La loi de Prägnanz, ou l’art de faire des interfaces simples
Pourquoi faire compliqué quand on peut faire simple ? Oui, pourquoi… ?
Publié le 06 septembre 2021

Si vous connaissez le mouvement de la psychologie de la Gestalt (sur laquelle nous reviendrons plus tard sur le blog), apparue dans les années 1960, vous connaissez probablement la loi de Prägnanz, ou loi de la simplicité. Appliquée à l’UX, cela revient à dire qu’il est nécessaire de supprimer tous les éléments inutiles, ceux qui parasitent la navigation de l’utilisateur.
> Expérience utilisateur : ce qu’il faut retenir de la loi de Fitts
Avant de poursuivre cet article, il convient de définir la notion de Prägnanz qui signifie, tout simplement, concision en allemand.

La loi de Prägnanz en résumé
Tentons de faire court, comme la loi le suggère :
1) L’œil humain aime simplifier les formes complexes qui s’offrent à lui, évitant ainsi à notre cerveau d’être submergé d’informations.
2) Les études confirment que nous, humains, traitons plus facilement les figures simples que les figures complexes.
L’origine de la loi
Pour la petite histoire, en 1910, le psychologue Max Wertheimer s’est rendu compte que la lumière émise par les lampes en haut des cinémas semblait voyager de douille en douille, comme un faisceau de lumière, alors qu’en fait les lampes s’allument et s’éteignent les unes après les autres, en continu.
Bref, la lumière ne se déplace pas (enfin pas dans ce cas précis).
> La loi de Hick pour mesurer le temps de prise de décision des utilisateurs

Comment notre oeil “lit” les informations
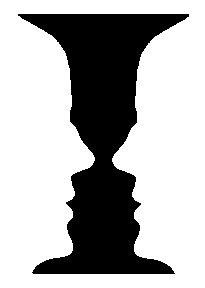
Quand nous regardons un puzzle qui a fini d’être assemblé, nous ne voyons pas une quantité de pièces collées les unes autres mais une seule image.
Pour les wireframes d’un site, nous les percevons comme un bloc, et non pas plusieurs, que nous assemblons en une seule page.
Les émoticônes réalisés à partir d’un clavier sont un autre bon exemple de la manière dont nous percevons les choses. Par exemple, ici, ;-) vous n’avez pas lu “;” puis “-” et enfin “)” mais vous avez vu un visage faisant un clin d’oeil.
L’application de Prägnanz en design
L’observation de Max Wertheimer a conduit à d’autres principes décrivant comment nous percevons les choses. Des principes qui sous-tendent le travail des graphistes et des designers.
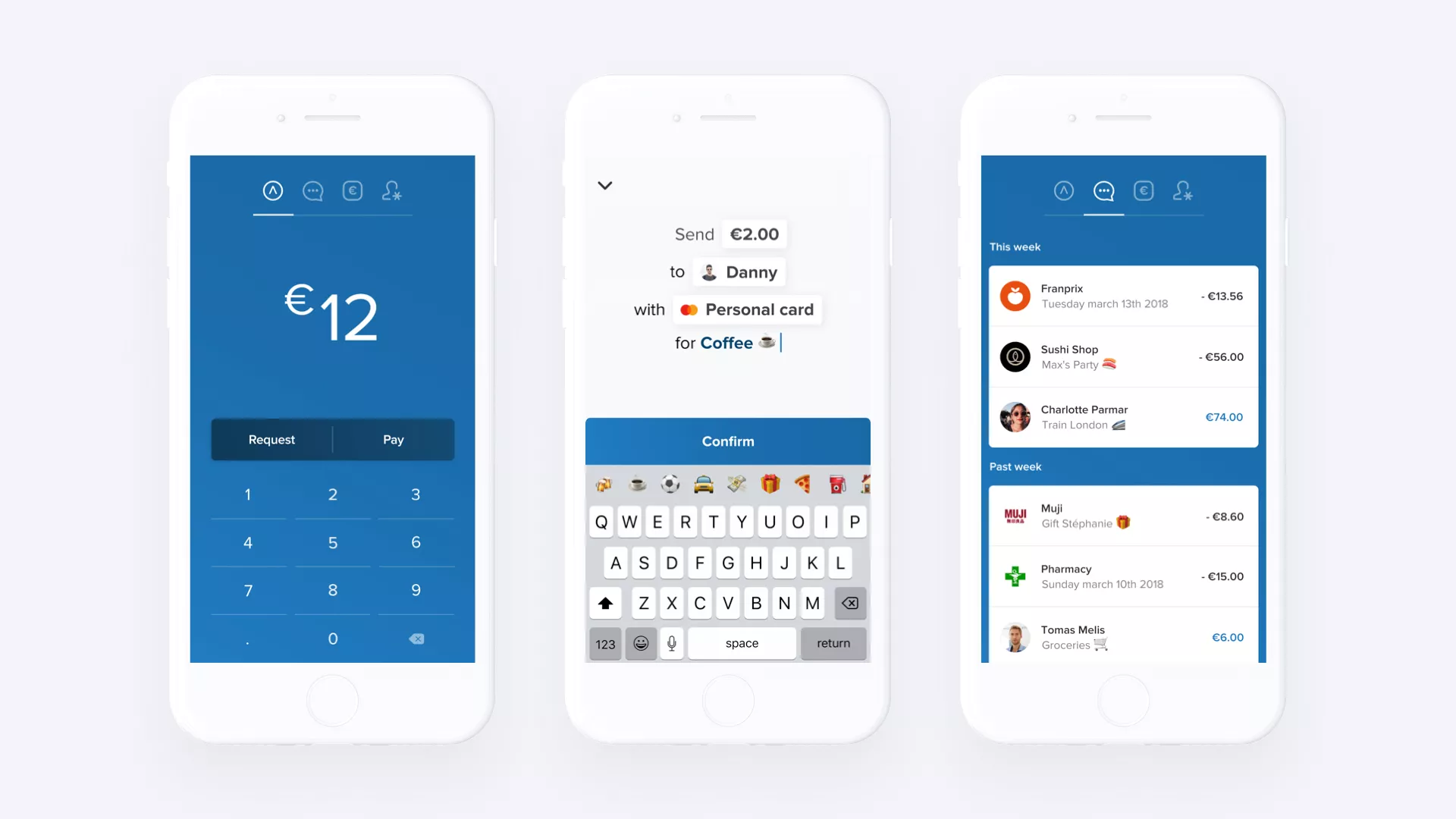
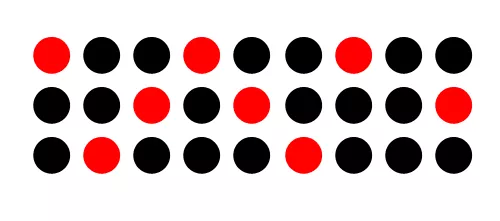
Et que l’on peut présenter ainsi : l’œil humain ne percevant pas les formes complexes, il est important de supprimer toutes les informations superflues, qui créent une charge cognitive et alourdissent la navigation. Par exemple, toutes les couleurs à fort contraste qui gênent la vision.
En résumé : pour qu’un site soit agréable, il faut qu’il soit clair, simple, précis et que sa mise en page utilise des schémas déjà connus pour ne pas perdre l’utilisateur. Simple et pourtant…