La loi de proximité, ou comment bien regrouper les éléments d'une interface
Dans ce nouvel article de notre série Les lois de la psychologie appliquées à l’UX, voici celle de la proximité. L’idée est simple : associer en un tout des éléments différents. Cette loi repose sur le fonctionnement de notre cerveau qui a besoin d’ordonner des choses complexes. Explications.
Publié le 22 octobre 2021
Si proche et pourtant si loin… Une expression qui s’applique parfaitement à la loi de proximité en UX design. Celle-ci repose sur les connaissances du fonctionnement du cerveau et notamment sa manière de simplifier les choses.
Ainsi, quand il analyse des informations, les éléments qui sont placés à proximité les uns des autres ont pour lui tendance à être perçus comme une seule et même unité.
> (Re)lisez notre premier article sur l’UX et la psycho consacré à la loi de Fitts
Un processus très bien résumé par l’un des psychologues à l’origine de cette loi, Kurt Koffka : « Le tout est différent de la somme des parties ».
Pour éviter que notre cerveau assemble n’importe quoi ensemble, il faut donc l’aider.

Comment notre cerveau classe les informations
Dans son ouvrage Ergonomie web : pour des interfaces plus efficaces, Amélie Boucher souligne que : « La proximité visuelle serait donc traitée en tant qu’indice par notre cerveau pour préjuger d’une proximité conceptuelle. Autrement dit, par réflexe, on considère que deux éléments qui sont proches physiquement entretiennent des points communs, un rapport significatif ».
De plus, notre cerveau ne reconnait qu’une forme à la fois et privilégie celles qui sont les plus simples, celles qui lui demandent le moins d’efforts de déchiffrage.
Les formes ce sont bien sûr les carrés, les ronds, triangles, etc., mais aussi des ensembles cohérents, comme des textes, des images, des éléments graphiques…
Et concrètement, quelle application en UX design de la loi de proximité ?
Pour les designers UX, la loi de proximité signifie qu’il faut simplifier la compréhension de la page pour l’utilisateur et bien avoir en tête que plus l’espace entre des éléments est réduit, plus il aura tendance à les associer ensemble. Et, logiquement, qu’à l’inverse, il faut augmenter la distance des éléments pour aider à comprendre qu’ils ne sont pas directement liés l’un à l’autre.
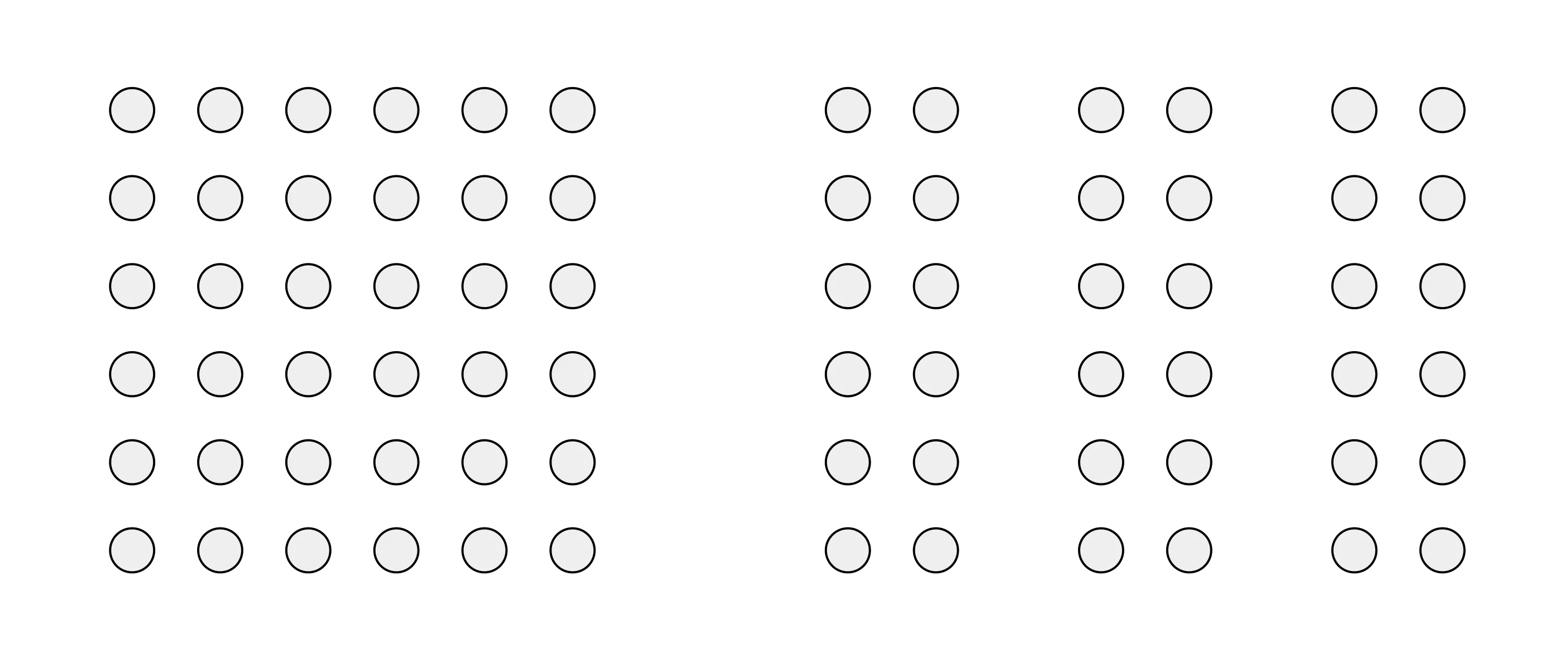
Les objets proches les uns des autres, ont tendance à être groupés
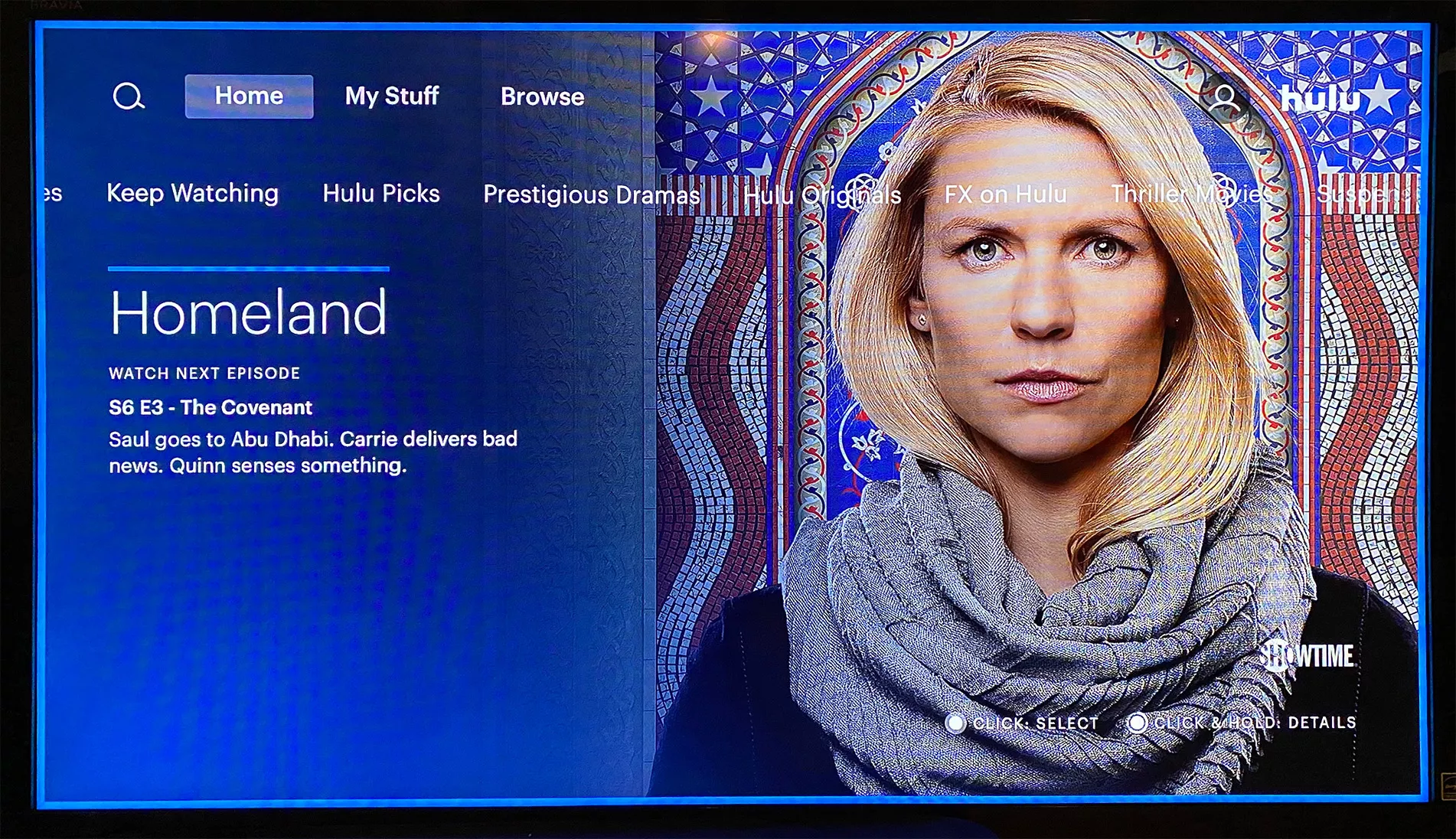
La loi de proximité permet à l’utilisateur de bien se repérer dans l’interface. C’est un moyen de le guider durant sa navigation. À défaut, c’est prendre le risque de le perdre, comme sur cette page de Apple TV repérée par le site Nielsen Norman Group.
En bas, à droite, l’instruction est donnée de cliquer et de maintenir la touche de la télécommande enfoncée. La technique n’est déjà pas très claire, mais elle est en plus tellement éloignée du résumé du programme que les utilisateurs ne l’ont certainement même pas vue.

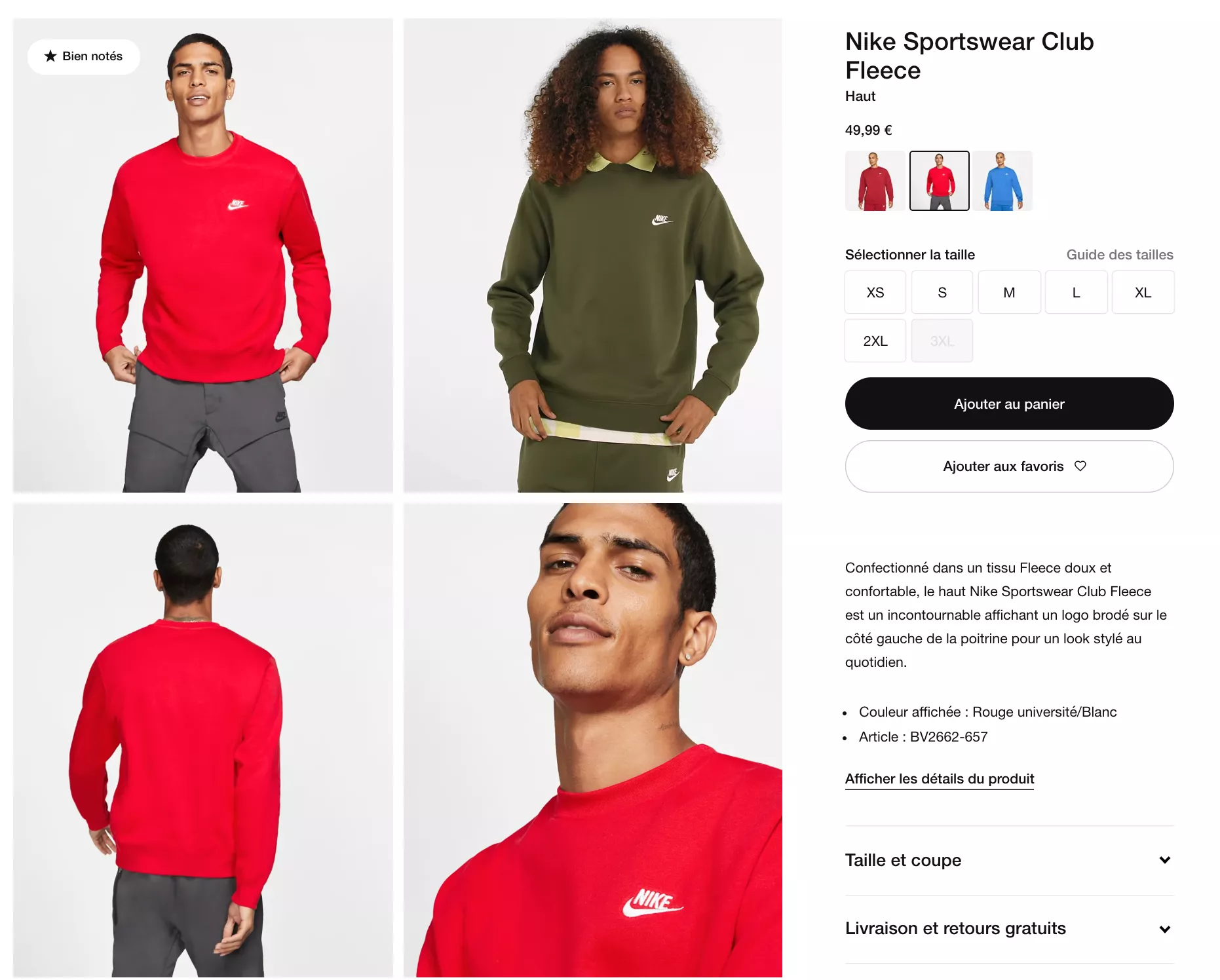
À l’inverse, le site de Nike est bien ordonné. À gauche, les visuels présentent la marque, à droite les informations techniques et le prix apparaissent clairement.


Notre expertise
Le design UX/UI, une expertise intégrée à chacun de nos projets
À l’Agence, nous comptons 5 designers UX/UI. Leurs compétences s’intègrent dans chacun de nos projets clients, que ce soit au travers d’audits, de conceptions de zonings, maquettes ou encore de directions artistiques. Et bien évidemment, pas une seule de leurs productions n’est pensée sans prendre en compte les bonnes pratiques de l’expérience utilisateurs, telle que cette loi de proximité.
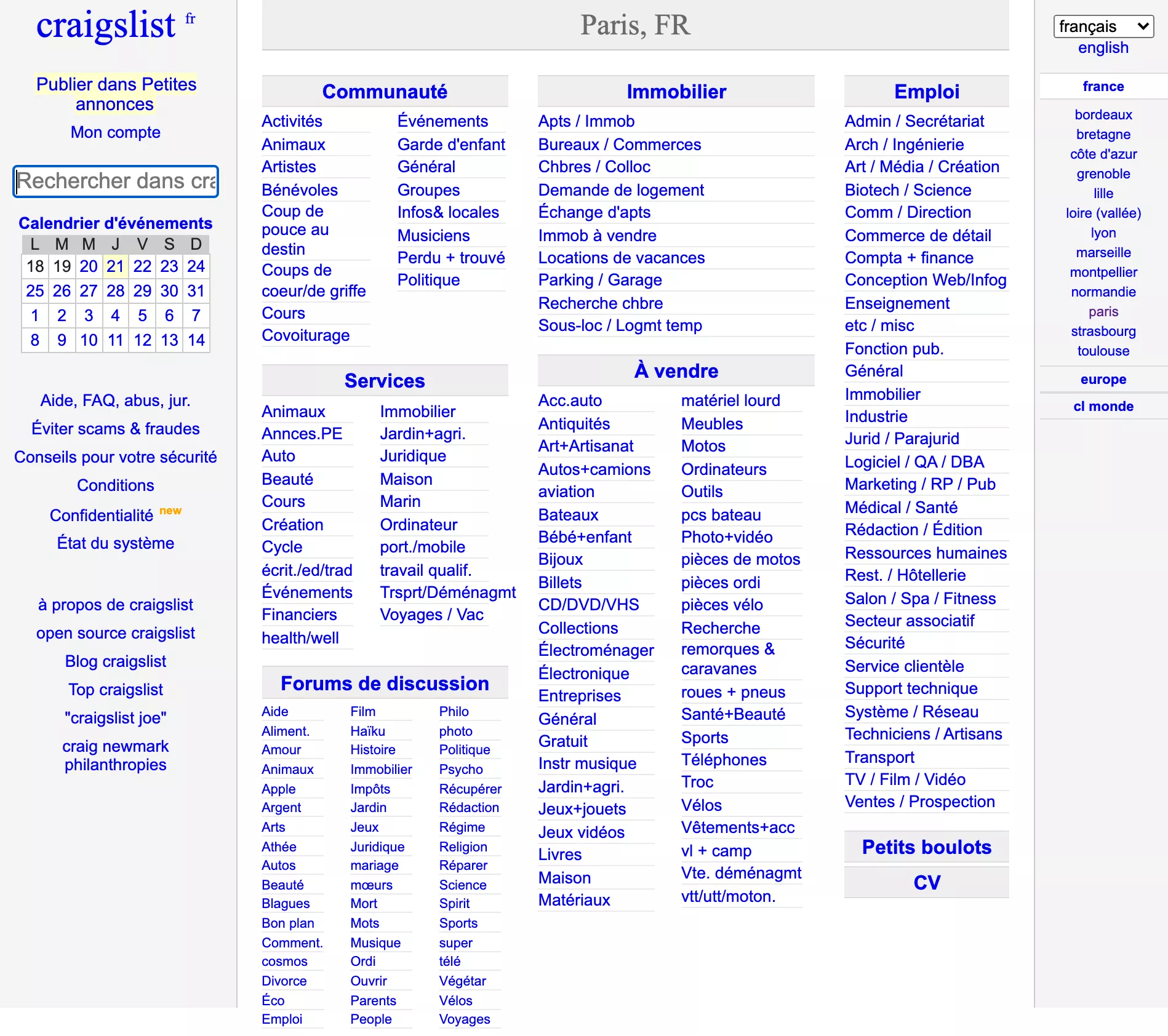
Attention, un site moche peut être parfait selon la loi de proximité. Laid, le site Craiglist est facile d’utilisation et bien proportionné. Les colonnes et lignes sont bien espacées pour fluidifier et faciliter la navigation.

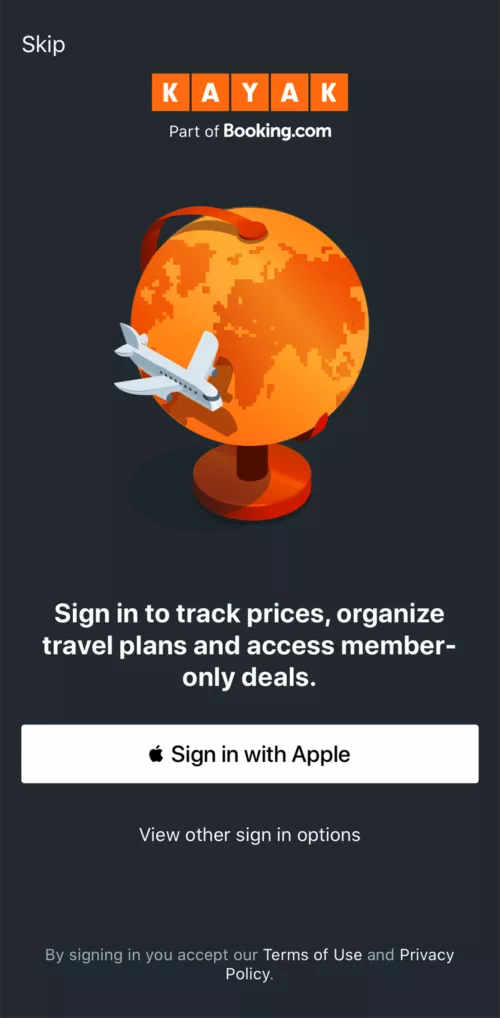
La loi de proximité sert à mener des tours de passe-passe pas toujours sympathiques avec les utilisateurs. Comme sur cette page du site du comparateur Kayak. Le bouton Skip est tellement loin du principal call-to-action que l’utilisateur a l’impression de devoir s’enregistrer pour poursuivre sa navigation…

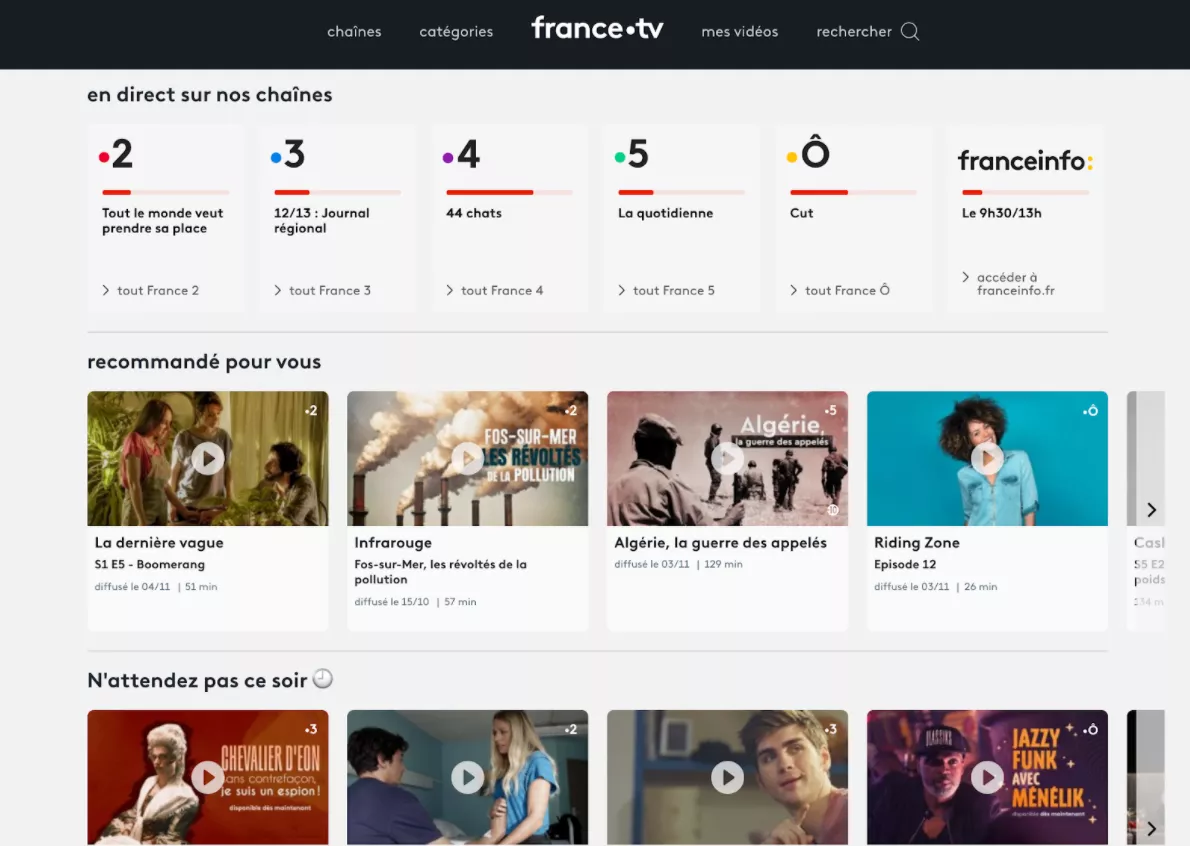
Sur le site de France TV, la loi de proximité structure les informations en trois grandes parties :
- L’accès aux contenus en direct ;
- L’accès à des contenus qui peuvent plaire à l’utilisateur ;
- L’accès à des contenus disponibles en avant première.
« La loi de proximité permet au cerveau d’analyser rapidement les éléments d’une interface. Cette dernière gagne ainsi en efficacité et en efficience, qui sont deux des composantes clés de l’expérience utilisateur, la troisième étant la satisfaction », rappelle, en guise de conclusion, Justine Nicol, UX Researcher.