1 lieu, 2 enjeux
La Glaz Arena est une salle, qui a été inaugurée en 2019, dans la périphérie rennaise, plus exactement à Cesson-Sévigné. Elle appartient au groupe immobilier Legendre.
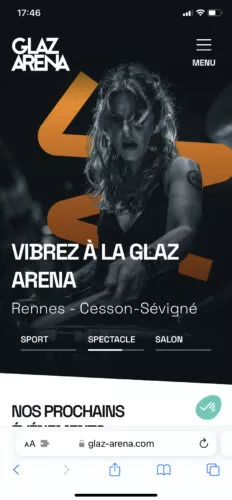
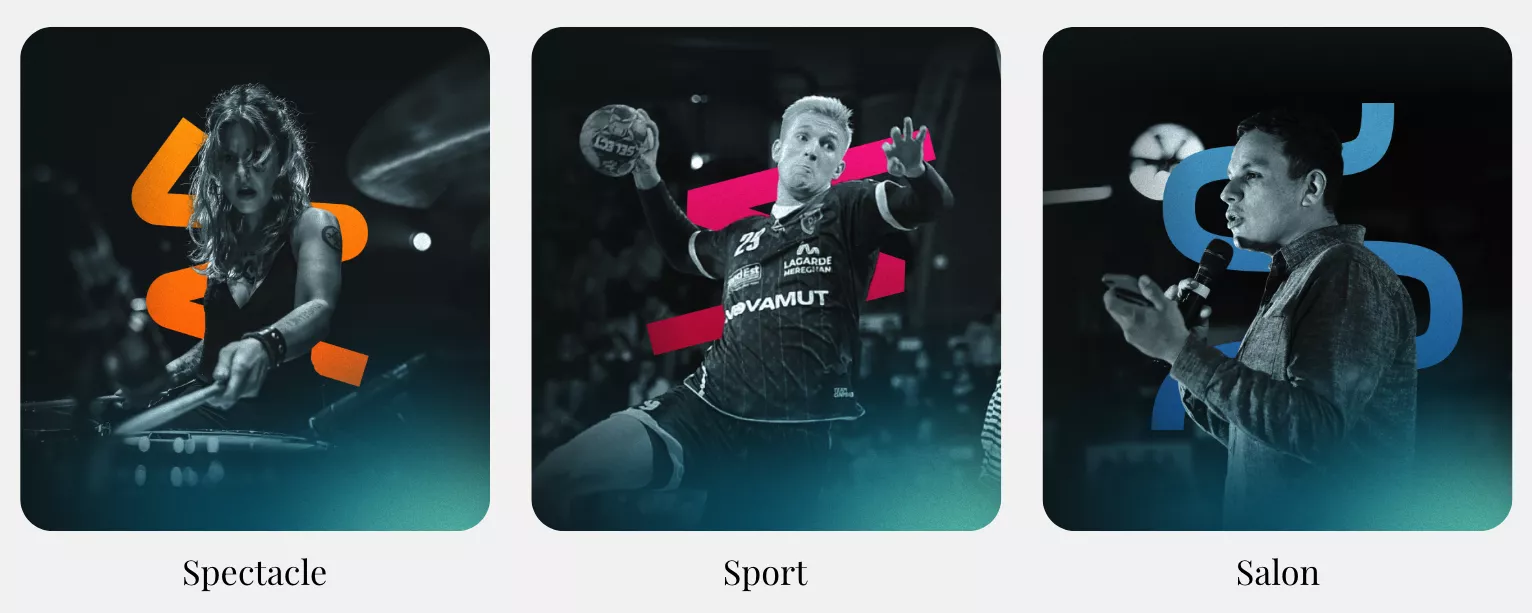
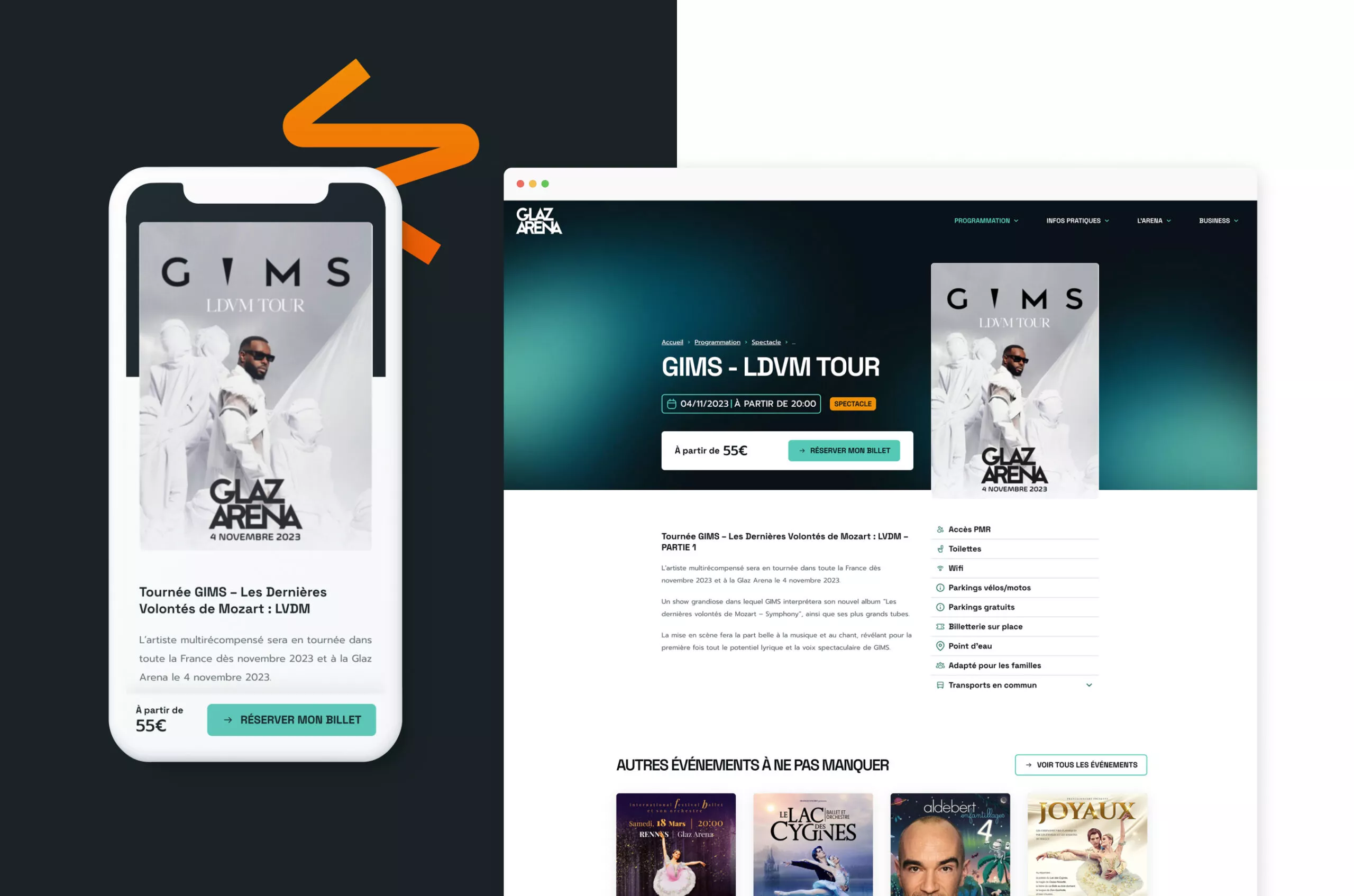
Si vous n’y êtes pas déjà allés, sachez que cette salle peut accueillir 3 types d’évènements : les évènements sportifs, des spectacles et, enfin, des évènements professionnels, tels que des salons ou des séminaires.
La filiale Legendre XP souhaitait relancer la communication autour du lieu, surtout après la pandémie. C’est pourquoi ils ont fait appel à nous pour refondre le site Internet. Le besoin se portait sur le fait de repenser et optimiser le parcours utilisateur pour en augmenter le taux de conversion.
Le site de la Glaz Arena doit permettre deux choses : d’un point de vue B2C, réserver des places pour un événement, et d’un point de vue B2B, obtenir les informations nécessaires sur le lieu et faire une demande de devis pour organiser un événement.
Le périmètre du projet

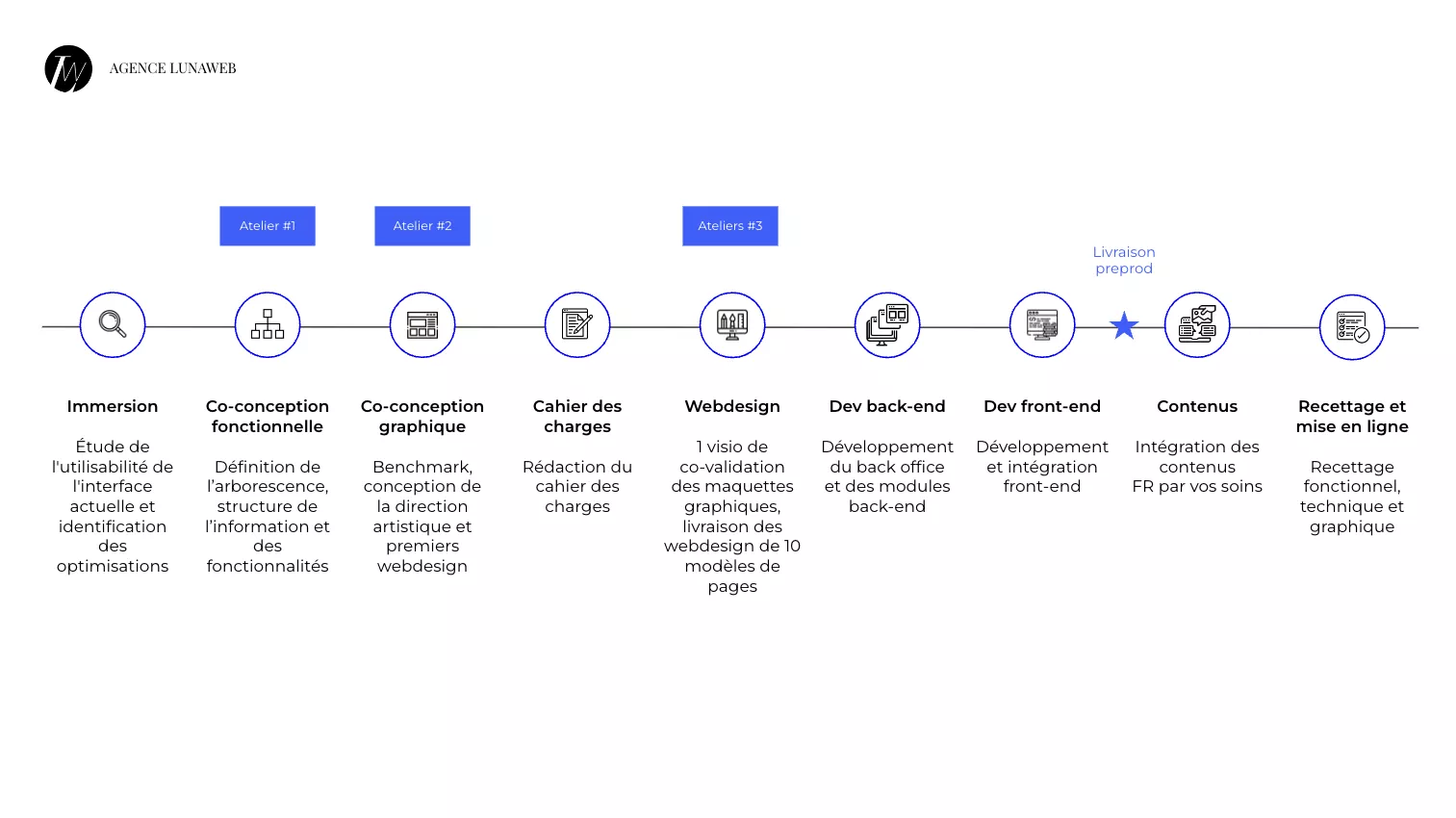
La méthodologie appliquée au projet Glaz Arena est sensiblement la même que pour beaucoup de projets de conception et développement web. Une particularité existait : il n’y avait pas de charte graphique à exploiter, uniquement un logo. Yohan, designer UX/UI à l’Agence, a donc dû réaliser un travail poussé autour de la direction artistique.
Immersion
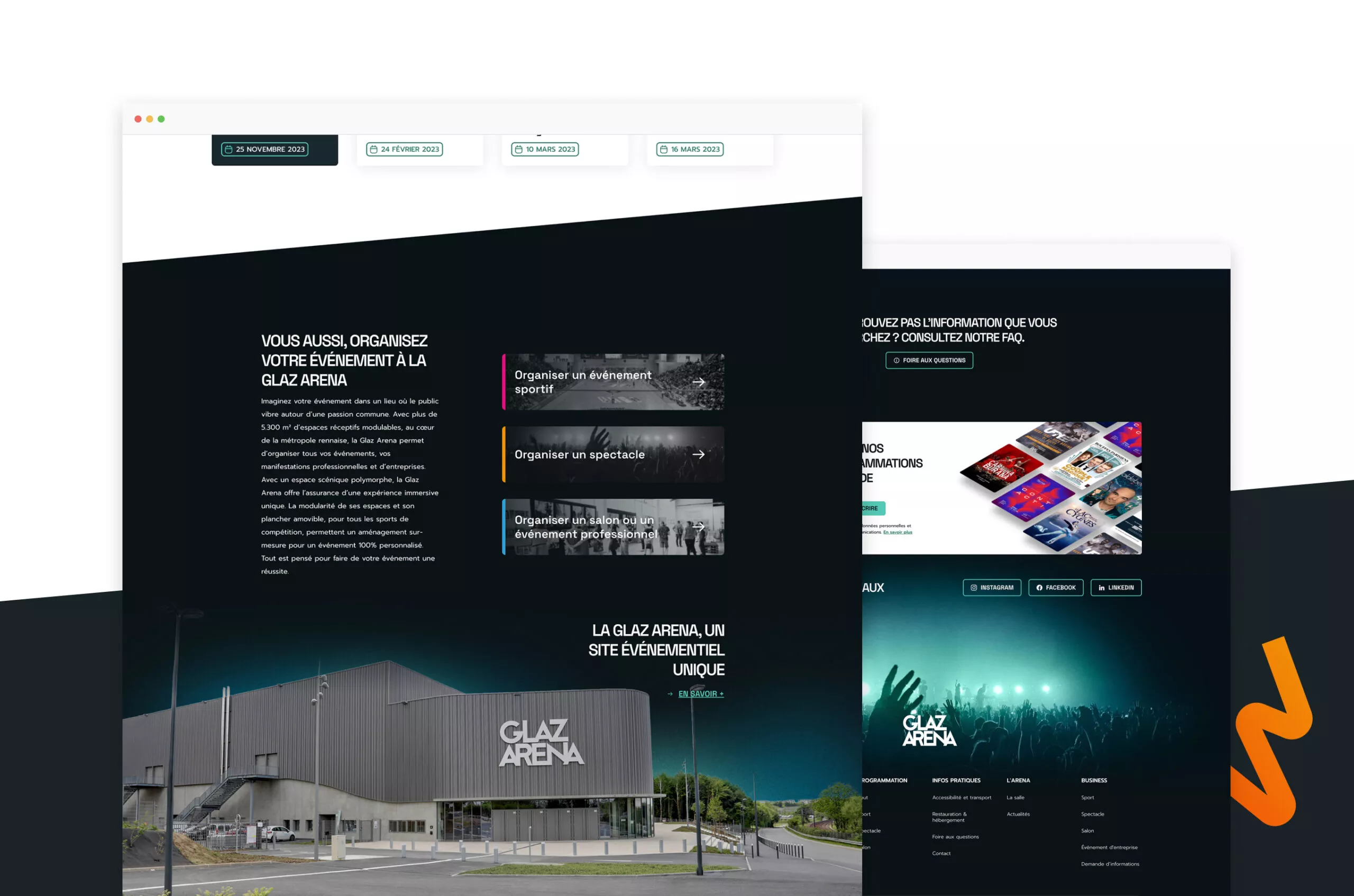
Aucun projet ne commence sans une phase d’immersion dans l’activité de nos clients. Nous avons donc pris le temps de comprendre tous les usages possibles de la salle et l’éco-système autour de la Glaz Arena. C’est pourquoi, sur le site, nous avons voulu valoriser aussi bien l’entrée “spectateur” que l’entrée “organisateur d’évènements”. Il semblait également important de mettre l’accent sur la disposition de la salle pour que les potentiels organisateurs se projettent facilement, quels que soient leurs projets.
Conception UX
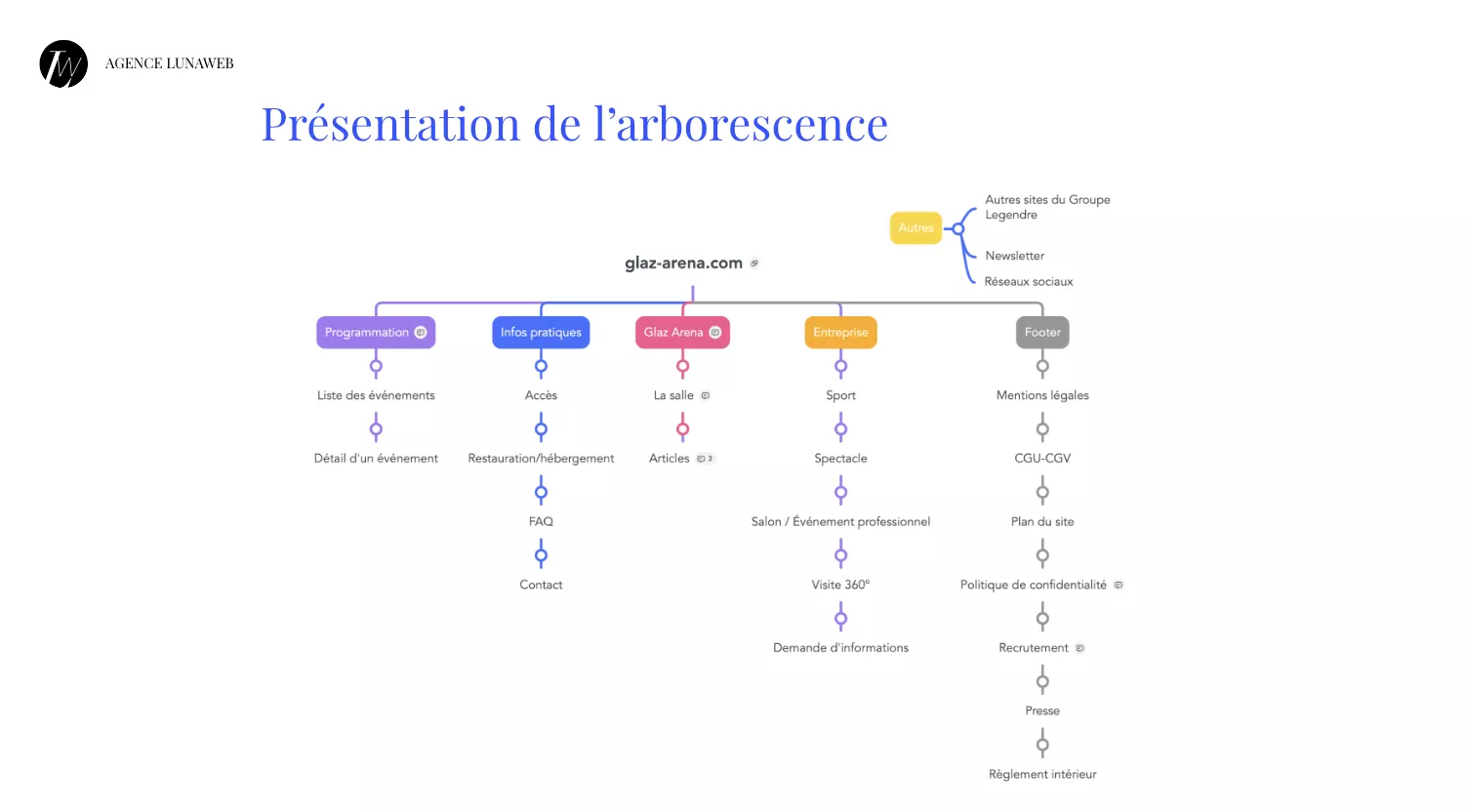
Avec le client, nous avons organisé différents ateliers pour concevoir le futur site et l’expérience utilisateurs associée. Il y a par exemple eu un atelier dédié à l’arborescence ou encore un atelier pour définir le zoning des pages. Le but était de s’accorder sur les gabarits des pages, mais aussi les fonctionnalités que l’on pourra y retrouver, avant de lancer la phase de design graphique.

Design UI
À partir des éléments définis précédemment, Yohan a alors pu s’attaquer à la direction créative du site ainsi qu’aux maquettes. Les maquettes permettent aussi de consolider ou, au contraire, d’ajuster les décisions de conception qui ont été prises.
Développement
Vient finalement la phase de développement. Gauthier s’est chargé du développement front-end et Sandrine a pris en charge le développement back-end nécessaire au projet. En termes d’enjeux, la question des redirections des pages de l’ancien site, l’interconnexion avec leur CRM et surtout la gestion des évènements étaient à opérer délicatement.
Un site événementiel
Le principal enjeu pour le site de la Glaz Arena est d’inciter les utilisateurs à participer ou organiser des évènements. Pour notre équipe, c’était aussi de déterminer une direction créative cohérente.
Pour valoriser la notion de mouvement et de dynamisme du lieu, des lignes abstraites colorées explicitent chaque type d’événements possibles dans le bandeau d’accueil. Pour faire le rappel avec le logo, des blocs biseautés ont aussi été adoptés. Enfin, le fond bleuté et flou n’est pas sans rappeler les photos réalisées lors de concerts avec les projecteurs, ou encore la couleur de l’eau, en référence au “glaz” (en breton, le glaz correspond aux nuances de couleurs de la mer : le bleu tirant vers le vert voire le gris).

En termes de fonctionnalités et de navigation, des pages ont été réalisées pour chaque activité de la salle. Cela répond à un enjeu SEO mais surtout business : plus les informations sont claires et accessibles, plus le prospect est rassuré. D’ailleurs une page dédiée aux partenaires de la Glaz Arena a été créée et mise en avant dans le menu. Au même titre que la page de programmation, celle-ci risque d’être évolutive selon les nouveaux partenariats bâtis avec les hôtels notamment.

De même, une page Foire Aux Questions (FAQ) a été pensée afin de désencombrer les mails envoyés via le formulaire de contact. Cela permet aux usagers d’obtenir rapidement la réponse aux questions qu’ils se posent les plus fréquemment.
Un autre objectif de cette refonte indiquait que l’administration du site soit simple et permette à l’équipe de la Glaz Arena d’être autonome. Nous avons fait le maximum pour que ce soit le cas. Le site de la Glaz Arena est finalement en ligne et offre une bonne visibilité sur les événements et opportunités aux usagers.
Un projet déjà en ligne
Ce n’était pas un projet de grande ampleur, mais il n’en était pas moins intéressant. Pour une équipe projet, c’est toujours plus concret de travailler pour une entreprise dont nous sommes directement consommateurs.

La prise en compte des enjeux à la fois B2B et B2C et le travail autour de la direction artistique se sont avérés être très stimulants.
N’hésitez pas à prêter attention aux services proposés le jour où vous devez réserver votre place pour un événement. Si vous souhaitez également valoriser votre activité dans l’événementiel au travers d’une interface en ligne, venez nous parler de votre projet !