L'histoire du site qui ne voulait pas sortir
Petit conte sur la création de la version 6 du site de l’agence, un projet interne avec moultes péripéties et rebondissements. Il y a bien longtemps, dans une galaxie lointaine…
Publié le 14 mai 2020
Cela fait un an tout pile que nous avons mis en ligne la nouvelle itération de notre site lunaweb.fr. Une 6ème version à l’histoire bien particulière, qui s’est construit en parallèle de l’évolution de l’agence ces 4 dernières années et dont voici un making of sous forme de post-mortem. Bonne lecture !
Il y a bien longtemps, en l'an deux mille quinze
Miroir, mon beau miroir…
Le début de cette histoire commence il y a donc fort longtemps, mais avant de vous la conter, il faut remonter encore plus loin, en 2013 (une éternité dans le numérique, imaginez un peu Apple n’en était qu’à l’iPhone 5 et Game of Thrones à sa saison 3).
En 2013 donc nous venions de mettre en ligne la version 5 de lunaweb.fr. Un changement de cap qui marquait une évolution nécessaire dans notre identité aussi bien visuelle qu’éditoriale.


(La version 4 à gauche, la version 5 à droite)
Il nous fallait à l’époque transmettre un message fort : nous ne sommes plus de petits artisans mais une équipe d’experts prête à conseiller et accompagner nos clients dans la compréhension de leurs utilisateurs et la conception de leurs projets.
Un vrai pas dans l’affirmation de nos valeurs et de notre pari d’avenir, illustré par notre nouvelle baseline : “Concepteurs d’expériences web”.

Elle vécut heureuse et eut beaucoup d’enfants…
Cette version 5 du site nous a donc accompagné pendant 6 ans (un record) et nous a donné satisfaction en tout point. Intemporelle, sa direction créative s’est déclinée sur tous nos supports et à permis à l’agence d’acquérir ce visage plus “sérieux” qui était le nôtre.






Cela dit, nous sommes alors fin 2015 et l’idée d’une refonte commence à démanger sérieusement Audrey Rivy, alors en charge de la communication et du développement de l’Agence.
Il faut dire que certains contenus commencent à vieillir, que les photos ne représentent plus vraiment l’équipe en place (en plus d’être très blafardes, un effet “sobre” voulu à l’époque).
Surtout, nos nouvelles prestations liées au design d’expérience utilisateur ont besoin de place pour s’exprimer.



Enfin, maintenant que la nouvelle identité de l’Agence est bien en place, il est temps de réinjecter un peu d’humain dans notre communication pour valoriser nos expertises conseils et les ateliers qui jalonnent à présent nos projets.
Il était une fois, nos utilisateurs
Suivre les petits morceaux de pain
Puisque nous sommes convaincu de l’intérêt des méthodes de design UX, pourquoi ne pas se les appliquer à nous-mêmes ? C’est l’idée de départ d’un grand travail d’inventaire et d’analyse qui commence alors début 2016 pour partir en quête de réponses à une seule question : à quelles personnes s’adresse notre site ?
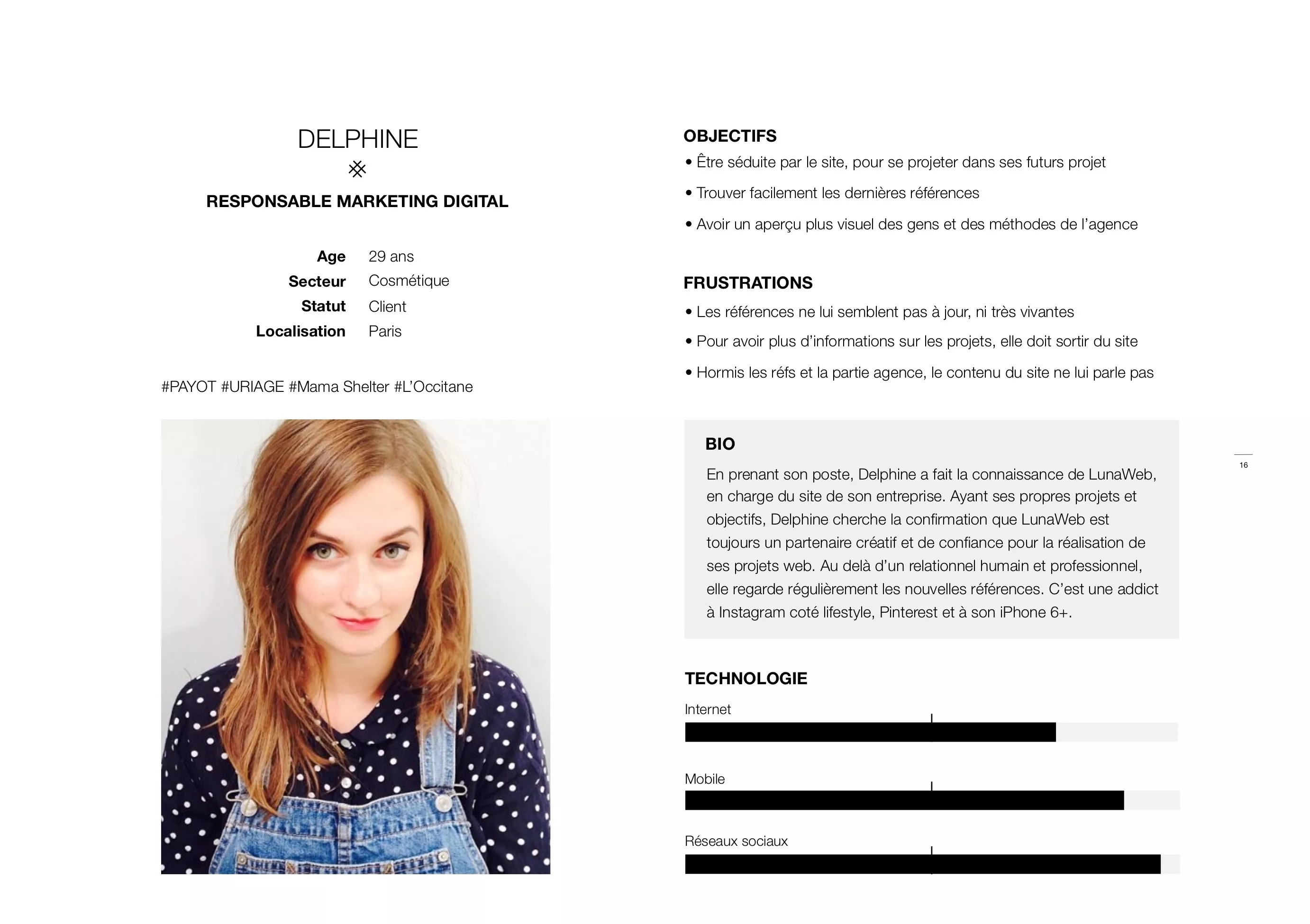
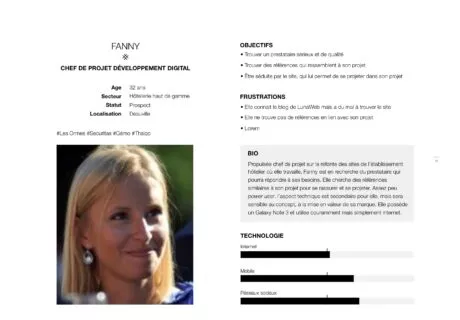
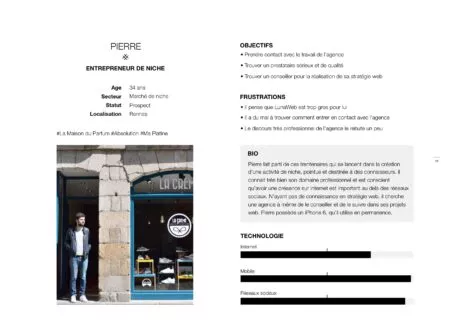
Listing des contenus et des supports, réflexions stratégiques et analyse de la typologie de nos clients nous permettent alors de réaliser des proto-personas et de définir les grands objectifs de la refonte : se faire connaître sur notre positionnement et humaniser le site comme nos outils de communication.




Forts de cette matière riche et plurielle comme base, nous pouvons commencer le travail d’idéation autour de cette refonte et réfléchir au relooking de LunaWeb, en commençant par le début : mais au fait, qui est LunaWeb ?
… Dis moi qui est le plus beau
Brillamment illustré par Aaron Walter et son travail sur le Voice and Tone de Mailchimp, nous nous mettons en quête de la personnalité de l’Agence. Quel est son âge ? Son style ? Sa manière de s’exprimer ?
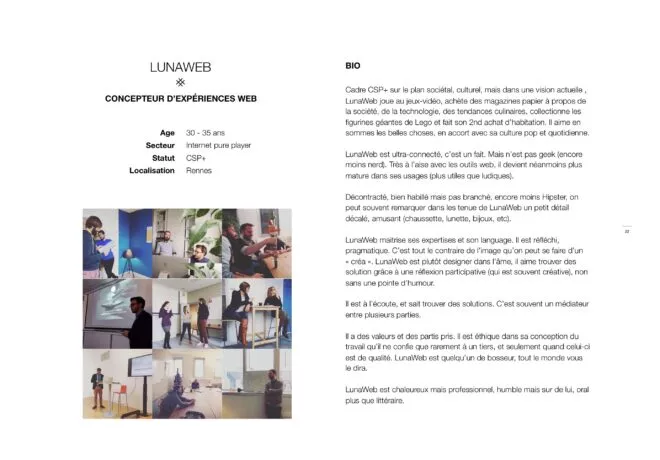
Autant de questions qui nous permettent de dresser le portrait robot de LunaWeb en 2016 et de projeter cette personnalité sur l’ensemble des supports de l’Agence. Site bien-sûr, mais aussi newsletter, compte Twitter et Instagram, etc.


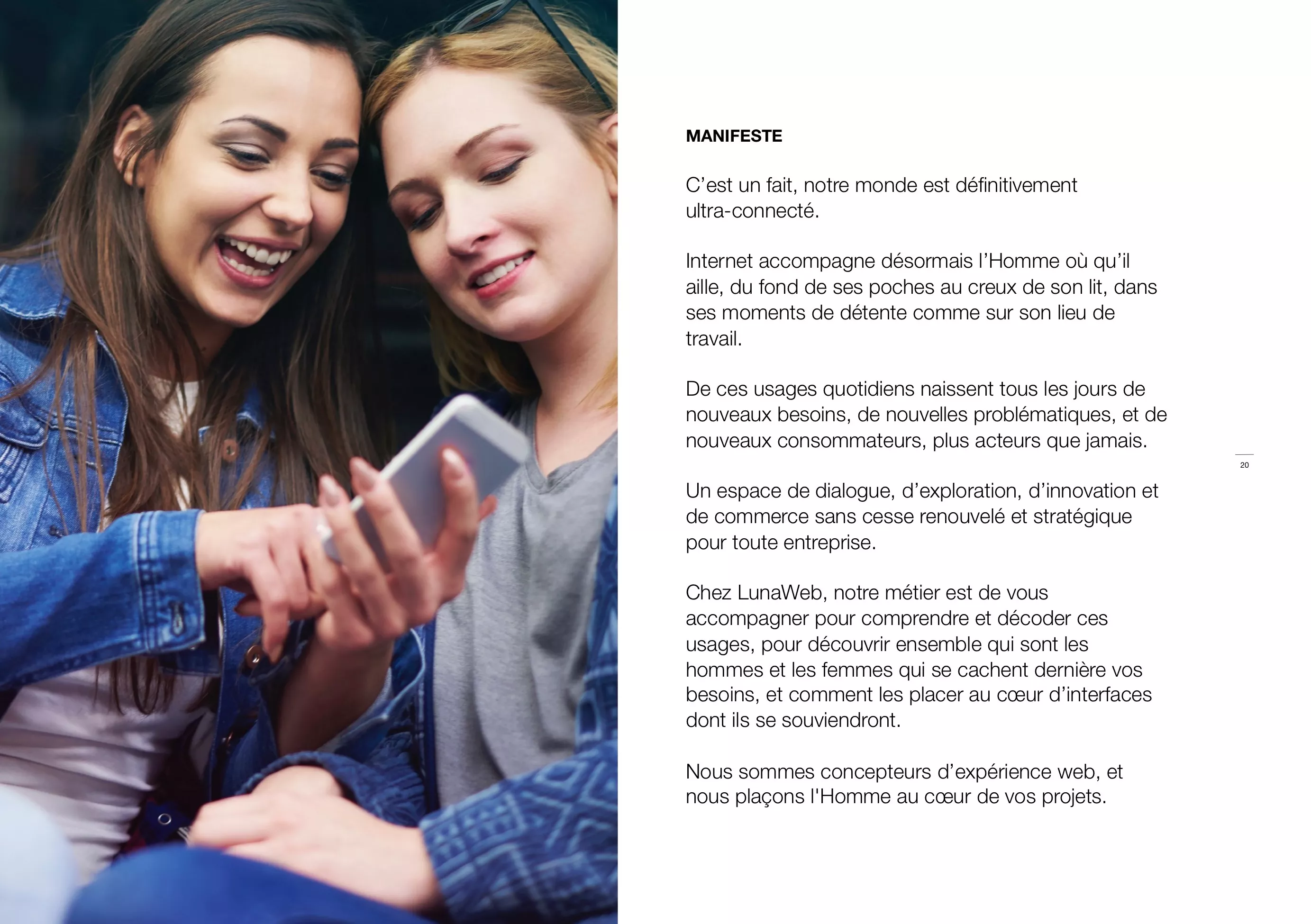
L’autre idée née de cette étape est celle d’une profession de foi, d’un manifeste qui de manière synthétique présenterait la vision de l’Agence et son positionnement pour les années à venir. Ce texte, écrit dans les premiers temps de la conception est aujourd’hui visible sur le site dans la section Design UX et inaugure alors la notion d’ “[…] Humain au cœur de vos projets”.
Ludique et stratégique, cet exercice à la limite du Personal Branding (ou du “Design de soi” cher à Marie Guillaumet) a permis de clarifier l’image et la voix que nous souhaitions donner à l’Agence dans les années à venir ! Une voix clairement humaine, chaleureuse mais professionnelle, à l’écoute et pro-active.
Un pour tous, tous pour un
La seconde phase d’idéation a été l’occasion de mettre en œuvre une valeur à laquelle nous croyons beaucoup (mais qui reste parfois difficile à concrétiser) : la co-conception pluridisciplinaire !
Pendant une journée d’atelier, communicants, designers et intégrateurs se sont retrouvés dans une même pièce pour co-concevoir le futur site sur la base de premières pistes. Un moment d’échange que nous réalisons aujourd’hui plus régulièrement (et totalement intrinsèque à une approche design).



Architecture d’information, choix techniques, pistes créatives, solutions d’interface et possibilités d’administrabilité du contenu, autant de thèmes évoqués et débattus pendant cette phase ou toutes les idées sont et doivent être émises !
Pendant cette période nous avons aussi dû prendre une décision technique. L’ancien site était séparé en deux entités : le site en lui même, statique et généré via un outil de développement (Middleman) et donc compliqué à mettre à jour, et le blog, propulsé par WordPress.

“L’intérêt lors de cette phase de co-conception a été de prototyper afin d’expérimenter sur différents effets, comme celui des strates de couleurs et leurs influences sur le logo et la navigation fixe par exemple.
Mais aussi les nombreux tests sur l’effet de particules du fond de la page d’accueil (qui m’a permis de réviser ma trigonométrie, vous savez celle dont on se demande à quoi cela va bien pouvoir nous servir dans la vie quand on a 15 ans) ou encore les premières versions des planétoïdes de la page projets.
Je n’ai malheureusement pas pu aller au bout de cette belle aventure, mais je suis heureux de voir enfin le site en ligne et impressionné par le travail réalisé par toute l’équipe (en particulier ceux ou celles qui ont du récupérer mon code 😘).”
Pierre Burel, développeur front-end
Nous avons donc décidé d’utiliser uniquement WordPress pour l’ensemble. Un choix difficile pour une agence spécialisée à l’époque dans le développement Ruby, mais une solution idéale pour conserver les nombreux articles déjà rédigés, tout en ayant une unique interface d’administration qui puisse permettre enfin à toute l’équipe de mettre à jour facilement les contenus, en particulier les projets et pages mettant en avant l’expertise de l’agence.
Bref, le site avance, nous sommes dans les temps, tout le monde est content. Les conditions idéales sont donc réunies pour que tout dérape, comme il se doit.
Les cordonniers, les bottes de sept lieues, tout ça…
Un dicton qui s’adapte très bien au traitement que reçoit le projet entre 2017 et 2018. L’évolution de nos prestations dans le domaine de la recherche et du design UX devient de plus en plus visible dans le quotidien de l’agence et de nombreux projets challengeants sont réalisés à cette période.
Que ce soit notre accompagnement de la MAAF dans la refonte de son site amiral, celui de Biosency au lancement de sa solution ou encore la co-conception d’un outil de création de document à destination de RH, les sujets sont variés et monopolisent une bonne partie de l’équipe research, design et front-end.







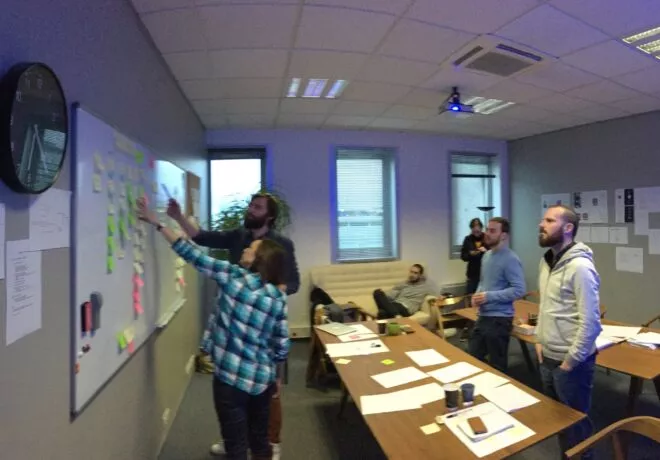
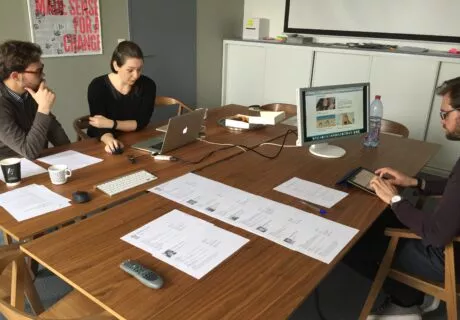
À cette époque nous renforçons aussi notre collaboration avec les Commerçants Connectés dans l’organisation d’une journée de tests utilisateurs à l’occasion du World Usabilty Day (photos ci-dessus).
Mais la vie d’agence c’est aussi les départs et les arrivées, qui parfois impactent les projets. 2017 voit le départ vers de nouvelles aventures de deux front-end, Pierre et Jean-Charles, œuvrant sur le site, ainsi que celui d’Audrey début 2018 ! Autant de raisons qui font que l’avancement du site végète dans un sorte de « development hell » mou et repousse toujours un peu plus loin la date de mise en ligne.
Nous sommes à l’aube de l’année 2018, le site est en gestation depuis maintenant déjà presque 3 ans.
Mais comme toute bonne histoire, après la chute du héros vient le temps de sa rédemption.
On m’appelle le chevalier blanc
Il faut dire que la lumière au bout du tunnel commençait déjà à montrer le bout de son nez fin 2017 avec l’arrivée de Manuel sur le front-end du site. Si certains ont pu y voir l’arrivée du chevalier blanc, il a dans les faits plutôt revêtu les habits du mercenaire qui part à la chasse aux tickets ! Une efficacité redoutable dans leurs éliminations qui propulse le site à un stade très avancé au début de l’été 2018, avec le renfort d’Aimerick et Matthis.
À ce stade objectivement, 80% du boulot est fait.

Mais généralement quand on se dit que 80% d’une tâche est faite, on se dit aussi que les 20% restant ne vont pas être simples à compléter (la fameuse règle que l’on connaît tous).
En effet, il manque à notre histoire un personnage important que nous avons tout juste teasé : le contenu, à commencer par celui mettant en valeur l’équipe.

Depuis le départ, Audrey et Guillaume ont une idée en tête : sortir les gens de l’agence, les représenter dans des lieux emblématiques ou secrets de Rennes pour valoriser l’aspect humain de l’équipe (souvenez-vous des objectifs initiaux du projet). Il s’avère que nous avons à ce moment là à l’Agence pour gérer la communication Stéphanie Pierre. Et que Stéphanie Pierre, sa vocation première, c’est la photo !

“L’idée première du projet était de faire la part belle à l’humain, en présentant l’équipe de l’Agence LunaWeb au travers des portraits individuels, non derrière leurs bureaux, mais photographiés dans leurs lieux préférés de notre belle ville de Rennes. En tant que photographe, dans mon approche et ma technique, j’ai à cœur de mettre au premier plan l’authenticité du moment capté.
Pour ce projet, afin d’assurer ce rendu authentique et transmettre une dynamique, nous avons réalisé les séances de shooting en binôme, l’accompagnant se prêtant au jeu de divertir sa ou son collègue photographié(e).
Une belle aventure favorisant la cohésion d’équipe, valeur chère à l’Agence LunaWeb, le tout sur fond de balade urbaine. Que du bonheur !”
Stéphanie Pierre, photographe
Galvanisé par le coup de boost généré par l’avancement de Manuel et imaginant la perspective d’une mise en ligne tout début 2019, nous réalisons le shooting photo des 18 collaborateurs de l’Agence.
18 personnalités, 18 lieux à Rennes, 18 parcours que vous pouvez aujourd’hui découvrir dans la page équipe du site.






La (première) dernière ligne droite
This is it! Nous sommes début 2019, nous venons de mettre en ligne nos vœux pour cette nouvelle année qui commence, et grâce aux photos prises par Stéphanie, nous en sommes très content ! Il est temps à présent de jeter un sort final au site…
Nicolas et Marion (fraîchement arrivée en renfort du pôle commercial et marketing) travaillent d’arrache pied à mettre à jour ou à créer le contenu de nos pages prestations pendant que les anciens projets et articles du blog passent à la moulinette des nouvelles possibilités d’administrabilité du contenu.

Il faut se coordonner sur un ton commun à adopter, imaginé là aussi pendant les phases de recherches de 2015 (ouch !) : sympathique sans être familier, sérieux en évitant d’être sans âme. C’est un travail de précision (quelle ponctuation sur cette phrase ? On tente l’emoji ici ou pas ? Ça sonne pas un peu comme un ordre cette invitation ?) qui nécessite quelques itérations à plusieurs mains pour maturer.
Là encore, si soigner son contenu est un conseil que nous donnons souvent à nos clients, nous comprenons qu’écrire à la fois pour les moteurs de recherche (SEO mon amour) et pour les humains est un art délicat.

Un exercice doublement impliquant car c’est aussi l’occasion d’utiliser la première version de notre système de gestion de contenu maison sur WordPress (à base d’ACF, le plugin bien connu). Un système qui si il est logique demande quand même un peu de pratique (surtout sans la traditionnelle formation au back office que nous dispensons à nos clients d’ordinaire. Là encore les cordonniers, etc).
Photos, textes : le contenu est prêt, le site dans les starting block 😱
lunaweb.fr est mort, longue vie à lunaweb.fr !
C’est le 16 mai 2019, sous un ciel breton mais clément que la nouvelle itération du site de l’agence verra finalement le jour en production.
Une mise au monde sans tambour ni trompette mais libératrice, volontairement discrète pour assurer sans pression tous les petits soins bien souvent nécessaires à une mise en prod réussie.

Un mal pour un bien ?
Aujourd’hui avec le recul de ces presque 4 ans de travail, on se dit que ce délai fut bénéfique au contenu du site.
L’agence a en effet changé ces dernières années, aussi bien dans les visages qui la composent que dans la maturité de certaines de ses nouvelles prestations. Le site aujourd’hui, avec son contenu “version 2020” correspond bien plus à la réalité de l’agence que si il avait été écrit ne serait-ce qu’il y a 1 an.


Tout ce qui touche à la notion de recherche utilisateur et de design d’expérience utilisateur a notamment bien évoluée en deux ans ! C’est bien simple Jeanne, actuellement responsable du pôle UX Research, n’arrive à l’agence qu’en mars 2017, rejoint par Anthony en début 2019. Deux ans pendant lesquels l’agence a plus que jamais arpenté les chemins du design d’expérience utilisateur auprès de nombreux clients.
Enfin attendre, c’était aussi l’occasion d’en profiter pour célébrer les 15 ans de l’agence (et oui, déjà) avec cette mue.

LunaWeb V6 !
Si cette nouvelle version est peut-être moins spectaculaire que l’arrivée de la nouvelle identité il y 6 ans, elle n’en reste pas moins fondatrice d’une nouvelle étape importante chez LunaWeb.
Une vraie “nouvelle naissance” qui définit pour les prochaines années les contours d’une agence plus mature grâce à une équipe toujours plus experte de ses métiers.
Une nouvelle LunaWeb qui continue de parler d’expérience utilisateur à ses clients sans “bullshit”, en allant sur le terrain pour y étudier les usages des vrais utilisateurs et en proposer des solutions techniques ou d’interfaces adaptées et pertinentes.
Visuellement, c’est aussi toute la gamme de nos supports de communication qui passe à la moulinette de cette nouvelle itération, avec en premier lieu de nouveaux supports de diffusion de nos expertises (exercice de plus en plus régulier à l’agence ces derniers mois).

Aujourd’hui, le site continue d’être amélioré par petites touches et Marion s’attache jour après jour à créer un contenu toujours plus intéressant sur notre blog.
Aussi imparfait soit-il, ce travail a permis de faire un état des lieux de qui nous souhaitions être dans les années à venir et sera certainement la base des prochaines réflexions concernant notre site amiral (on me souffle dans l’oreillette que certains y pensent déjà en coulisses 🤫).
Je laisse le mot de la fin à Audrey, qui résume et conclue parfaitement cette histoire, classique par bien des aspects mais qui en creux dessine 4 années très personnelles pour LunaWeb.

“Ce fût un vrai plaisir de refondre le site de l’agence avec les collègues.
Chaque semaine c’était mon point favori, un moment pour nous, pour participer au changement et à l’évolution de l’agence.
L’objectif principal était de peaufiner notre image et de mettre « l’humain » en avant, ce qui aujourd’hui fait la force de LunaWeb.
Le site raconte cela, tant sur les projets clients où la co-conception réunit tous les acteurs, que sur les relations internes où les collaborateurs vivent dans une harmonie collective.
Excellente découverte à vous, chers visiteurs !”
Audrey Rivy, responsable comm & marketing
Quelques fun facts
- La refonte a vu l’agence passer de Photoshop à Sketch et d’InVision à Marvel
- En tout, 4 front-end se sont succédés sur le site
- 7 mini-sites sont sorti depuis le début de sa conception (le Book Cosmétique, Les 12 ans de l’agence, le site IRIS UX Lab, les vœux 2018, Salut les Designers, LunaWeb Paris, Les vœux 2019)
- Ils sont tous visibles dans notre Lab, un 8ème mini-site réalisé ces derniers mois
- Comme quoi, quand on veut…
- On a vu la refonte de sites excellents qui empruntaient des idées ou des codes visuels auxquels nous avions aussi pensé. Le seum, comme on dit aujourd’hui
- En 4 ans chez LunaWeb, 5 bébés sont nés
- Nous partageons notre bleu électrique avec Niji et la CCI, mais comme Karamazov, il n’y a… aucun lien.
- Ce bleu s’avère une horreur à gérer en print, ne faites pas ça 😅

”Ce billet est l’occasion de remercier les gens qui ont permis au site d’être ce qu’il est.
Merci alors à Audrey pour le travail de préparation, d’accompagnement, de conception et de soutien réalisé dès le début de ce vaste chantier. Merci à Pierre pour le travail technique initial front et back qui a planté de nombreuses petites graines pour la suite. Merci à Manu pour son action efficace et enthousiaste (il a été l’illustration parfaite de l’expression “se retrousser les manches” !). Merci à Stéphanie pour sa bonne humeur et la qualité de son travail qui nous représente tellement bien. Et merci à toutes les personnes qui ont collaboré de près ou de loin à la réalisation du site (et ils sont nombreux).
Voilà, c’était LunaWeb v6, un chantier, un pari, une tranche de vie aussi.”
Guillaume Genest, designer UX/UI
