Du bon usage des Core Web Vitals pour optimiser l'UX au sein de son site
Nous avons interviewé nos experts du navigateur afin de comprendre en quoi les normes de Google en matière de performance web influe sur la qualité globale d’un site Internet.
Publié le 20 juillet 2022
Parmi les indicateurs retenus par Google dans le référencement des sites figurent les Google Core Web Vitals, ou Signaux Web essentiels en bon français, dont l’objectif est d’améliorer l’expérience utilisateur.
Matthis et Gauthier, experts front-end, nous expliquent concrètement ce qui se cache derrière ces critères, comment ils impactent la performance d’un site et surtout comment, chez LunaWeb, nous les prenons en compte pour donner toutes les chances à votre site de remonter dans le moteur de recherche Et d’offrir une expérience en ligne optimale.

En 2021, Google intégrait de nouveaux facteurs dans son algorithme : les Core Web Vitals (CWV). Ce sont trois paramètres liés à l’expérience utilisateur, un élément de plus en plus important aux yeux de Google pour le référencement d’un site. Explications avec Matthis et Gauthier, nos deux experts sur le sujet.
Les Core Web Vitals, c’est quoi ?
Les Core Web Vitals sont une initiative propre à Google, qui définit ainsi un marqueur de performance sur différents points d’amélioration UX. C’est devenu une préoccupation majeure du moteur de recherche dans sa manière de noter les sites et de les référencer.
Il est indispensable de les prendre en compte, sous peine de voir son site perdre des positions ou ne jamais être bien référencé.

Que mesure Google avec les Core Web Vitals ?
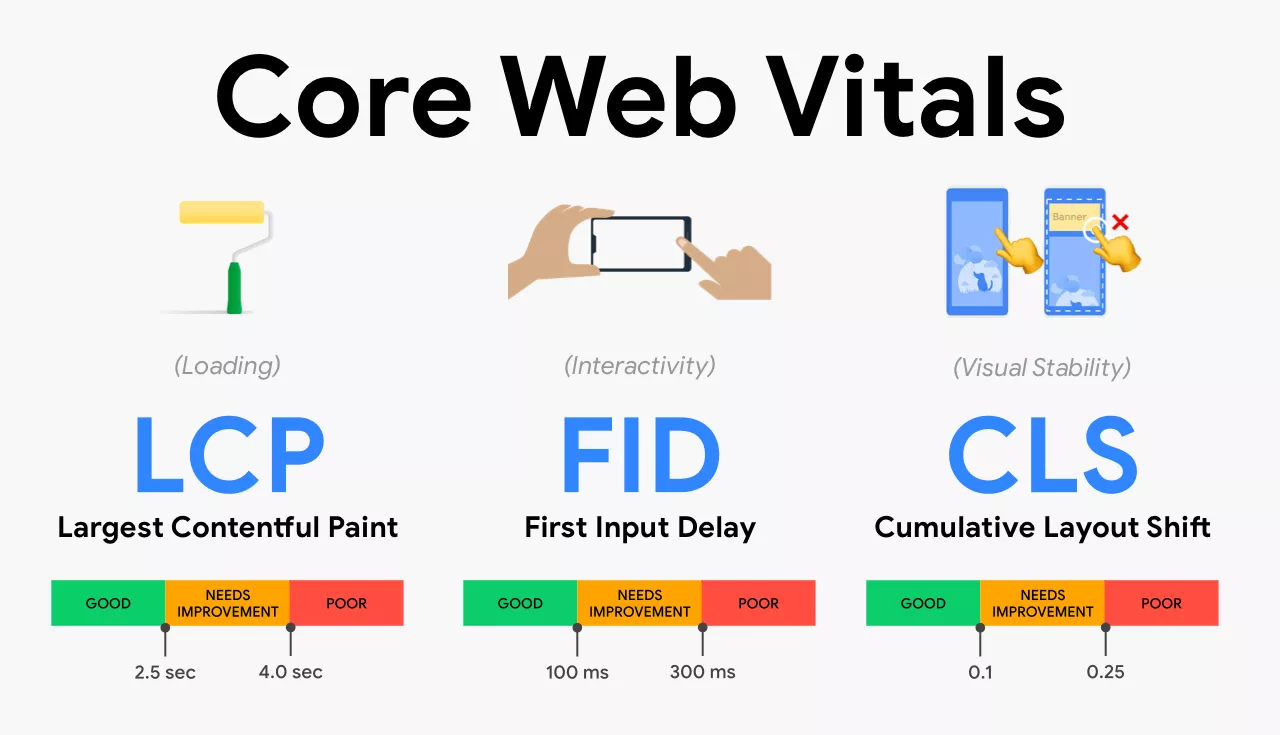
Il s’appuie sur trois paramètres pour évaluer si un site offre une bonne expérience utilisateur, à savoir : le chargement, l’interactivité et la stabilité visuelle.
Concrètement, ces 3 critères sont :
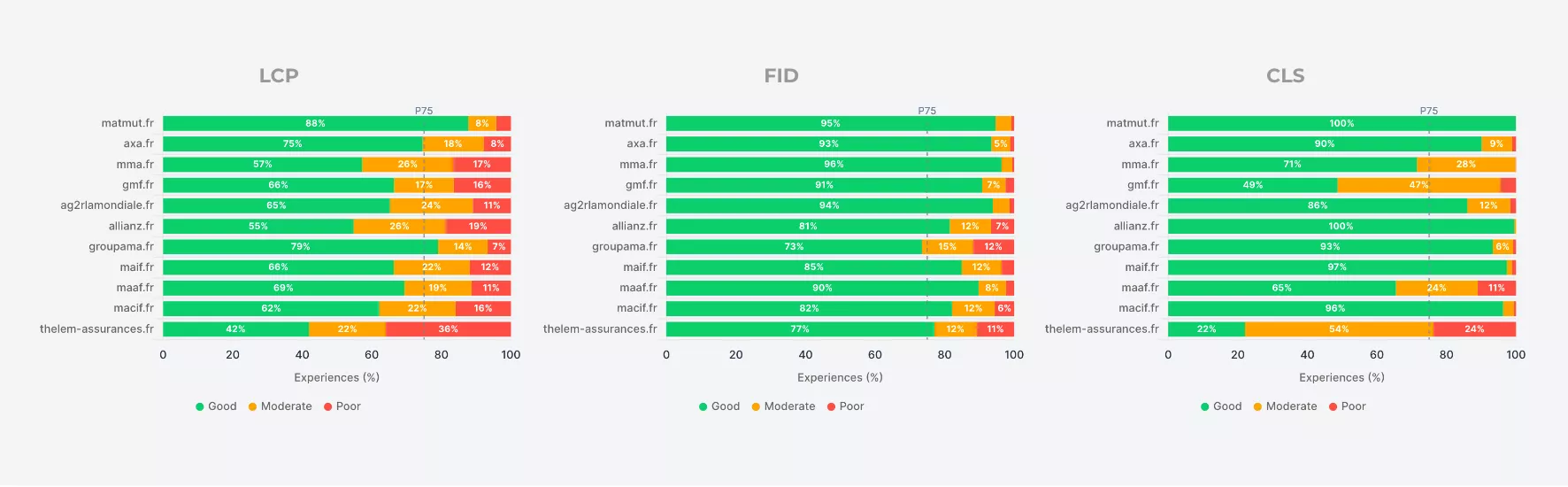
- Le Largest contentful paint (LCP), qui calcule la mesure du chargement de l’élément principal ou le plus lourd d’un site. Cela peut être une image ou un bloc de texte. Le but est que l’information la plus utile aux utilisateurs s’affiche en moins de 2,5 secondes.
- Le First input delay (FID) mesure, lui, le temps qui permet à un utilisateur d’interagir avec le site. C’est-à-dire le temps que met un site à répondre aux premières commandes d’un utilisateur, par exemple le fait de cliquer sur le menu burger. Ici, Google a fixé un délai inférieur à 100 millisecondes.
- Le Cumulative layout shift (CLS) s’intéresse à la stabilité d’un site. Ce n’est pas le critère le plus facile à appréhender. Pour Google, le but est de percevoir les éléments indésirables qui vont survenir sur le site et gênent l’utilisateur, comme une pub s’affichant en plein milieu de la page.
Ou encore, et c’est plus grave, des boutons de commande qui vont entraîner une mauvaise manipulation lors de la navigation. Google a publié une vidéo assez explicite sur ces types d’instabilité.

— En respectant les règles fixées par Google, peut-on assurer à un client un bon positionnement pour son site ?
Non, ce serait trop simple… Les CWV comptent évidemment, mais autant que la pertinence du contenu, la manière dont celui-ci est rédigé ou encore le design du site. Google ne communique pas sur la manière dont sont attribuées les places, et de toute façon personne ne maîtrise véritablement l’algorithme, y compris au sein de l’entreprise.
Notre travail consiste alors à donner toutes les chances à un site d’être bien positionné mais il n’est pas possible d’affirmer à un client “vous serez numéro 1 sur Google”.
— L’intérêt des Core Web Vitals pour les utilisateurs n’est pas si évident à appréhender. De quelle manière ces facteurs améliorent-ils leur expérience ?
Une étude de cas réalisée par Smashing magazine sera probablement plus éclairante.
En haut de chaque article de ce site figure la photo du rédacteur. Les développeurs de cet éditeur ont constaté que cela plombait les statistiques du Largest contentful paint (LCP). Ils ont logiquement décidé d’améliorer le temps de chargement de l’image. Mais cette action a eu un faible impact sur le référencement du site. Il se sont alors interrogés sur la pertinence d’afficher les photos des auteurs pour finalement les réduire, donnant ainsi plus de visibilité au titre et au texte, c’est-à-dire le contenu qui intéresse vraiment les utilisateurs. À partir de ce moment-là, leur site a gagné en performance.
Respecter les Core Web Vitals leur a permis d’adapter leur stratégie de contenu en faisant apparaître ce qui est le plus pertinent pour l’utilisateur. Mais cela aurait très bien pu être une réflexion sur le webdesign, la ligne de flottaison ou encore l’accessibilité du contenu.

Les clients sont-ils au fait des Core Web Vitals et de leur importance ?
Cela dépend de la connaissance de chacun. Nous, nous avons bien conscience des enjeux business majeurs qu’il y a derrière.
En fonction de l’audit des sites de nos clients, nous conseillons telle ou telle amélioration technique, nous renforçons certains leviers, toujours avec en tête d’assurer la meilleure performance du site.
Cela en passe par les Core Web Vitals, mais pas uniquement. D’autres enjeux techniques comptent dans la performance d’un site. Mais nous aurons probablement l’occasion d’en reparler…