Si nous avons déjà démontrer les bienfaits d’une cure de responsive design à de maintes reprises, nous ne boudons pas pour autant notre plaisir quand nous voyons poindre l'occasion d'en remettre une couche. L’objectif, au fond, c’est de bien comprendre pourquoi le responsive design est essentiel dès qu'on parle de dispositifs web. La plupart du temps.
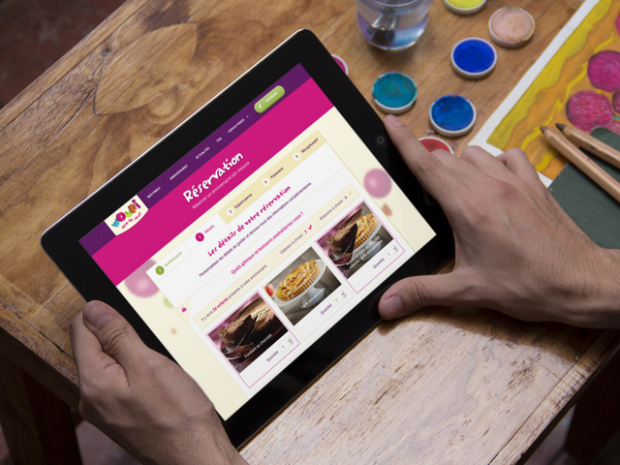
 Plateforme de réservation avec paiement en ligne, réalisée en sur-mesure pour le site Woupi.fr (entièrement responsive).
Plateforme de réservation avec paiement en ligne, réalisée en sur-mesure pour le site Woupi.fr (entièrement responsive).
Pas de secret, c’est avant tout parce qu’il correspond aux usages des utilisateurs : c’est un enjeu crucial quand on veut informer ou divertir mais plus encore quand on attend quelque chose en retour, par exemple un taux de conversion ou d’engagement. Pour rendre grâce aux internets, pas question de sous-estimer les attentes ou pire, de choisir de ne pas en tenir compte. Bénéficier d'un dispositif web optimisé pour les usages mobiles n'est pas négociable pour le e-commerce. Quelle que soit la façon de s'y prendre !
L'utilisateur et le site e-commerce
En réalité, un site e-commerce n’est pas seulement un site qui vend des articles à proprement parler : « du point de vue du designer, si le site a pour but de rapporter de l’argent à l’entreprise, c’est un site e-commerce » explique Janet M. Six dans un article publié sur UX Matters.
Ses utilisateurs sont sans concession et ne transigent pas avec leur expérience : selon une étude Forbes, 89% des consommateurs se tournent vers la concurrence s’ils considèrent mauvaise leur expérience sur un site. Une autre étude nous apprend que 86% des acheteurs sont prêts à payer plus pour une meilleure expérience client.
D’où l’intérêt de se poser les bonnes questions au moment d’investir dans la conception du dispositif web. Il est loin le temps où le marketing s’apparentait aux yeux du client à une sorte de mentalisme capable de faire vendre du sable au prix de l’or en plein milieu du Sahara. Maintenant que le client est devenu un utilisateur averti, voyons cette évolution comme une opportunité de tirer vers le haut les services, la relation-client...
Le responsive web design, la priorité des priorités ?
Connaître ses utilisateurs permet de savoir à quel niveau placer le besoin d'un dispositif responsif : est-ce qu'ils sont des utilisateurs fidèles ou irréguliers ou nouveaux ? Si le choix du responsive plutôt qu'une application dédiée se pose, on sait par exemple que des utilisateurs habitués téléchargeront sans hésiter l’application de leur site préféré alors que cette étape pourrait être celle de trop pour un utilisateur occasionnel. De même que l'enregistrement, souvent nécessaire avant de pouvoir utiliser une application.

Dans tous les cas, il ne s’agit pas de trancher uniquement pour une raison de budget. Le risque ? Obtenir des résultats si peu satisfaisants que le manque à gagner dépassera l’investissement, ce même investissement qui aurait au départ permis de ne pas faire de concessions sur l’expérience utilisateur.
La bonne méthode pour faire ce type de choix reste de connaître précisément les objectifs du site e-commerce en question et d’avoir défini la stratégie pour les atteindre. Si ce n’est pas le cas, c'est quand même ce qui doit composer la toile de fond du projet. L'utilisateur ne se soucie guère que le budget ait été insuffisant pour une refonte total mais il apprécie qu'on ne fasse pas l'autruche : si problème il y a, montrez-lui au moins le chemin vers la solution.