Dans un article 10 Principles Of Effective Web Design, Smashing Magazine (l'un de mes 3/4 sites d'inspiration préférés), l'auteur revient sur les concepts d'usabilité, d'ergonomie et d'accessibilité abordés depuis la perspective du design.
D'une documentation remarquable (je ne sais comment ils vont chercher tous ces sites exemplaires pour illustrer leurs dires), cet article reprend les principes de base de l'heuristique appliquée au webdesign.
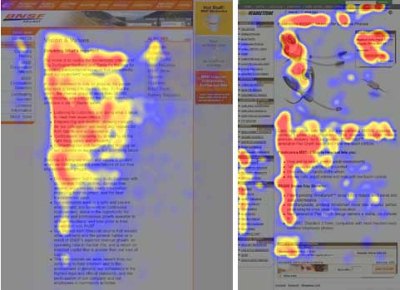
J'apprécie particulièrement la première partie de cette intervention, intitulée How do users think?, qui démontre images à l'appui que les internautes ne lisent pas, ils scannent une page, comme l'illustre l'aperçu suivant :

Les zones "chaudes" de cette image correspondent aux endroits les plus consultés par l'iris du lecteur, ceci grâce à l'analyse des mouvements de l'oeil sur une page Web (en savoir plus sur cette technique : Eyetools.com. Autrement dit, les internautes cherchent des points d'accroche, comme des ancres, permettant de poser le regard sur un éléments, qu'il s'agisse d'un bloc de texte ou d'une image.
En comparant les deux aperçus, on se rend bien compte de l'intérêt du visuel et du menu contextuel sur la page de droite. La page est bien plus balayée, et maintient une attention jusqu'à la fin du document.
Je vous laisse découvrir les 10 principes du Webdesign accessible et ergonomique par la lecture de l'article original.