Skeuomorphisme & Flat Design
Publié le 18 décembre 2013
Le mois de décembre : ses innombrables bilans, ses best-of, ses compilations de tendances, ses prédictions hasardeuses ou téléphonées… Du bonheur, comme des chocolats à la liqueur.
Au hasard (ou pas tout à fait), on peut se demander quelle direction va nous indiquer la boussole du web design en 2014 et surtout… A quoi ressemblera cette boussole, souvent utilisée comme exemple du glissement du skeuomorphisme vers le flat design.

Un concept simple, un nom à coucher dehors
Quoi qu’il advienne du skeuomorphisme à l’avenir, on peut d’ores et déjà lui accorder une réussite épatante : s’être fait connaître avec un nom pas piqué des hannetons, néologisme adapté de l’anglais, qui avait lui-même emprunté « skeuos » au grec (mais que fait le Québec ?).
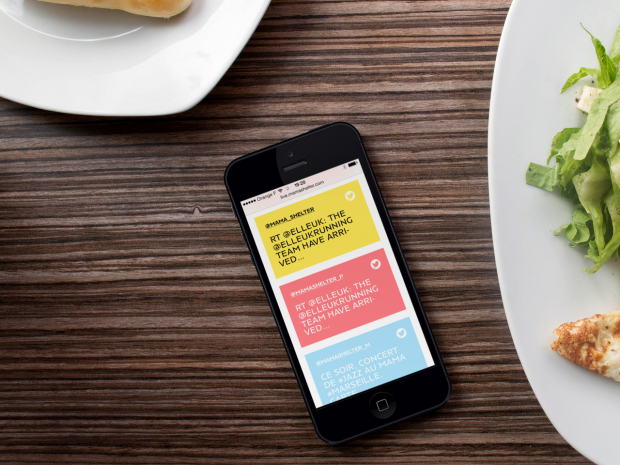
 Le skeuomorphisme dans toute sa splendeur... Tout est métaphore.
Le skeuomorphisme dans toute sa splendeur... Tout est métaphore.
La signification de skeuomorphisme laisserait presque un goût de trop peu quand on aurait pu imaginer des délires baroques assaisonnés d’une pincée de science-fiction. Et de licornes.
Je vous raconte…
« Après qu’Internet eut conquis le monde occidental (chiffres à l’appui), le designer voulut ordonner un peu tout ce bazar. Les prescripteurs et les spécialistes eurent pitié de tous ces nouveaux utilisateurs et décidèrent que la raison du plus pédagogique serait la meilleure. Pour indiquer une boussole, le designer dessina donc une boussole. Pour indiquer un carnet d’adresses, le designer dessina un carnet d’adresses. Pour indiquer…
Quelques années plus tard, Internet devint indispensable et l’utilisateur admit qu’il ne pouvait plus s’en passer. Il lui fallut des smartphones et des tablettes pour déplacer Internet en même temps que le reste de son corps. Un designer qui passait alors un week-end « Architecture et Bauhaus » à Tel-Aviv décida qu’il fallait à l’utilisateur un nouveau design adaptatif, léger, simplifié qui conviendrait à ces nouveaux usages : le flat design … »
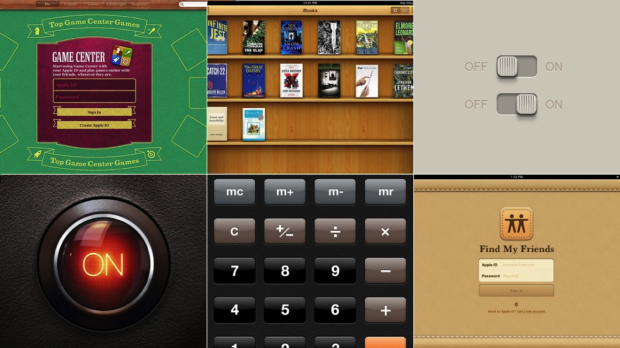
 Skeuomorphisme à gauche, Flat Design à droite. La différence est claire...
Skeuomorphisme à gauche, Flat Design à droite. La différence est claire...
Faites-moi une boule de cristal en flat design !
Sans originalité, le flat design a aujourd’hui ses émules et ses détracteurs, certains lui reprochent de ne pas tenir assez compte de l’utilisateur tandis que d’autres le voient comme un courant de web design résolument tourné vers ce même utilisateur.
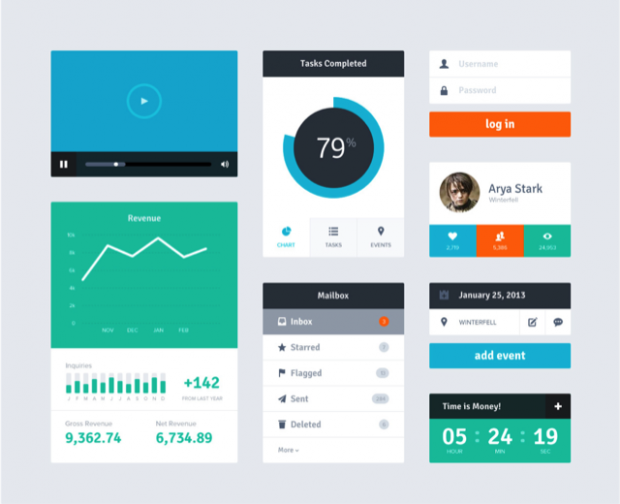
 Une interface Flat Design, c'est la forme au service de la fonction.
Une interface Flat Design, c'est la forme au service de la fonction.
Pour la suite, qu’est-ce qui nous attend ? D’un côté on peut imaginer un design toujours plus flat. Des chiffres seuls pour annoncer une température, une palette de couleurs plus restreinte et composée avec du noir et du blanc, des formes géométriques simples… De nouveaux codes qui deviendraient finalement connus de tous ?
Cette évolution entraine de nouveaux défis à relever. L’identité d’un annonceur est importante et pas forcément évidente à coupler avec un web design flat.
Comment gérer l’intégration d’éléments qu’on imagine en décalage avec un design épuré ? Des photos de mauvaise qualité pourraient à terme pousser les meilleurs designers au spleen…
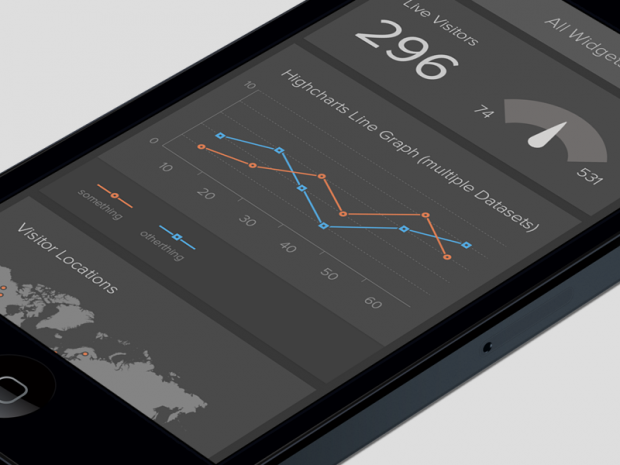
 Le Flat Design aussi peut emprunter aux métaphores de la "vraie vie" telle la carte du monde ou la jauge à carburant. Source : http://drbl.in/gHay
Le Flat Design aussi peut emprunter aux métaphores de la "vraie vie" telle la carte du monde ou la jauge à carburant. Source : http://drbl.in/gHay
D’un autre côté, flat design et skeuomorphisme feront peut-être un mariage de raison définitif. Pas forcément ultra sexy sur le papier mais tellement UX-friendly ! On appelle ça le skeuominimalisme, en voici une définition :
Skeuominimalistic design is simplified up to the point where simplification does not affect usability. And its skeuomorphic affordances are maximised up to the point where it does not affect the simple beauty of minimalism.
Cela vous paraît tiède ? Ça ne l’est pas !
C’est même un défi enthousiasmant à relever… En 2014, nous continuerons donc à ménager la chèvre (UI) et le chou (UX), à utiliser des expressions démodées et à boire du café. Passionnément.