Etude de cas : navigation & cosmétiques
Publié le 30 mars 2012
Contrairement à ce que pourrait laisser penser le titre de ce billet, nous n'allons pas vous parler aujourd'hui de la cosmétique de la navigation web (encore que). Mieux encore : nous allons passer à la moulinette une bonne dizaine de sites web d'entreprises qui oeuvrent dans la beauté, le luxe et la volupté. Les cosmétiques donc.
Au menu du jour, je vous propose de décortiquer la navigation de ces sites web et de vous en extraire la substantifique moelle. C'est parti !
La navigation "au secours"
J'aurais pu appeler cette rubrique "mais bon sang de bonsoir, où suis-je, où vais-je ?" ou "OMG". C'est le cas de deux sites web, Garancia et La Roche Posay pour ne pas les citer.
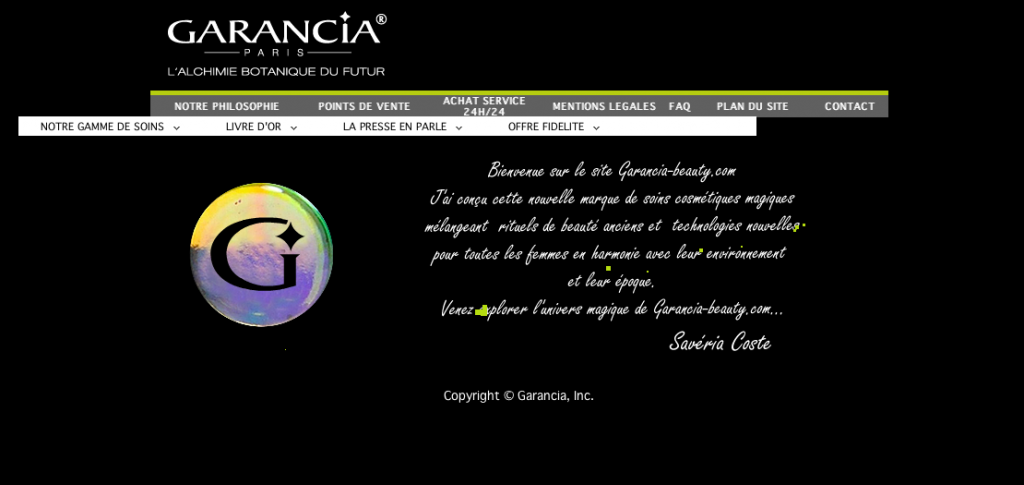
Penchons-nous tout d'abord sur le premier, une perle rare, la crème de la crème. Après une première animation Flash (fabuleuse), sertie d'images de haute qualité, nous entrons dans un univers magique, agrémenté d'un logo scintillant :
 Cliquez sur moi pour me voir en grand
Cliquez sur moi pour me voir en grand
Petit détail "qui tue", qu'on ne voit pas sur cette capture d'écran : le mouvement de ma souris est suivi d'un pixel vert... la pièce du puzzle manquante.
Si on s'en tient à la navigation, le sujet de notre billet aujourd'hui, on peut dire sans trop se risquer que celle-ci est mal (voire très mal) conçue :
- Les informations ne sont pas hiérarchisées et structurées : les mentions légales et le plan du site apparaissent dans le menu principal.
- Sur certains navigateurs (comme Chrome), le logo (en Flash) et l'image qui occupe une bonne partie de la page empêchent de voir les menus déroulants.
- Ce site n'est d'ailleurs pas optimisé pour d'autres navigateurs qu'Internet Explorer, les deux menus du haut étant - comment dire - déstructurés...
- Petite cerise sur le gâteau : quand on clique sur "offre fidélité", un menu déroulant apparait avec "cliquez ici"... très bon non ?
Bref, on pourrait s'en servir en cas d'école en interne, dans la catégorie "ce qu'il ne faut surtout pas faire".
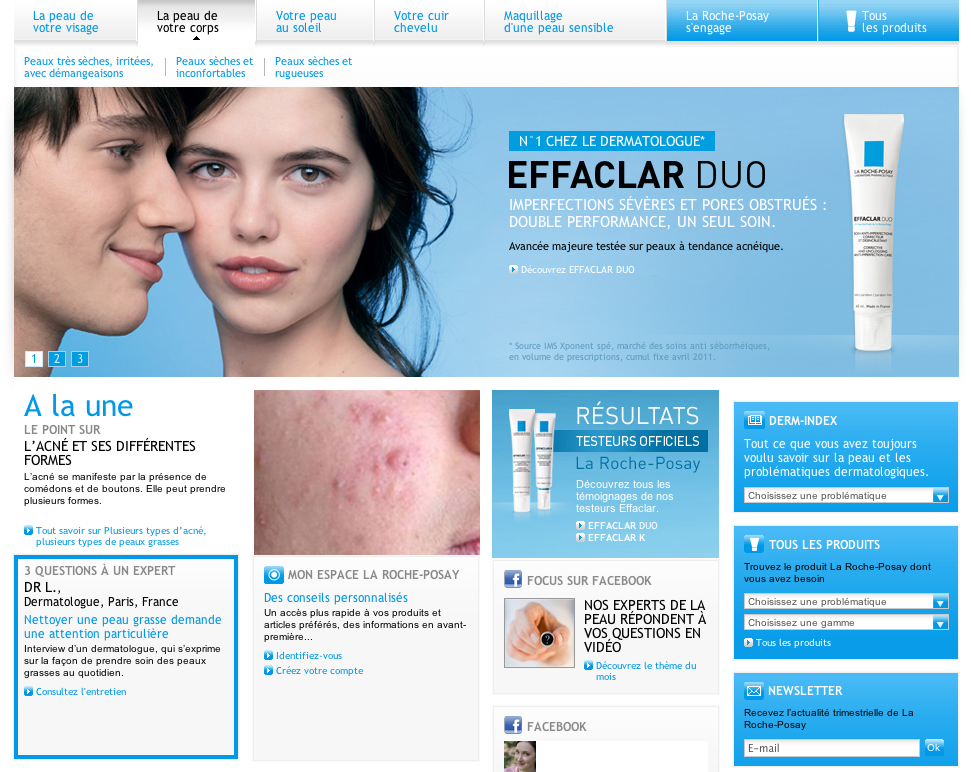
Le second site, celui de La Roche Posay, est plus esthétique soit, mais beaucoup trop fournit:
 Cliquez sur moi pour me voir en grand
Cliquez sur moi pour me voir en grand
Lorsqu'on arrive sur le site, on se demande où aller tellement l'offre est pléthorique. En d'autres mots "trop d'infos tue l'info" : en plus du menu principal et des sous-menus, j'ai été étourdi par le slider qui accroche le regard, les contenus "à la une" actualisés (titre + photo), les produits mis en avant, les focus sur Facebook, le derm-index (pour tout savoir sur les problèmes de peau), la newsletter... bref, j'en suis resté coi.
Sans parler bien sûr du niveau de lisibilité du menu principal qui laisse à désirer, la police étant étant à la fois petite et en bleu sur fond gris.
La navigation "qui va bien"
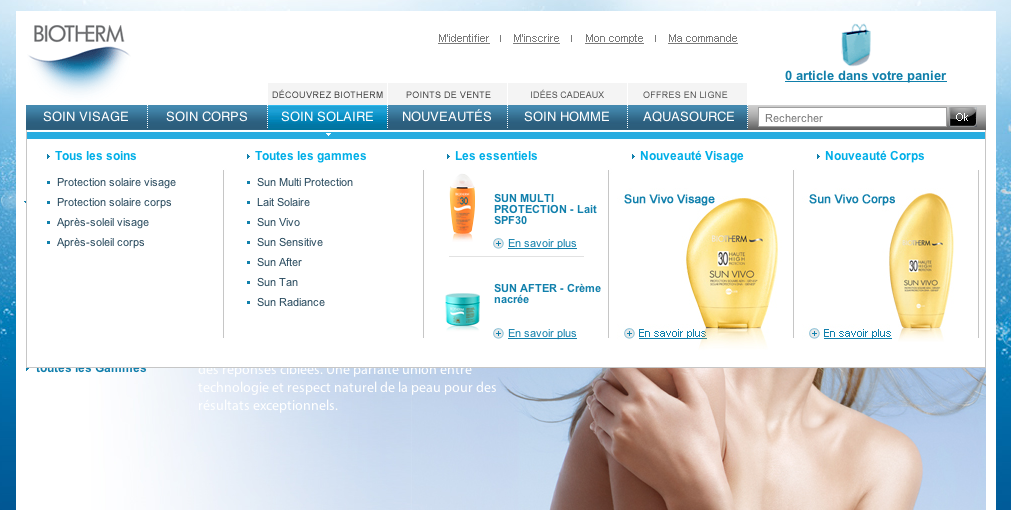
Du côté des bonnes pratiques, j'ai beaucoup aimé la navigation du site de Biotherm, que voici :
 Cliquez sur moi pour me voir en grand
Cliquez sur moi pour me voir en grand
Sur ce site web, le menu survolé est riche, ergonomique et intéressant graphiquement : en passant la souris sur l'une des catégories de produits (ici "soin solaire"), la marque nous propose "tous les soins", "toutes les gammes" ainsi que "les essentiels" et les nouveautés, qu'il est possible d'acheter en un clic.
D'autres acteurs, comme Clarins ou Clinique, on adopté ce type de navigation sur leur site web mais avec un résultat moins abouti.
À noter, une fois entré dans l'une des catégories, l'ajout intéressant du nombre de produits de chaque catégorie après son intitulé, renseignant tout de suite l'utilisateur sur la profondeur de gamme.
Je ne vous en dis pas plus à ce sujet, car ce sera l'objet d'un billet dédié aux catalogues produits, mais d'ores et déjà on peut retenir qu'un bon menu est :
- hiérarchisé comme il faut, car on ne peut pas tout mettre dans le menu principal,
- ergonomique et "utilisable" (dans le sens de l'utilisabilité hein),
- optimisé, le but étant de promouvoir et de vendre des produits, pourquoi compliquer le parcours de l'internaute qui souhaite acheter en ligne ?
Bref, on pourrait croire que concevoir un bon menu c'est simple comme choux, alors qu'il est la colonne vertébrale de votre site web : s'il est mal fichu, vous n'obtiendrez pas le résultat attendu (vendre par exemple, enfin ce n'est qu'une idée) ou pire vos visiteurs prendront leurs jambes à leur cou.
Allé zou, à bientôt pour de nouvelles aventures, et rendez-vous au prochain épisode !