
Thélem assurances
- Type
- Développement sur-mesure
- Client
- Thélem assurances
- Mise en ligne
- 2013
- Univers
- Banque / Assurance
Afin d’assurer une refonte complète de son portail web, Thélem assurances a fait appel à The Links et LunaWeb afin d’allier une connaissance de la marque longuement acquise (notamment lors de la création d’un Extranet Clients) et une approche du design web à même d’optimiser l’expérience des utilisateurs du site.

Dans cette logique, nous avons travaillé à concevoir un parcours de navigation et une interface les plus logiques et simples possible, étant entendu que c’est l’internaute qui, par son comportement sur le site, a toujours le dernier mot…
Le pitch en poche
Comme souvent, ce type de projet foisonne d’objectifs et de contraintes qu’il serait trop long d’exposer ici, en plus d’être confidentiels.
En résumé, on peut dire que cette refonte est motivée par 4 facteurs majeurs :
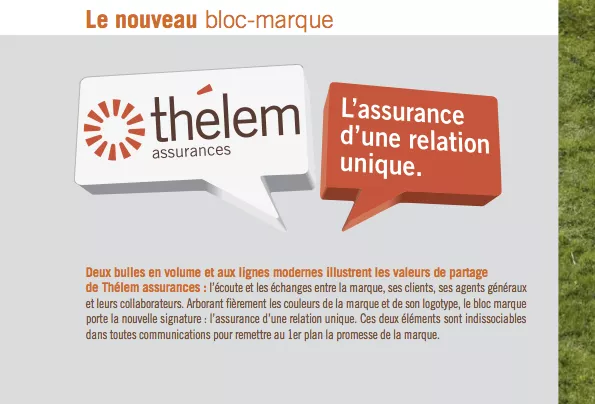
- une plateforme de marque renouvelée, supposant de nouveaux codes de communication,
- un vieillissement prononcé du site Internet alors en ligne,
- l’ouverture de nouveaux services en ligne, supposant de nouveaux outils,
- une volonté de rassembler les outils digitaux en un seul guichet Internet unifié, s’adressant à tous les besoins répertoriés.

Thélem assurances a alors initié un parcours d’expression de besoins menant à de multiples ateliers de projection / simulation, afin de mieux appréhender le projet dans son intégralité, mais également afin que chaque acteur expose ses contraintes et les solutions qu’il peut déployer.
Tout cela conduit à définir un périmètre d’action précis et supposant un fort niveau de collaboration entre les intervenants. À l’issue de cette phase, les Spécifications Fonctionnelles Générales, aka les SFG, sont éditées ; et la vraie aventure commence…
Intervenir dès cette phase amont du projet permet d’analyser et de définir ensemble un cadre d’intervention optimal, en plus de permettre de placer l’usager au cœur des problématiques, à tout moment de la réalisation.
Un projet aux multiples facettes
Refondre un portail tel que www.thelem-assurances.fr, à l’arborescence et aux fonctionnalités toutes deux pléthoriques, suppose de travailler sur plusieurs dimensions pas toujours sœurs jumelles…
Parmi celles-ci :
- la dimension informationnelle, le site doit remplir sa mission principale : guider et informer l’utilisateur par rapport à ses besoins (dont on sait qu’il sont forcément très variés).
- la dimension marchande, il doit conduire l’utilisateur à « consommer » des services (réaliser un devis, souscrire en ligne à un produit, accéder à son espace connecté, etc.).
- la dimension institutionnelle, en délivrant toutes les informations « corporate » de la société concernée (qui, quoi, comment, quand), pouvoir s’adresser aux partenaires / à l’interne / aux relations presse ; mais aussi rassurer l’utilisateur en recherche de ré-assurance (est-ce sérieux ? est-ce reconnu ? etc.).
- la dimension identitaire, il doit confirmer à l’utilisateur averti qu’il visite le site de « sa » compagnie d’assurances (contexte de visite spontanée) ; et au néophyte qu’il s’adresse bien au même acteur que celui dont il a aperçu un message publicitaire récemment (contexte de rebond).
- la dimension émotionnelle, en générant une expérience de navigation en accord avec les codes et les valeurs de Thélem assurances (humain, chaleureux, authentique, proche de ses besoins). Il doit faire « résonner » la nouvelle promesse de marque (à savoir : Thélem assurances, l’assurance d’une relation unique).

Un site PAS en Responsive Design
Très tôt, la nécessité de pouvoir s’adresser aux mobinautes s’est imposée. Après une journée d’atelier organisé auprès de tous les acteurs et animé sur le design dit Responsive, nous avons décidé… de ne pas le faire !
La liste des inconvénients dépassant très largement celle des avantages de cette approche (et pourtant on y croit fort, mais pas aveuglément non plus), nous avons rapidement considéré qu’il était bien plus intelligent, dans ce contexte, d’offrir aux mobinautes une expérience de navigation dédiée.

Le CMS employé permettant de segmenter le discours par type de « version », nous avons donc opté pour la conception d’une expérience proposant :
- une vue mobile (pour accéder à l’essentiel),
- une vue non-mobile (pour disposer de tout, depuis une tablette ou un PC).
En créant deux vues d’un même site, il nous était possible de revenir à la simplicité / la concision si utile à la navigation mobile, sans pénaliser les écrans plus étendus ou le mobinaute souhaitant retrouver précisément un élément du site « complet » (le fameux lien « version mobile » / « version classique » que l’on retrouve en première page depuis un smartphone, puis dans le pied de page).

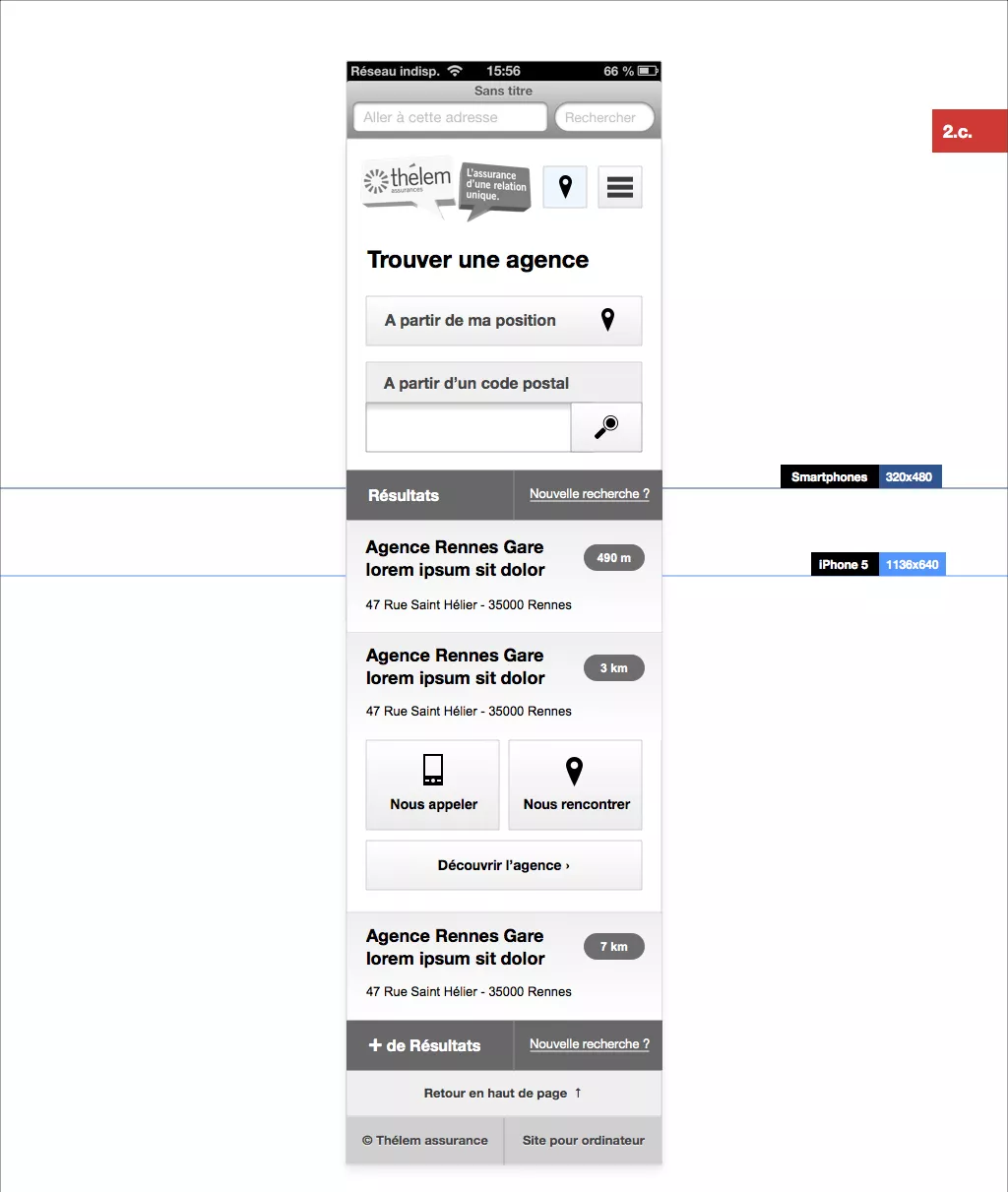
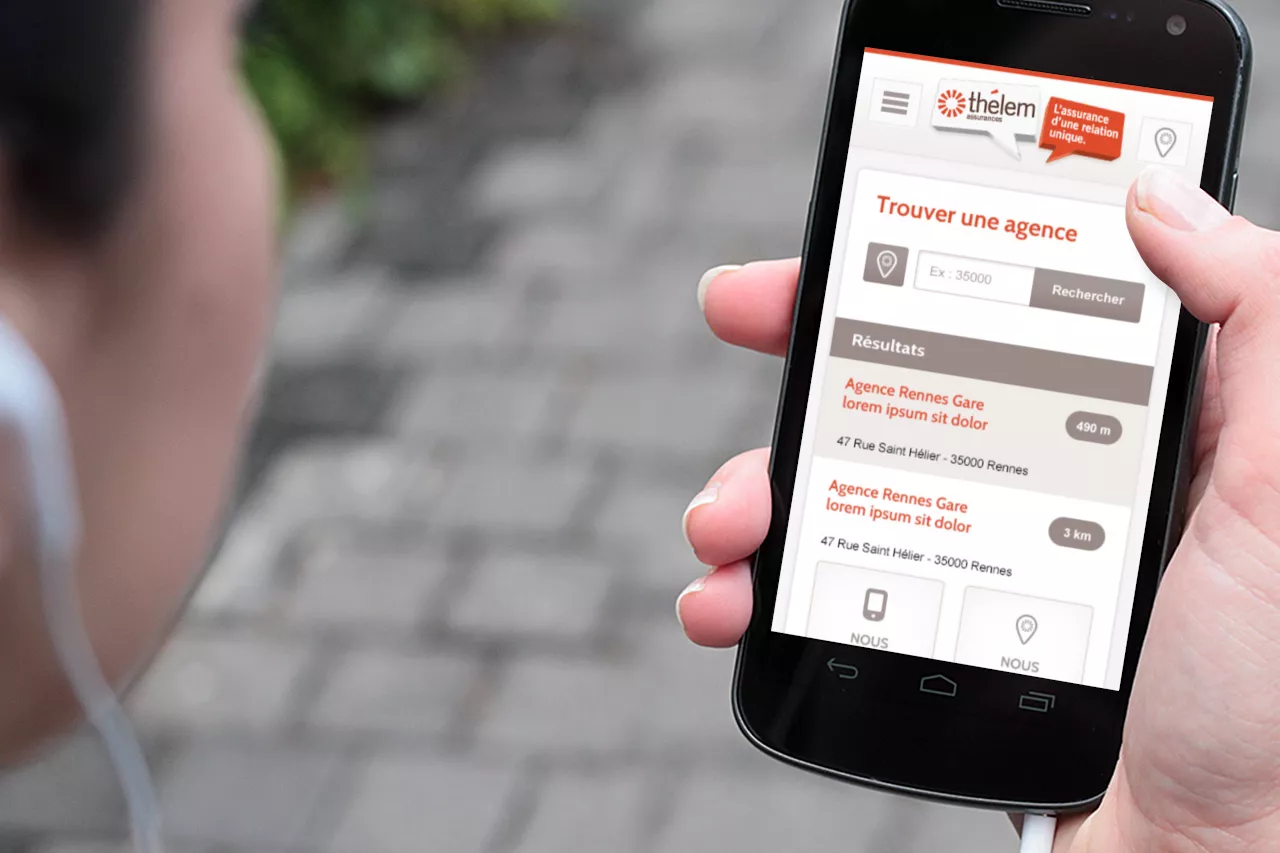
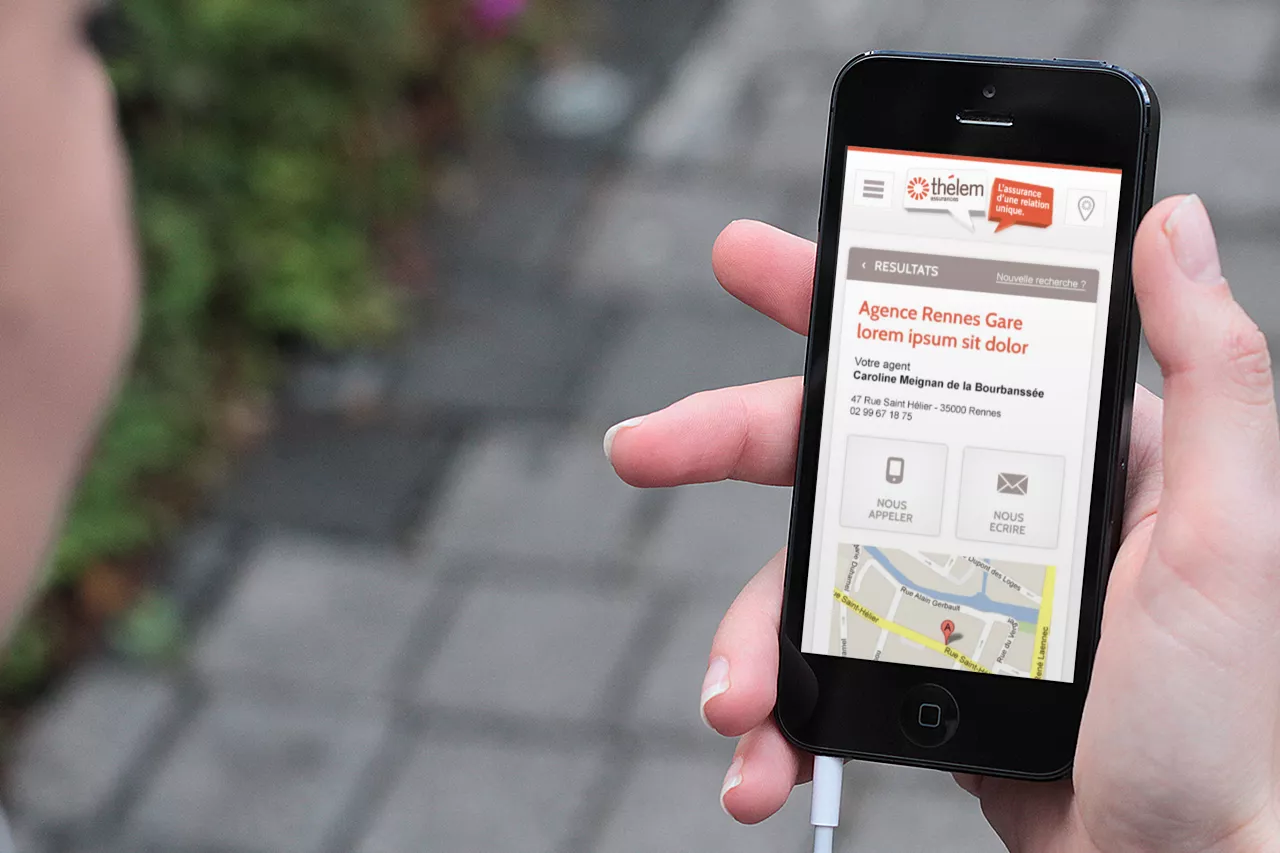
Une version mobile vraiment mobile
Concevoir une expérience unifiée est complexe face à pareille situation (des dizaines d’actions possibles, des centaines de pages à servir, pour des cibles toutes équipées et « motivées » différemment). Pour cette raison, rebrousser le chemin du Responsive nous a fait bénéficier d’une « réduction de peine » propice à moins d’appels à actions, moins de textes à afficher et, enfin, une conception vraiment en accord avec l’usage induit d’un site mobile :

En « poussant » des fonctionnalités les plus demandées en contexte mobile (que faire en cas de sinistre, trouver l’agence la plus proche, consulter rapidement le descriptif d’un produit phare, bénéficier de LA promo du moment…), sans pour autant empêcher le mobinaute de consulter les contenus plus « profonds » du site, nous avons pu créer les conditions favorables à une navigation réussie.

Le parti-pris retenu était en effet que la qualité ressentie par l’utilisateur serait avant tout conditionnée par :
- la rapidité d’affichage (ça charge vite),
- l’utilisabilité de l’interface (c’est accessible, je peux manipuler)
- la pertinence des actions proposées en contexte mobile (ça correspond à ce dont j’ai besoin, là tout de suite).

Il est en effet très clair, et admis, que la complexité de certaines actions (souscrire à un produit d’assurances conséquent, déclarer un sinistre important, effectuer une saisie de prélèvement automatique…) conduisent à utiliser des plateformes plus adaptées à ce type d’actions.
En l’occurrence, dans le parcours d’achat d’une solution d’assurance en ligne, la majorité des internautes qui s’informent « en premier contact » sur leur mobile vont ensuite « transformer l’essai » sur ordinateur ou par téléphone, soit parce que c’est plus simple, soit parce que c’est plus pratique (par exemple pour scanner un justificatif de domicile, ou imprimer un récépissé de procédure) ou enfin parce que « ça a l’air plus sérieux » (et là, bon, on n’y peut rien).
La conception orientée utilisateurs
La multiplicité des cibles (particuliers, professionnels, institutionnels, etc.) et des objectifs de ce site (informer, vendre, rassurer, guider, etc.) ont conduit les équipes de Thélem assurances (technique, fonctionnel, communication, marketing, informatique…) à réaliser des scénarios qu’il convenait de pouvoir vérifier à chaque étape de conception / chaque partie du site concerné :
- l’utilisateur néophyte pourra-t’il se positionner dans le site ?
- l’utilisateur client saura-t’il faire le lien entre son espace privilégié et une page produit comportant une offre spéciale ?
- l’internaute en rebond d’une page de recherche « naturelle » disposera-t’il de suffisamment de contexte qualifié (fond, forme, structure) pour considérer cette destination comme correspondant à ses attentes, et donc rester sur le site ?
- l’internaute cliquant sur un email relationnel vantant les mérites d’une nouvelle offre pourra-t’il correctement y souscrire ou trouver l’interlocuteur privilégié à même de l’accompagner ?
Les cas de figure sont très nombreux, il convient de les délimiter (définition des contextes et scénarios d’usages par typologie de cible) et de s’y référer constamment.
Le but de tout cela : concevoir pour l’utilisateur, en privilégiant à tout moment l’intérêt de ce dernier, car, in fine, c’est quand-même lui qui décide de rester sur ce site Internet, ou de s’en aller tel le fenec enragé…

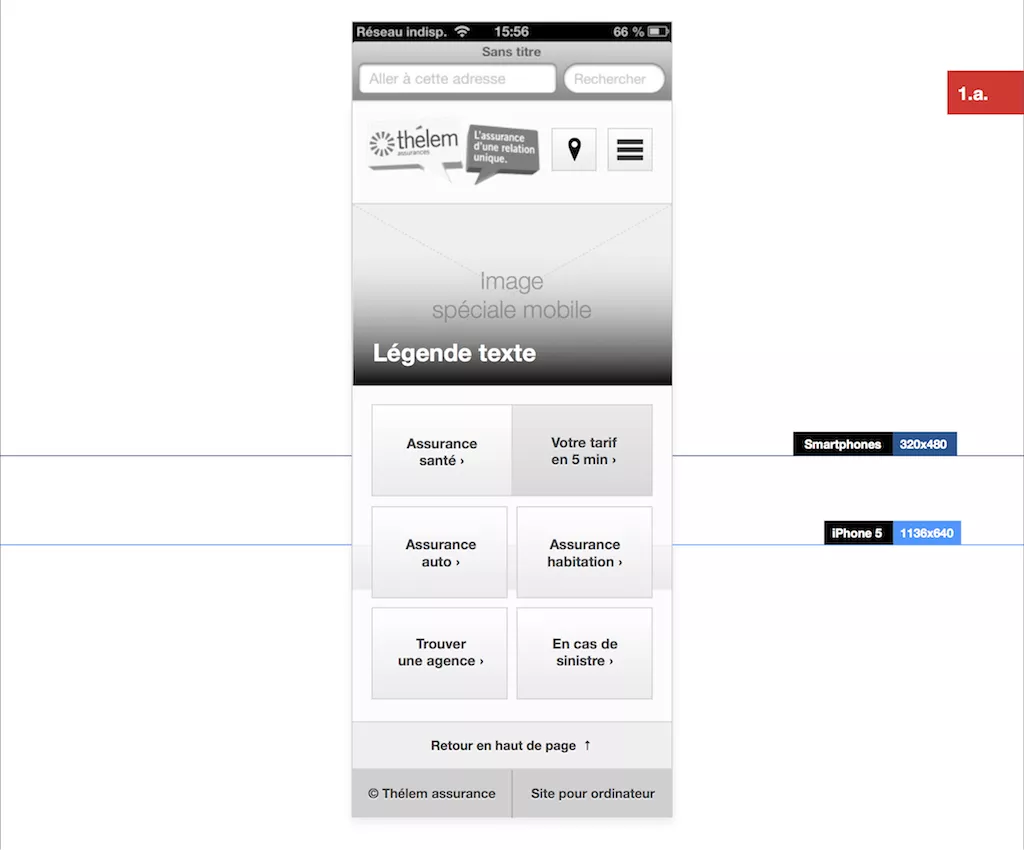
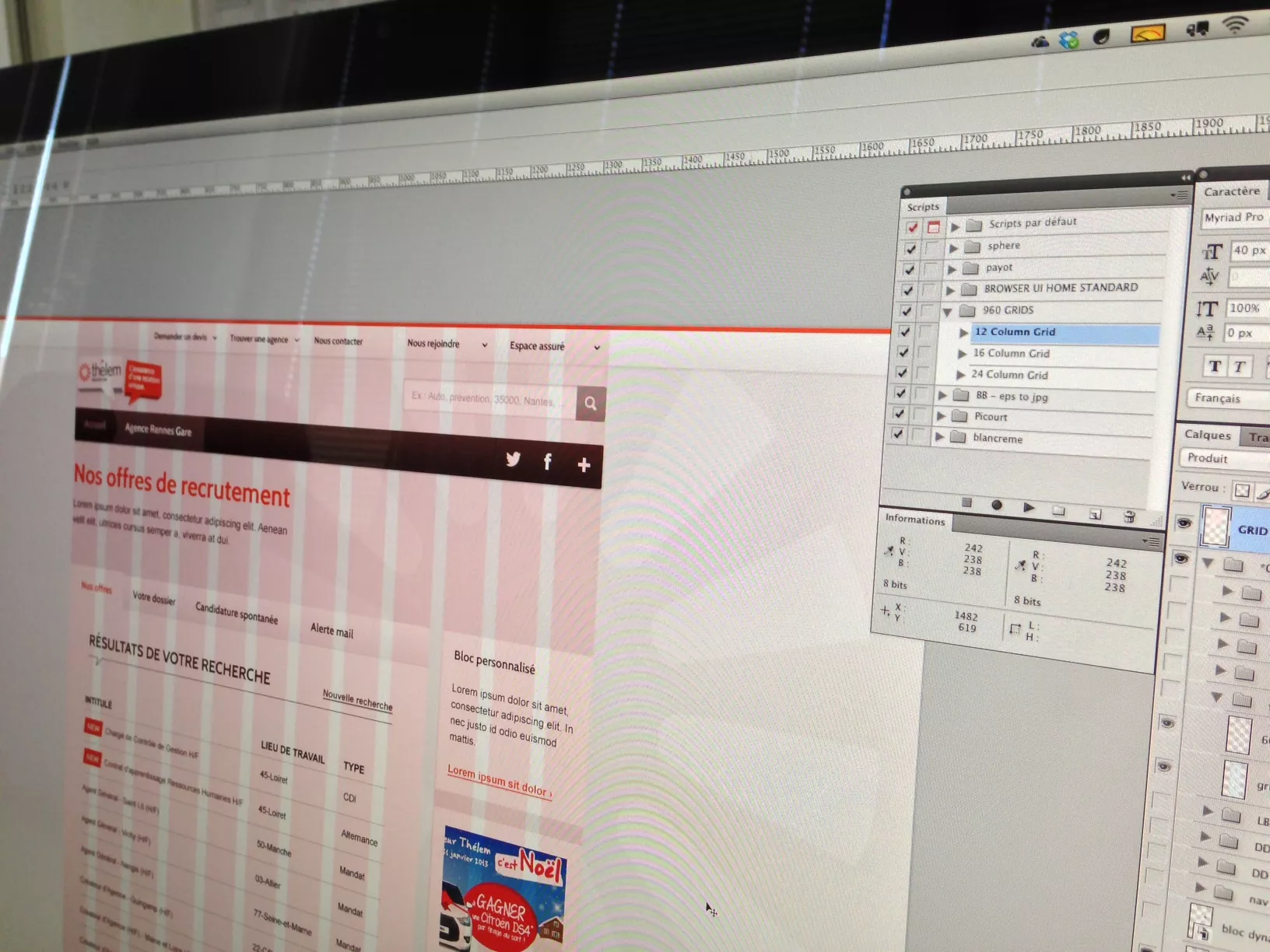
Pour ce faire, nous avons entièrement décliné le site en maquettes ergonomiques (wireframes puis prototype fonctionnel) et nous avons l’occasion de réaliser quelques tests de perception auprès d’utilisateurs types.
Mis en scène sur tablette, PC et mobile, le prototype montre très vite ses qualités et ses faiblesses ; à un stade où il est encore aisé de remettre le travail sur l’ouvrage pour affiner l’architecture de l’information.
Et c’est bien ce qui s’est passé, car personne n’est devin en son pays… Les petites erreurs corrigées, le prototype est validé et annexé aux Spécifications Fonctionnelles Définitives (aka SFD), qu’il décrit dans le détail.

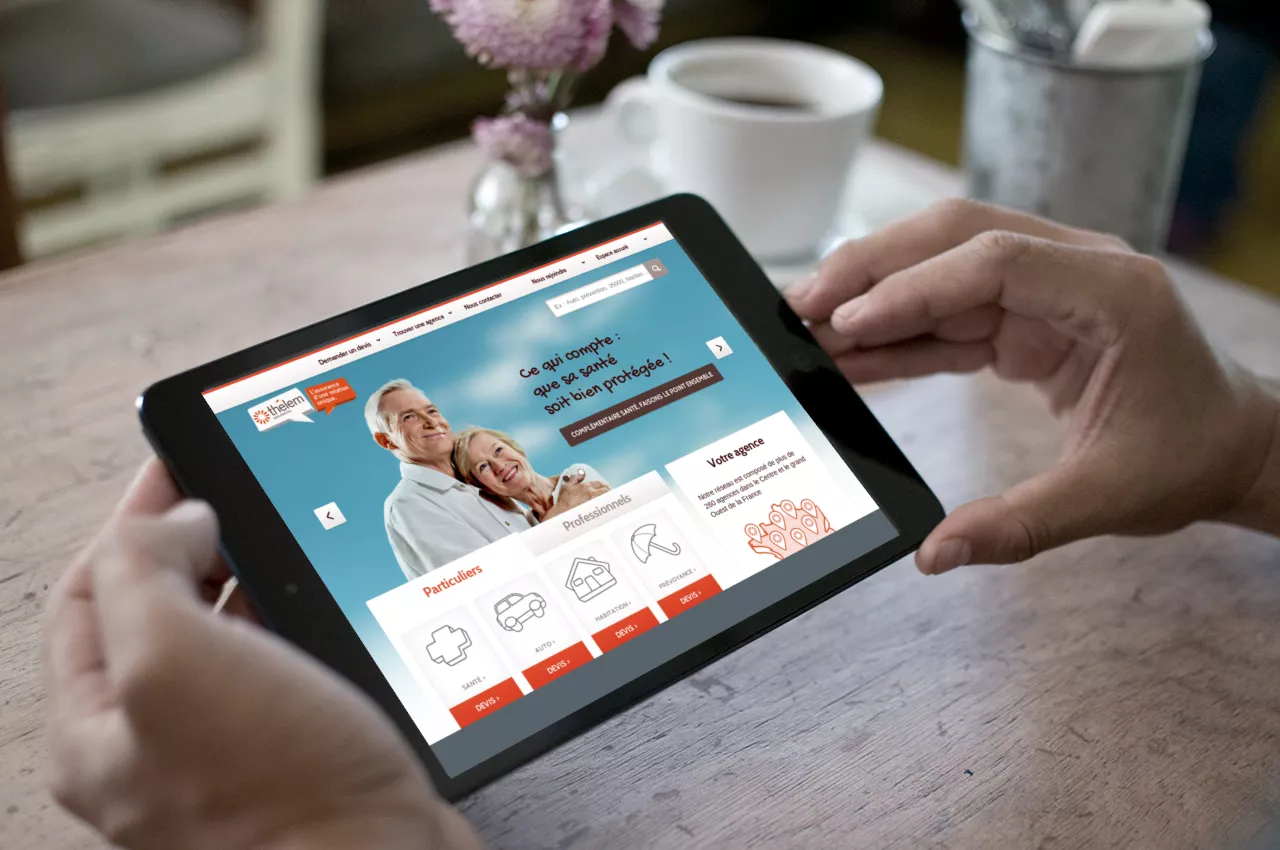
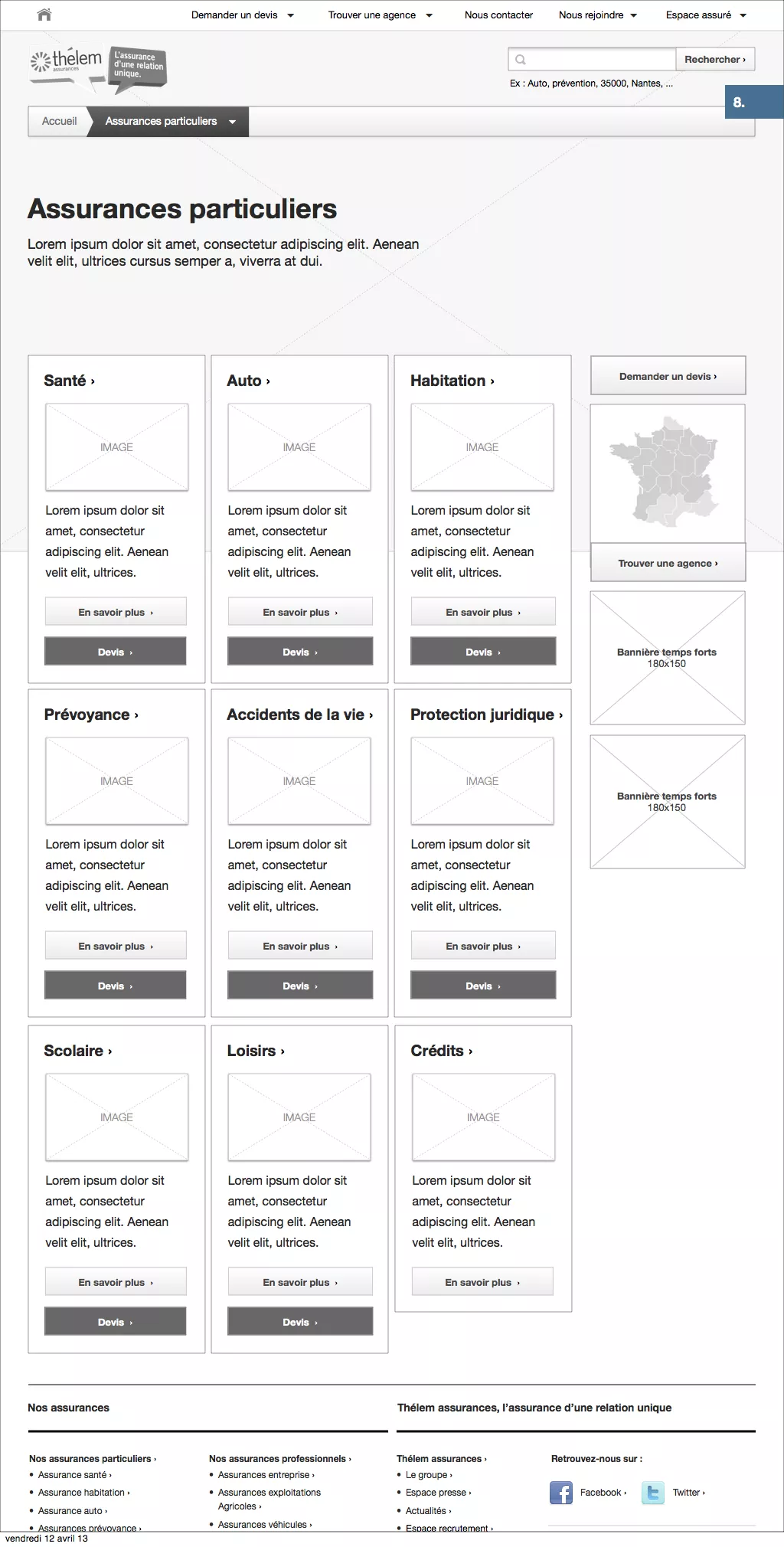
Un site qu’il est bien pour le naviguer
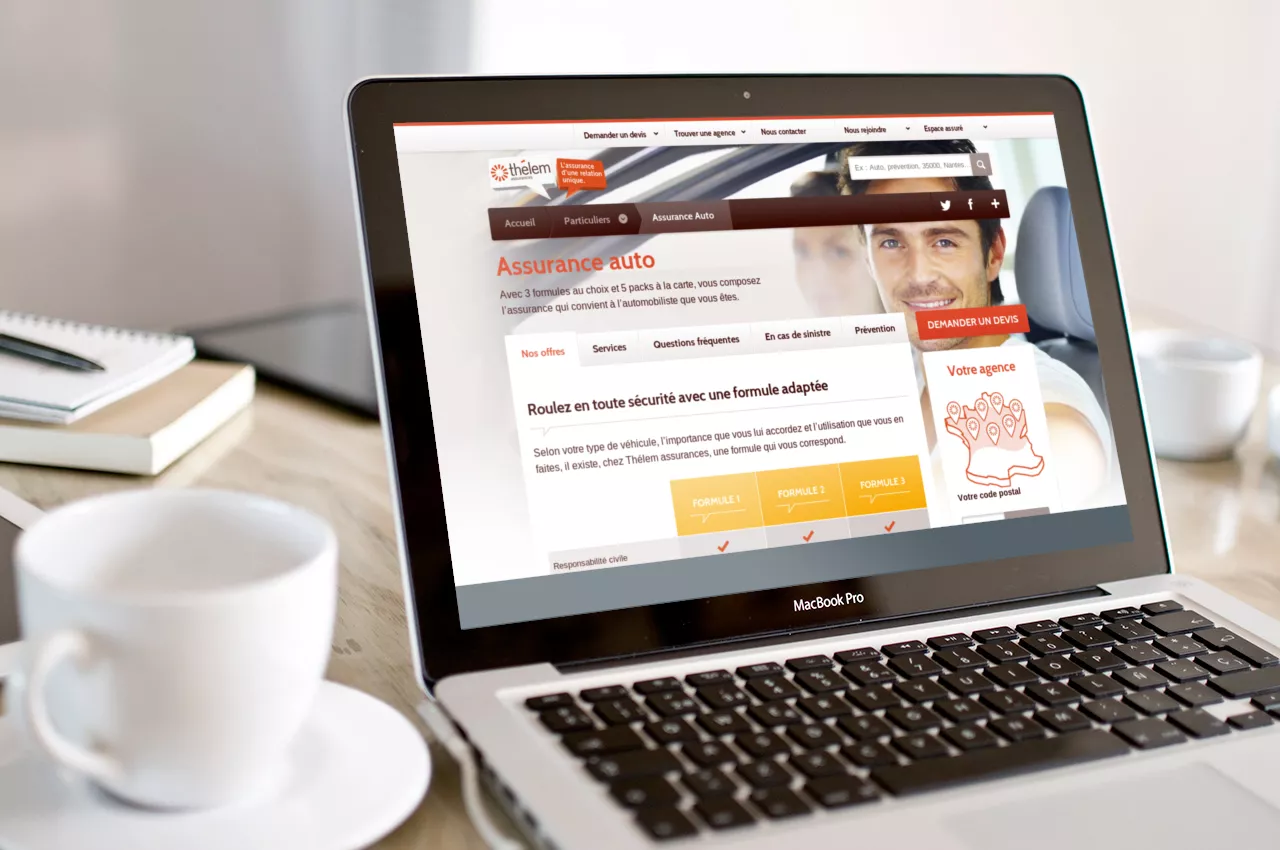
Concevoir un site « amiral » qui joue sur tous les tableaux, surtout dans le milieu bancaire ou des assurances, conduit parfois à se détourner des objectifs primitifs : correspondre à ce que l’usager final (le client) a vraiment envie de retrouver.
C’est pourtant l’ambition de ce site, Thélem assurances base les fondements même de sa marque sur cette proximité à la « vraie vie », c’est-à-dire l’adéquation entre un problème concret et sa solution adaptée. En mettant en scène l’omniprésence de l’agent, interlocuteur privilégié du client à tous les moments de la vie, nous avons travaillé à traduire, sur le digital, les valeurs « du terrain » : faire simple, rapide, vrai.

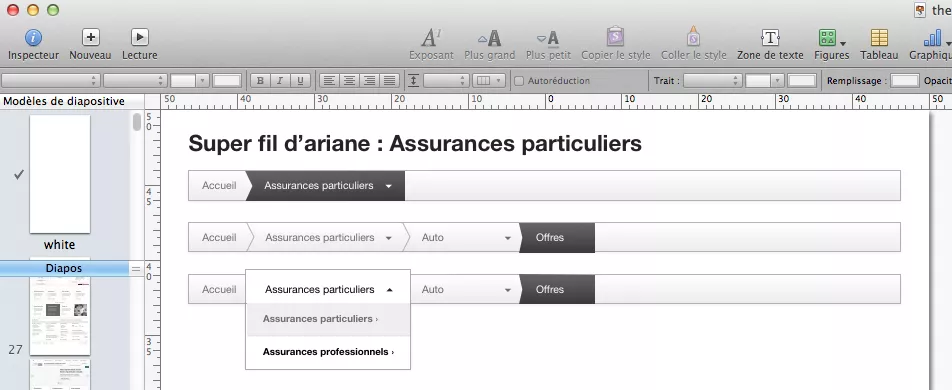
Cela se traduit, également, par un parcours de navigation raccourci par un « aiguillage » rapide dès la page d’accueil (véritable « gare de triage » des besoins des utilisateurs) et des menus très accessibles, libellés simplement, adaptés aux « gros doigts » et occupant l’espace nécessaire pour rester toujours lisible, accessible, utilisable.
Lui aussi testé en phase de prototype fonctionnel puis graphique, le site « classique » fut l’objet de très nombreuses versions chaque fois plus affinées ; en plus de bénéficier d’une intégration HTML/CSS « aux petits oignons » afin que la technique ne vienne pas détruire les efforts consentis en phase de conception (un parcours utilisable simple et agréable, mais lent à charger, est un mauvais parcours).

Pour conclure
Nous sommes très fiers d’avoir pu collaborer à ce projet, déjà parce que l’aventure Thélem assurances continue (les années passent…), mais surtout parce qu’il a été l’occasion de réunir au sein d’une même conception —à notre avis réussie— des impératifs fonctionnels, techniques et commerciaux extrêmement variés, et parfois opposés.
Quand tout le monde y met du sien, et que les savoir-faire s’unissent, qu’il est bon de faire du design pour le Web !
Merci à the The Links et à Thélem assurances pour leur confiance, chaque jour renouvelée.