Ce n'est un scoop pour personne, avec la démocratisation des smartphones et autres tablettes, votre public est en capacité d'accéder partout et à n'importe quel moment à votre site web , à votre application mobile et même vos e-mails promotionnels. Ces derniers, pour être efficaces et atteindre leurs objectifs, doivent respecter de nombreuses contraintes, de la taille de l'écran jusqu'à la prise en compte du client e-mail de l’utilisateur. A ce sujet, Sarbacane, un éditeur de solution e-mailing, publie un livre blanc sur les bonnes pratiques de l'e-mail responsive.
Avec 13,3 millions de téléphones intelligents vendus en 2012, il n'est plus possible ni d'ignorer ces terminaux, ni de concevoir une campagne d'e-mailing à peu près accessible depuis un smartphone. Non. Aujourd'hui, il faut optimiser chacun de vos envois pour qu'ils s'adaptent parfaitement aux usages de vos destinataires, ou du moins au(x) matériel(s) qu’ils utilisent.

Des contraintes techniques...
La résolution sur un ordinateur est supérieure à celle d'une tablette qui est également plus élevée que sur téléphone mobile. Et dans la catégorie smartphone, selon le modèle, la résolution de l’écran sera également différente, allant de 320*480 pixels pour l'iPhone 3GS à 1280*720 pour le Galaxy SIII.
De ce fait, la navigation au doigt (pas encore à l'oeil) n'est pas aussi simple sur tous les téléphones. Elle l’est encore moins si vous incluez dans votre message des liens difficiles à toucher, sans avoir à zoomer un grand nombre de fois. Pour être réellement accessible, n’oubliez pas d’indiquer clairement au mobinaute la page de destination grâce à des liens visuellement identifiables. D’autre part, évitez de placer les liens trop près les uns des autres : pensez aux mains pleines de doigts qui manquent souvent de précision.
Certaines contraintes d'affichage sont également à prendre en compte. Le pré-header, qui permet de visualiser en un clin d'oeil le contenu du mail, doit être optimisé pour être plus efficace.
Oubliez également les polices farfelues, comme le Comic Sans MS par exemple. Certains terminaux ne supportent pas toutes les typographies et il serait dommage d’évincer de potentiels contacts si leurs terminaux ne gèrent pas votre police. Sarbacane recommande sur ce point d'adopter une police classique et universelle de type Arial ou Verdana.
De même, évitez d'agresser les yeux de vos lecteurs déjà soumis à rudes épreuves après de longues heures passées sur les écrans. Retenez-vous d'utiliser du jaune poussin mélangé au rose fluo ! Il est préférable d’opter pour des couleurs aux contrastes proches et sobres afin de faciliter la lecture.
... et des bonnes pratiques
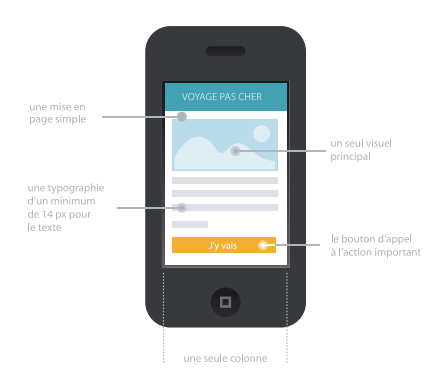
L'écran du mobile étant relativement réduit par rapport à celui de l'ordinateur, votre e-mail responsive ne pourra pas présenter les informations de la même manière selon le terminal utilisé pour le visionner.
Dans une campagne e-mailing, le fond du message sera sensiblement le même, même si la forme et la consistance seront différentes selon l’outil. Sur la version mobile, le contenu sera épuré pour que seules les informations essentielles apparaissent et éviter ainsi un scrolling intempestif.
Tout comme sur le web, il est primordial de remplir les balises alternatives ("Alt" dans le jargon du web) de vos images : si la connexion n'est pas assez puissante pour charger l’illustration de l'e-mail, le destinataire comprendra tout de même la nature du message grâce au court texte de remplacement que vous aurez prévu pour lui.
D'autre part, un e-mail responsive réussi, c'est aussi un e-mail fluide où l'on passe du mode portrait au mode paysage rapidement. Bref, qui s'adapte facilement au terminal et à notre façon de l'utiliser. Ici, ce sont les éléments techniques qu'il faut peaufiner pour indiquer au contenu quel comportement adopter selon la taille de l'écran.
L'e-mail est également adaptatif, c'est-à-dire que selon le terminal utilisé pour le lire, il ne montrera que tout ou partie de son contenu qui sera adapté à la taille de l'écran pour optimiser la lecture. Ainsi, sur le mobile, il est commun de présenter le texte dans une seule colonne contre deux ou plus sur ordinateur.
Finalement, selon votre tactique, vous pourrez par exemple créer des versions différentes pour chaque type de terminal (ordinateur, tablette et smartphone), cacher certains éléments de votre version complète pour la version mobile ou bien réorganiser complètement le contenu.
 Exemple de réorganisation du contenu
Exemple de réorganisation du contenu
Une fois le tout optimisé, préparez également vos landing pages : redirigerez-vous vos lecteurs vers le même espace toutes sources de trafic confondues ? En fonction de votre message, il peut être intéressant de convier les mobinautes vers votre application mobile, pour créer une expérience utilisateur unique.
To conclude
Ces quelques conseils pour rendre vos e-mails accessibles depuis n'importe quel terminal sont primordiaux pour augmenter votre taux de clic et atteindre l'objectif de votre envoi : maximiser la conversion.
Prendre en compte les comportements de votre public et les placer au cœur de la phase de conception de vos campagnes e-mailing permettra non seulement d'en toucher un plus grand nombre, mais également de vous attirer un capital sympathie. Car, qu'on se le dise, si on ne peut plus ignorer ces outils et les nouvelles tendances qui les accompagnent, encore peu d'e-mails sont parfaitement responsive. Il y a donc une place à prendre !