UX Design et taux de conversion : nos 7 conseils
Vous les attendiez avec impatience, les voici donc : nous vous dévoilons le fruit de nos recherches et expérimentations, pour allier avec brio UX et taux de conversion.
Publié le 02 janvier 2020
Si vous avez lu notre précédent article, vous savez déjà que l’UX est un atout puissant pour faire décoller votre taux de conversion — et que le taux de conversion est un indicateur de poids pour évaluer l’efficacité de vos efforts côté UX. Et concrètement ? Voici nos conseils, testés et approuvés pas la LunaTeam.
#1 – Webdesign + temps de chargement = <3
Les internautes sont impatients, et de plus en plus. Ils n’hésiteront pas à passer leur chemin s’ils attendent un peu trop longtemps la page qu’ils ont demandé à voir — ce qui est très pénalisant pour votre taux de conversion. D’ailleurs, ce « un peu trop longtemps » est relativement court : Google estime qu’une page est lente dès qu’elle met plus de 1,5 seconde à charger ! Le rapport avec l’UX ? C’est tout le travail du webdesigner, qui doit ménager la chèvre et le chou entre esthétisme et performance.

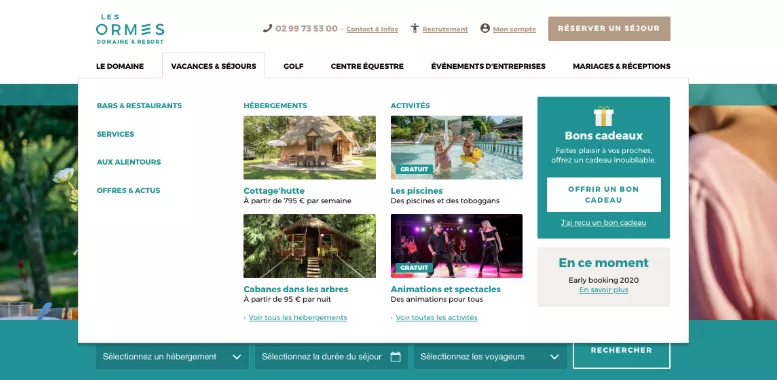
#2 – Un menu de navigation clair et efficace
Nous préconisons de limiter ce menu à 6 ou 7 entrées qui doivent à la fois être explicites (= ce que trouvera l’utilisateur après avoir cliqué), synthétiques (= exit les menus à rallonge) et engageantes (= inciter à cliquer). Il faudra donc faire le tri entre les points d’entrées prioritaires et secondaires, pour vous comme pour vos futurs utilisateurs. On pourrait croire que c’est assez simple… Mais la réalité est plus complexe que cela : nos recherches UX nous prouvent régulièrement que les menus ne sont pas suffisamment clairs et efficaces. Ici aussi, l’utilisateur ne fera pas l’effort de chercher, s’il ne trouve pas en un clin d’œil ce qu’il a en tête.

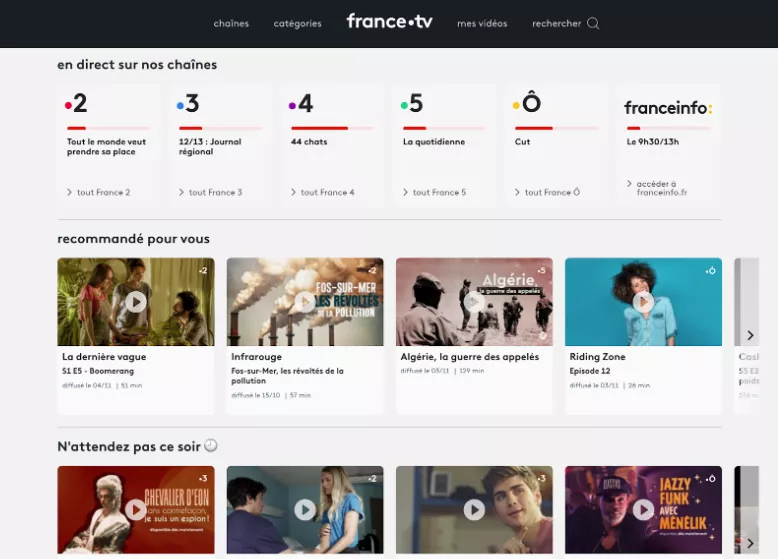
#3 – Des listes cohérentes
Quels que soient les items (produits, articles, vidéos…), vos listes doivent constituer autant de groupes d’éléments facilement identifiables. En d’autres termes, rapprocher ceux de même nature et éloigner ceux qui ne le sont pas. Ici aussi, ce sont nos recherches UX, notamment au travers des ateliers experience map, qui nous éclairent sur les grandes familles d’items à regrouper. Un exemple ? France Télévision a créé des listes horizontales pour faciliter la navigation et la lecture de ses différentes émissions. Cerise sur le gâteau : la dernière liste est volontairement coupée à l’écran, pour inciter l’utilisateur à voir plus bas (comme dans l’image ci-dessous).

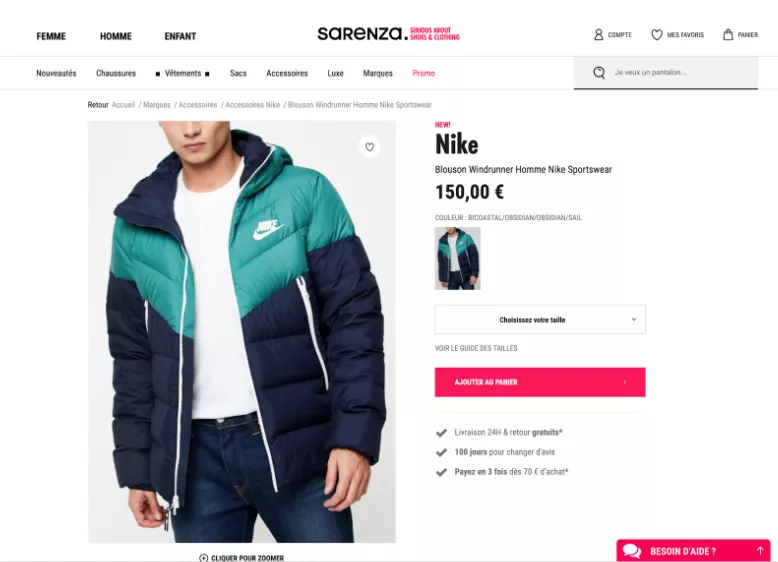
#4 – Des fiches produit « déjà vu »
Cela peut paraître paradoxal, alors que vous êtes en quête de différenciation, de singularité, par rapport aux autres acteurs de votre marché. Pour les fiches produits, il faudra cependant miser sur les codes existants — l’emplacement du bouton d’ajout au panier d’achat, par exemple. Nos audits UX ont déjà révélé un taux de conversion plus bas pour les fiches produits qui se voulaient trop originales. Or, l’internaute a l’habitude de faire ses achats sur le Net, et se repère facilement grâce aux conventions communément admises. S’il se perd, il peut tout à fait choisir d’aller ailleurs — ce que nous ne souhaitons pas pour votre taux de conversion.
#5 – Des boutons d’appel à l’action pas comme les autres
Dans notre jargon, on parle de « CTA », pour « call to action ». Sur une interface (site web, application ou autres), ces boutons sont nombreux : s’inscrire, acheter, s’abonner, télécharger… Notre mission côté UX : mettre en valeur ceux qui comptent, pour vous et pour votre cœur de cible. Nous retiendrons donc le bouton d’action principal sur chaque page, pour le placer pile-poil au bon endroit — c’est à dire à proximité de l’œil, de la souris et du doigt de vos utilisateurs.

#6 – Des formulaires… 100% UX
Les formulaires, quel que soit leur objectif, sont souvent des repoussoirs pour les utilisateurs — et pour votre taux de conversion. Notamment lorsqu’ils demandent aux internautes de renseigner une série d’informations. La solution ? Découper le formulaire en étapes clairement identifiées, pour que l’utilisateur comprenne ce qu’il doit renseigner, et pourquoi. Il faudra donc se concentrer sur l’essentiel. Les informations secondaires pourront être communiquées dans un second temps, dans l’espace client de ceux que vous avez réussi à convertir !
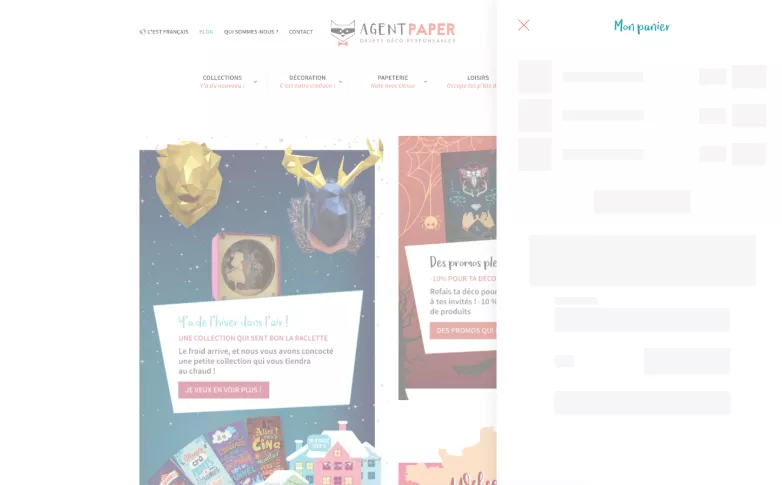
#7 – Un tunnel d’achat sans chichi
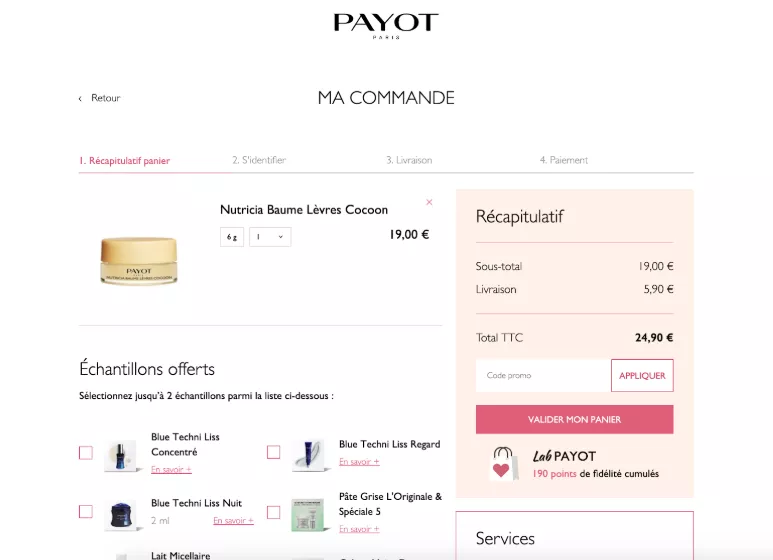
C’est la substantifique moelle de tout ce que nous venons de voir, qui se matérialise au moment où l’utilisateur devient acheteur. À ce moment précis, l’interface doit être repensée dans ce contexte : l’utilisateur est dans un entre-deux, presque convaincu, presque acheteur. S’il est distrait ou s’il ne trouve pas ce qu’il cherche, il peut tout à fait voguer vers d’autres horizons. À titre d’exemple, pour l’e-shop de Payot, nous avons opté pour une interface très épurée, centrée sur l’acte d’achat lorsque l’internaute est prêt à commander les produits de la marque. Aucune autre information ne vient interférer cette étape essentielle — le header disparaît au profit de l’expérience d’achat.

One last thing…
Cet article est issu de l’atelier préparé et animé par Marion et Alizée. Comment faire pour connaître les prochaines dates ? Vous inscrire aux alertes de nos prochains événements, vous inscrire à notre newsletter, ou encore nous envoyer un petit mot dans notre boite mail !
