Le paradoxe du choix : Choisir c’est renoncer ?
Comme le dit André Gide, “choisir c’est renoncer”. Est-ce vraiment le cas ? À vrai dire, il s’agit plutôt de renoncer lorsque trop de choix s’offrent à nous sur Internet…
Publié le 23 février 2022

C’est en tout cas ce qu’ont montré Sheena Lyengar et Mark Lepper dans leur expérience en 2000 :
Pour résumer cette étude, ils ont observé des consommateurs de confiture dans une épicerie, et à qui nous avions distribué un coupon de réduction.
Pour un premier groupe de consommateurs, 24 confitures leur sont présentées en rayon. Et dans le second groupe, 6 confitures seulement leur sont présentées.
Les auteurs de cette étude ont alors analysé que les consommateurs s’arrêtaient plus souvent devant les 24 confitures (la masse informationnelle de pots retenant davantage leur regard) mais qu’ils achetaient dix fois moins souvent que les consommateurs à qui nous avions présenté 6 confitures.
D'où vient ce paradoxe du choix ?
En ayant trop de propositions qui s’offrent à lui, le consommateur commence à douter et la peur de faire le mauvais choix s’installe.
Il préfère ne pas choisir plutôt que de prendre une mauvaise décision.
D’ailleurs, la loi de Hick montre que plus on offre de choix, plus la personne mettra du temps à prendre une décision en fonction du nombre de choix qui s’offre à elle.
Comment cela s’applique aux interfaces ?
En offrant trop de choix aux utilisateurs (trop de produits, de formules d’assurance, etc.), cela leur demande un effort cognitif qui aura probablement pour effet de les décourager.
Notez également que, sans même parler de choix, présenter beaucoup d’informations à l’utilisateur sans les catégoriser ni les hiérarchiser peut avoir le même effet.
Ainsi, si vous offrez beaucoup trop de choix à l’utilisateur vous risquez de le perdre plus vite qu’il n’est arrivé …
Alors, comment fait-on pour aider l'utilisateur à choisir ?
L’idée n’est peut-être pas de proposer moins de choix mais de guider davantage l’utilisateur pour faire SON choix.
1/ Connaitre les critères de choix de vos utilisateurs
Première chose à faire, repartir du besoin utilisateur à travers une méthodologie d’exploration (en réalisant des entretiens, des observations terrain, en soumettant des questionnaires, etc).
Cela permettra de comprendre quel est le véritable besoin de vos utilisateurs. Et cela est primordial.
Dans ce cas précis, et pour l’aider à faire un choix, il est donc judicieux de mettre visuellement en avant leurs critères de choix.
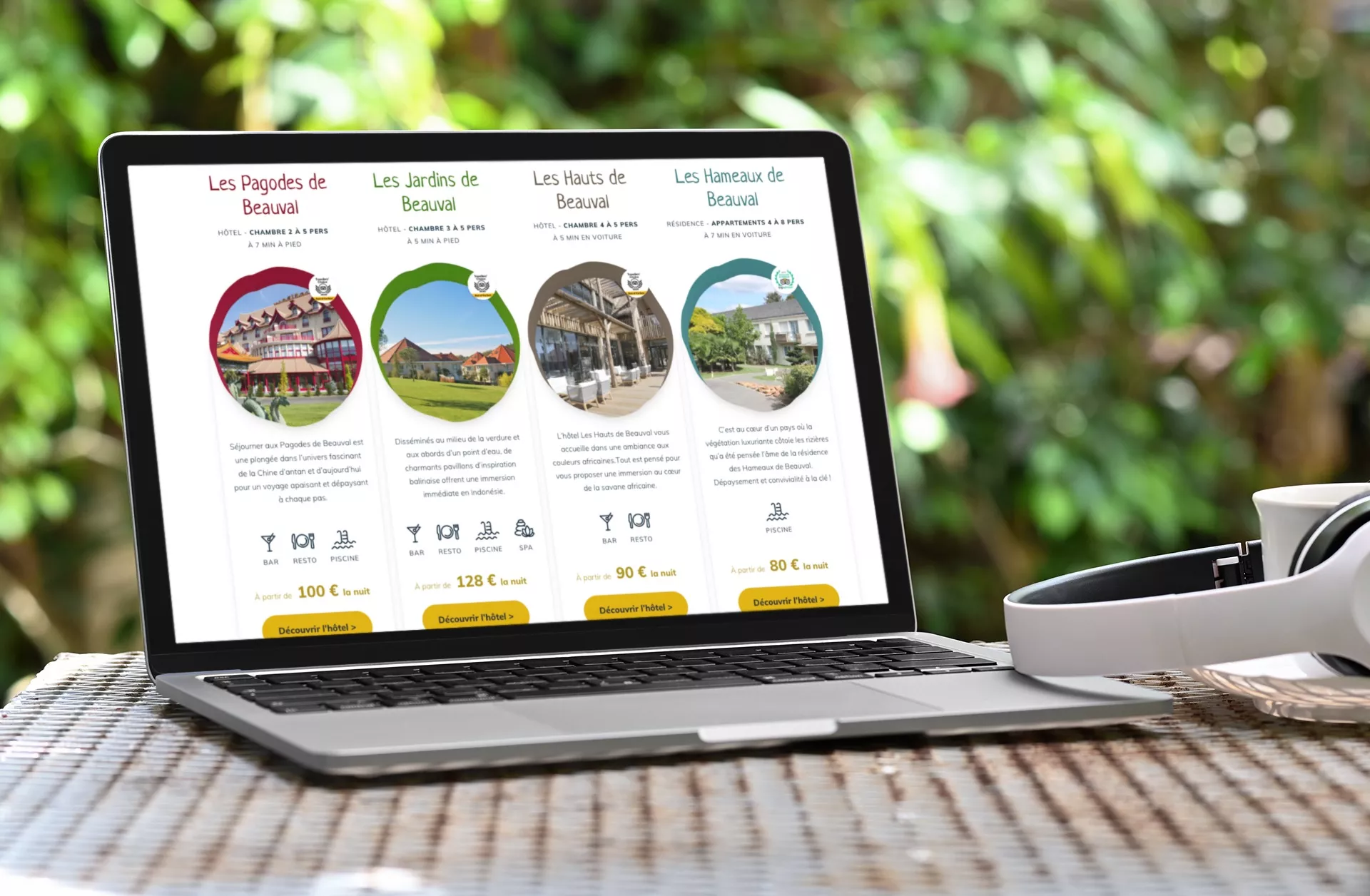
A titre d’exemple, c’est ce que nous avons mis en place sur le projet des hôtels de Beauval.
Lors des tests utilisateurs que nous avons mené, nous leur avons demandé ce qui était le plus important pour eux dans le choix d’un hôtel.
Il en est ressorti 4 critères : le prix, les services/options proposées, la proximité avec le zooparc et la possibilité d’avoir une chambre à 5 pour les familles nombreuses.
Ainsi, lors du webdesign des pages des hôtels, nous avons pu mettre en évidence ces critères dans un tableau comparatif clair, et alors faciliter le choix d’un hôtel.

2/ Proposer un système de filtres
Si vous avez un listing d’articles très conséquent, pensez à mettre en place un système de filtres. Cela aidera au choix par catégorie et par besoin de votre utilisateur.
Là encore, prenez soin d’interroger vos utilisateurs sur les critères de filtres importants pour eux. Et plus encore en faisant attention à ne pas proposer trop de choix de filtres ;)
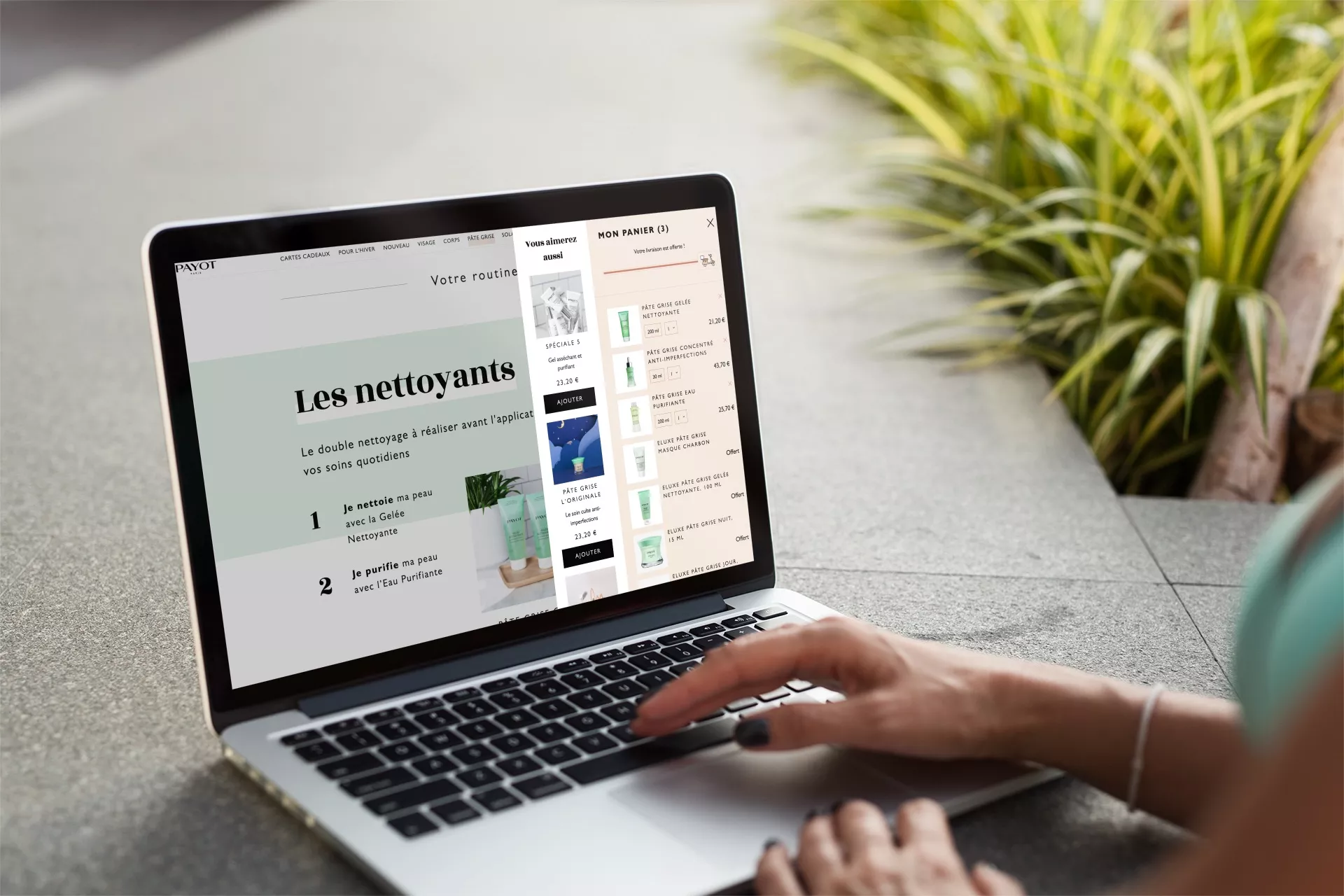
Il existe d’autres techniques qui répondront aux problématiques UX de votre site. Par exemple, lors de la conception du site Payot, nous avons ajouté une fonctionnalité dont l’objectif était de simplifier le choix des produits et ainsi de rendre le parcours d’achat plus fluide. Plutôt que de demander à l’utilisateur de choisir ses différentes crèmes en parcourant toutes les pages produit, nous lui proposons une routine beauté complète qui lui permet, en un seul clic, d’ajouter à son panier tous les produits composant la routine.

3/ S’appuyer sur l’effet du choix par défaut
Enfin, rien ne vous empêche de suggérer un choix à l’utilisateur. C’est ce qu’on appelle “l’effet du choix par défaut”.
L’idée générale est de mettre en avant un choix par défaut, afin qu’il soit plus susceptible d’être choisi.
En effet et comme nous l’avons vu précédemment, cette mise en avant demandera moins d’effort cognitif à votre usager.
C’est d’ailleurs souvent ce qu’il se passe lorsque vous installez un nouveau logiciel – et que vous n’y connaissez rien. Vous choisissez les options par défaut (et mise en avant) et non les options personnalisées.
Nous avons ici beaucoup parlé de choix en termes de produits mais sachez aussi que ce paradoxe est valable pour de nombreux éléments. Notamment pour les entrées d’un menu et les fonctionnalités de votre produit.
Alors, est-ce que choisir c’est renoncer ?
En tant que concepteur d’interface nous dirons que l’objectif est de bien guider l’utilisateur afin qu’il fasse SON choix et qu’il en soit pleinement satisfait ;)



