Les applications mobiles made in Rennes
Publié le 04 mai 2012
Avec plus de 19 millions de mobinautes français (chiffres Médiamétrie du 4e trimestre 2011), le marché des applications mobiles est en plein boom. Selon une étude de TNS Sofres et Chronos, 61% des usagers de transports considèrent que dans l'avenir, le smartphone deviendra un support important pour préparer leurs déplacements.
Ni une ni deux, nous avons donc relevé nos manches et testé trois applications mobiles destinées aux utilisateurs des transports en commun de la Ville de Rennes. Voyons un peu ce qu’il se fait de bien (et de pas bien) en matière d’ergonomie mobile.
Côté fonctionnalités ...
Concrètement, les utilisateurs attendent d'une application mobile qu'elle soit :
- rapide : les mobinautes sont adeptes du "tout, tout de suite !"
- lisible : pensez à ceux qui n'ont pas 10/10 à chaque oeil...
- accessible, où qu'on soit et quel que soit le matériel utilisé.
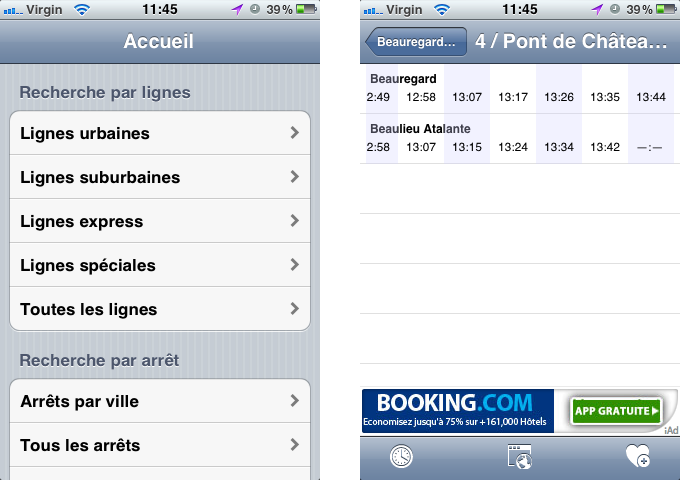
Si l’on devait choisir un cas d’école des choses à ne pas faire, Bus en poche ferait très bien l’affaire : un design minimaliste doublé d’un accès aux informations qui se réduit aux horaires de bus limite l’intérêt de l’application.

Deux autres applications remplissent plutôt bien leur rôle. Mobil’Rennes (finaliste du concours de la ville de Rennes sur l’open data) et Rengo offrent une pléthore de fonctionnalités et semblent plus intéressantes que la première.
On retrouve d'ailleurs chez les deux applications les mêmes types de données : horaires de bus aux différents arrêts, horaires du métro, disponibilité des vélos aux stations et places libres dans les parkings des différents parcs relais.
Cependant, on reprochera l’absence de la fonction «itinéraire», pourtant utile (voir indispensable quand on débarque dans une ville) dans le cadre d’une application pour les transports en commun. Mobil’Rennes prévoit tout de même de développer cette fonction. À suivre donc !
... et côté ergonomie
Rengo et Mobil’Rennes proposent donc les mêmes informations : elles utilisent les données ouvertes de Keolys Rennes. Pour autant, la présentation de l’information et la hiérarchisation du contenu sont différentes sur les deux applications.
Concernant l’ergonomie, Rengo est au-dessus du lot :
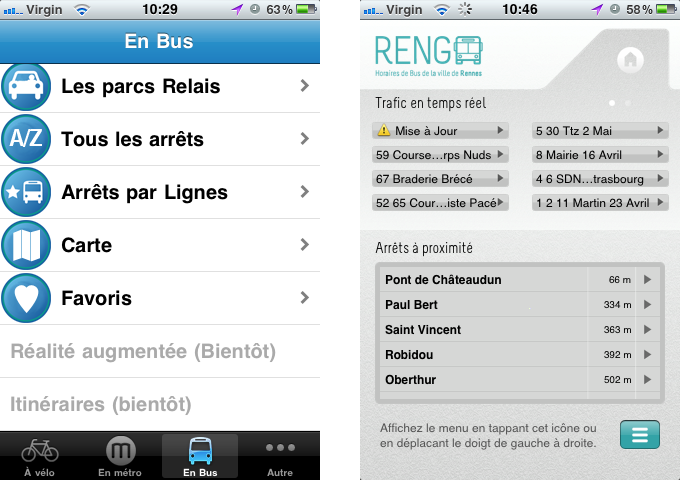
- Plus fonctionnelle que Mobil’Rennes : sur la page d'accueil, Rengo indique l’état du trafic en temps réel et les arrêts de bus les plus proches de notre position. Il faut chercher plus loin pour obtenir les mêmes informations sur Mobil’Rennes.

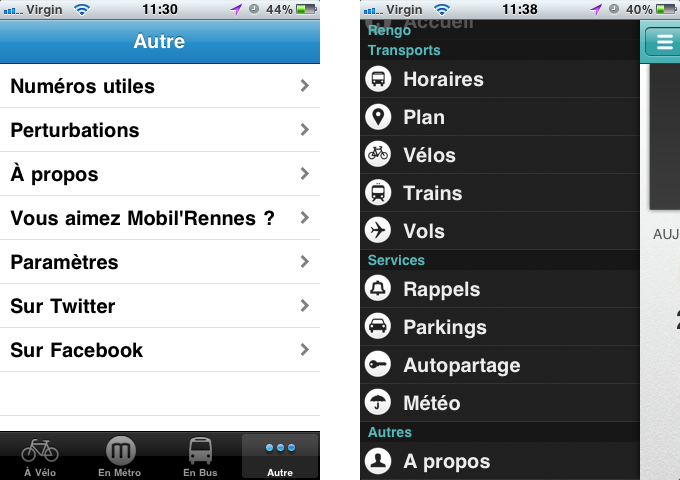
- Plus intuitive pour naviguer avec son menu latéral clair et simple d’accès. Le menu imaginé par Mobil’Rennes est largement visible, mais beaucoup moins intuitif : trouver l’information prend plus de temps.

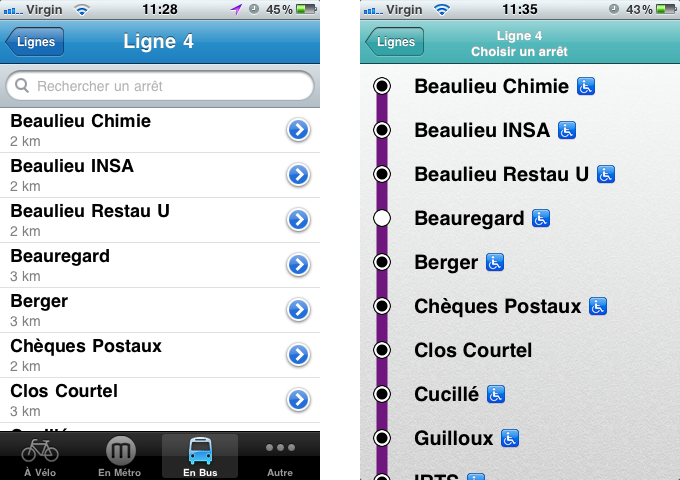
- Plus lisible : la hiérarchisation de l’information est mieux pensée. Présentation des arrêts de bus par ordre de passage plutôt que par ordre alphabétique. Depuis la page d'accueil, vous accédez aux horaires des arrêts de bus les plus proches en deux clics.

Autant de paramètres qui vont permettre une meilleure expérience utilisateur pour les usagers de Rengo : en peu de manoeuvre on retrouve rapidement l'info recherchée.
Au niveau du design, les deux applications ont globalement un look and feel agréable. D’une façon générale, les informations sont lisibles, même si la typo est un peu plus petite sur Rengo et demande un peu plus de concentration pour lire tout en marchant.
Cependant, gros bémol du côté de Mobil’Rennes : la lenteur ! L’application n’est pas réactive : il faut souvent réappuyer plusieurs fois avant d’accéder au menu demandé. Ce qui est souvent synonyme de désintérêt rapide des mobinautes qui recherchent un accès simple et rapide à l’information.
Pour conclure
Savoir présenter l’information et la hiérarchiser pour que l’utilisateur s’y retrouve facilement est primordial sur le web. C’est d'autant plus vrai pour les applications mobiles, compte tenu de la taille de l’écran, de la navigation tactile et de la situation de mobilité de l'utilisateur.
Sur ce type de support, il faut donc aller à l’essentiel et adapter son contenu au contenant. Dans le cas contraire, il y a peu de chance que l’application rencontre son public si l’accès à l’information est trop lent et trop complexe.
Le test montre d’ailleurs que la manière de présenter et d’organiser l’information est déterminante dans l’adoption, ou non, d’une application. En partant des mêmes données de base, Rengo a proposé une hiérarchisation plus simple et plus intuitive que Mobil’Rennes.
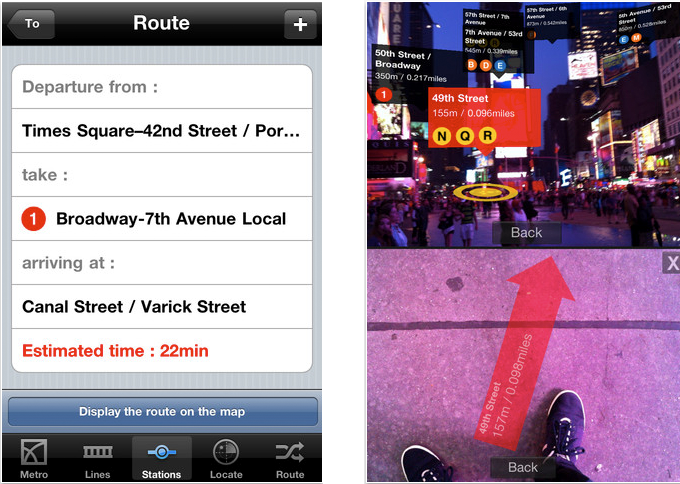
Cependant, ces applications ont encore une marge d’évolution importante en terme d’expérience utilisateur. Il n’y a qu’à voir ce qu’ont fait nos voisins américains avec l’application du métro new-yorkais et leur fonctionnalité de réalité augmentée qui place définitivement l’utilisateur au coeur du service.