La conception d'un site mobile marchand est plus complexe que celle d'un site e-commerce classique. Les contraintes sont différentes ; à commencer par la taille de l'écran réduite, qui limite la visibilité des informations et l'accessibilité des différents contrôles nécessaires pour effectuer une action d'achat en ligne.
De plus, l'Internet nomade n'est pas encore aussi performant que les connexions fixes (même si la 4G est bientôt une réalité, elle ne le sera que pour une toute petite partie de la population française).
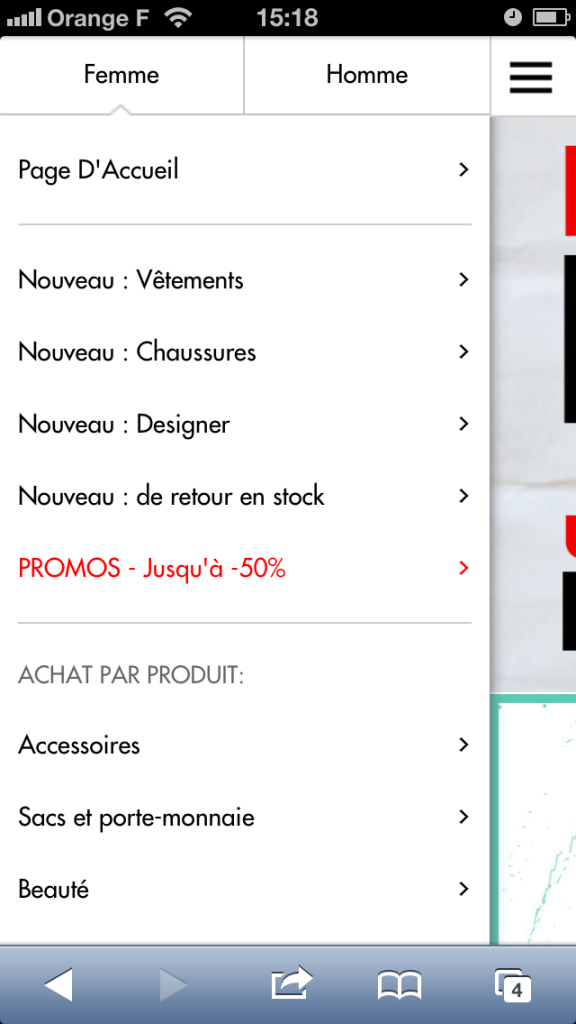
 L'usage du menu latéral Femme / Homme sur le site e-commerce mobile d'Asos.fr permet de ventiler intelligemment les catégories tout en faisant la part belle au produit quand la navigation n'est pas active.
L'usage du menu latéral Femme / Homme sur le site e-commerce mobile d'Asos.fr permet de ventiler intelligemment les catégories tout en faisant la part belle au produit quand la navigation n'est pas active.
Par conséquent, mettre au point un site web mobile nécessite une réflexion approfondie sur le design, l'ergonomie, le contenu et sa hiérarchisation... Bref, de revoir en profondeur nos croyances et nos connaissances acquises sur l'écran "classique" pour concevoir une interface aboutie, intuitive et performante.
A ce sujet, Smashing Magazine et Baymard Institute ont réalisé une grande étude sur les sites de m-commerce. Du parcours d'achat au contenu des pages, cette enquête est plus particulièrement axée sur l'expérience utilisateur. Le but : mettre le doigt sur les points forts et les points faibles des sites de m-commerce actuels et proposer des pistes d'amélioration.
Un contenu limpide
En premier lieu, la home page devrait offrir la possibilité au visiteur de balayer rapidement le contenu du site. Selon les résultats de l'étude sus-citée, 70 % des testeurs ont parcouru toute la page pour découvrir les options offertes. De l'entrée du catalogue produits à l'accès au compte utilisateur, la home page est donc un point d'accès central aux fonctionnalités phares de votre site web.
 Le site e-commerce de vente en ligne de tee-shirts Threadless, en version mobile. Sans défilement, l'essentiel est déjà disponible pour l'utilisateur mobile.
Le site e-commerce de vente en ligne de tee-shirts Threadless, en version mobile. Sans défilement, l'essentiel est déjà disponible pour l'utilisateur mobile.
Par conséquent, il est préférable de ne pas abuser des éléments graphiques et des call-to-action à tout va sur votre page d'accueil. Cela permet d'éviter de brouiller le message, et de perdre vos internautes en cours de route. L’étude souligne aussi que les carrousels sont peu appréciés par les mobinautes : perçus comme un contenu publicitaire, les sliders sont difficiles à manipuler depuis un petit écran.
Pour autant, certains boutons sont essentiels, surtout pour un site ou une appli de m-commerce ; à commencer par le sacro-saint panier. C'est là que commence à se mesurer l'efficacité de l'interface : si l'icône d'ajout au panier n'apparait pas en bas de la fiche produit, le mobinaute ira spontanément cliquer sur celle présente dans le menu principal... ce qui a de forte chance d'aboutir sur un abandon pur et simple.
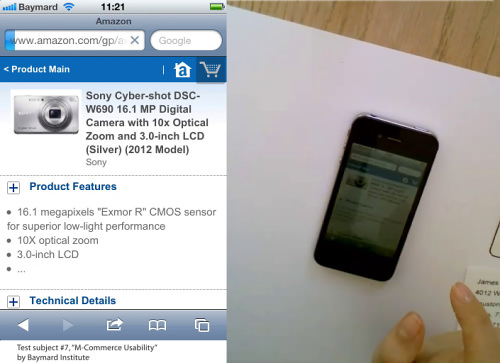
 Sur Amazon, le caddie situé en haut à droite ne permet pas d'ajouter le produit au panier, mais simplement de consulter le panier en cours - Source : Smashingmagazine.com.
Sur Amazon, le caddie situé en haut à droite ne permet pas d'ajouter le produit au panier, mais simplement de consulter le panier en cours - Source : Smashingmagazine.com.
De plus, un retour utilisateur correct permet, là aussi, de guider le mobinaute dans son parcours. La confirmation de l'ajout de l'article au panier, par exemple, de motiver l'utilisateur à continuer son parcours d'achat avant de basculer en phase transactionnelle. C'est aussi à cela que tient le fait de générer des ventes multi-articles, plutôt qu'un seule article par transaction.
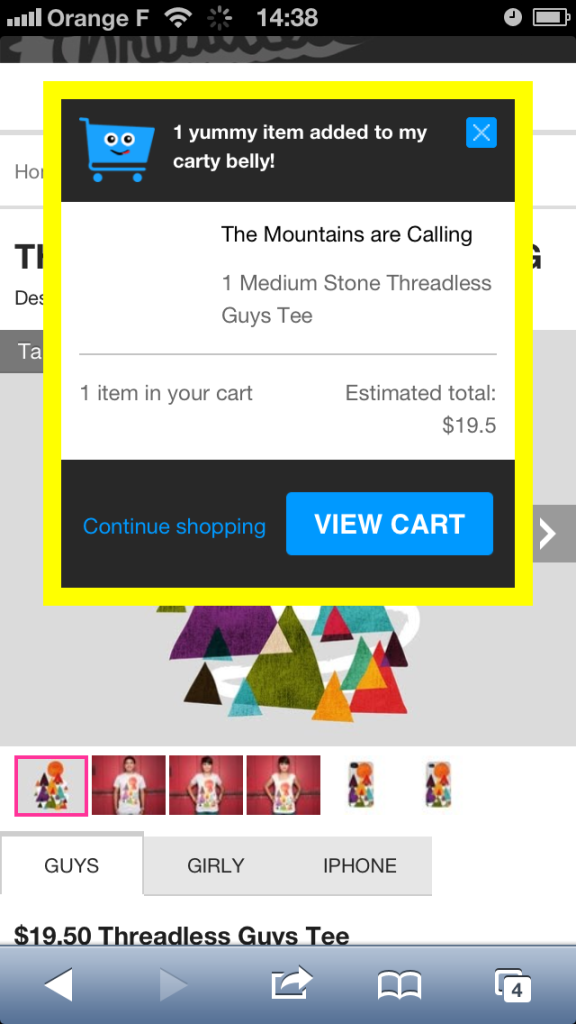
 Une belle notification d'ajout au panier, affichée pendant quelques secondes, permet de conforter l'utilisateur dans son action fraîchement réalisée
Une belle notification d'ajout au panier, affichée pendant quelques secondes, permet de conforter l'utilisateur dans son action fraîchement réalisée
Un parcours d'achat simple et sécurisé
L'enquête s'est également intéressée au parcours d'achat et aux difficultés rencontrées par les mobinautes, de la connexion au compte client, en passant par la sauvegarde de ses données.
Premier enseignement : les sites web mobiles ne mettent pas assez en avant la possibilité de passer commande sans avoir à créer un compte ou à se connecter au site. Selon l'étude, la plupart des utilisateurs ne remarquent pas cette option.
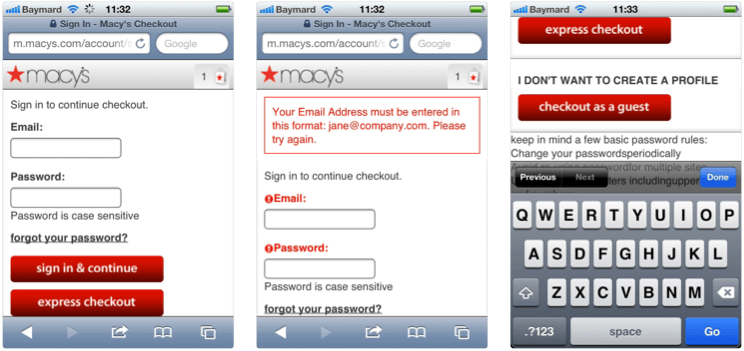
En effet, les champs de connexion (adresse e-mail et mot de passe) apparaissent généralement en tête, avant les autres solutions (création de compte ou compte invité). Pour inciter les visiteurs à acheter, placer l’option «compte invité» en premier choix serait plus judicieux.
 L'aaccès au compte invité : une option bien cachée ! - source : Smashingmagazine.com
L'aaccès au compte invité : une option bien cachée ! - source : Smashingmagazine.com
D’autre part, l’autocorrection n’est pas indispensable, notamment lors de l'ajout des coordonnées de l’acheteur. La désactiver évitera aux mobinautes de s'arracher les cheveux en essayant de corriger leurs erreurs avec leurs gros doigts. Au passage, les champs textes doivent être suffisamment grands pour être lus par le commun des internautes (qui n'ont pas forcément 10 à chaque œil...).
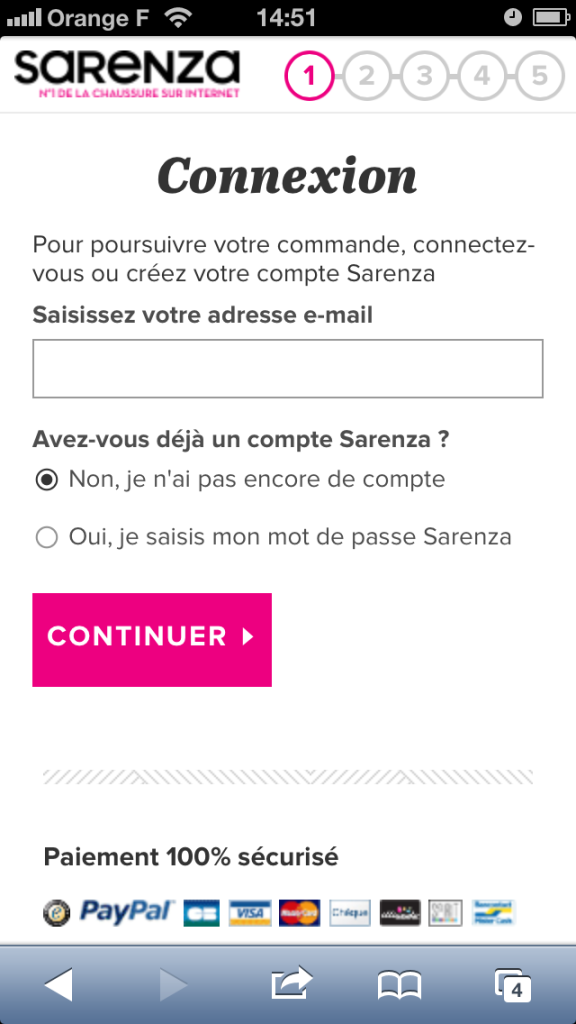
 Difficile de faire plus simple pour cette première étape du tunnel de transaction chez Sarenza.com...
Difficile de faire plus simple pour cette première étape du tunnel de transaction chez Sarenza.com...
Enfin, l’étude décortique l’un des premiers facteurs d’abandon de panier : les pertes de données. Remplir un formulaire complet sur mobile n’est pas une tâche aisée. Les erreurs de frappes sont fréquentes, tout comme les fausses manipulations qui renvoient les utilisateurs sur une page précédente, en effaçant du même coup l’ensemble des données.
Pour limiter ces risques, le plus simple est encore d’anticiper ce scénario en permettant à l'usager de sauvegarder ses données. Ce dernier devrait aussi être averti par un message d'alerte lorsqu’il quitte le formulaire.
Bref, vous l'aurez compris, les attentes d'un mobinaute et d'un internaute en situation d'achat diffèrent. Les contraintes des terminaux mobiles, comme la taille des écrans ou le surf au doigt, rendent les processus de navigation et de commande plus complexes que sur ordinateur. D’autre part, les mobinautes ont davantage besoin d'être rassurés et guidés pour concrétiser leur achat sur mobile.
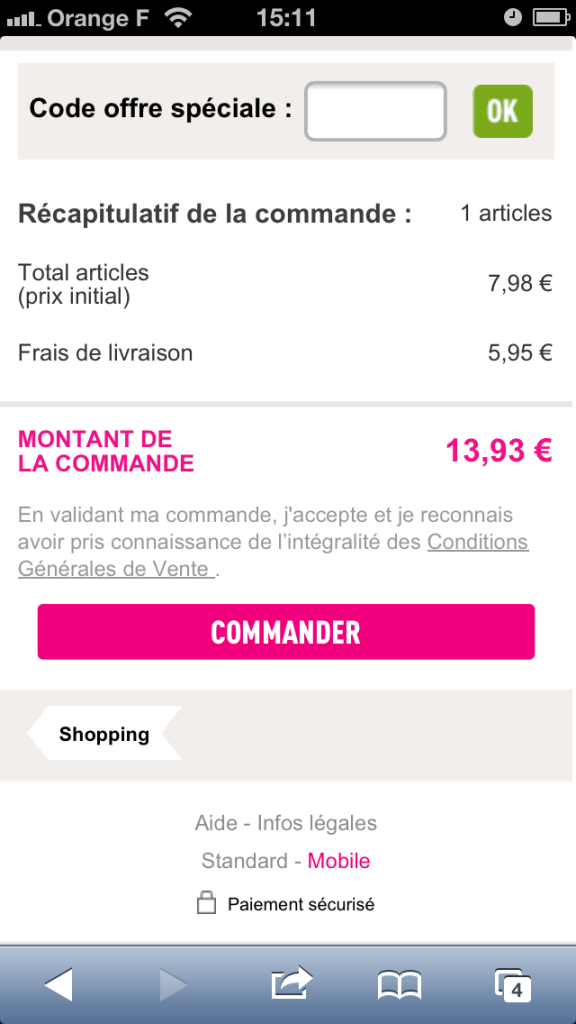
 Est-ce que le libellé "Shopping" est vraiment signifiant pour l'utilisateur du site mobile Laredoute.fr ?
Est-ce que le libellé "Shopping" est vraiment signifiant pour l'utilisateur du site mobile Laredoute.fr ?
Les sites de m-commerce doivent donc se perfectionner pour offrir une expérience utilisateur plus aboutie et séduire un large panel de mobinautes.
Car c'est bien cela tout l'enjeu, quel que soit le type d'interface web d'ailleurs : la conception centrée utilisateur, synonyme de satisfaction pour l'internaute et de performance pour votre site web. Bref, le pain est sur la planche, comme on dit dans le Boulonnois...