L’effet Zeigarnik : un biais cognitif utile pour ferrer vos utilisateurs
Cette nouvelle loi de la psychologie appliquée à l’UX met en évidence qu’une action inachevée par un utilisateur est mémorisée presque deux fois plus qu’une action menée à son terme. L’effet Zeigarnik est particulièrement intéressant pour motiver les utilisateurs à aller au bout d’une tâche sur une interface, en le prenant par la main… Explications.
Publié le 09 mars 2022
Mis en évidence en 1927 par la psychologue russe, Bluma Zeigarnik, le phénomène qui porte son nom veut que lorsqu’on mène une action, on s’attend à ce que celle-ci prenne fin. À défaut, en cas d’interruption, cette tâche continue de nous trotter dans la tête et la tension ne disparaîtra qu’une fois la mission achevée. On le voit bien aujourd’hui au travail et dans nos vies personnelles, où nous jonglons sans cesse entre de nombreuses tâches et activités, quitte à frôler le burnout.
Outre l’explication fournie par la psychologue sur le poids de l’énorme charge mentale qui pèse sur nos épaules, sa loi est également utile pour la conception d’interfaces.
Voici trois manières de jouer avec l’effet Zeigarnik lors de la conception d’un site.
> Loi de Fitts, de Parkinson, de Jakob… Découvrez toutes les lois de la psychologie appliquée à l’UX
Donner envie d’aller plus loin
Première utilisation possible de l’effet Zeigarnik : capter ses utilisateurs et les inciter à poursuivre leur lecture sur un site. C’est une vieille technique largement éprouvée dans les pages des journaux, print compris.
L’art du feuilletonnage consiste, dans le jargon journalistique, à mettre en scène l’information en la découpant par épisodes et en gardant des éléments pour le prochain numéro. Les séries procèdent de la même façon avec un cliffhanger qui donne envie de voir l’épisode suivant.
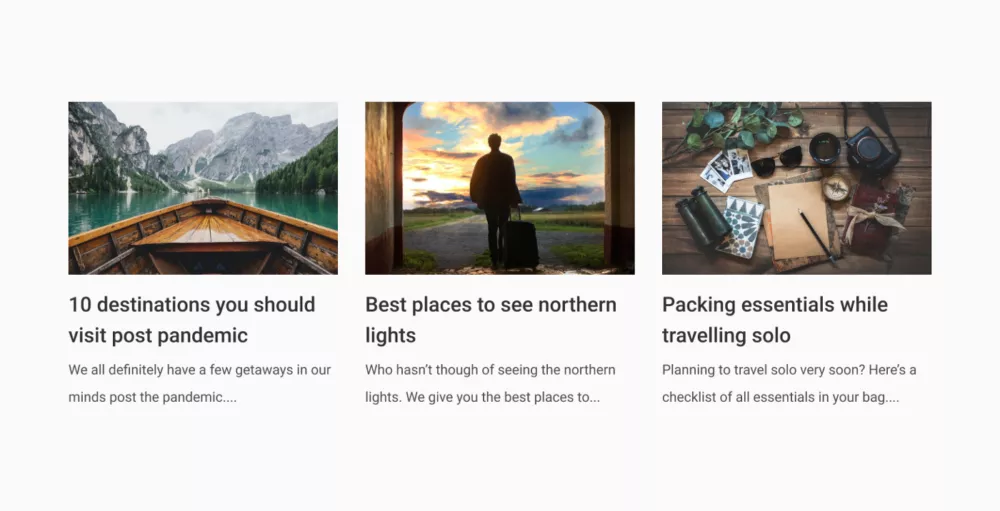
Quel que soit le type d’interface, capter l’utilisateur en lui montrant qu’il a encore beaucoup de choses à voir sur le site est une bonne façon de jouer avec l’effet Zeigarnik. Ajoutez les “…” qui vont bien et il lui sera encore plus difficile de résister à cliquer.

Ici les ficelles sont peut-être un peu grosses et notre connaissance des sites “putaclic” peut nous inciter à la méfiance. Pourtant, je suis sûr que vous avez envie de connaître ces 10 destinations post-pandémie et la meilleure façon de faire votre sac en vue d’un voyage solo…

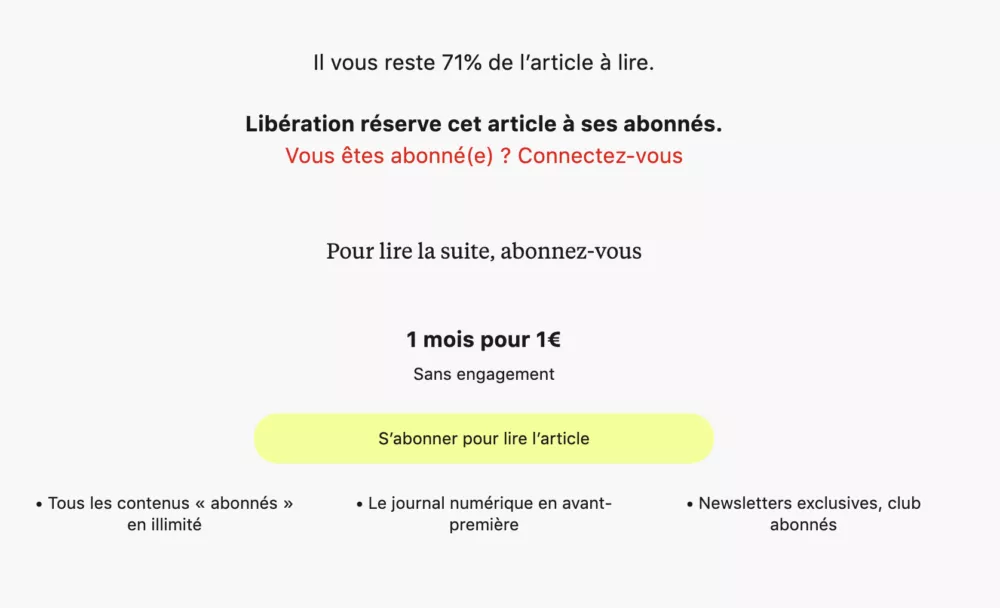
Une autre façon de guider et d’inciter le lecteur à s’abonner : lui laisser la possibilité de lire le début d’un article avant qu’un formulaire d’inscription lui rappelle qu’il lui reste X pourcentage à lire.
Montrer qu’une tâche est incomplète
Parfois les designers créent artificiellement un objectif à atteindre pour l’utilisateur. Le but : l’inciter à accomplir une action même si cette dernière ne lui est pas vraiment vitale, mais à priori utile, durant sa navigation.
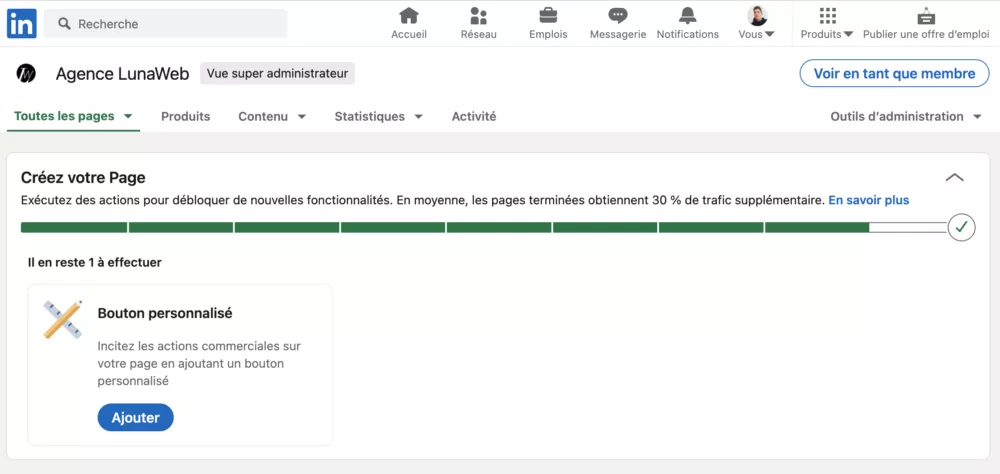
C’est typiquement le message qui vous dit : “Exécutez des actions pour débloquer de nouvelles fonctionnalités”. Comme LinkedIn, de nombreuses plateformes gamifient aujourd’hui les interactions des utilisateurs avec des suivis de progression.
Si l’internaute a été réceptif, il complétera les informations demandées même si elles ne sont pas nécessaires au bon déroulement de la navigation. Mais comme l’a justement expliqué Bluma Zeigarnik : nous ne nous sentons bien qu’une fois les actions menées à leur terme.

Les concepteurs de LinkedIn sont malins : ils jouent avec l’effet Zeigarnik ainsi que sur notre goût de la récompense.

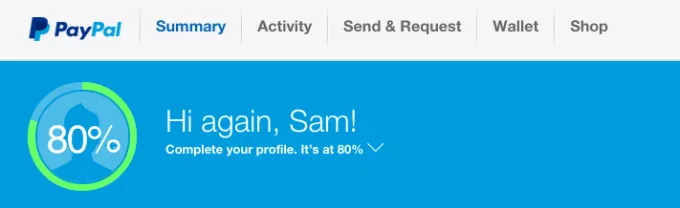
PayPal ferait bien de s’inspirer du réseau social professionnel en expliquant à Sam toutes les bonnes choses qui lui arriveront en complétant son profil.

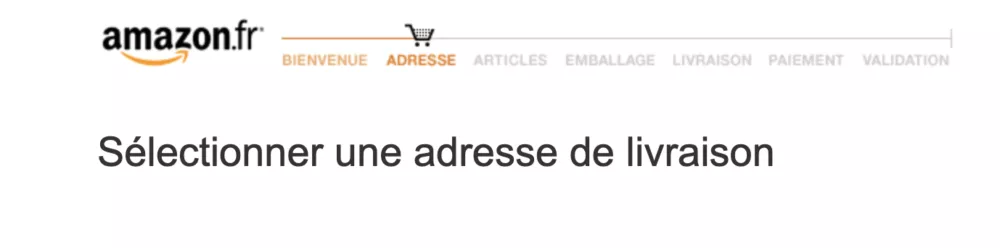
Un autre usage de l’effet Zeigarnik : les steppers des sites e-commerce montrent les étapes à venir dans le tunnel d’achat pour inciter à progresser jusqu’au paiement et à recevoir la validation de son achat.
Expliquer clairement les étapes à venir
L’utilisateur peut se laisser manipuler à l’insu de son plein gré et parfois même, il aime ça. Profitez-en ! Une fois qu’il est arrivé au bout d’une tâche avec succès, montrez-lui qu’il y a de nouveaux objectifs à réaliser encore ensuite. Dit autrement : c’est quand le poisson est ferré qu’il faut le pêcher.

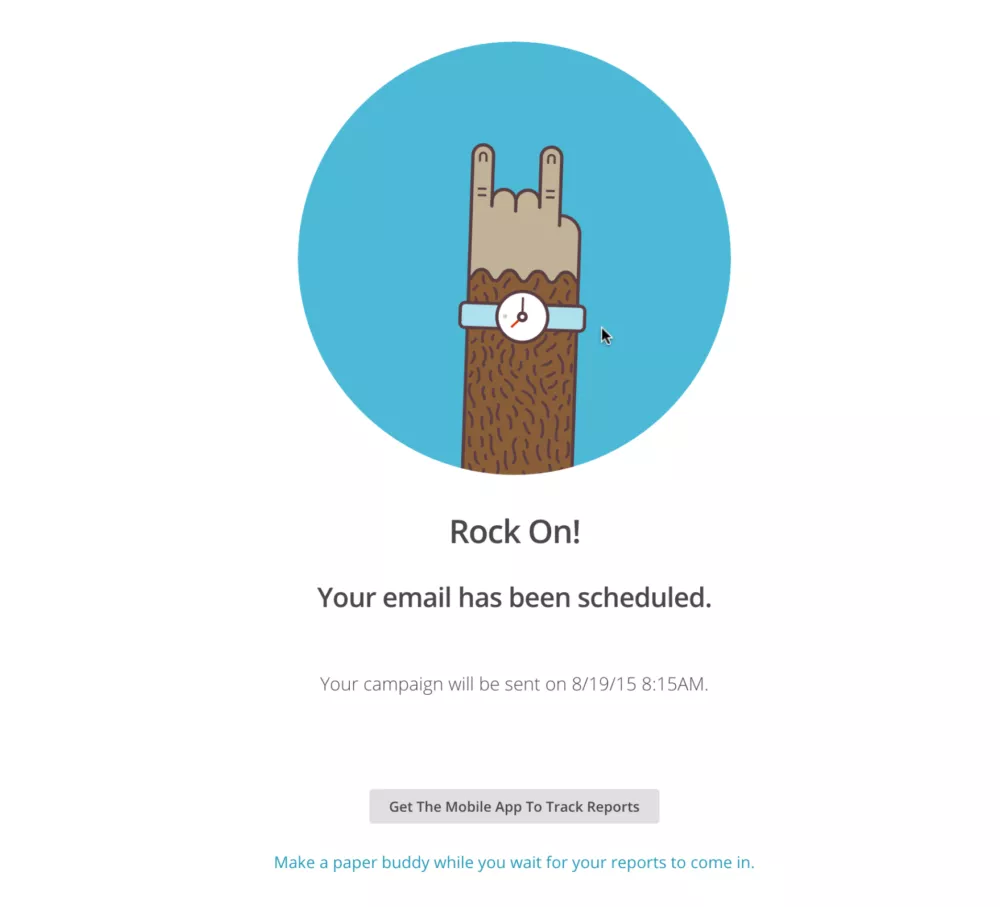
MailChimp est connu pour son message d’encouragement sympa après l’envoi d’une campagne d’emailing.
Ses concepteurs sont, eux-aussi, particulièrement malins : ils rappellent que la campagne est bien partie – tâche achevée – mais aussi qu’en téléchargeant l’application mobile vous pourrez réaliser le reporting de vos envois – tâches à venir incomplètes.
Comme toute loi qui s’intéresse au comportement de nos cerveaux, elle doit être maniée avec précaution et un minimum d’éthique. Le but de l’effet Zeigarnik n’est pas de manipuler l’utilisateur mais de lui apporter un service en rendant son parcours le plus ludique possible.
En clair : la gamification des interfaces n’a pas vocation à soutirer des informations et données aux utilisateurs mais à améliorer, encore et toujours, sa navigation.
