On vous dit tout sur... l'arborescence
Publié le 31 août 2012
Dans la famille des concepts de base mais es-sen-tiels, je voudrai... l'arborescence. C'est d'ailleurs l'un des éléments clés de tout site web, qui consiste à hiérarchiser les données et les informations de façon logique. Et c'est souvent là que le bât blesse : la logique selon quoi ? La logique selon qui ? Petit tour d'horizon du sujet...
Mais pourquoi ?
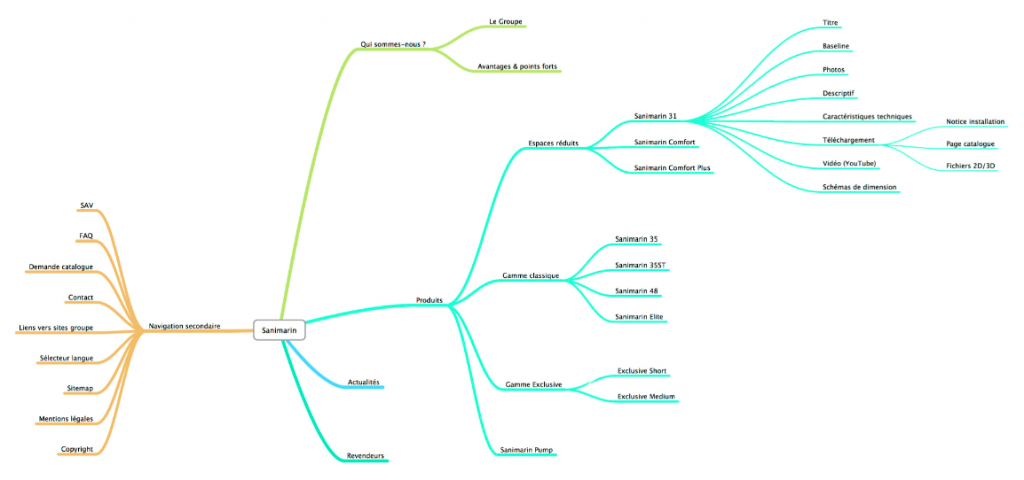
Comme son nom l'indique, l'arborescence rappelle la forme d'un arbre : en partant d'un point A (qu'on appelle la racine, toujours dans la métaphore végétale donc), sont ajoutés ensuite d'autres fichiers ou informations qui constituent autant de ramifications et de sous-parties de ce point de départ. Rien de mieux qu'une petite image pour illustrer mes propos :
Le but ? Structurer les informations que contiendra votre site web et les hiérarchiser en fonction de leur importance. Mais l'arborescence dépasse le simple fait de tout ranger comme il faut, car bien travailler son arborescence permet à la fois d'optimiser :
- l'expérience utilisateur en proposant des contenus en fonction de ses attentes : si vous êtes un centre de formation, il faudra placer vos différents programmes au plus près de la racine plutôt que de les placer au niveau -3, qui demandera à l'internaute de fournir un effort de recherche, ce qu'il ne fera pas dans la majorité des cas.
- votre taux de conversion : l'arborescence n'en est qu'une composante, mais un site bien organisé vous permettra d'atteindre plus facilement l'objectif que vous vous êtes fixé (nombre de contacts, de ventes en ligne, etc.)
- votre référencement : hé oué, les moteurs de recherche apprécient grandement les sites tous propres, bien rangés. N'oubliez pas que Google est "le grand aveugle du web", et qu'il faut donc lui tenir la main.
Bref, l'arborescence c'est en somme le squelette, que dis-je la colonne vertébrale, de votre site web : si elle est branlante, c'est tout votre site qui sera bancal.
Mais comment ?
Travailler l'arborescence nécessite aussi de faire le tri, car trop d'informations tuent l'information. Pourtant, on aura envie d'en inclure un maximum et de les rendre toutes visibles dès la page d'accueil. Et c'est là qu'il faut trancher (chérie), élaguer, éclaircir, pour reprendre notre métaphore végétale.
Pour autant, la première étape est celle du "fourre-tout" : pour ne rien oublier, on préfèrera tout noter pour ensuite trancher (mais bien hein).
Etape number two : on structure l'info selon nos objectifs propres, tout en prenant en compte son utilisateur final. Ici, c'est bien notre point de vue en tant que propriétaire d'un site web qui prédominera. D'où l'intérêt de croiser avec d'autres méthodos, qui permettront de tester l'arborescence de votre site en situation (presque) réelle.
Parmi les techniques couramment utilisées, citons par exemple celle du tri des cartes (le card sorting quand on est bilingue).

Le principe est simple comme chou : après avoir préparé votre arborescence (qui vous parait la meilleure selon vous), vous pourrez retranscrire chacun de ses éléments sur des petits cartons, sans les distinguer (par exemple, pas de couleur pour les menus). Vous pourrez ensuite les soumettre à un groupe d'utilisateurs (représentatif de votre cible hein) et leur demander de regrouper ces cartons par grande famille et de les classer par ordre d'importance (et bien sûr selon leur logique). Petite astuce : ajoutez quelques cartons vierges pour laisser la possibilité à vos cobayes de vous suggérer d'autres contenus, que vous auriez omis.
On voit bien ici l'intérêt de croiser ces deux points de vue, qui permet de mettre en perspective votre positionnement mais aussi celui des internautes visés, et de trancher en connaissance de cause.
Il y a bien sûr d’autres techniques qui permettent de tester en situation réelle votre site web, notamment les tests utilisateurs. Mais ce sera l’objet d’un autre billet. Mais chut, la suite au prochain épisode !