Des formulaires d'inscription aux petits oignons
Publié le 07 avril 2011
Au menu de la cuisine Web du jour : des formulaires Internet. Pour les entreprises qui utilisent le Web pour faire du business (qualifier des prospects, vendre des produits, capter de nouveaux clients...), les formulaires d'inscription, tout comme les landing pages, méritent une attention toute particulière.
Pourtant, un formulaire ça parait bête comme chou : Erreur ! Créer un bon formulaire qui ne décourage pas ceux qui souhaitent le remplir est plus compliqué à réaliser qu'il n'y paraît.
C'est d'ailleurs souvent le cas pour pas mal de domaines dans le web : étant nous-mêmes des internautes "gros" utilisateurs, on se dit que c'est quand même pas bien sorcier. Et pourtant, si on y réfléchit un peu, nous avons tous à un moment donné (et assez souvent si je ne m'abuse) pesté contre un formulaire d'inscription ou tout bonnement jeté l'éponge.
Voici donc quelques conseils pratiques glanés un peu partout sur le web, et aussi dans notre besace de projets réalisés.
Faciliter la vie des internautes...
Si on crée un formulaire d'inscription c'est que l'on souhaite... que les gens s'inscrivent ! Les internautes n'aiment pas être bousculés dans leurs habitudes et encore moins de devoir trouver des solutions de dernière minute (un nouveau mot de passe ou que sais-je).
J'irai même plus loin : un bon formulaire est celui qui prendra l'internaute par la main et le guidera en toute simplicité au moment de l'inscription.
Concernant l'identification :
- Que ce soit pour s'inscrire ou pour s'identifier, il est préférable d'utiliser le mail plutôt que le nom d'utilisateur.
Car même si les internautes ont plusieurs boîtes mails, ils utilisent bien souvent une multitude de usernames dont ils ne se souviennent pas. Autant se baser une adresse mail, qui en plus a peu de chance d'être déjà prise par un autre internaute.
- Autoriser les services du type OpenID, qui permettent de se servir d'identifiants uniques sur différentes plateformes et services en ligne.
- Miser sur des technologies qui permettent aux navigateurs ou aux gestionnaires de mots de passe de compléter automatiquement les champs.
Par exemple, les formulaire utilisant Flash® ne le permettent pas, ce qui est très embêtant pour les internautes qui en ont pris l'habitude (et puis surtout, on ne se souvient plus de son mot de passe s'il est généré par un outil spécifique).
L'organisation des champs du formulaire :
- Grouper et aligner les champs : d'après certaines études, si les libellés sont alignés en haut des champs vous améliorerez le temps de complétion, si vous souhaitez atteindre le même but mais avez des contraintes de hauteur d'écran, les libellés alignés à droite vont être plus pratiques. Enfin, si vous souhaitez que l'utilisateur scanne correctement les libellés (ex. : si ce sont des données peu familères) : l'alignement à gauche fonctionnera le mieux.
- Valider les champs renseignés au fur et à mesure, ce qui permet d'informer l'internaute au fil de l'eau. Car qui n'a pas renseigné consciencieusement un formulaire, puis validé, pour se rendre compte que l'un d'entre eux n'étaient pas bien rempli ? (et parfois, cerise sur le gâteau, il faut chercher lequel...)
- Et puis, si vous travaillez en majorité avec des clients français, pourquoi ne pas présélectionner "France" dans la liste des pays ? Pour l'internaute, c'est toujours ça de gagné !
 L'importance des retours d'erreur dans le formulaire d'inscription
L'importance des retours d'erreur dans le formulaire d'inscription
… et ne pas les faire fuir
L'internaute est impatient : s'il se rend compte qu'il prendra trop de temps à remplir votre formulaire parce-qu'il est trop compliqué ou trop long, il passera très rapidement à autre chose (à moins qu'il ne rêve nuit et jour de ce superbe camion tuné que vous seul vendez).
Pour éviter que les internautes ne se lassent et aillent voir ailleurs, il est possible de :
- Scinder l'inscription en deux étapes, pour que les informations es-ssen-tielles soient entrées sur une première page et les suivantes dans un second temps.
- Pour autant, les formulaires à rallonge, même sur plusieurs écrans, font fuir.
Si vous choisissez l'option du formulaire en plusieurs temps, limitez au maximum le nombre d'étapes et idéalement espacez-les : vous pourrez par exemple demander le nom/prénom et l'e-mail au moment de l'inscription, puis l'adresse, l'âge, etc. au moment de valider la commande.
- Limiter le nombre de champs obligatoires et les indiquer clairement.
- Logger automatiquement l'internaute qui vient de s'inscrire plutôt que de lui demander d'entrer à nouveau ses identifiants.
D'ailleurs, si l'inscription intervient en plein milieu d'une action (achat, demande de renseignements...), pensez à rediriger l'internaute sur ce qu'il demandait au départ (valider sa commande, entrer en contact avec vous...). Car s'il doit réitérer sa demande... il y a peu de chance pour qu'il le fasse !
- Si la personne qui souhaite s'identifier a perdu son mot de passe, mettez bien en avant la possibilité d'en redemander un nouveau... ou celle-ci se découragera assez vite.
- Dernier point, et pas des moindres : celui des captchas. Il y a encore peu de temps, le captcha était LA dernière tendance sur le web qu'on voyait un peu partout, même pour publier un commentaire. Aujourd'hui le captcha reste encore très largement utilisé, mais il n'est plus aussi systématique.
Alors sivouplé, je vous le demande à genou : choisissez des captchas qui ne soient pas illisibles, même pour ceux qui ont 10 à chaque œil.
Les "incentives"
On y est presque ! Après avoir guidé l'internaute pas à pas tout en évitant qu'il ne prenne ses jambes à sou cou, voici quelques trucs qui feront la différence si vous souhaitez transformer un maximum de visiteurs en contacts/membres/acheteurs :
- Si l'inscription n'est pas immédiate et qu'il doit y avoir une confirmation par mail, pensez à l'envoyer rapidement et à rédiger le titre du message pour qu'il soit facilement identifiable.
- L'appel à inscription, ou le "bouton d'action" doit sauter aux yeux. En général il est placé en haut à droite de la page, c'est à cet endroit que les regards se dirigent spontanément.
Et puis, autant éviter d'ajouter des éléments perturbateurs sur votre page pour que l'appel à inscription soit bien visible. La navigation des internautes est souvent aléatoire, autant prévoir des "chemins" pour guider son regard.
- N'hésitez pas à ajouter deux ou trois mots en dessous du bouton d'action pour donner envie à l'internaute de s'inscrire. Par exemple si vous vendez un logiciel, vous pouvez préciser que l'essai est gratuit pendant 30 jours.
- Rassurez les internautes : s'ils ne vous connaissent pas, ajoutez quelques lignes sur votre politique de confidentialité, ou précisez rapidement que vous n'attendez pas d'eux qu'ils entrent leur numéro de carte bleue pour tester votre produit. Car vos visiteurs se poseront la question, et s'ils ne trouvent pas rapidement une réponse, ils pourraient s'en inquiéter et décider de faire marche arrière.
Pour finir sur ce sujet
Vous avez pu le constater par vous-même : créer un formulaire qui soit efficace, c'est-à-dire qui vous permette de collecter des données qualifiées ou de vendre un produit, est plus compliqué qu'on en le pense. Un bon formulaire mise avant tout sur la simplicité, le minimalisme et l'ergonomie. Pour cela, vous pouvez commencer par pré-tester vos maquettes afin de voir quel parcours vous offre à l'internaute, à travers des tests d'eye-tracking logiciels tel que celui-ci.
Cette méthode, que nous pratiquons de manière quasi systématique chez LunaWeb, vous permet d'obtenir ou de valider un premier niveau d'informations :
- est-ce que mes couleurs sont visibles ?
- est-ce que mon bouton capte bien l'attention ?
- est-ce que la typo est lisible ?
- est-ce que les espaces sont harmonieux ?
- est-ce que, enfin, l'internaute a à priori toutes les chances d'y arriver ?
Cependant, ce genre d'outil ne suffit pas à s'assurer du succès d'une procédure complète, car il est forcément partiel. Clairement, rien ne vaut les "vrais" utilisateurs devant un "vrai" écran" et avec le "vrai" formulaire !
Pour faire les choses correctement, deux options peuvent être combinées :
- réaliser des tests auprès d'utilisateurs avant la mise en ligne,
- réaliser un audit analytique du site complet avant et après le nouveau formulaire.
Les tests utilisateurs
 La première technique vise à analyser la réaction des utilisateurs à l'aide d'un entretien, dans lequel on réalise à la fois un test in vivo (l'utilisateur se place face à un écran équipé pour observer son comportement, et réalise une opération de navigation) ET une interview post-test dans laquelle on recueille des données qualitative sur son expérience de navigation.
La première technique vise à analyser la réaction des utilisateurs à l'aide d'un entretien, dans lequel on réalise à la fois un test in vivo (l'utilisateur se place face à un écran équipé pour observer son comportement, et réalise une opération de navigation) ET une interview post-test dans laquelle on recueille des données qualitative sur son expérience de navigation.
C'est ainsi que vous combinez les données statistiques et la perception de l'utilisateur final d'un service Web. Vous nourrissez votre étude, à cette phase du projet, des questions posées lors du remplissage du genre "quel nom d'utilisateur je peux bien mettre, ah zut il est déjà pris" ou encore "alors là bon je crois que j'ai fait une erreur, ah non tiens en fait c'est normal, fallait que je clique ici". L'utilisateur n'a jamais tort, c'est l'interface qui ne le guide pas bien...
L'audit analytique
La seconde, c'est l'installation de scripts sur le site que vous allez refondre ou modifier afin d'installer le formulaire ou les formulaires adéquats. Au moins 3 mois avant votre intervention, vous collectez des statistiques sur l'audience, le comportement, l'équipement ou encore les types de profils qui parcourent le contenu, et vous en tirez des études comportementales.
Sur cette base, vous allez travailler afin de tenter de corriger les comportements erratiques, et comparer avant/après votre intervention en conduisant les mêmes mesures lors de la mise en place de votre formulaire. Pour paraphraser notre Kaelig national, l'efficacité d'un formulaire ne se juge pas à des regards utilisateurs mais :
- à l'appréciation que l'utilisateur en fait (ça a bien l'air d'un formulaire, ça a l'air simple/compliqué, ça va prendre du temps ou pas),
- au temps de remplissage ou au taux d'abandon du formulaire,
- au taux de réussite de remplissage,
- à la réussite de l'action souhaitée (atteinte de la promesse derrière le formulaire),
- au bénéfice commercial ensuite tiré (et donc l'exactitude des infos collectées).
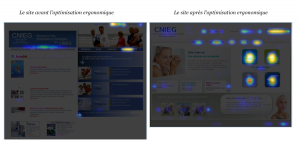
 Comment les mesures analytiques sur un site aident à comprendre le comportement des utilisateurs
Comment les mesures analytiques sur un site aident à comprendre le comportement des utilisateurs
En conclusion
Pour les formulaires Web comme pour tout type d'interface où l'expérience utilisateur est cruciale, un projet réussi est un doux et savant mélange entre l'expertise du professionnel et les retours instructifs des tests utilisateurs.
Dans un prochain billet, nous reviendrons sur ces principes et traiterons d'une approche plus radicale de la chose, celle de la conception orientée utilisateur, c'est-à-dire complètement dédiée à sa perception et résolument à l'inverse de la vue du propriétaire du site, qui bien souvent veut récolter beaucoup (trop) de données d'un seul coup sur son utilisateur.
Articles intéressants à ce sujet :
- Web Form Design Patterns: Sign-Up Forms