Les besoins pour ce projet
Afin de faciliter l’accès à l’information de son quartier, la SPLA ViaSilva, nous a confié la refonte de son site web.
Cette mise à jour majeure s’articulait alors autour de cinq objectifs principaux :
- Optimiser les parcours de navigation ;
- Valoriser le quartier Via Silva et faciliter l’accès aux aux différents contenus ;
- Simplifier la communication autour des événements et actualités ;
- S’adresser au grand public comme aux professionnels ;
- Disposer d’un site web administrable simplement, en autonomie.
L’ambition est alors de remplacer rapidement le site existant via une interface simple rassemblant une poignée de pages, avant de poursuivre avec une extension plus complète, remplissant l’ensemble de objectifs du projet.
Sans pleinement la citer au début, l’éco-conception intègre petit à petit la démarche de ce site. La sobriété est de mise tant sur les contenus que sur la forme et le développement web.
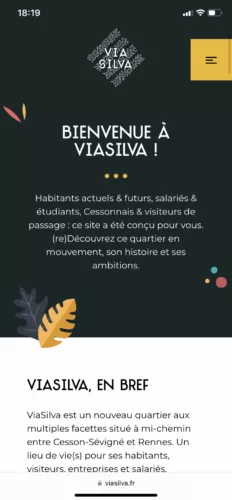
Phase #1 : Un single-page (ou presque) pour commencer
Courant 2022 nous décidons avec l’équipe ViaSilva d’un périmètre qui permettra de produire un site simple et clair, exploitant la charte graphique à jour de ViaSilva.
Une page d’accueil, sans navigation complexe, redirige alors vers six sections :
- Vie de quartier
- Nature & Parcs
- Infos & travaux
- Cabane des proximités
- Transports et mobilité
- Commerces & entreprises
L’objectif : permettre d’offrir rapidement une vitrine éclairante et actualisée graphiquement à partir de peu de gabarits de pages différents. Sobriété et efficacité donc.

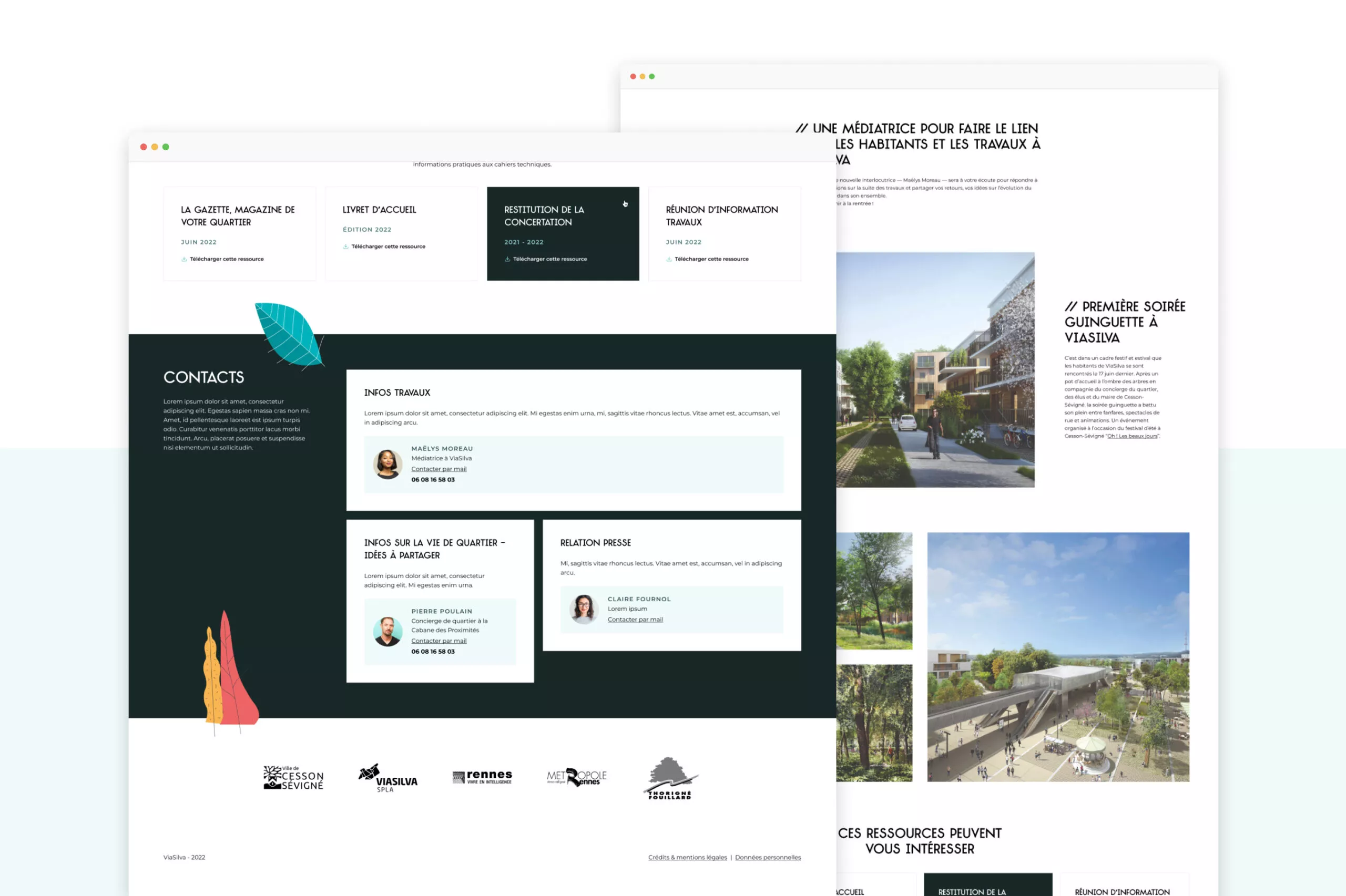
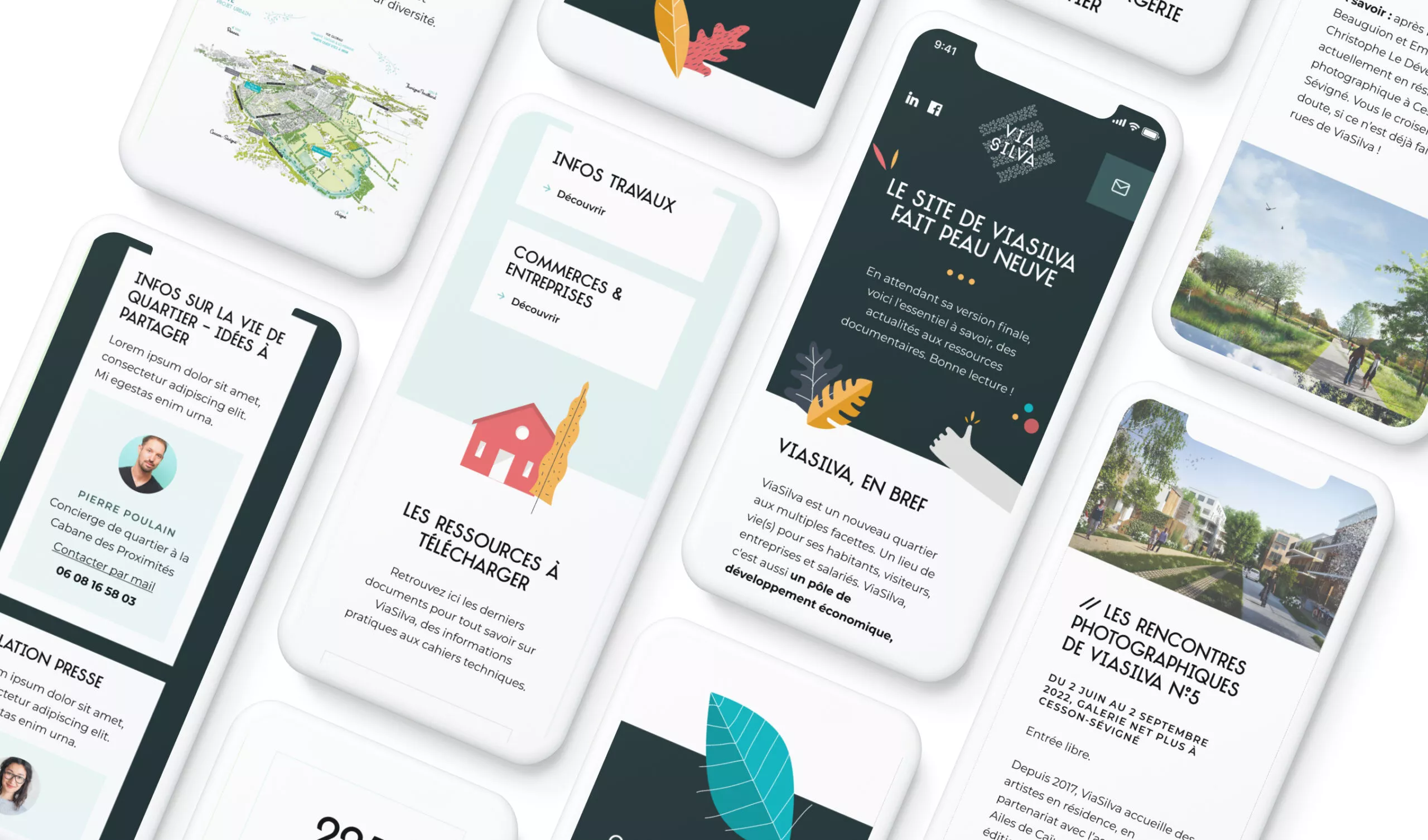
Phase #2 : Étendre le périmètre en gardant la sobriété numérique comme cap
Très rapidement après la mise en ligne du site réduit, le projet d’extension se met en place. Un travail sur l’arborescence est entamée avec Chloé Fié, responsable communication et interlocutrice principale depuis le début du projet, rejoint cette fois par Maëlys Moreau, médiatrice terrain qui nous apporte sa connaissance du quartier, ses habitants, ses moments forts… Marie Armand de l’Œil au Carré de son côté nous apportait à nouveau son regard sur l’organisation des contenus du site, à l’image de ce qu’elle a pu réaliser depuis le tout début de la mission.
C’est alors un travail d’organisation du contenu qui s’est opéré conjointement avec l’équipe de ViaSilva. Il a débuté par un tri de cartes permettant de lister et d’organiser l’ensemble des contenus. À cette occasion, cette méthode d’idéation a été légèrement adaptée de manière à confirmer que l’ensemble des catégories d’utilisateurs du site trouverait les informations qu’ils sont venus y chercher.
Les contenus et pages qui viendront augmenter le périmètre sont choisit, au plus juste pour faciliter la navigation sur le site tout en restant concentré sur l’idée de ne pas le rendre trop énergivore. Grâces à des structures de pages, simples à administrer tout en permettant des compositions de pages rythmées et graphiques, nous avons pu co-concevoir un site plus complet et pertinent en regard des objectifs de départ de ce projet.
Du côté de la sobriété numérique, ce site riche en contenus variés, obtient la note de 67/100 à l’éco-index de Green IT.
Découvrez le nouveau site de ViaSilva.

Nous remercions à nouveau Chloé Fié et toute l’équipe de la SPLA ViaSilva pour leur confiance, leur écoute et leur participation lors des deux phases de ce projet propice à la réflexion conjointe, la fluidité des échanges pour obtenir un résultat au niveau de nos objectifs. Merci également à Marie Armand pour ton accompagnement du début à la fin de la conception.