 Une fois n'est pas coutume, je vous propose aujourd'hui de faire la critique d'un site que j'ai récemment découvert, que je trouve exemplaire à bien des égards, et que je vous propose de commenter : www.evaneckard.com.
Une fois n'est pas coutume, je vous propose aujourd'hui de faire la critique d'un site que j'ai récemment découvert, que je trouve exemplaire à bien des égards, et que je vous propose de commenter : www.evaneckard.com.
Le design général
Passons en revue les choix graphiques pris par son auteur. Evan Eckard a d'abord choisi de travailler en profondeur sur la transparence. Maîtrisant à la perfection les règles de l'édition Web conforme aux standards du Web, il utilise la transparence des images PNG pour générer des espaces dont l'opacité sert à simuler un effet de profondeur.
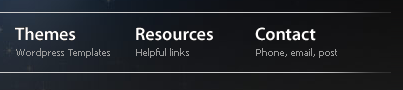
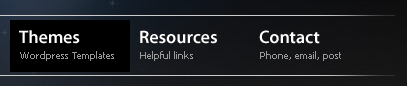
L'observation de la barre de menus nous enseigne en effet l'une des techniques qu'il utilise pour mettre en exergue son espace de navigation :

Le menu sans curseur au dessus d'un élément actif : on observe une transparence parfaite laissant entrevoir le fond de voie lactée en arrière plan.

Le menu avec curseur au-dessus d'un élément actif : le fond s'opacifie, on distingue très nettement le menu actif.
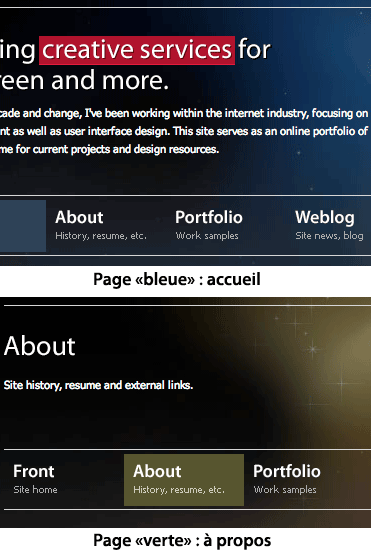
La structuration des éléments de page, très rigoureuse et aérée, permet une structuration nette des contenu :
- Le menu à droite, choix audacieux et très Web 2.0 ; mais permettant de mettre en exergue d'abord le contenu du site (grâce au sens de lecture de gauche à droite),
- Le contenu sur les 2/3 gauche, laissant un large espace pour l'expression des éléments principaux,
- En renfort à cette organisation, la possibilité de segmenter en 2 colonnes de petites taille est utilise dans le contenu principal afin de pouvoir communiquer à égale proportion sur deux cas clients.

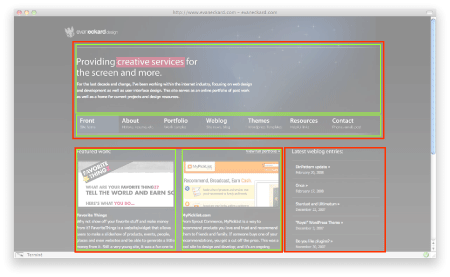
Vous l'aurez compris, l'ingéniosité de ce site réside dans la gestion harmonieuse des espaces de lecture. En organisant le site selon un principe de blocs géométriques, le lecteur découvrant le site comprend tout de suite l'enchaînement logique des éléments et la hiérarchie de ces derniers.

En observant rapidement le schéma ci-dessus, on comprend non seulement pourquoi ce site fonctionne : sous un aspect très libre et léger, on comprend que la règle des tiers prévaut, de même que l'organisation stricte des espaces pleins et des espaces vides, ces derniers jouant un rôle tout aussi important que les blocs de texte.
Les couleurs
Autre point fort qui ressort de la découverte de ce site, le choix très judicieux de l'éventail chromatique restreint. Voici comment procède l'auteur :
- nuances de gris pour les couleurs de fond,
- blanc et gris très clair pour les textes,
- pointes de rouge/rose foncé pour les éléments à détacher du reste.

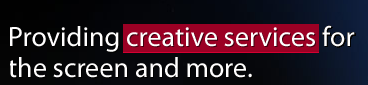
On reste donc dans une palette réduite, sobre et élégante. Le choix est délibérément orienté vers la lisibilité du texte, tout en respectant un univers feutré des plus élégants. Le fait de restreindre le nombre de couleurs disponibles permet de conserver une unité entre tous les espaces du site. C'est aussi un moyen sûr de favoriser la distinction avec un élément mis en relief quand on en a besoin :

On observe ci-dessus comment l'importance est portée sur le logo lors de son survol par la souris grâce à l'inversion des couleurs, et l'utilisation d'une couleur vive rouge/rouge foncée, qui fait "tâche" par rapport au reste du site et ressort donc pleinement.
Enfin, l'utilisation d'une image de fond sobre et s'unissant en dégradé vertical à la couleur permanente du fond de page, permet non seulement de conserver une lisibilité maximale sur les espaces de texte à proprement parler, mais également de fournir un squelette de page qui s'adapte à la taille du contenu en hauteur sans risquer de "déshabiller" la page.
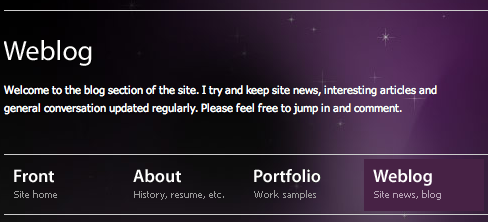
Le jeu de couleurs opéré sur les items de menu actif et en écho dans le background de la page en cours, permet de souligner subtilement l'univers de chacune des parties du site :

Non seulement cela permet de rompre avec une potentielle monotonie, mais en plus le background permet d'ajouter une touche d'élégance et de distraction permettant au lecteur de ne pas se lasser dans sa visite du site.
La typographie
On aborde là un gros sujet... Je ne vais pas vous offrir ici un cours magistral sur l'utilisation des typos et l'interprétation qui se dégage de chacun des choix du webdesigner, j'en suis tout simplement incapable. Non, il s'agit simplement de mettre e doigt sur certaines astuces utilisées par celui-ci pour servir l'ergonomie et le design de son interface.

C'est simple, clair et utile : l'auteur fait appel à des polices clairement différentes pour marquer la distinction entre le titre (ex: Front) et sa description (ex: Site Home). La police principale, très normée et utilisant la rondeur avec parcimonie, aurait pu être utilisée en mode texte HTML pour un rendu idem sous Mac, mais comme le site est aussi visible des PC sans lissage des fontes, l'usage d'un menu en images devenait obligatoire.
L'utilisation d'une police spéciale pour les petites unités de taille, d'une lisibilité exemplaire, permet de décrire le contenu d'un menu par quelques mots discrets d'une utilité certaine. Le jeu de couleurs appliqué à cette hiérarchie permet de définir très rapidement une échelle de valeur du contenu : plus c'est blanc, plus c'est important !

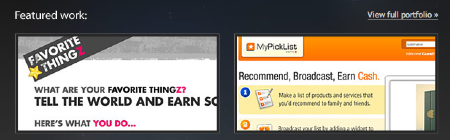
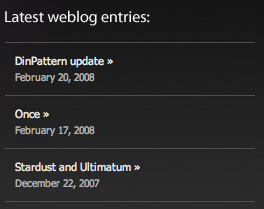
Nous notons ci-dessus le même principe d'utilisation des typos, de leur taille et de leur couleur pour marquer une segmentation entre le principal et le secondaire.
L'utilisation d'un fond sombre et uni permet malgré tout de faire ressortir la couleur grise des informations secondaires, tout en ne créant pas un contraste trop fort et qui viendrait mettre en péril la tonalité feutrée qui se dégage du site.
Encore une fois, c'est très simple et imperceptible au premier coup d'oeil, mais ça marche !
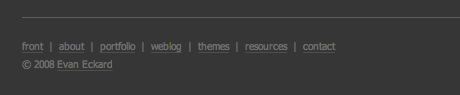
Dans le même ton, et puis qu'il convient de décrire l'harmonie générale du site qui est appuyée par un usage intelligent de la typographie, observons comment l'auteur a construit son pied de page :

La sobriété est de mise, puisqu'il s'agit d'un pied de page l'auteur considère qu'il convient de le traiter graphiquement comme un élément secondaire de navigation, cela explique l'usage d'une police de taille modeste et colorée en gris clair. Le soulignement des liens permet de rappeler l'utilité de ce menu pour celui qui pourrait le confondre avec des notes de pages de page.
Typo toujours, même s'il s'agit d'un sujet traitant plutôt de l'usage des caractère disponible dans la palette HTML, le webdesigner utilise ces petits signes qui appuie une intention de navigation : l'utilisation des chevrons ouvrants ou fermant permet de faire comprendre à l'internaute qu'il s'agit d'un lien :

Plus que suggérer la nature du texte, l'usage de ce type de caractère incite au clic, le tout en 2mm de largeur et 1 octet !
Cela se vérifie d'ailleurs pour d'autres caractère : le pipe, ou |, permet d'offrir une cloisonnement efficace et léger au pied de page, ou aux deux options Visit site | View screenshot affiché ci-dessus.
L'ergonomie
Tout cela est bien joli, mais qu'en est-il de la "navigabilité" du site ?
Là encore, on perçoit très clairement que la chose a été pensée avant d'être exécutée. Evan Eckard a non seulement respecté les bons usage du design Web et de la typographie appliquée à la lecture d'écran, mais il appliqué tout un tas de petits tips qui permettent à un site d'être facilement exploré.
Le menu, très classique et fonctionnel, situe très clairement l'espace dans lequel se situe l'internaute (grâce à la couleur de fond appliquée sur le menu actif). L'usage des filets est abondant, il permet non seulement de marquer les différents espace du site (contenu, menu, pied de page), mais également de marquer une hiérarchieentre les différents items de navigation :
- le menu principal est enchâssé dans des filets blanc, car on a vu depuis le début que blanc = important dans ce site,
- le menu secondaire, qui sont les derniers billets du blog, est segmentée par de fins filets gris.

Notons la subtilité du fondu à droite opérer sur le menu, même s'il ne s'agit pas de l'ergonomie ça vaut le coup d'oeil...
 Notons aussi que l'auteur utilise le moteur de blog Wordpress comme structure principale de son site, ce qui lui permet de si bien mixer ses récents billets au contenu plus statique de son site.
Notons aussi que l'auteur utilise le moteur de blog Wordpress comme structure principale de son site, ce qui lui permet de si bien mixer ses récents billets au contenu plus statique de son site.
Évidemment, cela aide beaucoup sur le terrain de l'ergonomie puisque ce logiciel est considéré comme un des CMS les plus avancés en termes d'usabilité et d'accessibilité.
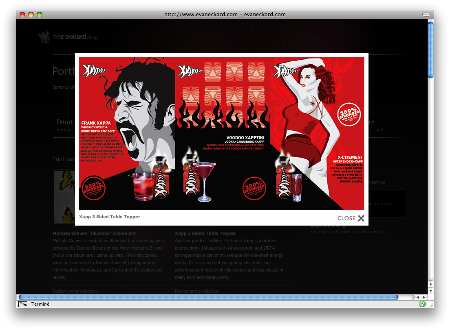
Autre chose sympa sur le terrain de la navigabilité, c'est l'usage d'un petit script javascript non obstrusif permettant, pour les navigateurs acceptant l'exécution de ces scripts, de lancer l'agrandissement d'une vignette non pas dans une nouvelle page ou une pop-up, mais dans un calque au-dessus du contenu en cours, joliment interfacé par un arrière plan opacifié et un cadre blanc opérant autour de l'agrandissement :

C'est simple et pratique, cela permet de ne pas perdre la page, et pour les navigateurs ne laissant pas le javascript s'exécuter, l'image s'ouvre simplement dans la fenêtre en cours. Non seulement c'est clair et sobre, mais en plus c'est beau !!
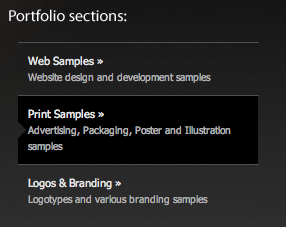
L'ergonomie est servie par la structuration très claire des contenus, et regardez comme l'auteur souligne habilement le menu actif lors de la navigation :

On est là dans le sous menu de droite, où le jeu de couleurs noir/gris permet de faire écho au menu principal qui utilise le même subterfuge. Et c'est là un des principes fondamentaux d'un bon schéma de navigation : n'utilisez pas plusieurs métaphores pour simuler le menu actif !
Si l'on veut fédérer un maximum d'internautes lors de la visite de notre site, il faut absolument leur donner un outil simple et homogène leur permettant, en quelques secondes, d'adopter naturellement la navigation proposée sur le site.

On observe ci-dessous, encore une fois, le respect du principe aussi pour les résumés d'articles dont le titre est cliquable, illustrant l'importance de l'homogénéité du concept de navigation ergonomique.
La réunion de l'utilisable et de l'agréable
S'il est besoin de le rappeler, je trouve que ce site est la réunion d'un design agréable et élégant, et d'une réflexion avancée sur la navigabilité à travers les contenus de ce dernier. Lorsque l'esthétique vient servir de manière aussi efficace l'information dispensée sur un site, on peut considérer que la mission de ce dernier est accomplir.
Regardons encore un exemple de ce qui est beau et utile :

Non seulement l'image de fond du champ de saisie du moteur de recherche est beau, bien fini, mais en plus il imite à la perfection celui du système d'exploitation Mac dont l'auteur semble être un utilisateur averti. C'est réutilisation sur le Web d'un code visuel connu de tous ou presque qui permet de rendre cette fonctionnalité vraiment utilisable de tous.

Le moteur de recherche disponible sur tous les écrans de Mac OS X.
Toujours sur l'illustration donnée plus haut, l'utilisation de l'icône générique et normée du format RSS pour la syndication des billets du blog, est soulignée par le message RSS available, qui permet à ceux qui ne sont pas "branchés" de comprendre qu'il s'agit de recevoir les news du blog au format Really Simple Syndication (RSS).
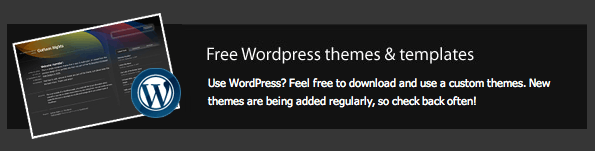
Enfin, dernière subtilité illustrant parfaitement ce mélange harmonieux du beau et de l'utile, le bas de page. La page d'accueil bénéficie en effet d'une structure modulaire, en blocs, que l'on a déjà explicité précédemment. Ce qui ferme la page, et conclut admirablement le discours, c'est cet espace à part, dédié aux templates Wordpress que l'auteur offre aux visiteurs :

Non seulement la mise en avant est sobre, mais elle reprend encore une fois la charte utilisée jusque là, simplement le webdesigner utile une couleur de fond plus sombre que le reste pour mettre en exergue cet espace sémantiquement séparée du reste du contenu du site. Un petit décalage à 25° de l'image capture d'écran permet de créer un effet de volume et rompt avec la rigidité du reste de la page.
On pourrait encore disserter longtemps sur d'autres aspects bien pensé du site, mais je crois qu'il est temps de vous laisser découvrir le superbe site www.evaneckard.com, en concluant simplement par : chapeau !!