
Conception du lecteur photo Imosteo
Percer les secrets de la radiographie en ligne
- Type
- Développement sur-mesure
- Client
- Imosteo
- Mise en ligne
- 2018
- Univers
- Médical / Santé
Un peu de contexte
Spécialiste de l’imagerie musculo-squelettique et médecin radiologue, Raphaël Guillin a fondé Imosteo en 2016 avec pour objectif de produire des contenus hyper qualitatifs sur son domaine de prédilection.
Via sa plateforme d’e-learning alimentée de cours recourant largement à la vidéo, le Dr Guillin propre des programmes entièrement sur-mesure nourris de cas concrets rencontrés dans le cadre de sa pratique et d’une veille très poussée.
Son public est exclusivement constitué de professionnels de santé, et plus particulièrement de gens qui, concrètement, réalisent au quotidien des IRM d’épaule, du genou ou de la hanche… Et ont besoin de se former en permanence afin de gagner en efficacité et connaissance.

La conception centrée utilisateur au service d'une problématique e-learning en secteur médical
Le besoin identifié
Dans le cadre de l’élargissement des services de cette offre, il nous a confié la réalisation technique d’un lecteur d’images d’un genre particulier et inédit en France.
Il s’agissait en effet de réaliser un viewer interactif d’images médicales et de l’intégrer à sa plateforme LMS (Learning Management System) afin d’enrichir l’expérience des utilisateurs d’une nouvelle forme de visualisation des cas médicaux servant d’exemples pédagogiques.
L’idée à travers cela était donc de rendre disponibles des séquences radios réelles (évidemment anonymes) en ajoutant un degré d’interactivité :
- lire une séquence librement (lecture, avance, retour, pause),
- zoomer à l’intérieur d’une zone,
- incruster des éléments durant la lecture,
- comparer différentes zones ou séquences,
- ajuster le contraste de la vue en cours,
- etc.

La solution à inventer
Ce lecteur d’un tout nouveau genre devait donc réunir un certain nombre de qualités côté utilisateur :
- être intuitif, car le public ne peut pas être formé à distance au fonctionnement (cela doit marcher « tout de suite », naturellement).
- être puissant, car le volume de données à traiter et la définition de chaque image d’une séquence est important.
- être réactif et donc très économe en ressources, car le lecteur est intégré au cœur d’un système LMS avec lequel il doit partager la puissance disponible sur le terminal de l’utilisateur.
- être optimisé pour le touch, c’est-à-dire être parfaitement manipulable sur mobile et surtout sur tablette ; un terminal de prédilection pour les praticiens santé.
- être robuste techniquement, car la variété des configurations cibles et la spécificités des médias à jouer imposent une accessibilité absolue.
En pareille situation, il nous a semblé évident de partir sur une conception sur-mesure pour s’assurer d’une utilisabilité idoine, d’une administrabilité totale en back-office et enfin d’une robustesse technologique à toute épreuve.

La mission du « Netflix des radios »
Nom de code interne du projet, ce lecteur devait donc permettre de rendre vraiment visible l’évolution d’une blessure ou d’une pathologie en réunissant au sein d’une séquence plusieurs dizaines voire centaines de clichés radiologiques de la même articulation ou partie du corps concernée. Et ce, sur un client web « léger », contrairement aux équipements médicaux traditionnels disposant d’une puissance de calcul très confortable.
Après une phase de benchmark avancé, nous avons constaté qu’il n’existait pas sur le marché d’outil web vraiment adapté à ce besoin, nous avons donc décidé de travaille sur un développement ad hoc sur la base d’une librairie Javascript identifiée.
En bons designers UX, nous avons donc travaillé à rendre simple ce qui était techniquement complexe à savoir de pouvoir lire en mode web une pile de plusieurs dizaines d’images haute définition et, par-dessus tout, de laisser l’utilisateur réaliser librement de nombreuses manipulations aidant à sa compréhension du sujet.
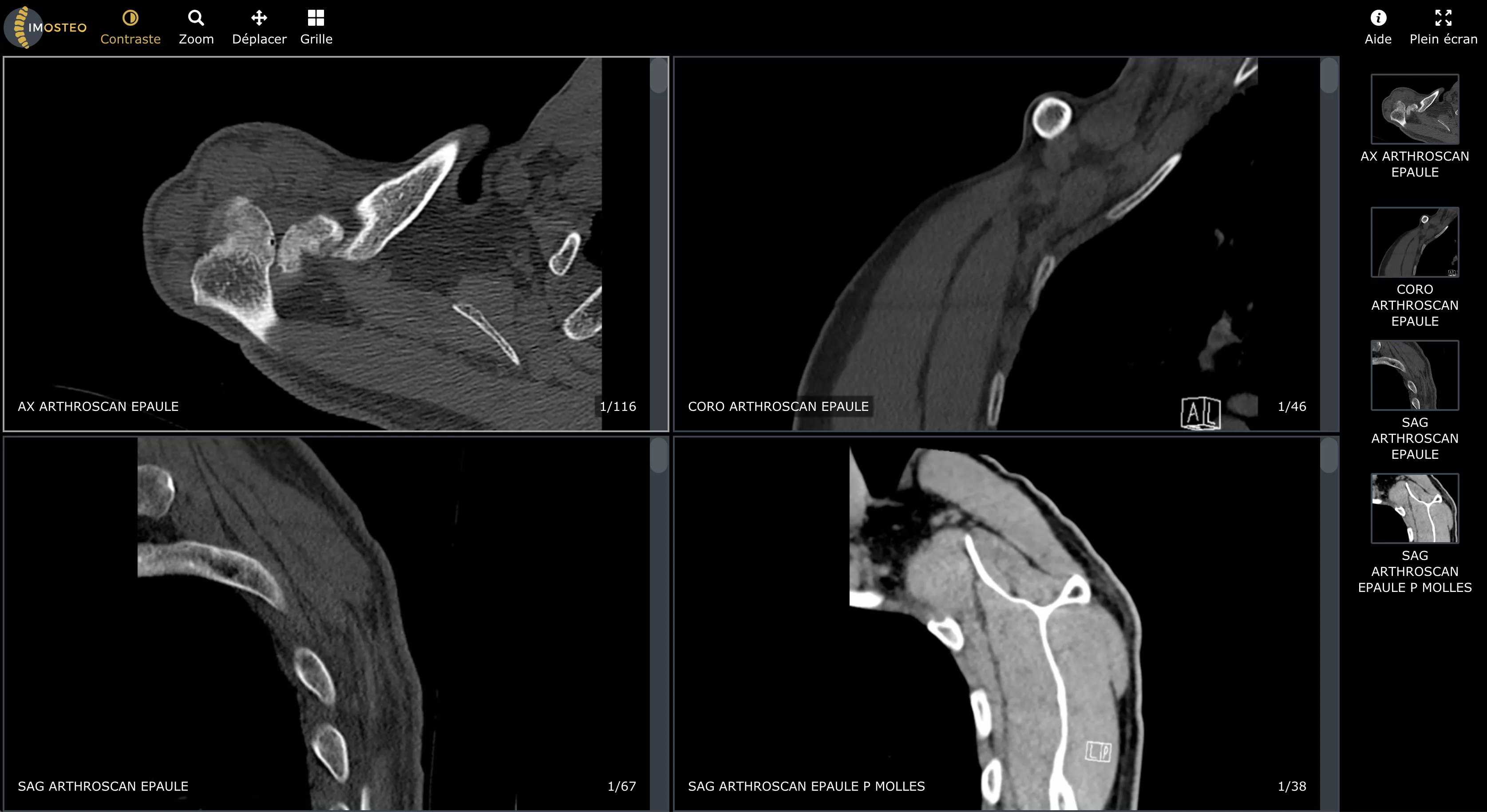
Le résultat obtenu
Simple et clair :
- une expérience utilisateur enrichie par la « vision 3D » qu’a apporté cette mise à disposition de séquence animée.
- un avantage concurrentiel indéniable pour IMOSTEO, qui conserve alors une longueur d’avance dans son secteur.
Là où tout passait par un PDF d’images à plat ou, au mieux, au mieux par une vidéo linéaire ; l’apprenant peut désormais avoir le contrôle sur la découverte de ses contenus pédagogiques et bénéficier de fonctionnalités vraiment adaptée à son contexte d’usage.
Les mots de notre client résument bien le résultat obtenu :
« Pour un besoin “métier” aussi précis que le nôtre, trouver un prestataire qui saurait s’approprier le sujet et créer un outil sur mesure était une gageure. L’objectif était de fournir à des professionnels de santé exigeants en terme d’ergonomie une expérience utilisateurs similaire à celle qu’ils ont au travail sur des consoles informatiques ultra puissantes, mais sur des tablettes et depuis leur canapé… Lunaweb a relevé le défi, les retours après quelques mois d’utilisation sont excellents et l’impact en terme d’image (sans mauvais jeu de mot !) pour notre projet pédagogique est désormais tout à fait indéniable. »
Nous concernant, nous avons pris beaucoup de plaisir à relever le challenge d’un outil technique à inventer et d’une expérience utilisateur en contexte e-learning qui se devait d’être efficace et extrêmement simple à prendre en main.
Un grand merci à IMOSTEO pour sa confiance et à très vite pour de nouveaux projets ensemble…
Enseignement majeur sur ce projet
Le terme « design » recouvre toutes les dimensions de la conception d’un produit ou d’un service. Sur le Web, il en va de même : un service qui fonctionne, c’est d’abord un service simple, accessible et utilisable. Car, comme le disait Steve Jobs : Le design n’est pas juste une question de forme et de ressenti. Le design, c’est comment ça marche.
Dans cette logique, nous croyons que générer une bonne expérience utilisateur est aussi affaire de développeurs (lire à ce sujet notre série d’articles UX et Back-end) ; ils ont un rôle clef dans la conception de service efficaces et répondant exactement à un besoin usager identifié.
C’est pour cela que, chez LunaWeb, nous sommes tous Concepteurs d’Expériences Web©.
