui allaient devoir appliquer mes recommandations. J’hésitais presque à leur dire. Mais au final, cela a été très bien reçu par le client. Suite à la webanalyse, j’ai particulièrement audité la page d’accueil et la page programme Master grande école, les deux pages les plus consultées mais aussi les plus “plombées” alors que le reste du site se porte relativement bien”.
Des pages un peu lourdes dont il faut améliorer le chargement, en réduisant leur poids ou encore en réduisant le nombre des requêtes initiales effectuées notamment via du lazy-loading, soit le fait de charger des données au moment le plus opportun sur un site.
« J’ai également préconisé l’amélioration de la stabilité visuelle lors du chargement, un gros enjeu de la recommandation technique, notamment vis à vis des nouvelles métriques que Google utilisera prochainement pour le ranking des pages ».

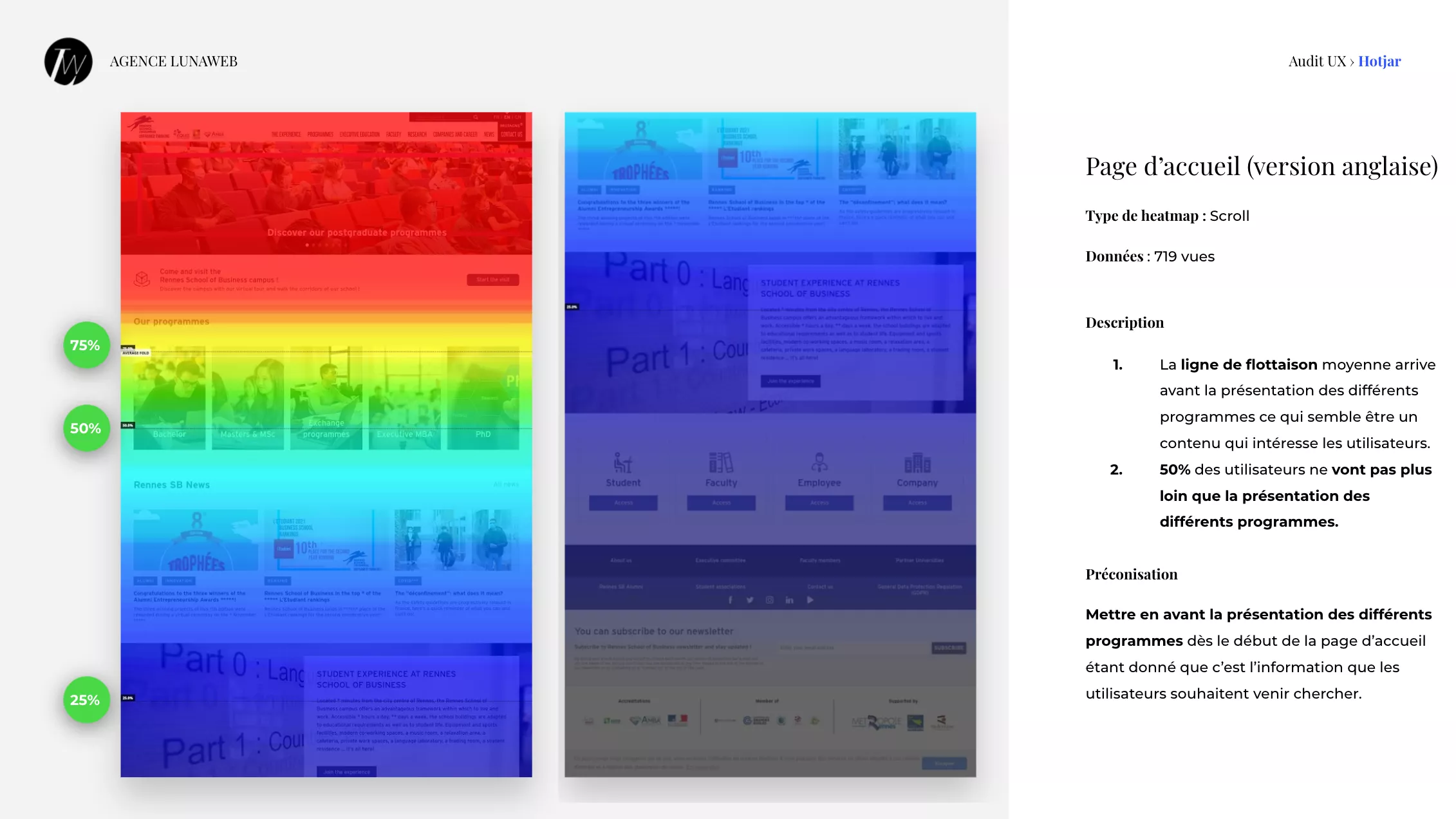
Côté ergonomie, c’est Justine, UX Researcher, qui a analysé le site. “J’avais pas mal de choses à dire :) ! La homepage est riche, trop riche et provoque une surcharge cognitive. Les cartes de chaleur réalisées avec Hotjar et l’analyse des audiences avec Google Analytics démontrent également un défaut de navigation sur le site”.
Par exemple, alors que la ligne de flottaison moyenne arrive avant la présentation des différents programmes, pourtant très recherchés par les utilisateurs, 50 % d’entre eux décrochent avant d’atteindre cette partie. La préconisation peut paraître évidente après coup mais néanmoins nécessaire : les programmes développés par l’école doivent remonter bien plus haut dans le site.

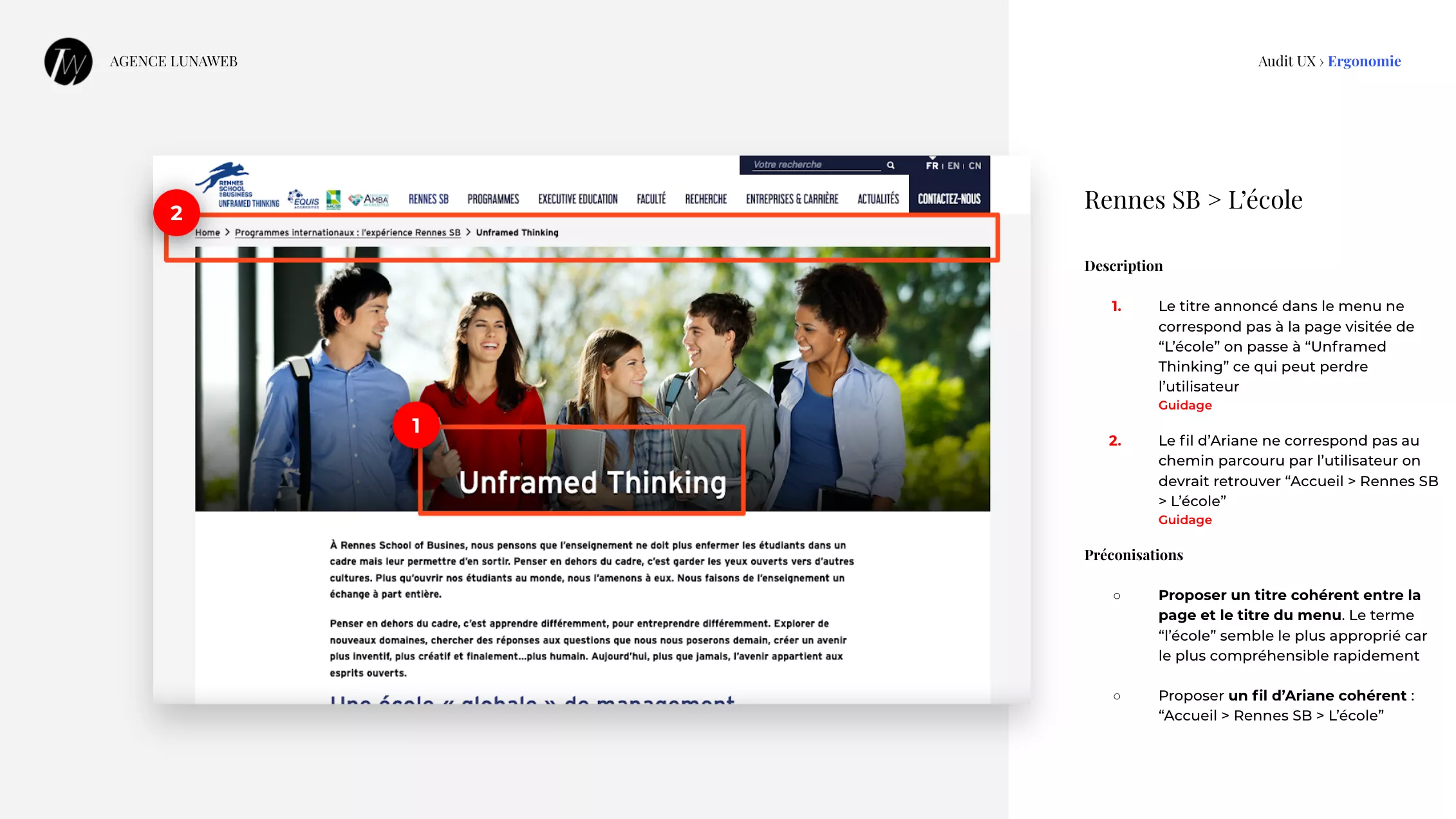
Justine a poursuivi son travail en vue de comprendre l’expérience des utilisateurs sur le site, dans une démarche de conception centrée sur l’humain. “Là encore, j’ai constaté que le guidage de l’utilisateur était assez compliqué. Par exemple, le fil d’Ariane n’est pas toujours cohérent ou mal nommé, sans lien avec le contenu de la page”.
Pour rendre notre audit encore plus pertinent, nous avons regardé ce que fait la concurrence. Voir s’il y avait de quoi s’inspirer… “C’était notamment intéressant de constater comment certaines écoles facilitent le choix de la formation pour les étudiants”.
Un atelier de co-conception de l’arborescence
Le travail avec Rennes SB s’est poursuivi lors d’un atelier sur l’arborescence du site. “Nous leur avons demandé de réfléchir aux informations présentées via la solution du tri de cartes avant de leur proposer notre propre solution, finalement assez proche de la leur”, précise Luisa.
Par groupe, les membres classent dans des colonnes les informations qui existent sur le site. Si toutes sont classées au même endroit, alors elles sont au bon endroit. Sinon, il faut réfléchir à les placer ailleurs, dans un autre onglet par exemple.

Le résultat
Nous ne pouvons évidemment pas vous présenter l’arborescence retenue mais ce qui est intéressant lors de ces audits c’est le point de vue très expert de l’Agence.
“Les clients sont toujours très satisfaits de notre prestation. Ils prennent du recul sur leur interface et, surtout, ils bénéficient ensuite d’un livrable très précis des préconisations à mettre en place, que ce soit pour le socle technique, l’arborescence ou le webdesign. C’est également très gratifiant en interne : les compétences des équipes de LunaWeb s’expriment pleinement”, indique Luisa.
Cerise sur le gâteau : Rennes School of business nous a demandé, après l’audit, de l’accompagner sur le webdesign de sa page d’accueil et de sa page programme. Pour le reste des optimisations à mettre en oeuvre, l’école a sa propre équipe en interne.
Notre équipe sur ce projet

Responsable conseil et développement (ne travaille plus chez LunaWeb)

Designer UI/UX

UX Researcher
Nos expertises engagées sur ce projet