User flow, une histoire de flux et d’utilisateurs
Grâce à cet article, vous ne bondirez plus à l’évocation de notre jargon anglicisé. Parfois sans raison apparente, si ce n’est pour faire genre on est vraiment cool dans le web. Et parfois parce que l’anglais est une langue qui manie la concision et la précision à la perfection. C’est le cas de l’expression « user flow ».
Publié le 24 septembre 2020
User-Flow pourrait être traduit par « flux d’utilisateur » en français.
Mais la véritable interprétation serait même « chemin à parcourir, jalonné d’actions, par un utilisateur sur une interface ». On en rajoute un peu, mais vous voyez l’idée.
Le user flow, en bref
Très simplement, le job du user flow est de représenter de manière visuelle le parcours de l’utilisateur sur une interface. Vous pourriez nous dire : et les experience maps alors ? Elles sont complémentaires, mais ne jouent pas sur le même terrain.
- Le user flow s’attachera à décrire ce parcours de façon très exhaustive et pragmatique. Ce schéma logique, découpé en actions et qui a un objectif purement fonctionnel.
- Alors que les experience maps œuvrent à décrypter le cheminement de l’utilisateur d’un point de vue émotionnel et psychologique, au-delà du côté purement utilitaire de l’interface.

Quid des wireframes ? Même chose : quand le wireframe vise à s’approcher le plus possible du rendu final de la composition et de l’orchestration de chacune des pages web, le user flow n’en a que faire.
Aussi, le bouton d’action qui apparaît dans le schéma du user flow ne sera pas placé in fine à gauche du formulaire, ou n’occupera pas autant de place sur l’interface. Il aura juste vocation à apparaître dans cette suite logique d’actions, et c’est tout.
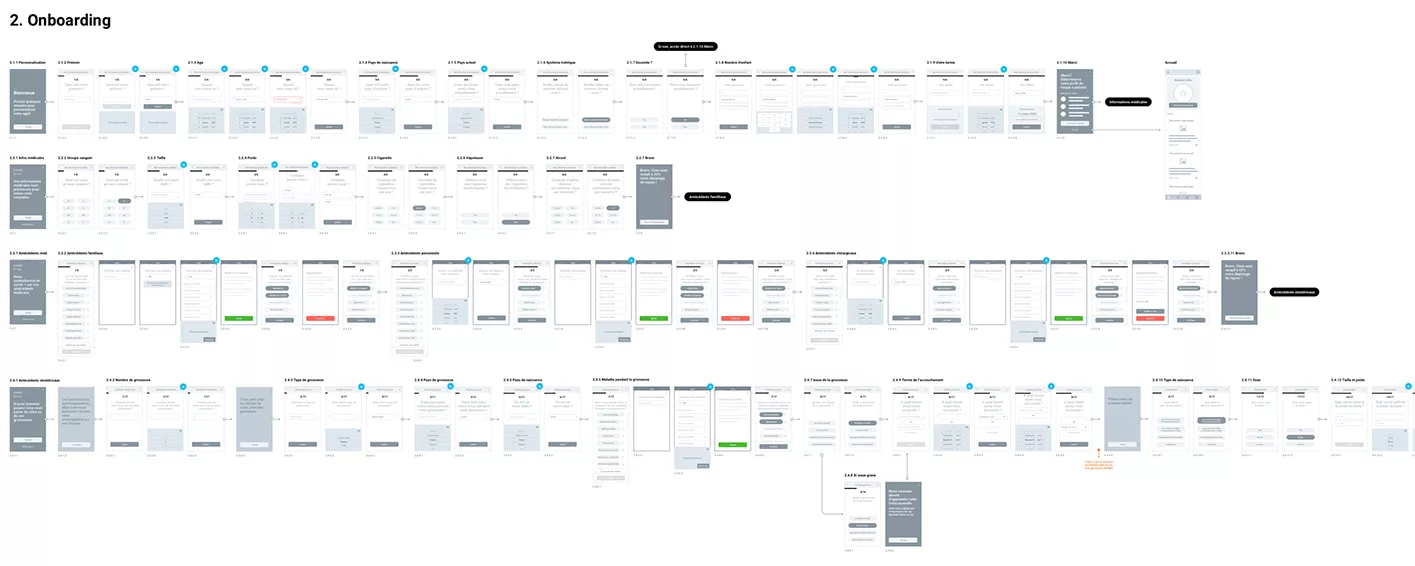
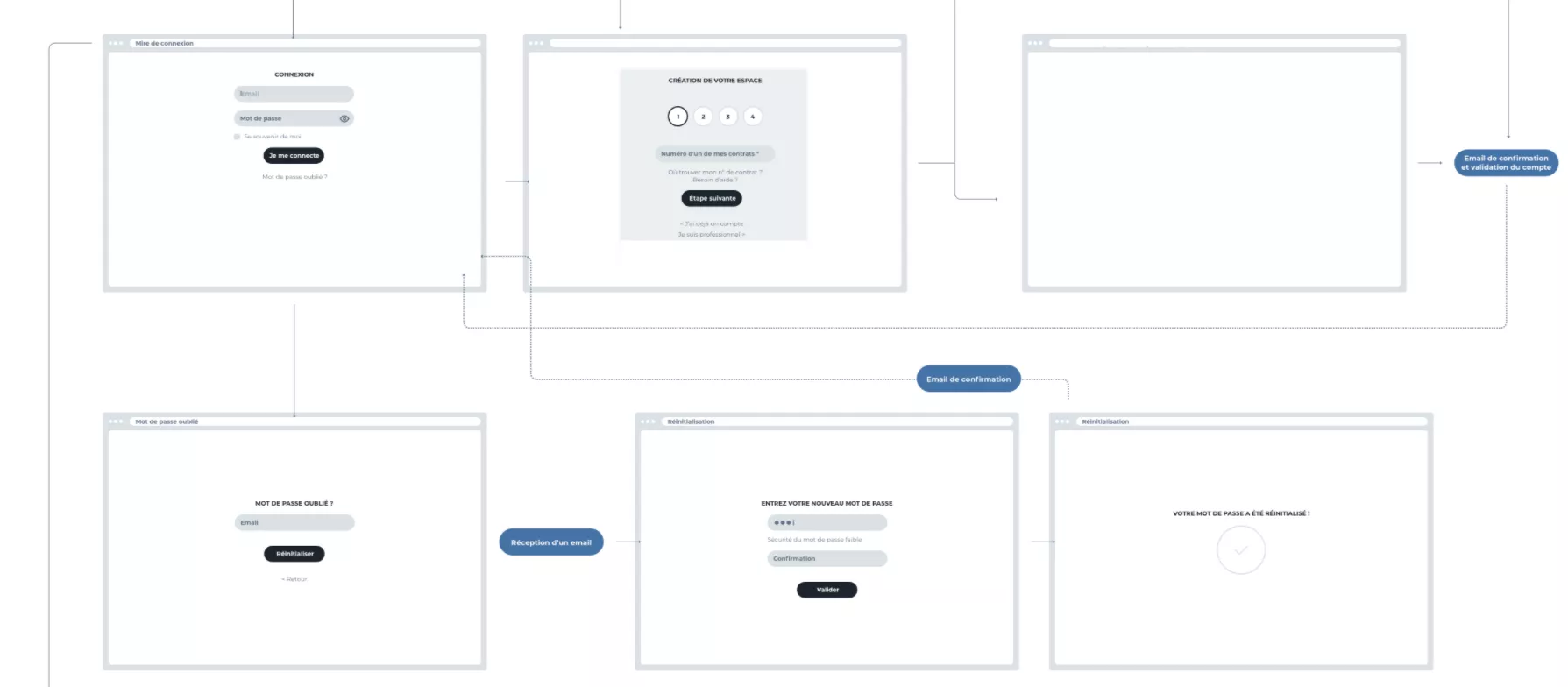
D’ailleurs, son look est bien moins sexy qu’une expérience map ou un wireframe : le user flow peut s’apparenter à un logigramme très dense, ou en tout cas à un mille-feuille d’écrans successifs reliés entre eux.

À tire d’exemple, pour représenter le user flow sur un formulaire d’inscription à une newsletter sur mobile par exemple, nous créerons quatre écrans reliés entre eux pour détailler chaque action : l’écran d’atterrissage avec le champ et le formulaire, suivi de l’apparition du clavier au clic dans la zone à renseigner, le remplissage du formulaire, puis l’envoi au clic du bouton. Simple, basique.
De l’UX dans les user flows
On pourrait croire (à tort, vous vous en doutez bien) que cette méthode de conception se déroule loin de toute considération humaine et émotionnelle de l’utilisateur final. Un schéma froid et indifférent aux caractéristiques et aux besoins de ceux qui manipuleront l’interface finale. Si le côté affectif ou psychologique n’est pas l’objectif du user flow, ces aspects sont systématiquement pris en compte au travers des personas — la pierre angulaire de l’UX.
Ainsi, les parcours des utilisateurs sont pensés en fonction des personas. Des users flows sont donc définis selon les différents profils type ciblés en amont.
C’est pourquoi le user flow du client A ne sera pas tout à fait le même que celui du client B. Pour autant, nous utilisons des bibliothèques d’éléments pour symboliser des composants de l’interface (bouton, formulaire, clavier par exemple), qui restent les mêmes d’un projet à un autre.
Logique ceci dit, car l’aspect graphique de la chose n’a aucun intérêt dans cette méthode de conception UX.

À noter que cette cartographie est indispensable pour les sites conséquents, comme les espace clients, les parcours de conversion complexes. Car elle permet d’avoir une vision macro des différents parcours sur le site et de sa structure, tout en se penchant sur la moindre interaction dans chacune des pages à concevoir.
Un travail de fourmi et de titan qui facilite aussi la proposition de scénarios variés sur un même parcours — qu’on appelle aussi itérations dans notre jargon. Un point de passage incontournable en amont du travail de nos webdesigners et développeurs, éclairés par cette double vision micro et macro… pour une interface plus-que-performante !
