Design UX/UI
Imaginer des interfaces utilisables, inclusives et taillées sur-mesure
À la croisée des chemins entre graphisme et ergonomie, nous concevons un design justement mesuré pour vos besoins et ceux de vos utilisateurs.

Du beau, mais pas que !
Qu'est-ce que le design UX/UI ?
Il existe d'un côté le design UX, qui est rattaché au design d'expérience utilisateurs. Cela consiste à exploiter les données utilisateurs pour leur offrir le meilleur service possible. Il s'agit par exemple de définir les parcours de vos utilisateurs dans votre site web.
De l'autre côté, on trouve le design UI, pour le design d'interfaces utilisateurs. Il se concentre sur ce que voient vos utilisateurs : mise en page, typographie, couleurs, etc.
Ces deux disciplines sont complémentaires ; c’est pourquoi nos designers ont un profil complet, à la fois UX et UI.
Cette expertise chez LunaWeb
Chacun de nos designers intervient à la fois sur la conception de l’expérience utilisateurs (par exemple, les différents parcours de navigation), et aussi sur la création de l’interface visuelle.
Pour cela, les designers UX/UI réalisent une étude poussée de vos utilisateurs, en collaboration avec le/la responsable de projet et l’UX researcher. C’est l’occasion d’établir vos personas (les profils type de vos utilisateurs) ainsi que des storyboards (les scénarios d’utilisation de votre produit).
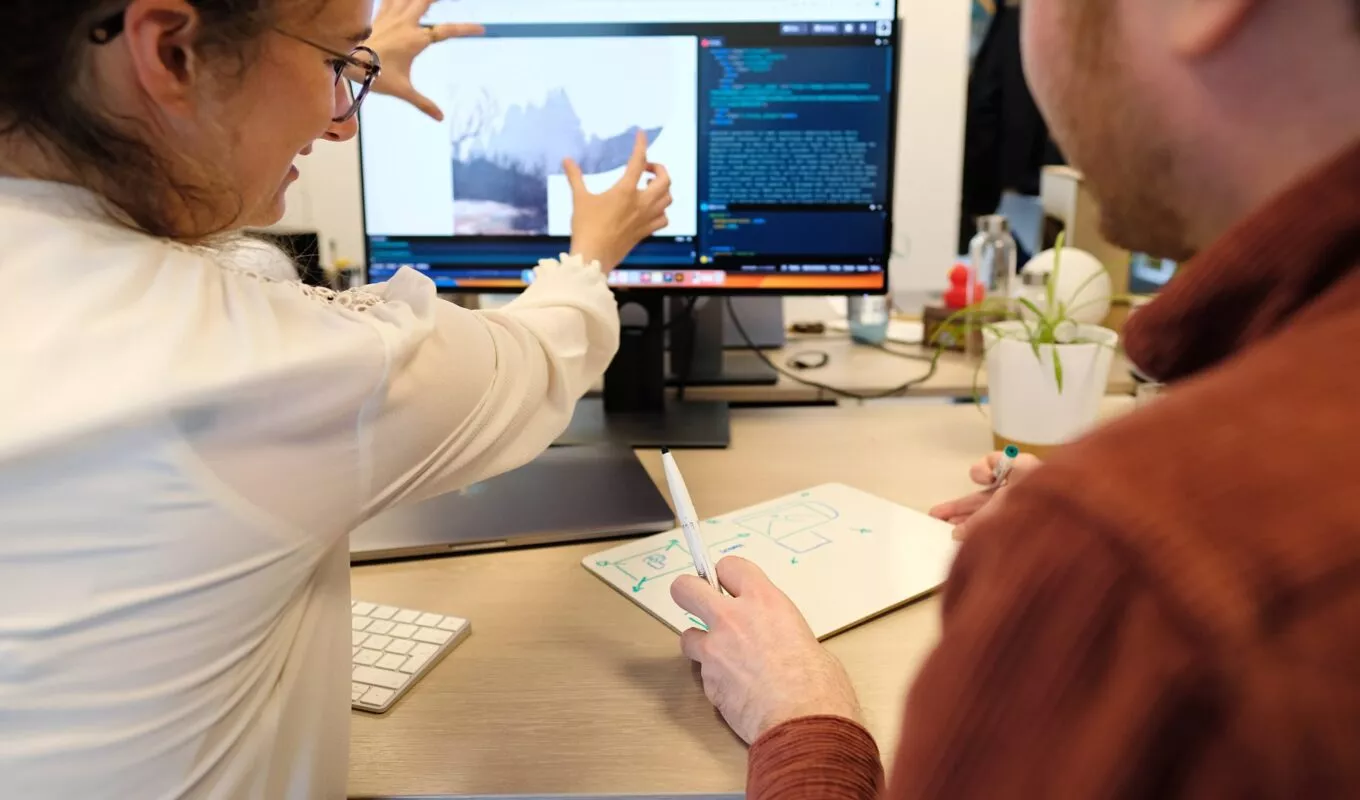
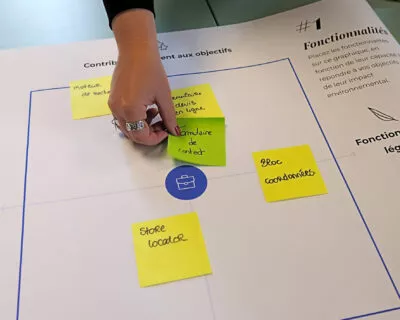
Ensuite, une phase exploratoire permet d’étudier plusieurs pistes de conception. C’est l’occasion pour nos designers d’animer des ateliers de co-conception avec nos clients.
Enfin, ces idées sont concrétisées via la création d’une maquette ou d’un prototype animé. Ce dernier peut faire l’objet de tests utilisateurs en collaboration avec les UX researchers.
Lorsque tous les voyants sont au vert, votre projet est remis aux mains de notre équipe de développement.



Phases d'immersion des équipes projets dans l'univers de nos clients.
Concevons une interface unique et ergonomique
Avant toute phase de webdesign, nos designers UX/UI s’imprègnent de votre univers et comprennent vos besoins fonctionnels ainsi que ceux de vos utilisateurs cibles. Ils allient ensuite ces éléments à une direction artistique à l’image de votre marque. Résultat : une interface claire dans son utilisation et inspirante.
Nos expertises UX/UI design au service de vos usagers

Design accessible
Toute l’équipe LunaWeb est formée aux problématiques d’accessibilité. Nous vous garantissons ainsi une interface 100% utilisable par des personnes ayant toute forme de handicap.

Éco-conception
Afin de réduire l’impact du numérique sur notre environnement, nous concevons des sites web les moins gourmands possible en ressources énergétiques. Nous proposons également des audits pour vous permettre d’évaluer l’empreinte de votre site web.

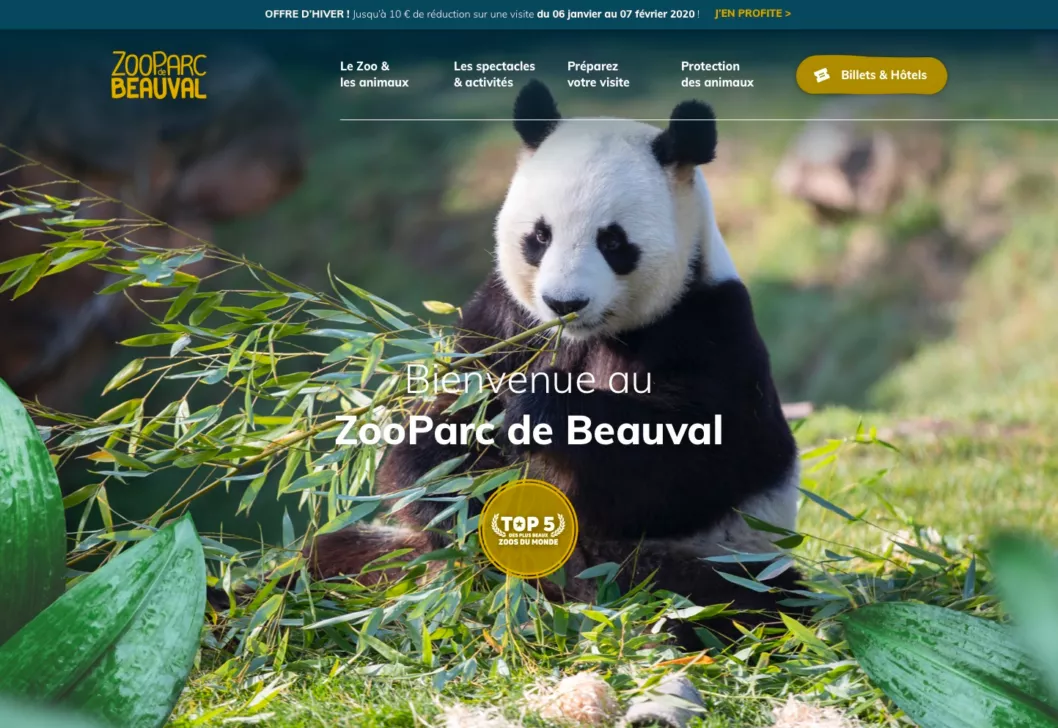
Un exemple de réalisation
Un site à l'image du lieu
Comment faire pour que les utilisateurs aient autant de plaisir à naviguer sur le site internet qu’en se baladant dans le zoo ? C’était la question centrale de la refonte du site du ZooParc Beauval.
Après une recherche utilisateurs très poussée, la phase de design tenait à un mot : immersion. Une visite au parc a permis de définir la place des couleurs et de la végétation luxuriante sur les pages du site.
Cela a permis d’aboutir à un site fonctionnel, et d’offrir une première plongée en ligne dans l’univers de Beauval.

Conception UX
Pour garantir à vos usagers une expérience optimale, nous réalisons des prototypes fonctionnels permettant de tester les solutions envisagées. Nous définissons également l’architecture d’information, indispensable pour des parcours utilisateurs pertinents.

Direction artistique
Les éléments visuels que nous concevons font le lien entre votre charte graphique, les contraintes web, l’accessibilité et les attentes des utilisateurs. C’est une étape décisive qui donne corps aux éléments fonctionnels prototypés.
Blog