Lorsqu'on travaille dans le web (mais pas seulement j'imagine), il n'est pas rare d'être confronté à une multitude de fausses idées préconçues sur ce qu'est un bon site web en général et sur nos métiers en particulier. À commencer par ma douce maman, qui croit encore que je travaille dans "l'informatique".
Dans un registre plus professionnel, il n'est pas rare non plus d'entendre "je sais ce qu'il faut pour mon site web, moi qui vais sur internet à longueur de journée...". Faux, comme dirait l'ami Norman. Ce n'est pas parce-que je mange du pain trois fois par jour que je sais en faire (et j'ai essayé), ou parce-que je conduis mon automobile chaque jour que je peux aller voir mon garagiste et lui expliquer ce qu'il doit faire et comment. Pour le web, c'est la même chose : il faut avoir des compétences (fini les sites web créés du fond de ma chambre) et connaître et appliquer les règles du métier.
Ceci dit, j'ai moi-même débuté du fond de ma chambre, mais c'était il y a fort longtemps, quand on voyait encore des sites avec des GIF animés et des couleurs qui piquaient les yeux. Aujourd'hui, nous sommes huit à bosser sur des sites web mitonnés aux petits oignons, ergonomiques, accessibles et (notre projet chéri du moment) adaptatifs.
Bref, développer un bon site web n'est pas si aisé que ça, comme faire un bon pain ou changer la tête de delco de sa Fuego. Voici donc quelques exemples tirés de nos vraies vies.
Vous pouvez me mettre ce texte en rouge ?
Il arrive que le rouge, le vert ou le bleu soit notre couleur préférée. Ou qu'on trouverait sympa de voir ce texte en rouge. Et pourtant, dans certains cas, un pro du webdesign s'acharnera à vous expliquer (ô monde cruel) que ce n'est pas une bonne option. L'esthétique c'est bien, mais c'est surtout subjectif (vous aimez, votre voisin déteste) et les couleurs sur un site web sont l'un des ingrédients de base pour que votre site web soit lu.
Mais pourquoi s'acharner ? Pour trois raisons ma bonne dame :
- La lisibilité : un site web est fait pour être lu. Mettre du texte en jaune sur fond blanc est totalement illisible, même si vous aimez le jaune ou que cette couleur fait partie de votre identité visuelle. D'accord, cet exemple est un peu extrême, mais il vaut aussi pour toutes ces couleurs qui "bavent", comme le vert sur du bleu.
- L'accessibilité : un site web est fait pour être lu par tous, que j'ai 10 à chaque oeil ou pas. J'avais évoqué le sujet dans un précédent billet sur le web accessible.
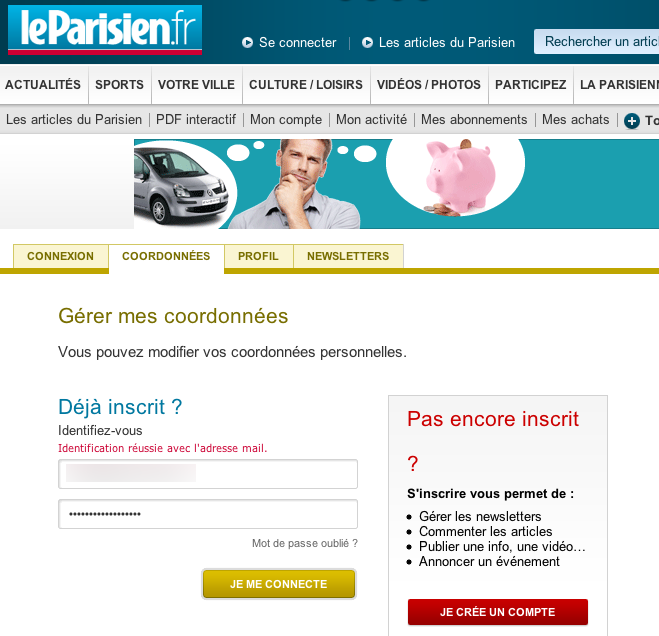
- Le sens : un site web est fait pour être lu et compris par tous. Pour illustrer mes propos, rien de mieux qu'une petite capture d'écran du site d'un titre de la presse quotidienne régionale :
 Cliquez sur moi pour me voir en grand
Cliquez sur moi pour me voir en grand
Le rouge est utilisé à deux endroits : sur un bouton à droite pour attirer mon regard sur "je crée un compte", et au-dessus du formulaire d'inscription. Pour le bouton, ça marche : on comprend bien que Le Parisien a très envie que je créé un compte. Pour le texte, c'est loupé. Je viens d'entrer mes identifiants et on me dit que tout s'est bien passé ("identification réussie avec l'adresse e-mail")... en rouge !
Mon premier réflexe est de me dire que je me suis trompé (je vois la couleur rouge, red alert, avant de lire le texte). Et je vous avoue que c'est encore le cas aujourd'hui, même si je sais que ce texte en rouge va apparaitre chaque fois que je me loggue.
Et puis, soit dit en passant, j'aurais mis cette ligne en-dessous des deux champs d'authentification et pas au-dessus, mais c'est une autre histoire...
Trop d'infos tue l'info
Sous ce titre accrocheur se cache une dure réalité : un site étant fait pour être lu, il faut donc qu'il y ait... du contenu dedans. Et il n'est pas rare qu'on veuille y mettre des tas de choses, et justement trop.
La solution ? Prévoir des parcours utilisateurs entre les visiteurs de votre site web qui souhaiteront s'informer, ceux qui voudront acheter et ceux qui chercheront où vous trouver. Il faudra d'ailleurs prévoir ces différents parcours à la fois dans le menu de votre site et dans l'organisation de vos pages elles-mêmes en surface (ce qu'on voit) et en profondeur (les différents liens internes).
Si on reprend l'exemple du Parisien, un site où il y a par définition énormément d'infos, la première page écran (c'est-à-dire ce qu'on voit lorsqu'on arrive sur le site) s'en tire plutôt pas mal. Par contre, si on commence à descendre sur cette même page, on attrape le tournis : des menus en veux-tu en voilà, des animations, des pubs, des espaces pour les partenaires... Bref, on en oublierait presque ce pour quoi on est venu.
Ce site n'est pas le seul dans ce cas, et il est souvent compliqué de trouver un compromis entre ce qu'on veut et ce qu'on peut ajouter comme contenu, et comment.
Ces parcours utilisateurs peuvent d'ailleurs être tout bien prévus pour attirer le regard de vos visiteurs là où vous souhaiteriez qu'ils se rendent. Parmi ces options, on peut évoquer le call to action, comme sur le site du Parisien dans l'exemple ci-dessus : le journal nous incite forcément à nous inscrire, et nous déblaye le terrain pour qu'on n’ait pas à chercher trop longtemps.
Le webdesign c'est aussi et surtout ça : concevoir " l’architecture interactionnelle, l’organisation des pages, l’arborescence et la navigation dans le site web ", comme le dit si bien Wikipédia. On pourra aussi se baser sur des études utilisant l'eye-tracking et le mouse-tracking, qui permettent d'étudier les comportements des internautes sur votre site web : où regardent-ils, où vont-ils cliquer, etc. etc.
Bref, je n'ai pas traité ici de tout ce qui fait du webdesign un vrai métier, mais on voit bien ici qu'il y a un écart (que dis-je, un abîme) entre les deux faces d'un même site : entre ceux qui le conçoivent et ceux qui le visitent.