
Maaf.fr
- Types
- Audit / conseil / stratégie, UX Design / Design Thinking
- Client
- MAAF
- Mise en ligne
- 2017, 2018
- Univers
- Banque / Assurance
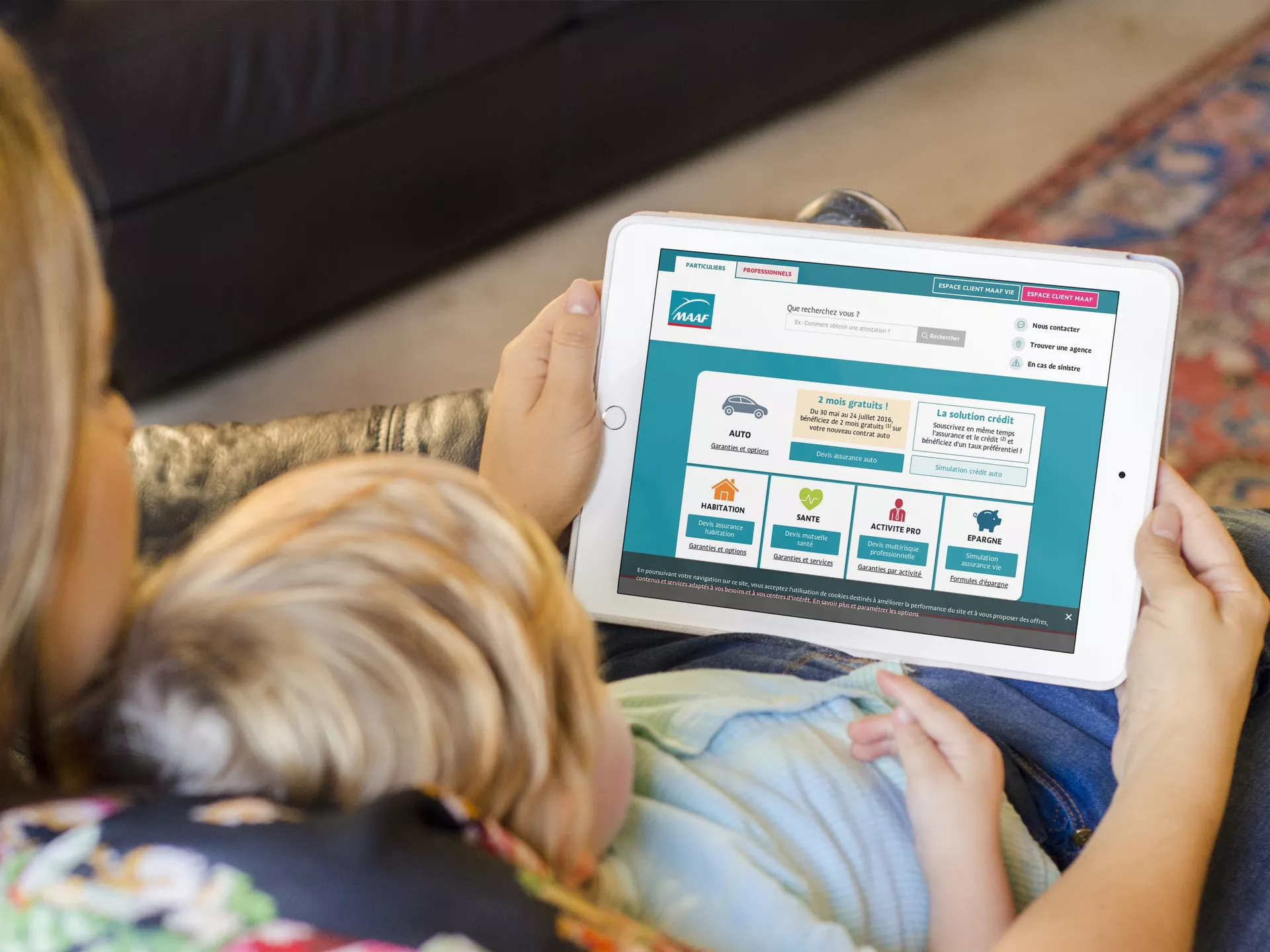
En effet, à la fin de l’été 2016, démarre chez LunaWeb un projet de grande ampleur : la refonte du site de la MAAF, l’un des leaders de l’assurance des particuliers et professionnels en France.
Une grande et longue mission appelée “Mars” (pour MAaf ReSponsive) – nom qui n’est pas sans faire écho à l’univers lunaire de l’Agence – à bord de laquelle nous avons embarqué pendant près de 2 ans.
Retour en récit et en images sur un projet ambitieux et l’une de nos plus belles collaborations à ce jour.

Au commencement…
Nous sommes en janvier 2015 lorsque la MAAF pousse la porte de l’Agence LunaWeb pour la première fois. À cette époque, l’équipe dirigeante nous confie la refonte responsive de la page d’accueil ainsi qu’une partie éditoriale « Infos & conseils » dédiée prévention et accompagnement du client. Une première collaboration qui permettra de poser des éléments essentiels de l’expérience usager pour la suite de la « galaxie web ».


Dans une volonté de développer une vraie stratégie de contenu permettant de renforcer l’intensité de la communication sur son site et ses réseaux sociaux, et souhaitant garantir une expérience utilisateur équivalente sur tous les devices, la MAAF fait de nouveau appel à l’Agence LunaWeb en 2016.
Une seconde mission à grande échelle cette fois-ci, puisqu’il s’agit de la refonte en responsive de l’ensemble des univers du site.
Observation des univers
Lancer un projet de refonte avec un grand groupe demande une attention particulière et de la préparation. Il s’agit alors de repenser tous les univers et produits actuels et à venir, ce qui demandait de structurer efficacement les différentes actions à mener et d’anticiper tous les besoins.
Rapidement, nous répartissons les différents lots à travailler selon des regroupements que nous devons garder confidentiels.
Des comités de pilotage sont organisés en amont afin de mesurer les impacts des actions à mettre en œuvre et de prendre en compte les différents objectifs stratégiques à atteindre. L’occasion de nous immerger également dans l’intégralité des panels et études disponibles pour les cibles prospects comme les clients actuels.

La phase de cadrage a ainsi nécessité 15 jours de concertation auprès de l’ensemble des référents métiers MAAF et de la DSI (direction des systèmes d’information), durant lesquels nous avons co-construit l’arborescence mais aussi passé en revue tous les objectifs business, les scénarios associés et les contenus attendus.
Compte tenu de l’envergure de la mission, nous avons par ailleurs choisi de renforcer l’équipe projet LunaWeb de manière à paralléliser les lots pour un résultat optimum. Nous avons alors créé deux trios indépendants chef de projet / designer UX – UI / développeur front-end pour œuvrer à la refonte de l’ensemble des univers du site (épaulés par un directeur de projet unique, afin de bien s’assurer de l’harmonie globale de la mission). Un exercice demandant une concertation permanente, mais bigrement efficace en terme de productivité !
Les pré-requis étant définis, la mission Mars est parée pour le décollage…
Lancement et déploiement des opérations
Une fois les équipes projet formées pour les différents lots, nous amorçons donc un process qui se renouvellera à chaque nouvel univers à traiter.
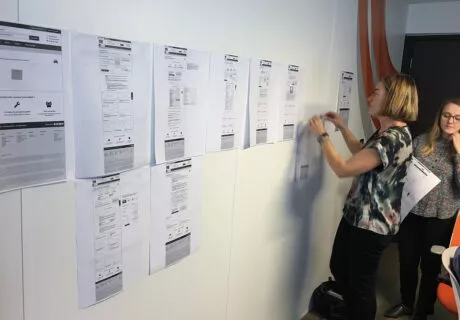
En premier lieu, un moment d’échange avec l’équipe MAAF afin de revoir les éléments de cadrage concernés et rappeler ainsi l’arborescence, les contenus, les objectifs et les scénarios pré-définis. Il s’agissait alors de mettre en place trois ateliers de conception fonctionnelle, en co-construction permanente, pendant lesquels sont produits les wireframes. Des cycles de deux jours en immersion totale sur un sujet, répétés chaque 15 jours afin de garder l’influx initial et pouvoir produire des recommandations poussées sur chaque sujet.
L’occasion pour nous de séjourner très régulièrement au siège de l’entreprise, à Niort.



Ces temps de co-conception nous ont permis de faire évoluer les wireframes efficacement et rapidement. Par ce mode opératoire, en fonction des échanges et réflexions du groupe, le designer pouvait modifier des éléments d’interfaces et de parcours en direct. Disposer de tous les acteurs pour réaliser sur le vif des croquis projetant des fonctionnalités ou des réponses aux attentes usagers, c’est la grande force de ces formats d’ateliers en « sprints » réguliers. Dès lors, nous avions comme impératif à la fin des trois ateliers de conception UX, de repartir avec nos pages stabilisées afin de passer à l’étape suivante, à savoir les tests utilisateurs.


Notons qu’au moment où nous lançons la mission Mars pour la MAAF, nous sommes en pleine réflexion d’amélioration de notre protocole de tests d’utilisabilité. En effet, nous avons en parallèle, enrichi dans un premier temps notre expertise par l’arrivée de Jeanne, notre UX Researcher. S’en est suivi la création de Iris UX Lab, notre laboratoire dédié à l’observation du comportement des utilisateurs et au déploiement de méthodes UX.
Une forte montée en compétence dont la MAAF a bénéficié au fur et à mesure des avancées de la mission.
Suite à notre cycle des trois ateliers de conception des wireframes, nous passons donc aux sessions de tests utilisateurs, avec en moyenne 12 testeurs (6 clients et 6 prospects) correspondant à un panel des bases de données clients MAAF. Des profils aussi bien novices en informatique, qu’experts sur les différents devices. Nous procédons ensuite à la restitution et aux préconisations.


La troisième phase de la mission, dédiée au webdesign, reprend alors le même format que la seconde étape, à savoir : un cycle de 3 ateliers de co-conception, en co-construction avec le client, des tests utilisateurs avec à nouveau 12 testeurs, dans les mêmes conditions de recrutement, la restitution et préconisations.
Concernant le webdesign, il y avait de fortes attentes sur les premiers lots puisqu’il y avait tout à faire. Il convenait notamment de mettre en œuvre une interface plus aérée afin de gagner en lisibilité et ainsi assurer une meilleure expérience utilisateur.
La demande de notre client portait également sur les enjeux suivants :
- acquérir de nouveaux clients,
- renforcer la relation client,
- contextualisation des parcours,
- développement du selfcare.
Ce à quoi nous avons répondu par la mise en place d’infos bulles ainsi que des petites “boîtes”d’accès rapide pour que les clients de la MAAF puissent avoir facilement des réponses à leurs questions.
Dans cette notion de selfcare, nous avons proposé par exemple, sur la page “Contact”, une approche en mode chatbot. Derrière cela, l’idée d’aller dans une logique entonnoir pour qu’au maximum l’utilisateur puisse être autonome s’il le souhaite. Néanmoins, si pour x raisons le client ne peut pas le faire sur son espace, ou qu’il n’est pas à l’aise avec l’outil, il peut toujours être rappelé par un conseiller ou prendre rendez-vous dans son agence.

Au delà donc de l’aspect visuel et de la charte graphique à respecter, une notion importante de mise en avant relationnel, du “mieux communiquer”, “mieux expliquer” et bien sûr le transactionnel derrière le « mieux expliquer ».
Depuis le centre de contrôle
Le dernier volet de notre mission, et non des moindres, concerne la partie technique. En matière de site portail tel que le site de la MAAF, cela a représenté un travail colossal pour Manuel, notre développeur front-end, qui a œuvré sur toute la durée de la mission.
Dans les process que nous avions pour chaque lot, nous avons fait des tests utilisateurs directement sur des prototypes HTML. De ce fait, avant de faire une livraison au client et avant que le webdesign ne soit terminé, Manuel avait déjà une étape de développement de prototypes pour les tests utilisateurs.
Une fois les phases d’ateliers de conception et de tests utilisateurs validés, Manuel devait alors convertir le webdesign en HTML pour la DSI de la MAAF, de manière à ce qu’ils puissent les intégrer à leur site.
Il a ainsi produit et livré du HTML CSS et du Javascript, des langages natifs du web, que l’équipe de développeurs de la MAAF a repris et dynamisé avec du Java.
Comme le souligne Manuel :

L’avantage de la façon dont nous travaillons chez LunaWeb, c’est que peu importe le langage utilisé derrière, que ce soit du java avec Jahia, ou javascript avec Angular, ça s’adapte, en fonction du contexte.
Les livraisons étant effectuées à la fin de chaque lot, l’équipe de la MAAF récupérait alors le travail qui avait été réalisé, commençait à l’intégrer et émettait des retours si elle relevait des modifications à apporter. De ce fait, Manuel s’est retrouvé plusieurs fois en liaison direct avec des techniciens de la DSI.
Au fur et à mesure des lots réalisés, Manuel a mis en place des guide de style performants afin d’accompagner la DSI de la MAAF dans leur process d’intégration. Des supports précieux sur lesquels ils peuvent s’appuyer.
Pour notre développeur front-end, cette mission a été fortement enrichissante sur plusieurs points, comme il nous l’explique :
« À l’agence, nous essayons de travailler en Atomic Design, une méthode de design par composants. C’est à dire qu’on travaille selon le principe qu’on ne conçoit pas des pages mais des éléments d’interface qui s’adaptent à un grand nombre de supports différents (desktop, mobile, tablette,…). Le projet de la MAAF m’a permis en ce sens de tester, d’explorer, de pousser des choses de par son interface complète et complexe. »
En outre, la MAAF avait également de fortes attentes d’un point de vue accessibilité. Une réflexion qui a permis à Manuel, de se muscler sur le sujet, curieux et heureux de monter en compétences dans ce domaine essentiel à la mise en place d’une expérience utilisateur optimale.
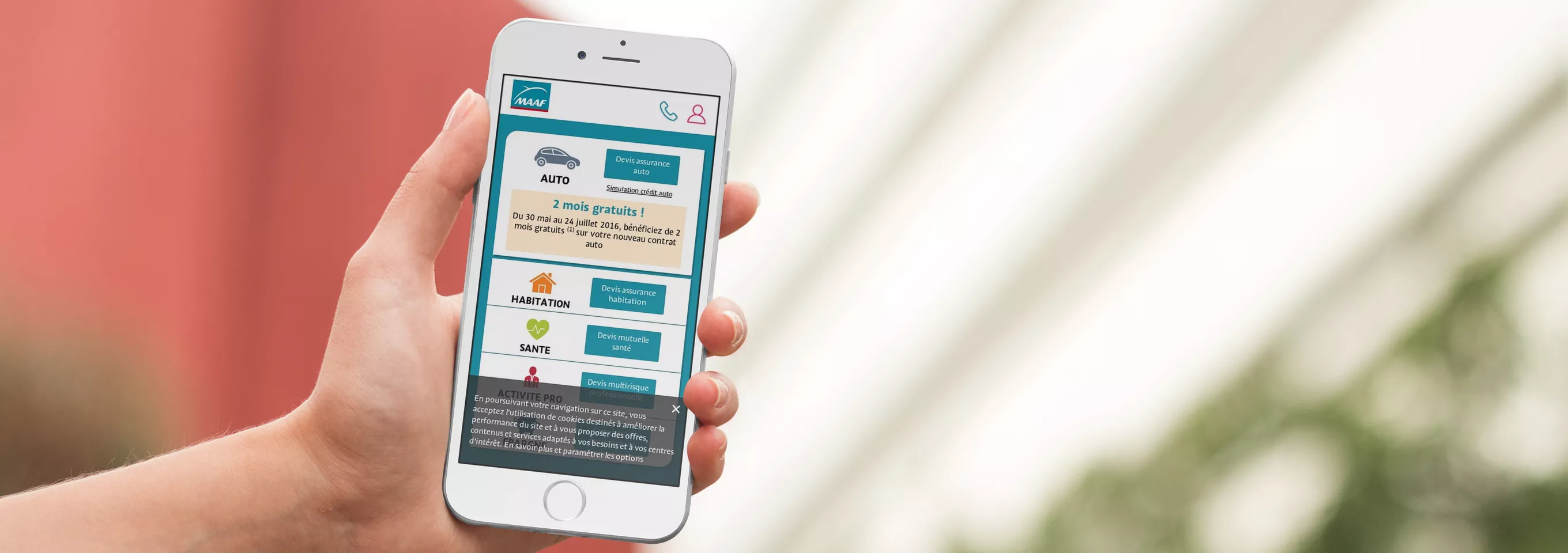
Mise en orbite
Qui dit lots de conception, dit idéalement mise en production régulière. Nous avons donc régulièrement eu le plaisir de voir passer en ligne des pans entiers du site portail refondu. Les univers au complet sont maintenant disponibles sur www.maaf.fr et rencontrent un très franc succès auprès des usagers clients comme des prospects.

Nous ne pouvons évidemment pas communiquer le moindre chiffre renseignant sur la rentabilité, le taux de transformation ou la performance commerciale du site ; mais ce projet est très clairement couronné de succès !
Nous remercions très chaleureusement MAAF et son équipe Marketing Digital en particulier, car elle nous a fait confiance tout au long de ce très vaste chantier ; cette aventure nous aura beaucoup appris sur le sujet des refontes d’envergure en conception centrée utilisateur.
Sur le plan humain, cela a été une magnifique période, faite de rencontre de dizaines d’usagers du site, de prospects répondant aux différents profils identifiés, de spécialistes métiers aux connaissances pointues mais aussi et surtout un plaisir immense à côtoyer une équipe MAAF très bienveillante et « positivement exigeante ».
Si au départ nous redoutions de nous expatrier à Niort sur des périodes très récurrentes, nous avons très vite découvert un environnement extrêmement accueillant, depuis les temps de travail très enthousiasmant jusqu’au « gîte de Patrick » qui est devenu notre tanière Deux Sèvres préférée :-)
