
Plateforme de dons en ligne Lobol
Enchanter l'expérience du don
- Type
- Développement sur-mesure
- Client
- Lobol
- Mise en ligne
- 2021
- Univers
- Services
- Technologie
- Symfony
Le besoin client
Aujourd’hui, l’expérience du don se fait souvent dans la rue, après avoir été sollicité par un recruteur de donateurs. Ce n’est pas toujours très agréable, ni forcément dans l’esprit désintéressé du don. Pour redonner du sens à cet acte moral, notre client avait en tête la création d’une plateforme de dons en ligne.
Et, comme tout produit innovant qui se lance, une des clés de la réussite de ce nouveau service était de convaincre les utilisateurs.
Comment créer une plateforme de dons en ligne réellement centrée utilisateurs, rassurante, engageante et super simple à prendre en main ?
C’est avec cette ambition que nous avons abordé ce projet stratégique.
La méthodologie
“Alain Moy, fondateur de Lobol, avait des idées innovantes et ne voulait clairement pas que la plateforme ressemble à des services déjà réalisés auparavant », souligne Anaïs, cheffe de projet.
C’est avec cette idée bien tête et grâce à de nombreux ateliers de travail collaboratifs que nous avons écrit ensemble les grandes lignes de Lobol et que nous avons guidé l’équipe dans ses choix stratégiques, techniques et fonctionnels.

Pour analyser la demande, Sandrine, développeuse back-end, a réalisé une complète mission d’assistance à maîtrise d’ouvrage. “L’idée était de bien comprendre le concept et les idées de notre client pour en faire quelque chose de construit techniquement”.
Ce qui a conduit à adopter la stratégie du MVP, ou produit minimum viable, c’est-à-dire de “développer la version minimale d’un produit en vue d’atteindre un maximum d’efficacité. Et de nous laisser la possibilité, plus tard, d’apporter les améliorations que nous ne pouvions pas intégrer tout de suite sur la plateforme”. Une étape cruciale dans le développement de Lobol qui a fourni une première base solide au projet.
L’avantage du MVP est de pouvoir lancer rapidement un produit et, ainsi, de se donner l’opportunité de le faire vivre et de l’améliorer grâce aux retours des premiers utilisateurs.
Durant les quatre mois nécessaires à la création de ce squelette, les équipes ont également pu embarquer les fonctionnalités nécessaires au bon fonctionnement de la plateforme.
Il y a également eu tout un travail de recherche en matière d’expérience utilisateur, avec une recherche littéraire, des questionnaires ainsi que des entretiens.
“Le challenge du projet Lobol, était de comprendre l’intérêt des utilisateurs pour une telle plateforme en ayant peu d’éléments à leur montrer. La méthodologie de l’acceptabilité a priori (avant usage) a été notre meilleur outil pour recueillir les besoins des futurs utilisateurs”, indique Justine, UX Researcher.
Ce travail a permis de définir les personas et les parcours de dons des utilisateurs et ainsi de comprendre ce qui faciliterait l’acte de donner en ligne.
Une phase de conception de user-flows a également été menée et le design du site qui a ensuite été confié à Damien. “C’est typiquement le genre de projets pour lesquels j’aime faire du design. La plus forte contrainte cette fois : cerner le périmètre de ce projet partant quasiment d’une feuille blanche. Nous avons alors usé de plusieurs méthodes d’idéation afin de “faire la courte échelle” à nos cerveaux. Mieux, nous en avons imaginé une, de toute pièce, dans le but d’identifier les fonctionnalités du MVP. Alain et son équipe se sont prêtés volontiers au jeu, ce qui a permis d’avancer sur des thèmes souvent complexes”.
Les pôles développement et design ont travaillé main dans la main. “Comme c’est un projet très technique, Damien devait jongler avec beaucoup d’arborescence et de documentation technique”, précise Sandrine. Un vrai travail d’équipe comme on les aime !

La solution
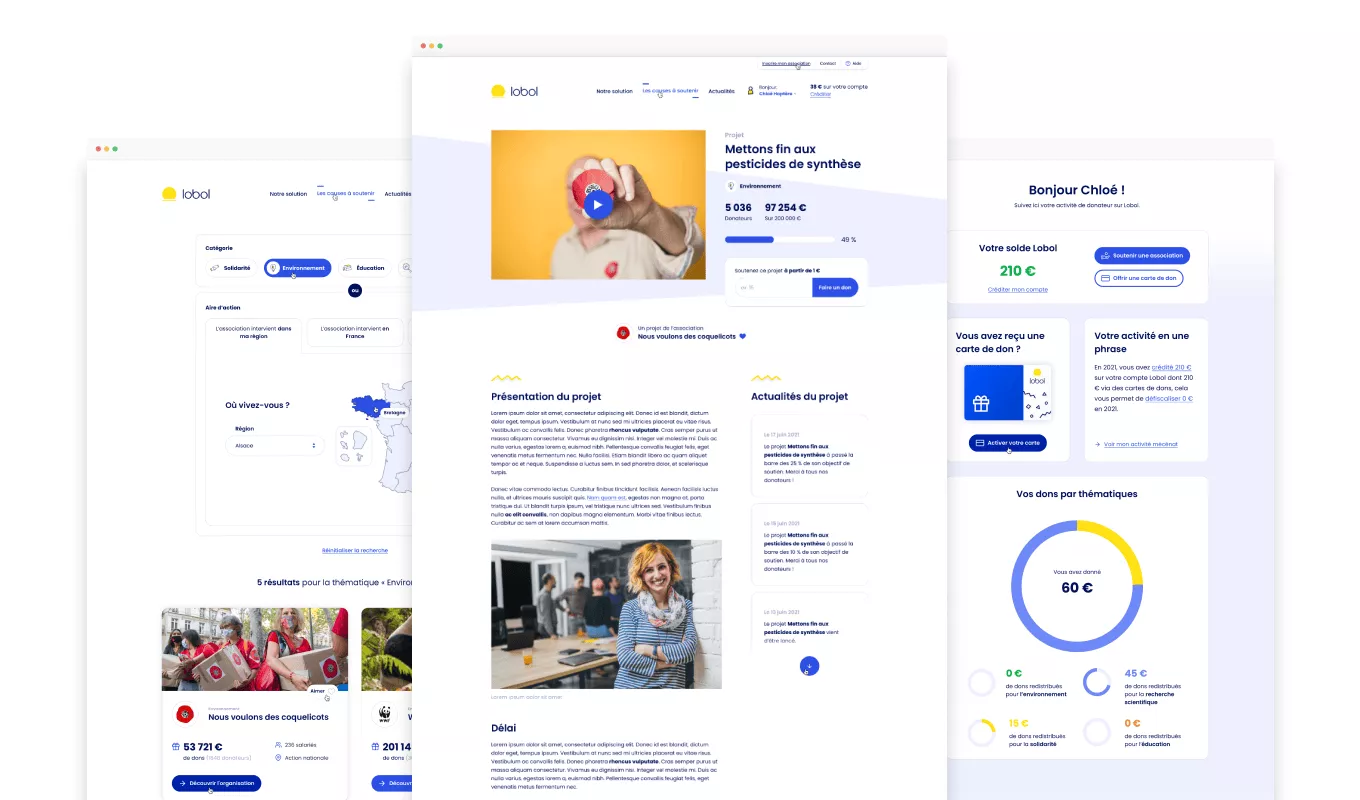
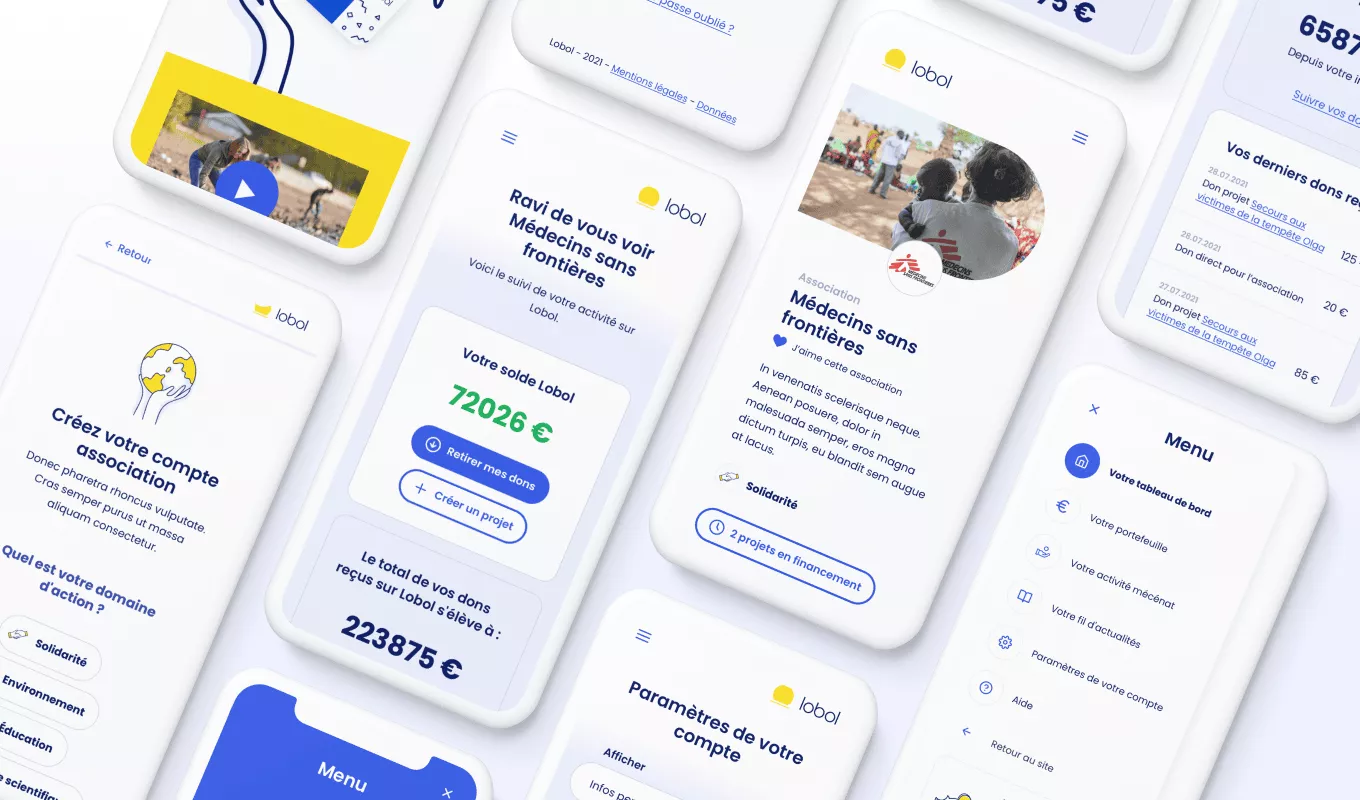
Côté technique, on l’a dit, c’était un gros chantier. Il a fallu concevoir des comptes de dons, permettant à un particulier ou à une entreprise de déposer son argent sur un compte et, quand bon lui semble, d’en verser l’intégralité ou seulement une part à une ou des associations, ou encore à un projet précis d’association. Du côté des associations, il fallait aussi leur donner la possibilité de débloquer facilement les sommes collectées, en fonction de leurs besoins.
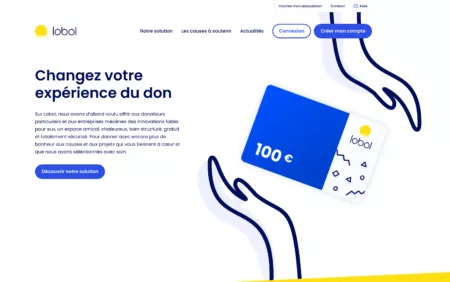
Pour rendre l’expérience du don la plus agréable possible, nous avons aussi donné la possibilité aux donateurs de trouver une association par zone géographique ainsi que par grandes thématiques. Des cartes de dons peuvent également être offertes aussi bien par les entreprises à leurs salariés, que des particuliers à leurs proches.

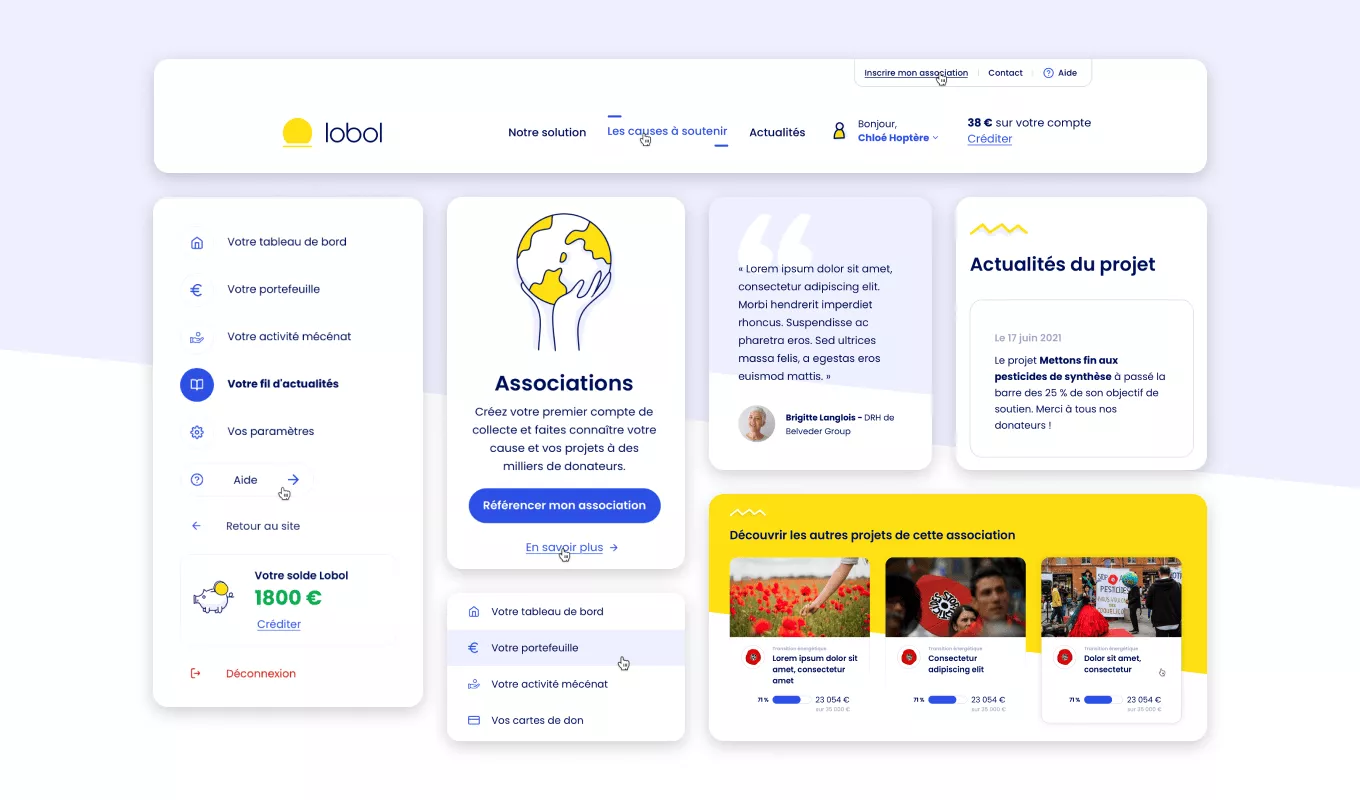
Côté design, le site fait la part belle aux associations. Il n’y a pas de fioritures et tout est fait pour qu’elles puissent se présenter comme elles le souhaitent. Elles peuvent ainsi créer du contenu sur la plateforme, diffuser elles-mêmes leurs photos et vidéos en se connectant à leur espace personnalisé, voulu le plus simple et facile d’accès possible.
Les donateurs visualisent facilement les transactions qu’ils ont déjà réalisées et de nombreuses statistiques leur sont fournies sur leur tableau de bord personnalisé. Ils peuvent suivre leur compte de don, leur activité mécénat, connaître les actualités des associations à qui ils ont donné, ou encore avoir accès à leurs reçus fiscaux… Un outil vraiment utile et qui rend l’expérience agréable pour les donateurs.
En développant l’interface selon les règles du MVP, nous pouvons déjà envisager la suite pour Lobol. Par exemple, dans l’analyse des dons des clients afin de leur proposer des choix d’associations personnalisés. “Cela évitera d’avoir une liste sans fin d’associations et de plus facilement découvrir celles qui nous toucheront”, précise Sandrine. Le site a également été conçu pour évoluer en fonction des envies du client et des besoins des utilisateurs. “L’idée est de les rendre autonomes après une phase d’accompagnement technique sur la plateforme”.
Le résultat
Pour le site Lobol, l’Agence a sorti la grosse artillerie : ce projet qui a duré près d’un an a en effet mobilisé 7 personnes (designer, dev-front, dev-back, directeur de projet, chef de projet et UX researcher). Et la satisfaction est au rendez-vous. Chez nous, comme chez le client. Mais également chez les associations qui ont salué la facilité de prise en main de l’outil.
Enfin, ce projet auquel nous croyons beaucoup, qui entre en résonance avec nos aspirations individuelles et collectives, a été l’occasion pour LunaWeb d’engager un mécénat de compétences pour une partie importante des temps engagés. C’était le moyen pour nous de favoriser au maximum l’envol de Lobol et de finaliser le projet dans les meilleures conditions.

« Je suis très satisfait du chemin que nous avons parcouru ensemble et très heureux des rencontres faites au sein de l’Agence. Quant au travail réalisé, les premiers retours sur la plateforme sont très positifs. »